Usar acciones rápidas, botones personalizados o Apex
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Crear acciones rápidas (en lugar de usar JavaScript) para validar campos, crear registros con valores completados previamente y redirigir a una página de Visualforce.
- Describir cómo usar los botones de URL personalizados para obtener la misma funcionalidad de navegación y redireccionamiento que con los botones de JavaScript.
- Utilizar una acción rápida o un botón de Visualforce personalizado en lugar de un botón de JavaScript para trabajar con varios registros en listas.
¿Tiene botones? Nosotros tenemos alternativas
Anteriormente, hemos explicado por qué ha llegado el momento de migrar a Lightning Experience, donde las increíbles funciones nuevas le permiten ir un paso más allá de los botones de JavaScript. A continuación, explicaremos cómo puede migrar fácilmente la funcionalidad de los botones de JavaScript personalizados mediante soluciones que funcionan tanto en Salesforce Classic como en Lightning Experience.
En esta tabla, se indican casos de uso de botones de JavaScript para encontrar soluciones alternativas (y mejores en la mayoría de los casos) en Lightning.
Casos de uso principales de botones de JavaScript |
Alternativas de Lightning |
Declarativo/programático |
|---|---|---|
Validar campos (guardado previo) |
Acciones rápidas (mediante fórmulas o valores predeterminados) |
D |
Desencadenadores de Apex |
P |
|
Crear registros con valores completados previamente |
Acciones rápidas (mediante fórmulas o valores predeterminados) |
D |
Redirigir a una página de registro |
Botones de URL personalizados |
D |
Acciones masivas en registros de vista de lista |
Acciones rápidas |
D |
Botones de Visualforce personalizados en vistas de lista |
P |
|
Redirigir a una página de Visualforce |
Acciones rápidas de Visualforce |
P |
Acciones del componente web Lightning |
P |
|
Completar previamente valores basados en entradas |
Acciones del componente web Lightning |
P |
Pantallas emergentes de confirmación |
Acciones del componente web Lightning |
P |
Llamadas a API (Salesforce y terceros) |
Acciones del componente web Lightning |
P |
Pantallas emergentes de comentarios |
Acciones del componente web Lightning |
P |
Integración externa |
Acciones del componente web Lightning |
P |
Como puede ver, Salesforce ofrece varias herramientas declarativas para convertir la funcionalidad de sus botones de JavaScript personalizados.
Acciones rápidas
Las acciones rápidas son compatibles con muchos de los usos comunes de los botones de JavaScript. Las acciones rápidas se pueden basar en un objeto específico o pueden ser globales, lo que significa que son más genéricas y accesibles desde cualquier registro o noticia en tiempo real de Chatter. Siempre hay una acción rápida que puede realizar en relación con cualquier aspecto de Salesforce. Aquí tiene varios ejemplos.
Validar valores de campo
En ocasiones, es posible que desee asegurarse de que determinados campos se completan o llenan con criterios específicos cuando los usuarios crean o actualizan registros.
Supongamos que desea crear una acción para cerrar una tarea sin solicitar a los usuarios que vayan a una página de modificación completa. No obstante, también es posible que desee asegurarse de que la tarea tiene una fecha de vencimiento para poder cerrarla.
Puede cumplir todos estos requisitos mediante la creación de una acción rápida para el objeto Tarea.
- Desde la configuración de gestión de objetos para casos, diríjase a Buttons, Links, and Actions (Botones, Vínculos y Acciones).
- Haga clic en Nueva acción.
- Para Tipo de acción, seleccione Actualizar un registro.
- En Label (Etiqueta), ingrese
Close Task(Cerrar tarea).
- Hace clic en Guardar.
Ahora actualizamos el formato de la acción rápida Close Task (Cerrar tarea) para seleccionar los campos que queremos que se muestren en la acción. Puede establecer fácilmente un campo como obligatorio o de solo lectura mediante sus propiedades de campo. En este ejemplo, marcamos el campo Assigned To (Asignado a) como obligatorio.

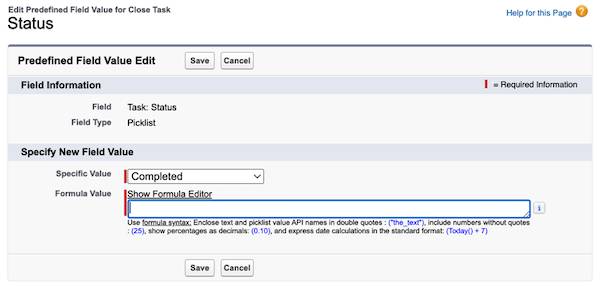
Después de establecer los campos y guardar el formato de la acción, puede agregar valores de campo predefinidos para cualquier campo del registro de tarea. Además, hemos agregado un valor predefinido para que el campo Estado se cambie a Completado.

