Desarrollar páginas de Visualforce para Lightning Experience
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Completar la configuración de su entorno de desarrollo de Lightning Experience.
- Describir dos maneras diferentes de ver una página de Visualforce en Lightning Experience durante el desarrollo.
- Describir la diferencia entre realizar una vista previa de una página de Visualforce durante el desarrollo y la prueba formal de esa página.
- Crear una matriz de prueba describiendo los diferentes factores que necesita incluir y probar cuando se realizan las pruebas formales de sus páginas de Visualforce.
Desarrollo de páginas de Visualforce para Lightning Experience
El proceso de desarrollo para la creación de páginas y aplicaciones de Visualforce para Lightning Experience es en algunas formas considerablemente diferente al desarrollo para Salesforce Classic. En otras, es exactamente el mismo. La diferencia principal radica en la forma de ver y probar sus páginas durante el desarrollo.
En esta unidad trataremos los detalles para configurar su entorno de desarrollo y entraremos en los detalles de la forma “correcta” de probar sus páginas mientras está en el proceso de creación. Lo bueno es que el proceso que necesita para desarrollar para Lightning Experience es el mismo que utiliza para desarrollar páginas móviles de Salesforce.
Configurar su editor
Lo primero que debe configurar es la herramienta de edición que utilizará para redactar código. Este proceso permanece inalterado, ya sea para crear páginas para Lightning Experience, Salesforce Classic o la aplicación Salesforce, o si utiliza la Developer Console, Extensiones de Salesforce para Visual Studio Code o nuestro viejo conocido, el editor de Configuración.
Si ya tiene una herramienta de edición de Visualforce favorita, no tiene que hacer nada aquí. Escribir y guardar sus marcas de Visualforce sigue siendo exactamente lo mismo. La Developer Console tiene su propia interfaz de usuario y no cambia entre Lightning Experience y Salesforce Classic. El editor en Configuración tampoco ha cambiado, y retiene la interfaz de usuario de Salesforce Classic en todos los contextos de interfaz de usuario. Por supuesto, si está utilizando una herramienta nativa, como Extensiones de Salesforce para Visual Studio Code o una de las muchas herramientas disponibles de otros fabricantes, estas tienen sus propias interfaces de usuario.
Una excepción es el editor en el pie del Modo de desarrollo de Visualforce. Si activó el Modo de desarrollo en su configuración de usuario y está utilizando Salesforce Classic, la visualización y modificación de páginas de Visualforce con el pie del Modo de desarrollo permanecen inalteradas, como podría esperar. Si cambia a Lightning Experience y, luego, accede a una página utilizando el patrón de URL tradicional https://yourInstance.salesforce.com/apex/PageName, es posible que se sorprenda al encontrarse de nuevo en Salesforce Classic.
Esto es un comportamiento normal, y lo trataremos cuando lleguemos a la visualización y prueba de sus páginas de Visualforce. Por ahora, sepa que el Modo de desarrollo para Visualforce solo está disponible en Salesforce Classic.
Visualización de páginas de Visualforce durante el desarrollo
La visualización de sus páginas de Visualforce mientras se están desarrollando es una tarea común. Y aunque no se considera “prueba” en el sentido formal, querrá poder interactuar con las funciones que incorporó para garantizar que se están realizando progresos para alcanzar el comportamiento correcto. Esto se lleva a cabo frecuentemente accediendo a la página con el patrón de direcciones URL https://yourInstance.salesforce.com/apex/PageName. Aunque esto funciona para revisar páginas en Salesforce Classic, no funciona para comprobar el comportamiento en Lightning Experience.
Las páginas que ve utilizando el acceso de URL directo siempre se muestran en Salesforce Classic, que digamos es el contenedor “clásico” de Visualforce, sin que importe la configuración de su interfaz de usuario. Si crea páginas de Visualforce que tienen un comportamiento específico para Lightning Experience, no puede revisar ese comportamiento solo utilizando el acceso de URL habitual.
