Cómo comenzar con los formularios dinámicos
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Explicar las diferencias entre las páginas de registro basadas en Dynamic Forms y las páginas de registro estándar.
- Enumerar los beneficios de Dynamic Forms.
- Migrar una página de registro a Dynamic Forms.
- Explicar cómo se muestran las páginas basadas en Dynamic Forms en dispositivos móviles.
Antes de empezar
Esta unidad se basa en la página de registro que creó en la unidad anterior. Primero complete la unidad anterior y use la misma página de registro para recorrer esta unidad.
¿Qué es Dynamic Forms?
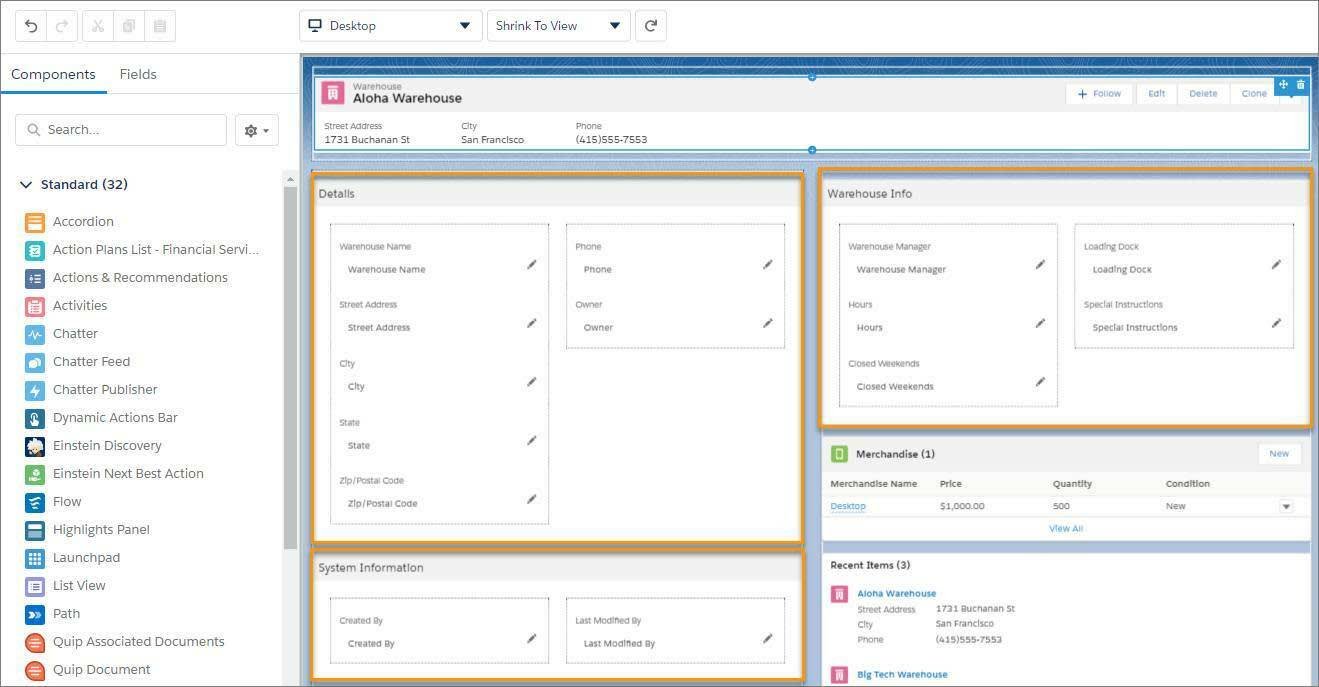
Dynamic Forms lleva al Generador de aplicación Lightning a un nivel completamente nuevo. Le permite a usted, el administrador de Salesforce, crear experiencias sumamente flexibles y dinámicas, que a sus usuarios les encantarán, mediante la configuración de campos y secciones de detalles de registros dentro del Generador de aplicación Lightning.
Imagine su organización de Salesforce hoy. Tal vez tenga varias versiones ligeramente distintas de una página para admitir diferentes perfiles o tipos de registros. Además, tal vez tenga diseños de página con más de 100 campos porque diferentes tipos de usuarios utilizan campos diferentes en el mismo objeto. Cuantos más campos haya en el diseño de su página, más se convertirá el componente Record Detail (Detalles de registro) en un bloque monolítico de campos que no podrá personalizar.
