Explorar las herramientas para desarrolladores de Seguridad web Lightning
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Determinar si tiene componentes en su organización que se vieron afectados por Seguridad web Lightning.
- Describir las herramientas disponibles para ayudarlo a implementar Seguridad web Lightning.
- Explicar cómo funcionan las herramientas de Seguridad web Lightning para mantener a su organización segura.
¿En qué componentes Seguridad web Lightning genera impacto?
Seguridad web Lightning para componente web Lightning (GA) y Seguridad web Lightning para Aura (beta) están habilitados de forma predeterminada para las organizaciones que no cuentan con componente web Lightning ni componentes Aura personalizados. Esta habilitación es una continuación del lanzamiento gradual de Seguridad web Lightning. Seguridad web Lightning afecta a los componentes personalizados creados en su organización y a los componentes personalizados instalados en su organización mediante paquetes.
Si no está seguro de qué tipo de componentes tiene en su organización, puede averiguarlo en Configuración. En Configuración, escriba Componentes Lightning en el cuadro de Búsqueda rápida y seleccione Componentes Lightning.

Verá una lista de los componentes Lightning que están instalados en su organización.
- La columna Tipo indica si se trata de un componente Aura o de un componente web Lightning. Puede ordenar la lista para agrupar los LWC.
- El icono
 indica que un componente pertenece a un paquete gestionado.
indica que un componente pertenece a un paquete gestionado.
Garantizar la compatibilidad de sus componentes
Ya mencionamos que Seguridad web Lightning para los componentes web Lightning y los componentes Aura ahora está habilitado de forma predeterminada en las organizaciones nuevas de Salesforce. Cuando está habilitado, Seguridad web Lightning solo afecta a los componentes Lightning personalizados que usted crea en su organización o que instala mediante paquetes gestionados.
Si Salesforce no activó su organización en la primavera de 2022, aún puede aprovechar Seguridad web Lightning para sus componentes Lightning mediante la activación manual. Sin embargo, antes de la activación manual, asegúrese de que los componentes Lightning funcionen con Seguridad web Lightning.
Importante: Seguridad web Lightning afecta a todos los componentes Lightning en su organización, y no puede desactivarse para componentes individuales una vez que está habilitado.
Si tiene componentes web Lightning y desea aprovechar las funciones adicionales que ofrece Seguridad web Lightning, como importar un módulo desde otro espacio de nombres, puede cambiar el tamaño del código para que funcione.
Asegúrese de que todos sus componentes estén listos para pasar a Seguridad web Lightning. Puede utilizar este flujo de trabajo para evaluar sus LWC.
Herramientas para Seguridad web Lightning
¿No sería genial probar su código para ver si es compatible y funciona correctamente con Seguridad web Lightning? Adivine ¡Es posible! Salesforce creó tres herramientas para ayudarlo a escribir y probar código seguro que funcione con Seguridad web Lightning. Puede encontrar dos de estas herramientas en la Biblioteca de componentes Lightning de Salesforce. Echemos un vistazo a cada una.
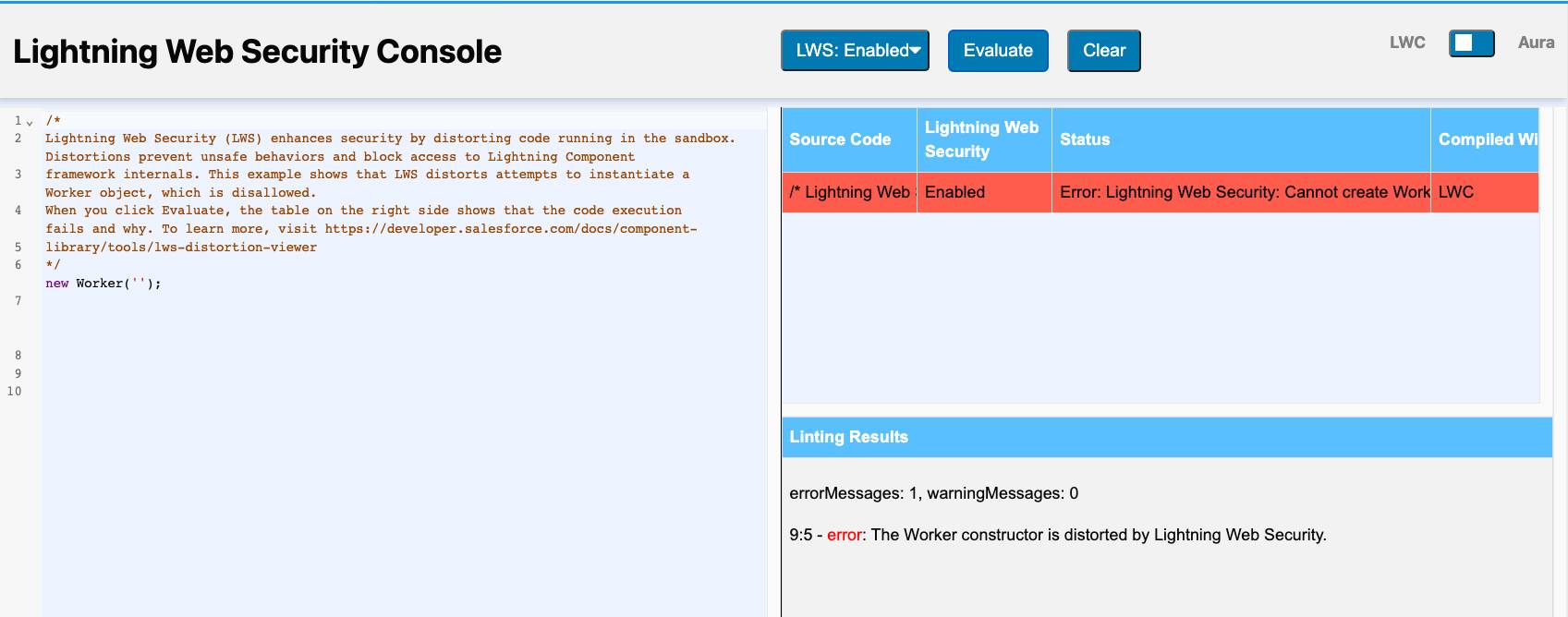
Consola de Seguridad web Lightning
Esta nueva consola permite encontrar rápidamente problemas en el código de sus componentes. Para usarla, solo debe alternar entre LWC y Aura en la parte superior derecha; luego debe copiar el código en la consola y seleccionar Seguridad web Lightning: Habilitado o Seguridad web Lightning: Deshabilitado en el menú desplegable. Luego, haga clic en Evaluar, y sus resultados aparecerán en el campo a continuación. Sabrá al instante si su código es compatible y seguro.