Ahora que ya configuramos el formato para la acción, editamos el formato de la página Task (Tarea). Arrastramos la acción desde la categoría Mobile & Lightning Actions (Acciones de Lightning y móvil) en la paleta a la sección Salesforce Mobile and Lightning Experience Actions (Acciones de la experiencia de móvil y Lightning de Salesforce).

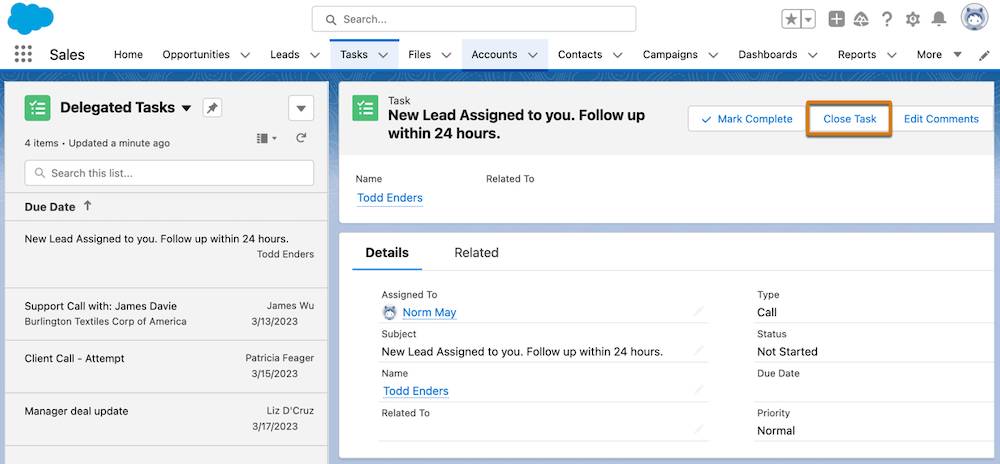
Ahora, los usuarios pueden acceder acción Close Task (Cerrar tarea) desde una página de registro de tarea en Lightning Experience y en la aplicación móvil de Salesforce. Este es un ejemplo de la acción Cerrar tarea de la página Tareas.

Al hacer clic en Cerrar tarea, se muestra la acción de modo que el usuario pueda trabajar en ella y guardarla rápidamente.

Esto es lo que vemos en la aplicación móvil Salesforce.

Campos completados previamente con valores
Un caso de uso más avanzado es cuando desea permitir a los usuarios crear un registro, pero también desea que uno o varios de los campos se completen automáticamente en función de los valores de un campo dependiente.
Por ejemplo, supongamos que la cuota trimestral típica del equipo de Ventas interno es una cuarta parte de los ingresos anuales de sus clientes con un aumento del 10 %. Dado que no siempre es posible aplicar esta fórmula sencilla, desea completar previamente el importe de la oportunidad con el valor, pero también desea permitir la modificación por parte del usuario. Cree una acción para que los usuarios puedan modificar el campo de forma rápida y eficiente sin tener que ir a la página completa del registro de oportunidad.
Para crear esta acción de ejemplo, siga los mismos pasos que antes para crear la acción rápida de oportunidad.
- Desde la configuración de gestión de objetos para cuentas, diríjase a Buttons, Links, and Actions (Botones, Vínculos y Acciones).
- Haga clic en Nueva acción.
- Para Tipo de acción, seleccione Crear un registro.
- Para Objeto de destino, seleccione Oportunidad.
- Seleccione el tipo de registro correspondiente.
- En Label (Etiqueta), ingrese
New Oppty(Nueva oportunidad).
- Haga clic en Guardar.
Una vez que haya seleccionado los campos para el formato de acción, puede agregar valores predefinidos para el campo Importe. En nuestro ejemplo, hemos usado esta fórmula:
Account.AnnualRevenue * 1.10 / 4
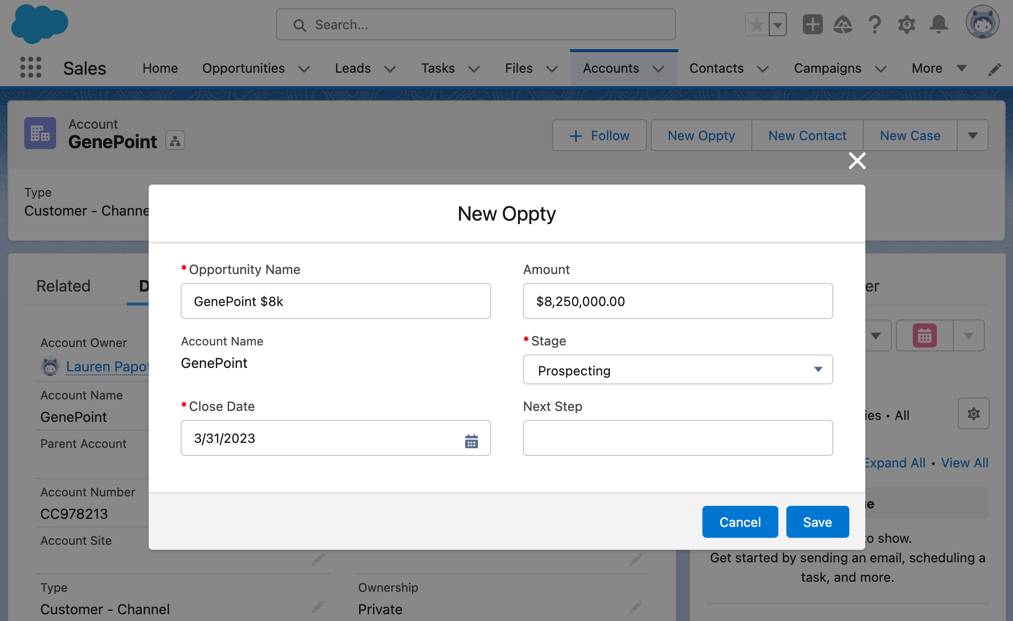
Agregue esta acción al formato de página de cuenta. Cuando los usuarios la invocan, ven un valor completado previamente en el campo que pueden aceptar o sustituir.