Dynamic Forms divide el componente Record Detail (Detalles de registro) en sus páginas Lightning en componentes de sección y campo individuales que puede colocar en cualquier lugar de la página, incluso en fichas separadas y secciones de acordeón. Puede utilizar reglas de visibilidad para mostrar a sus usuarios finales solo los campos que necesitan ver, cuando necesitan verlos.

Dynamic Forms ofrece:
- Una actualización instantánea de los diseños de página. Puede colocar campos y secciones donde desee.
- Diseños dinámicos: Utilice reglas de visibilidad para mostrar y ocultar campos y secciones.
- Gestión de diseño más sencilla:
- Administre los campos y secciones de sus páginas en el Generador de aplicación Lightning sin tocar el editor de diseño de página.
- Reduzca la cantidad de diseños de página y tipos de registros que necesita definiendo reglas de visibilidad de componentes.
- Asigne una página Lightning sin tener que asignar también un diseño de página.
- Administre los campos y secciones de sus páginas en el Generador de aplicación Lightning sin tocar el editor de diseño de página.
¿Cómo funciona Dynamic Forms?
Dynamic Forms agrega una nueva ficha al panel de componentes: Fields (Campos). La ficha Fields (Campos) contiene el componente Field Section (Sección de campo) y una lista de campos. Puede colocar el componente Field Section (Sección de campo) en cualquier lugar de la página y puede colocar campos en cualquier lugar dentro del componente Field Section (Sección de campo).
Puede empezar a utilizar Dynamic Forms de dos maneras.
- Cree una nueva página de registro de Lightning. Luego, haga clic en la ficha Fields (Campos) en el panel del componente Generador de aplicación Lightning y comience a arrastrar secciones y campos a cualquier lugar que desee en la página.
- Abra una página de registro existente y, con solo unos pocos clics, migre los detalles de su registro utilizando el asistente de migración de Dynamic Forms.
En esta unidad, explorará la segunda opción: la migración de páginas.
Migrar una página de registro a Dynamic Forms
Con Dynamic Forms, puede migrar los campos y secciones de sus páginas de registro existentes como componentes individuales en el Generador de aplicación Lightning. Luego, puede configurarlos como el resto de los componentes de la página y mostrar a sus usuarios únicamente los campos y secciones que necesitan.
Es hora de recorrer el proceso.
- En Setup (Configuración), ingrese
App Builder(Generador de aplicaciones) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Lightning App Builder (Generador de aplicaciones Lightning).
- Haga clic en Edit (Editar) en la página New Opportunity (Nueva oportunidad) que creó en la última unidad.
- Haga clic en la ficha Details (Detalles) y luego haga clic en los detalles del registro.
Esto selecciona el componente Record Detail (Detalles de registro) y muestra sus propiedades en el panel de propiedades.
- En el panel de propiedades, haga clic en Upgrade Now (Actualizar ahora) para iniciar el asistente de migración de Dynamic Forms.

- Siga el asistente, seleccione Opportunity Layout (Diseño de oportunidad) y luego haga clic en Finish (Finalizar).
- Haga clic en Save (Guardar).
¡Espere! Aparentemente, falta un campo obligatorio. Si guarda la página sin los campos obligatorios, y los campos obligatorios que faltan no tienen valores, los usuarios no podrán guardar un registro después de crearlo, editarlo o clonarlo.

- Haga clic en Cancel (Cancelar) y averigüe qué falta.
- Haga clic en la ficha Fields (Campos) en la paleta de componentes.
De los campos obligatorios universales, falta Forecast Category (Categoría de pronóstico) en la ficha Details (Detalles). ¿Qué falta? Cuando migra campos desde un diseño, si los campos universalmente obligatorios para el objeto no estaban presentes en el diseño desde el que migró, no se agregan automáticamente. Si echa un vistazo a la página Opportunity Layout (Diseño de oportunidad), podrá ver que la categoría de pronóstico no está allí.
- Haga clic en la ficha Details (Detalles) y arrastre el campo Forecast Category (Categoría de pronóstico) a la sección Opportunity Information (Información de oportunidad).
- Guarde la página de nuevo.
¿Por qué elegir un diseño de página en el asistente de actualización cuando la ficha Fields (Campos) tiene todos los campos que necesita? Podría solo arrastrar todos esos campos manualmente a la página. Pero, si elige un diseño de página, el asistente de actualización toma los campos y secciones de ese diseño de página y los agrega automáticamente a su página. ¡Solo unos pocos clics y listo!
