Agregar estilos y datos a un componente web Lightning
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Utilizar CSS y Lightning Design System con un componente.
- Obtener datos de una organización de Salesforce.
- Implementar su aplicación en una organización y probarla.
Adaptar su componente
La introducción a los componentes web Lightning está casi terminada, pero vamos a ver cómo podemos controlar la apariencia de un componente y recopilar datos en vivo. Podemos adaptar la apariencia al entorno Lightning y utilizar datos en vivo en la organización. En esta unidad mejoraremos la apariencia de parte del texto y recuperaremos de forma dinámica un nombre de un registro dentro de su organización.
Utilice los archivos de la Aplicación del selector de bicicletas de la unidad anterior para completar esta.
CSS y la definición de un estilo de componente
La implementación de CSS para Componentes Web Lightning cumple el estándar W3C. Puede crear una hoja de estilo en el archivo CSS que se aplicará automáticamente al archivo HTML correspondiente.
Los Componentes Web Lightning encapsulan los componentes y los mantiene separados del DOM global. Esto se hace mediante un mecanismo llamado DOM paralelo. Un DOM paralelo es una implementación sencilla que permite a los elementos de un componente estar disponibles en un "subárbol" del DOM (para obtener más información sobre el DOM paralelo, consulte el vínculo que aparece en la sección Recursos). El componente puede mantener su apariencia y comportamiento dentro de otras aplicaciones o como secundario de otro componente.
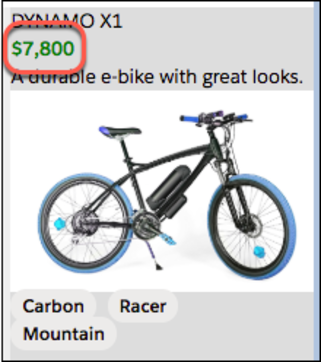
Por ejemplo, vamos a hacer que el precio de una bicicleta aparezca en texto verde y en negrita. Agregue la siguiente entrada .price al archivo detail.css.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}Guarde e implemente sus archivos.
Si está almacenada en caché, es posible que tenga que actualizar la página de la aplicación del selector de bicicletas para ver los cambios en su organización. A partir de ese momento, al seleccionar una bicicleta, el precio aparecerá en verde y en negrita.

Aplicar estilos de Lightning Design System
Salesforce Lightning Design System (SLDS) es un marco de trabajo CSS que proporciona una apariencia que es coherente con Lightning Experience. Los componentes web Lightning que están disponibles en Lightning Experience o en la aplicación móvil de Salesforce pueden utilizar SLDS sin declaraciones de importación ni recursos estáticos.
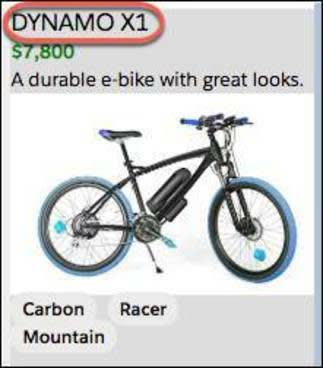
Se pueden, por ejemplo, utilizar los estilos de encabezados de SLDS para que el texto del componente de detalles tenga una apariencia más similar al texto estándar de Lightning. Actualice el archivo detail.html para que utilice los ajustes de fuente slds-text-heading_small y slds-text-heading_medium como se indica a continuación.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value} alt={product.fields.Name.value}/>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>Guarde e implemente sus archivos.
Ahora, pruebe el componente en su organización y observe la diferencia (tendrá que actualizar la página).

Está excelente. Ahora la apariencia está lista. (Dejaremos más cambios de marcado y estilos SLDS como un ejercicio para usted cuando finalice este módulo. Consulte Marcado pensado para dispositivos móviles para obtener algunas ideas y utilice esta aplicación para experimentar.)