Lo mejor de esta acción es que puede extraer datos de la cuenta de la oportunidad para usarlos al crear la oportunidad. Además, dado que Salesforce es compatible con el traspaso de registros, si tiene cuentas jerárquicas, puede extraer los ingresos de la cuenta principal del siguiente modo:
Account.Parent.AnnualRevenue
No se preocupe por recordar los formatos de fórmula, ya que las acciones rápidas son declarativas y usan el generador de fórmulas de Salesforce.
Redirigir a una página de Visualforce en función de los valores de entrada
Puede crear páginas de Visualforce para mejorar los procesos de negocio. Los usuarios pueden navegar hasta estas páginas de Visualforce de varias formas (por ejemplo, con botones personalizados, sustituciones de acciones y fichas).
Una ventaja de las páginas de Visualforce es que puede usar el controlador estándar para crear páginas de registro personalizadas y agregar la validación previa, campos completados previamente, fórmulas y mucho más.
Los botones de JavaScript se suelen usar en Salesforce Classic para leer y pasar valores de un registro a una dirección URL que redirige a los usuarios a una página de Visualforce. Además, puede conceder a los usuarios acceso a páginas de Visualforce mediante acciones rápidas. La creación de acciones rápidas de Visualforce es un proceso sencillo y similar a lo que ya hemos explicado. La única diferencia es que debe seleccionar Visualforce personalizado como el tipo de acción.