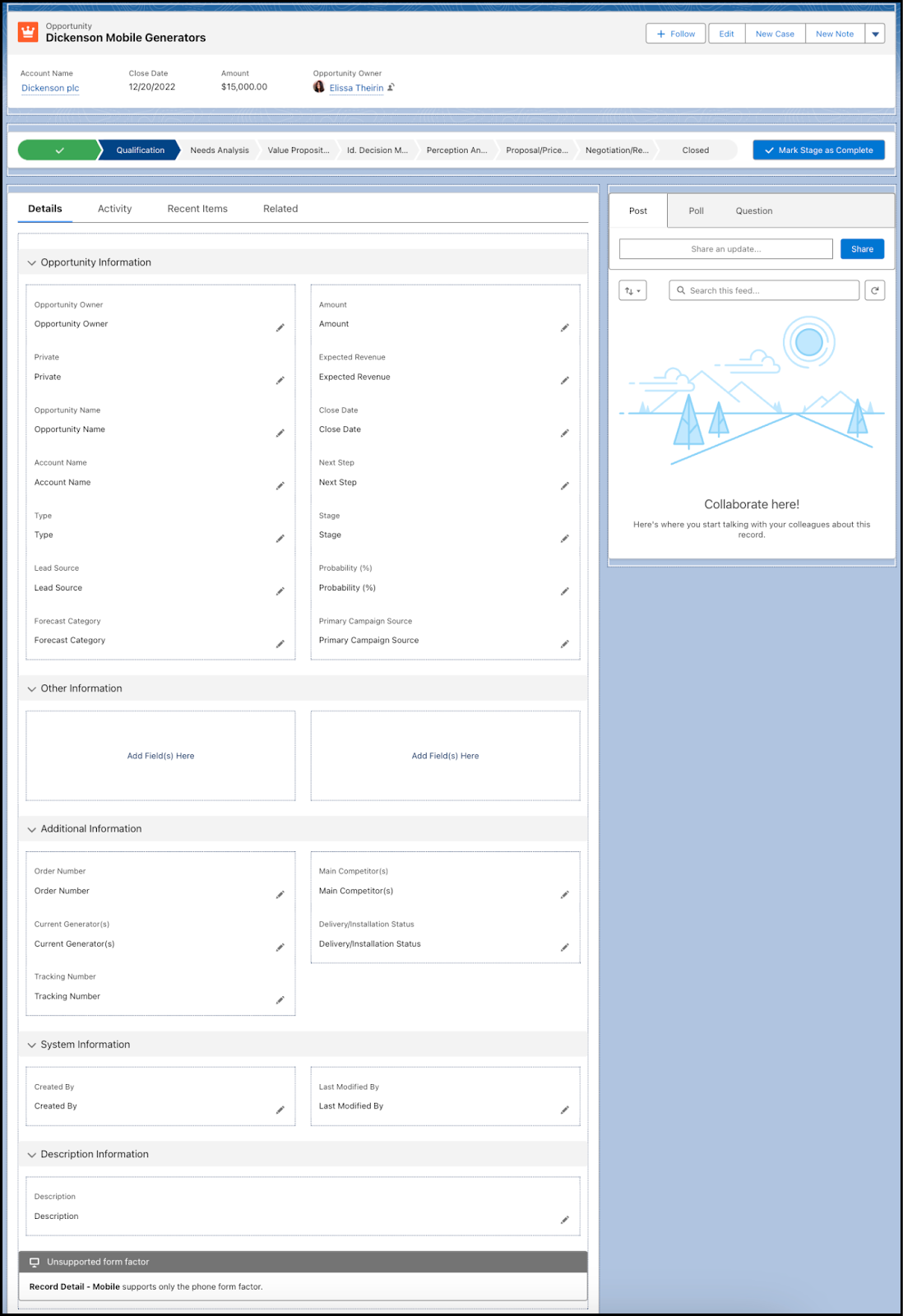
Aquí está la página migrada. Cada sección es un componente, al igual que cada campo dentro de la sección.

El componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles) se agregó al final de la página y se eliminó el componente Record Detail (Detalles de registro) original. Eso es intencional y aprenderá más sobre esto más adelante.
Personalizar la página
Aunque haya dividido el detalle del registro en componentes de campo individuales, todavía hay bastantes campos en la página, lo que puede causar problemas de rendimiento. Una forma de evitarlo es mover los campos de menor prioridad a fichas o secciones de acordeón cuyo contenido no sea visible cuando se carga la página.
Empiece por optimizar la página. En primer lugar, elimine la sección vacía Other Information (Otra información).