Hasta ahora, utilizamos datos estáticos extraídos del componente de datos. Ahora vamos a agregar algo especial a nuestra página: datos dinámicos.
Obtener datos de Salesforce
Esto es, al fin y al cabo, una aplicación de Salesforce, y lo que realmente queremos hacer es obtener datos dinámicos de una organización de Salesforce. Los componentes web Lightning utilizan un servicio de transmisión reactivo construido sobre el Servicio de datos Lightning. Vamos a ver un ejemplo de cómo extraer un nombre para incluirlo en nuestra aplicación de forma dinámica.
El servicio de transmisión incorpora los datos en su aplicación
El servicio de transmisión forma parte de nuestra plataforma y suministra una transmisión de datos. El decorator @wire, que mencionamos brevemente antes, implementa el servicio de res para su aplicación. Para utilizar el servicio de transmisión, haga lo siguiente:
- Importe un adaptador de transmisiones en el archivo JavaScript.
- Decore una propiedad o función con el decorator
@wire.
Esta es la sintaxis.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;-
adapterId(Identificador)—El identificador del adaptador de red.
-
adapter-module(Cadena)—El identificador del módulo que contiene la función del adaptador de red.
-
adapterConfig(Objeto)—Un objeto de configuración específico del adaptador de red.
-
propertyOrFunction—Una propiedad privada o una función que recibe la transmisión de datos desde el servicio de red. Si una propiedad está decorada con@wire, los resultados se devuelven a la propiedad de error o la propiedad de datos de la propiedad. Si una función está decorada con@wire, los resultados se devuelven en un objeto con una propiedad de datos o una propiedad de error.
Y aquí se indica cómo agregarlo al archivo selector.js del proyecto en el que estamos trabajando para recuperar el nombre de usuario actual de su organización.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}- En la línea 1, se importa el servicio de
wiredesdelwc.
- En la línea 2, se importan los módulos adapterId y adapter para
getRecordygetFieldValuedesdelightning/uiRecordApi.
- En la línea 3, se importa el actual Id. de usuario con el módulo
@salesforce.
- En la línea 4, se importa el esquema
@salesforcepara elUser.Name.
- En la línea 12, se usa el decorador
@wirepara utilizar el servicio de red a fin de llamar agetRecord, y se pasa eluserIdy se obtienen losfields(campos).
- En la línea 13, se establece al
user(usuario) como el destinatario de la llamada a@wire.
También puede probar esto modificando el archivo selector.html para que incluya el nombre. Por ejemplo:
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
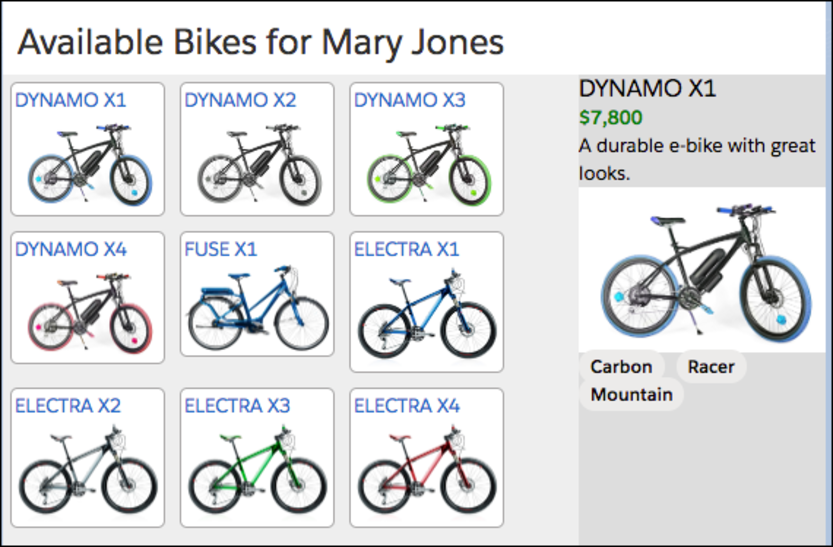
</template>Al guardar e implementar los archivos del componente del selector en su organización (asegúrese de que la implementación incluya los archivos del selector), debería ver lo siguiente con su nombre en lugar de Mary Jones. Es posible que tenga que actualizar la página.