En el caso de las acciones rápidas de Visualforce específicas de objeto, debe incluir standardController para el objeto en la página de Visualforce para tener acceso a los datos de registro y para que la página de Visualforce se muestre en la lista de selección de acciones rápidas.
Botones y vínculos personalizados de URL
Es posible que use botones de JavaScript para la navegación, lo que permite redirigir a los usuarios a otra página con el comando window.open(URL) y algunas variables. Sin embargo, en la mayoría de los casos, puede usar vínculos o botones de URL personalizados en Lightning Experience.
Esta es una lista de distintos vínculos y botones de URL y su comportamiento de redireccionamiento en Lightning Experience.
Botón y vínculo personalizado de URL |
Comportamiento en Lightning Experience |
|---|---|
|
URL externa www.google.com
|
La dirección URL se abre en una ficha nueva |
|
URL de Salesforce relativa, vista /{!Account.Id}
|
La página de inicio de registro se abre en la ficha existente |
|
URL de Salesforce relativa, modificación /{!Account.Id}/e
|
La superposición de modificación se muestra en la página existente |
|
URL de Salesforce relativa, lista /001/o
|
La página de inicio de objeto se abre en la ficha existente |
|
URL de $Action, vista {!URLFOR($Action.Account.View, Account.Id)}
|
La página de inicio de registro se abre en la ficha existente |
|
URL de $Action, modificación {!URLFOR($Action.Account.Edit, Account.Id)}
|
La superposición de modificación se muestra en la página existente |
Desencadenadores de Apex
Es posible que esté familiarizado con los desencadenadores de Apex, ya que son compatibles con nuestra plataforma desde hace mucho tiempo. Los desencadenadores de Apex se pueden configurar para su ejecución antes o después de que un usuario haga clic en Guardar en un registro.
Si necesita guardar de forma previa la validación, el cálculo y el propagado de los campos, considere utilizar desencadenadores de Apex. Son especialmente útiles para la integración externa, ya que las reglas se aplican mediante la API de Salesforce en Salesforce Classic, Lightning Experience y la aplicación móvil Salesforce.
Para obtener más información sobre los desencadenadores de Apex, consulte la Guía del desarrollador de Apex u obtenga la insignia para desencadenadores de Apex.
Acciones masivas con botones de Visualforce personalizados y acciones rápidas
Otra función extraordinaria de Lightning Experience es la compatibilidad con el uso de botones de Visualforce en vistas de lista. Con esta función, puede utilizar sus acciones de Visualforce existentes en Lightning Experience para trabajar con varios registros en listas. A continuación se describe el proceso.
- Cree su página de Visualforce. Este es un código de ejemplo para modificar las fechas Close (Cierre) y Stage (Etapa) para brindar diversas oportunidades:
<apex:page standardController="Opportunity" recordSetVar="opportunities" extensions="tenPageSizeExt"><apex:form><apex:pageBlock title="Edit Stage and Close Date" mode="edit"><apex:pageMessages /><apex:pageBlockButtons location="top"><apex:commandButton value="Save" action="{!save}"/><apex:commandButton value="Cancel" action="{!cancel}"/></apex:pageBlockButtons><apex:pageBlockTable value="{!selected}" var="opp"><apex:column value="{!opp.name}"/><apex:column headerValue="Stage"><apex:inputField value="{!opp.stageName}"/></apex:column><apex:column headerValue="Close Date"><apex:inputField value="{!opp.closeDate}"/></apex:column></apex:pageBlockTable></apex:pageBlock></apex:form> </apex:page>
- Cree un botón personalizado que haga referencia a su página de Visualforce.
- Agregue el botón a su vista de lista.
También puede utilizar acciones rápidas para configurar acciones masivas en una vista de lista de forma declarativa. Las acciones masivas están disponibles para casos, prospectos, cuentas, campañas, contactos, oportunidades, órdenes de trabajo y objetos personalizados compatibles con acciones rápidas y con un formato de botón de vista de lista en Lightning Experience.
Así es como se configura una acción masiva.
- Configure las acciones rápidas Create a Record (Crear un registro) o Update a Record (Actualizar un registro) para sus objetos.
- Desde la configuración de gestión del objeto al que agregó acciones rápidas, diríjase a List View Button Layout (Formato de botón de vista de lista).
- Modifique el formato Vista de lista.
- En List View Actions (Acciones de vista de lista) en la sección de Lightning Experience, agregue las acciones que desea que los usuarios puedan realizar en las vistas de lista para varios registros.
- Guarde los cambios.
Así es como se muestran las acciones masivas en Lightning Experience.

Como puede ver en nuestros ejemplos, Salesforce tiene un excelente conjunto de funciones que le permiten migrar la funcionalidad de los botones de JavaScript y cambiar a Lightning Experience.
Comenzar a convertir botones de JavaScript
Es posible que tenga muchos botones de JavaScript que se acumularon en su organización durante años. Por lo tanto, cabe esperar que el proceso de migración o conversión requiera bastante tiempo. Sin embargo, este trabajo puede no ser tan complejo como cree. Hemos hecho un análisis de los botones de JavaScript en la organización de Salesforce interna que usan todos nuestros empleados. Muchos de estos botones están obsoletos o los usuarios los invocan en muy raras ocasiones.
Otros son simplemente duplicados (es decir, un mismo botón en distintos objetos). Después de revisar la lista, hemos observado que muchos de los botones de JavaScript se podrían convertir en las soluciones que hemos descrito hasta ahora. A modo de recordatorio, podríamos utilizar unos cuantos con las nuevas acciones del componente web Lightning.
Es probable que haya notado que las acciones del componente web Lightning en la lista de soluciones programáticas pueden ser un método de sustitución común para muchos de los casos de uso de los botones de JavaScript. Las acciones del componente web Lightning se pueden crear con facilidad, ya que se basan en el marco de acciones rápidas. Analizaremos las acciones del componente web Lightning con mayor nivel de detalle a continuación.
Recursos
- Ayuda de Salesforce: Acciones rápidas
- Trailhead: Comprender cómo funcionan las acciones en Lightning Experience
- Guía del desarrollador de Apex: Inicio rápido de Apex