- Haga clic en la ficha Details (Detalles) en el lienzo.
- Desplace el cursor sobre la sección Other Information (Otra información) y haga clic en
 para eliminarla.
para eliminarla.
A continuación, agregue una ficha nueva.
- Haga clic en la ficha Details (Detalles).
- En el panel Tabs properties (Propiedades de fichas), haga clic en Add Tab (Agregar ficha). Se mostrará un nuevo elemento de ficha Details (Detalles).
- Haga clic en la nueva ficha Details (Detalles).
- En la lista Tab Label (Etiqueta de ficha), seleccione Custom (Personalizada).
Es posible que tenga que desplazarse hacia arriba en la lista Tab Label (Etiqueta de ficha) para encontrar Custom (Personalizado) en la parte superior.
- Para Custom Label (Etiqueta personalizada), ingrese
More Details(Más detalles) y luego haga clic en Done (Listo).
- En el panel de propiedades, arrastre la nueva ficha More Details (Más detalles) por sobre la ficha Activity (Actividad).

Ahora, mueva las secciones de campo de Details (Detalles) a More Details (Más detalles).
- En el lienzo, haga clic en la ficha Details (Detalles) y contraiga la sección Opportunity Information (Información de oportunidad), reduciendo el espacio vertical para arrastrar por sobre este en el siguiente paso.
- En la sección Additional Information (Información adicional), haga clic en
 y arrastre la sección a la ficha More Details (Más detalles).
y arrastre la sección a la ficha More Details (Más detalles).
Para mover un elemento de una ficha a otra, haga clic en en el elemento, arrástrelo en la ficha de destino y, luego, pase el cursor por un momento. Se abre la ficha de destino, y podrá arrastrar el elemento allí. Si utiliza el teclado en lugar del mouse, mueva un componente con los comandos del teclado para cortar y pegar. Consulte Navegación del tablero y atajos en el Generador de aplicaciones Lightning para obtener más información.
en el elemento, arrástrelo en la ficha de destino y, luego, pase el cursor por un momento. Se abre la ficha de destino, y podrá arrastrar el elemento allí. Si utiliza el teclado en lugar del mouse, mueva un componente con los comandos del teclado para cortar y pegar. Consulte Navegación del tablero y atajos en el Generador de aplicaciones Lightning para obtener más información.
- Haga lo mismo con la sección Description Information (Información de descripción) y colóquela debajo de la sección Additional Information (Información adicional).
- En la sección Additional Information (Información adicional), coloque el campo Tracking Number (Número de seguimiento) debajo de Delivery/Installation Status (Estado de entrega/instalación).
- Haga clic en la sección Description Information (Información de descripción).
- En el panel de propiedades de la sección Description Information (Información de descripción), haga clic en el campo Label (Etiqueta), desplácese a la parte superior del menú desplegable y seleccione Custom (Personalizada).
- En el campo Custom Label (Etiqueta personalizada), ingrese
Description(Descripción). Sí, este es un cambio bastante pequeño (y aburrido). Pero, con Dynamic Forms, puede nombrar las secciones de campo como desee. ¡Sea creativo!
La sección Additional Information (Información adicional) tiene cinco campos, pero los usuarios no necesitan ver el campo Main Competitor(s) (Competidor[es] principal[es]). Ahí es donde Dynamic Forms se destaca. Puede personalizar la sección, dejando solo los campos relevantes, aquí en el Generador de aplicación Lightning, sin usar el editor de diseño de página en absoluto.
Por último, elimine los campos innecesarios.
- En la sección Additional Information (Información adicional), desplace el cursor sobre el campo Main Competitor(s) (Competidor[es] principal[es]) y haga clic en
 para eliminarlo.
para eliminarlo.
- Haga clic en la ficha Detalles.
- Expanda la sección Opportunity Information (Información de oportunidad) y, a continuación, elimine el campo Primary Campaign Source (Fuente principal de la campaña).
- Elimine el campo Next Step (Paso siguiente).
¿Ve cómo se ajusta automáticamente la columna?
- Arrastre el campo Stage (Etapa) sobre el campo Close Date (Fecha de cierre).
- Guarde la página.
Los cambios que realizó aquí son un ejemplo sencillo de lo que puede hacer con Dynamic Forms. En el caso de las páginas que tienen 100 campos o más en el bloque Record Detail (Detalles del registro) original, este tipo de optimización puede mejorar significativamente el rendimiento de la página. Las páginas con menos campos para mostrar se cargan más rápido. Además, sus usuarios no tienen que desplazarse tanto para acceder a los campos que necesitan.