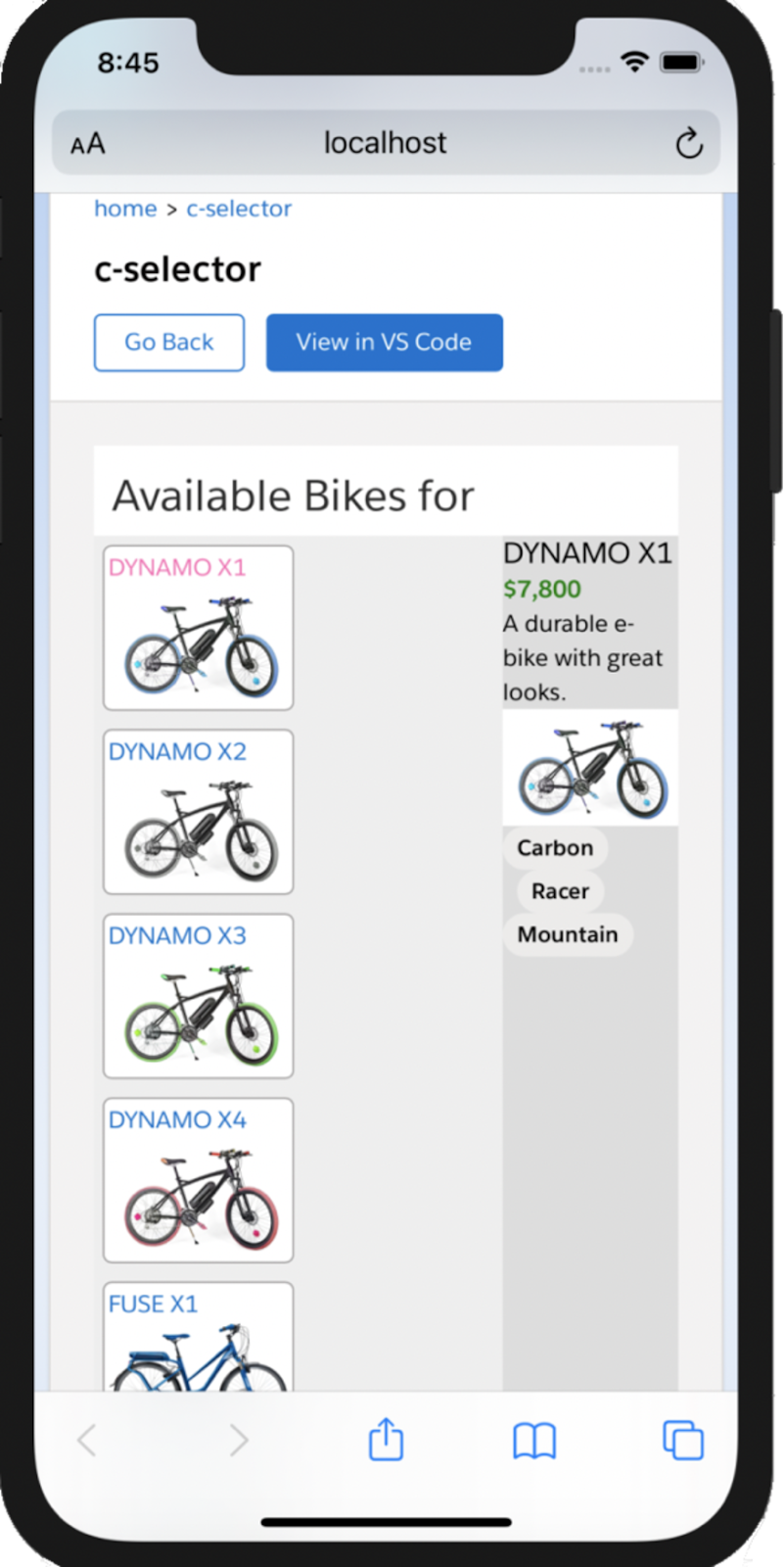
Marcado pensado para dispositivos móviles
El marcado para los componentes Lightning que conforman la aplicación Bike Selector es limpio y simplificado, diseñado para mantenerle centrado en el aprendizaje de los fundamentos de componentes web Lightning. Sin embargo, no está pensado para dispositivos móviles. Échele un vistazo en la aplicación móvil Salesforce, o consúltelo en una vista previa móvil. Todo funciona, pero no es una buena experiencia móvil.