Más allá de los fundamentos
¿Qué es lo que está ocurriendo entre bambalinas que provoca esto? Es bastante sencillo realmente. Para ver su página en Lightning Experience, necesita acceder a la aplicación contenedora de Lightning Experience. Esto significa el acceso a /lightning. Si está accediendo a ese elemento, no puede acceder a /apex/PageName. Solo son dos direcciones URL diferentes que no se superponen.
Entonces, ¿qué tiene que hacer un desarrollador? Necesita ver su página desde la aplicación Lightning Experience en sí, y eso supone ejecutar dentro del contenedor de Lightning Experience. Esto significa que tendrá que navegar hasta la página en Lightning Experience, y hay diversas maneras de hacer eso.
La forma más sencilla de llegar a una página específica de Visualforce es crear una ficha para ella, para luego navegar hasta esa ficha a través de la sección Otros elementos en el Iniciador de aplicación. Un enfoque a más largo plazo sería crear una aplicación “En desarrollo” y agregar sus fichas de Visualforce a ella a medida que vaya trabajando en ellas, y trasladarlas o retirarlas a medida que se pasan a producción. Debido a que los controles para hacer esto se movieron un poco, le damos unas breves instrucciones.
- En Configuración, ingrese Aplicaciones en el cuadro Búsqueda rápida y, a continuación, seleccione Gestor de aplicaciones. Debería ver la página Configuración de Gestor de aplicaciones de Lightning Experience.
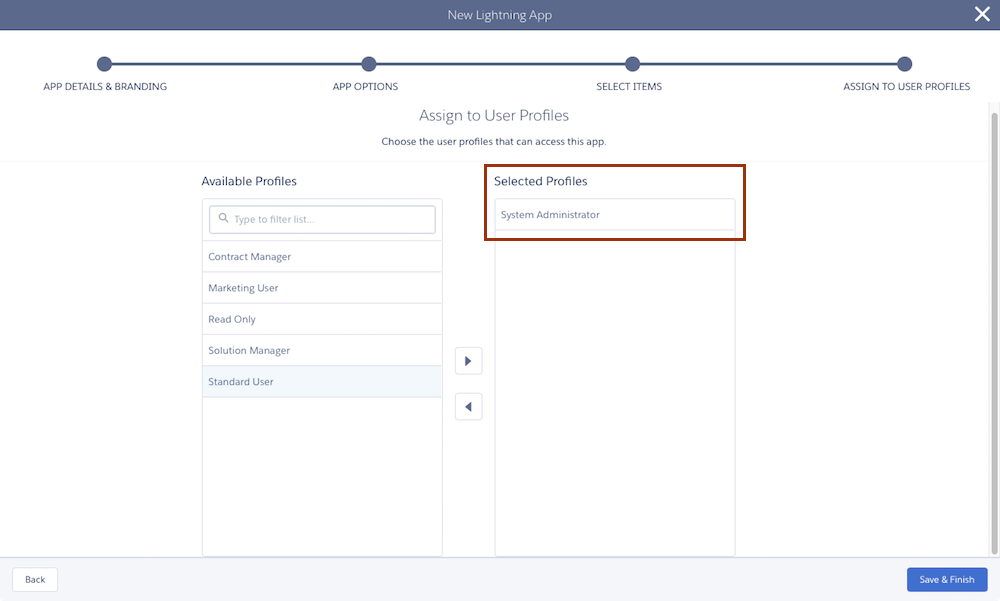
- Haga clic en Nueva aplicación Lightning y luego cree una aplicación personalizada para sus páginas en desarrollo. Considere restringir su aplicación a solo administradores del sistema, o a un perfil que haya creado para desarrolladores de su organización.
 No es necesario que sus usuarios vean sus páginas antes de que se coloquen en su lugar permanente en la interfaz de usuario.
No es necesario que sus usuarios vean sus páginas antes de que se coloquen en su lugar permanente en la interfaz de usuario.