Agregar campos entre objetos
Un gran beneficio de usar formularios dinámicos en sus páginas de registro de Lightning es la capacidad de agregar datos relevantes de objetos relacionados a través de campos entre objetos. Puede profundizar en los campos de relaciones de búsqueda de la lista de campos en la paleta de componentes. Busque los campos que están marcados con un ícono de flecha (>) y haga clic en la flecha para profundizar.
Intente agregar algunos campos Campaign (Campaña) a su página Opportunity (Oportunidad).
- Haga clic en la ficha Fields (Campos) en la paleta de componentes.
- Arrastre un componente Field Section (Sección de campo) a la ficha More Details (Más detalles), arriba de System Information (Información de sistema).
- En el panel de propiedades, cambie Custom Label (Etiqueta personalizada) de la sección de campo a
Campaign Information(Información de campaña).
- Agregue el campo Primary Campaign Source (Fuente de campaña principal) a la nueva sección Campaign Information (Información de campaña).
- En la sección Fields (Campos) de la paleta de componentes, haga clic en la flecha junto al objeto Primary Campaign Source (Fuente de campaña principal).
Cuando profundiza en un campo entre objetos de la paleta, los campos en la paleta cambian para reflejar los campos asociados con el objeto que seleccionó con un clic. Una ruta de exploración en la parte principal de la ficha Fields (Campos) hace un seguimiento de donde se encuentra.
- Agregue estos campos a la sección Campaign Information (Información de campaña):
- Nombre de la campaña:
- Propietario de la campaña
- Activo
- Descripción
- Nombre de la campaña:
- Guarde la página.
Por supuesto que, a menos que en su organización haya una campaña asociada con una oportunidad, no habrá nada para mostrar en la sección Campaign Information (Información de campaña). De modo que agregue una campaña a una oportunidad para ver el aspecto que tendrá la sección cuando visualice la página más tarde.
- Haga clic en Back (Atrás)
 en el encabezado del Generador de aplicaciones.
en el encabezado del Generador de aplicaciones.
- Desde el Iniciador de aplicación
 , busque y seleccione la ficha Opportunities (Oportunidades).
, busque y seleccione la ficha Opportunities (Oportunidades).
- Abra la vista de lista All Opportunities (Todas las oportunidades).
- Seleccione Dickenson Mobile Generators.
Observe que todos los campos de la sección Campaign Information (Información de campaña) están vacíos.
- Haga clic en Edit (Modificar).
- Haga clic en el campo Primary Campaign Source (Fuente de campaña principal), escriba
User(Usuario) y seleccione User Conference - Jun 17-19, 2002 (Conferencia de usuario: 17 a 19 de junio de 2002).
- Haga clic en Save (Guardar).
Cuando vuelve a la página de oportunidad, los campos de campaña ahora están completados.
Volver dinámico el panel de aspectos destacados
La página New Opportunity (Nueva oportunidad) está usando el componente Highlights Panel (Panel de aspectos destacadas) para mostrar a los usuarios los campos de registro importantes en la parte superior de la página. Los objetos en Highlights Panel (Panel de aspectos destacados) provienen del formato compacto del objeto, que se personaliza en la configuración del objeto en Setup (Configuración).
Sin embargo, ahora que esta página usa formularios dinámicos, puede personalizar los aspectos destacados del registro en el Generador de aplicaciones Lightning con el componente Dynamic Highlights Panel (Panel de aspectos destacados dinámico).
El panel de aspectos destacados dinámico contiene hasta 12 campos de registro clave. Cuando lo agrega al lienzo, el valor Primary Field (Campo principal) está predefinido como campo Name (Nombre) del objeto.
- En Setup (Configuración), ingrese
App Builder(Generador de aplicaciones) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Lightning App Builder (Generador de aplicaciones Lightning).
- Haga clic en Edit (Modificar) junto a la nueva página de oportunidad.
- En el lienzo, haga clic en el componente Highlights Panel (Panel de aspectos destacados) y haga clic en
 para eliminarlo.
para eliminarlo.
- En la paleta de componentes, haga clic en la ficha Fields (Campos) y arrastre el componente Dynamic Highlights Panel (Panel de aspectos destacados dinámico) a la región vacía en la parte superior de la página.
- Opportunity Name (Nombre de oportunidad) se establece como el primer campo predeterminado. Agregue tres campos más:
- Nombre de la cuenta
- Fecha de cierre
- Importe
- Nombre de la cuenta
El panel de aspectos destacados original tiene acciones rápidas integradas que se configuran en el formato de página del objeto. Con el panel de aspectos destacados dinámico, puede personalizar las acciones sin tener que dejar el Generador de aplicaciones Lightning.