Una de las ventajas de utilizar SLDS es que solo con un pequeño esfuerzo, obtiene diseños que se ven y funcionan bien tanto en el escritorio como en dispositivos móviles. Nos encantaría brindar más detalles, pero este módulo ya trata mucho temas. Consulte la sección Recursos al final de esta unidad para obtener más información acerca de las técnicas y herramientas adicionales para la creación de componentes Lightning que harán felices a sus usuarios móviles.
Aunque dejamos de lado a los dispositivos móviles por ahora, recomendamos que, cuando inicie el desarrollo de componentes Lightning “reales”, haga lo opuesto. Considere diseños y detalles de móvil, justo desde el principio. Con SLDS y nuestras herramientas de vista previa para dispositivos móviles, es fácil crear aplicaciones tanto para dispositivos móviles como para escritorio, en forma conjunta desde el principio.
Si no le importa la autorreferencia, este módulo es un ejemplo del peligro de no tener en cuenta los dispositivos móviles desde el comienzo. Cuando recibimos comentarios donde se nos indicaba que la aplicación Bike Selection no se veía bien en dispositivos móviles, aprovechamos la oportunidad para realizar algunos cambios, porque pensamos que no sería mucho trabajo. Sin embargo, aunque el marcado de la aplicación es limpio y está bien pensado semánticamente, decidimos que reacondicionarlo para dispositivos móviles no es la acción correcta. Deseamos reelaborar no solo el marcado, sino también sus explicaciones y los retos prácticos. ¡Además, de hecho, la propia estructura y flujo de este módulo! Es más trabajo ahora, porque no lo hicimos anticipadamente.
A veces, está bien que así sea. Cada implementación de sistema de tecnología implica contrapartidas. Debe realizar las contrapartidas correctas para sus equipos y proyectos. Tenga en cuenta esta contrapartida para sus proyectos. Hombre prevenido vale por dos.
Conclusión
Esto no es más que el principio, puede hacer muchas cosas con el modelo de Componentes Web Lightning. El modelo incluye asistencia para pruebas, seguridad, integración de Apex y mucho más. Siga explorando, pruebe cosas nuevas y siga construyendo. Nuestro modelo evolucionará a medida que evolucione el estándar de componentes web W3C.

Recursos
- Guía del desarrollador de componentes web Lightning: Presentación de los componentes web Lightning
- Desarrolladores: Muestras de código y galería de muestras de SDKsTrailhead
- Trailhead: Habilidades de JavaScript Skills para desarrolladores de Salesforce
- Guía del desarrollador de componentes web Lightning: Crear componentes pensados para dispositivos móviles
- Guía del desarrollador de componentes web Lightning: Diseñar componentes con Lightning Design System
- Guía del desarrollador de componentes web Lightning: Realizar vista previa de componentes web Lightning en móvil
- Guía del desarrollador de componentes web Lightning: Shadow DOM
- Guía del desarrollador de componentes web Lightning: Utilizar el servicio de red para obtener datos
- Guía del desarrollador de componentes web Lightning: Módulos @salesforce