Visor de distorsión de Seguridad web Lightning
Seguridad web Lightning aplica distorsiones para código no seguro cuando se lo detecta en su entorno. Estas distorsiones modifican el comportamiento, de modo que el código se puede ejecutar de manera segura. El visor de distorsiones proporciona explicaciones acerca del comportamiento que puede causar el código no seguro y qué puede esperar que suceda cuando se aplica una distorsión. Además, el visor de distorsiones proporciona sugerencias de formas seguras para implementar su código.

Reglas ESLint
Si utiliza componentes o bibliotecas de terceros, puede que no sepa cómo está conformado el código que está ejecutando. Una gran función podría ser ocultar algo destructivo. Además, es posible que utilice prácticas inseguras en su propio código sin saberlo. Para ayudar a mitigar esto, Salesforce creó las reglas ESLint con el fin de que Seguridad web Lightning permita saber si está utilizando API distorsionadas en su código.
La consola de Seguridad web Lightning ejecuta las reglas ESlint en segundo plano, y también puede utilizarlas de manera local mientras escribe su código.
Instala las reglas ESlint usando npm en una terminal. Una vez instaladas, puede ejecutar las reglas de manera local en su código o en el de terceros. Puede ejecutarlas en un proyecto o utilizarlas de manera dinámica en VS Code.
Para obtener instrucciones, consulte Instalar reglas ESlint para Seguridad web Lightning.
Puede ver las reglas ESlint en acción en la consola de Seguridad web Lightning. Abra la Biblioteca de componentes de Salesforce y haga clic en la ficha Consola de Seguridad web Lightning. A continuación, evalúe este código:
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
Este es el resultado que se obtiene en el panel Resultados de lint:
advertencia: El regulador elem.innerHTML está distorsionado por Seguridad web Lightning.
Puede utilizar Salesforce Extensions for VS Code para mostrar advertencias cuando se encuentren problemas con las reglas lint.

¡Ya está! Aprendió cómo funciona Seguridad web Lightning para mantener sus componentes Lightning seguros, cómo funciona el proceso de habilitación de Seguridad web Lightning y cuáles son las herramientas que puede utilizar para ver si sus componentes son compatibles y seguros. Seguridad web Lightning es una función en evolución, así que esté atento a la documentación sobre actualizaciones.
Recursos
- Documentación del desarrollador: Qué componentes se ven afectados por Seguridad web Lightning
- Documentación del desarrollador: Flujo de trabajo para probar sus LWC con Seguridad web Lightning
- Documentación del desarrollador: Asistencia de herramientas para Seguridad web Lightning
- Herramientas del desarrollador: Consola de Seguridad web Lightning
- Herramientas del desarrollador: Visor de distorsiones de Seguridad web Lightning