- En el lienzo, haga clic en el componente Dynamic Highlights Panel (Panel de aspectos destacados dinámico).
- En el panel de propiedades, haga clic en Add Action (Agregar acción).
- Haga clic en el campo Actions (Acciones), seleccione la acción Edit (Modificar) y haga clic en Done (Finalizar).
- Agregue tres acciones más:
- Eliminar
- Duplicar
- Nuevo caso
- Eliminar
- Guarde la página.
Haga que su página de registro habilitada para formularios dinámicos sea compatible con dispositivos móviles
Como parte del proceso de migración de los formularios dinámicos, el componente Record Detail (Detalles de registro) se elimina de la página. Cuando migra una página de registro que admite los factores de forma de escritorio y teléfono a Dynamic Forms, se agrega un componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles) a la página.
El componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles) muestra el componente Record Detail (Detalles de registro) original en un contenedor solo para dispositivos móviles. Por lo tanto, en las páginas compatibles con el escritorio y el teléfono, los usuarios de escritorio ven los componentes Field Section (Sección de campo) y los usuarios móviles ven el componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles).
Ahora bien, no es la situación ideal, ¿verdad? Quiere que los usuarios de dispositivos móviles vean el mismo conjunto de campos seleccionados que los usuarios de escritorio. Afortunadamente, hay una solución para eso: Dynamic Forms en dispositivos móviles.
Es hora de adaptar las páginas de registro habilitadas para Dynamic Forms en la organización para dispositivos móviles.
- En Setup (Configuración), ingrese
Mobile(Móvil) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Salesforce Mobile App (Aplicación móvil Salesforce).
- Active Dynamic Forms and Dynamic Highlights on Mobile (Formularios dinámicos y panel de aspectos destacados dinámico en dispositivos móviles).

Con solo pulsar un interruptor, las páginas de registro que usan Dynamic Forms ahora pueden mostrar los mismos campos personalizados tanto a los usuarios de escritorio como a los de dispositivos móviles. Cualquier página de registro futura que cree y actualice para usar Dynamic Forms después de este punto mostrará automáticamente los campos personalizados en dispositivos móviles y no contendrá el componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles).
Sin embargo, debido a que la página de nueva oportunidad se creó antes de que activara el interruptor, hay una cosa más para hacer antes de que esté lista para dispositivos móviles. Si habilita Dynamic Forms en dispositivos móviles y la página de registro habilitada para Dynamic Forms existente incluye un componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles), los usuarios seguirán viendo solo el componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles) desde su dispositivo móvil. Puede solucionarlo.
Para ofrecer a los usuarios de dispositivos móviles la misma experiencia de Dynamic Forms que a los usuarios de escritorio, debe eliminar el componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles) de las páginas existentes.
- En Setup (Configuración), ingrese
App Builder(Generador de aplicaciones) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Lightning App Builder (Generador de aplicaciones Lightning).
- Haga clic en Edit (Modificar) junto a la nueva página de oportunidad.
- Haga clic en la ficha Details (Detalles) en el lienzo.
- Desplace el mouse sobre el componente Record Detail - Mobile (Detalles de registro - Dispositivos móviles) y haga clic en
 para eliminarlo.
para eliminarlo.
- Guarde la página.
Eche un vistazo a la página de nuevas oportunidades terminada tanto en computadoras de escritorio como en dispositivos móviles en la próxima unidad.
Ahora que sabe algo sobre lo que puede hacer Dynamic Forms, ¡pruébelo en su propia organización!
¿Quiere estar al día con las últimas noticias sobre Dynamic Forms? Únase a la comunidad Dynamic Forms and Actions Trailblazer Community, donde los equipos de producto responden a sus preguntas, inquietudes y comentarios. También puede ver la hoja de ruta de Dynamic Forms y Actions allí.
Recursos
- Ayuda de Salesforce: Consejos y consideraciones sobre Dynamic Forms
- Ayuda de Salesforce: Crear y configurar páginas de registros de Lightning Experience
- Ayuda de Salesforce: Campos obligatorios y de solo lectura en Dynamic Forms
- Ayuda de Salesforce: Habilitar Dynamic Forms on Mobile (Dynamic Forms en dispositivos móviles)
- Ayuda de Salesforce: Panel de aspectos destacados dinámico