- Desde Configuración, ingrese Menú de aplicaciones en el cuadro Búsqueda rápida y, a continuación, seleccione Menú de aplicaciones. Debería ver la página Configuración de Menú de aplicaciones.
- Asegúrese de que su aplicación En desarrollo está establecida para ser Visible en el Iniciador de aplicación. Mientras lo hace, podrá reorganizar elementos e incluso ocultar aplicaciones que no utiliza.

- En Configuración, ingrese Fichas en el cuadro Búsqueda rápida y, a continuación, seleccione Fichas. Debería ver la página Configuración de Fichas personalizadas.
- Haga clic en Nuevo en la sección Fichas de Visualforce y luego cree una aplicación personalizada para sus páginas en desarrollo. Haga que la ficha sea visible únicamente para su perfil de usuario de desarrollo y agregue la ficha únicamente a su aplicación en desarrollo.


- Repita el paso anterior para cada página que desee agregar a su aplicación En desarrollo. Para agregar nuevas páginas en el futuro, este es el único paso necesario.
Aunque esto es una forma fácil de ver sus páginas mientras trabaja en ellas, no puede compararse realmente con ingresar simplemente el nombre de la página en una URL. Otro método de probar su página sin mucho trabajo en Lightning Experience es ingresar lo siguiente en su consola de JavaScript:
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/pageName"}).fire();Esta secuencia JavaScript desencadena el evento navigateToURL de Lightning Experience, que es el equivalente a ingresar la URL clásica /apex/PageNameURL (/apex/URLNombrePágina): puede incluso ver ese patrón de URL en el código.
Como algo más sencillo de utilizar, agregue el siguiente bookmarklet al menú o la barra de herramientas de su navegador. (Hemos encerrado este código por legibilidad.)
javascript:(function(){
var pageName = prompt('Visualforce page name:');
$A.get("e.force:navigateToURL").setParams(
{"url": "/apex/" + pageName}).fire();})();Este bookmarklet le solicita un nombre de página y luego desencadena el evento para navegar directamente hasta él. ¡Útil!
Una vez haya navegado hasta la página en la que está trabajando, solo tiene que utilizar el comando de recarga de su navegador para actualizar la página a medida que realiza cambios.
Revisión de páginas de Visualforce en entornos múltiples
Si está creando páginas que se utilizarán en Lightning Experience, Salesforce Classic y la aplicación Salesforce, querrá poder revisarlas en todos los entornos mientras esté trabajando en ellas. Para ello, necesitará abrir la página en múltiples navegadores y en múltiples dispositivos.
Una página de Visualforce que se vaya a utilizar en los diversos contextos de interfaz de usuario de Salesforce y factores de forma puede ser complicada de revisar mientras esté en fase de desarrollo. Puede alternar entre Salesforce Classic y Lightning Experience utilizando el selector de entorno del menú de perfil, pero eso va a quedar desfasado rápidamente. Del mismo modo puede jugar con la configuración del agente de usuario de su navegador para simular el entorno móvil de Salesforce, pero eso es todavía más engorroso.
En vez de eso, querrá utilizar navegadores múltiples o incluso dispositivos múltiples para ver sus páginas. Y también querrá tener acceso al menos a un usuario adicional de prueba. A continuación se muestra un ejemplo de cómo podría configurar su entorno de desarrollo.
Entorno de desarrollo principal
Este entorno es donde trabaja en Configuración para realizar cambios en su organización, como agregar objetos y campos personalizados y quizá donde escriba código de computación, si utiliza la Developer Console.
-
Navegador: Chrome
-
Usuario: Su usuario desarrollador
-
Configuración de la interfaz de usuario: Salesforce Classic
Revise el diseño y el comportamiento de su página en Salesforce Classic en este entorno.
Entorno de revisión de Lightning Experience
Este entorno es donde comprueba el diseño y el comportamiento de su página en Lightning Experience.
-
Navegador: Safari o Firefox
-
Usuario: Su usuario de prueba
-
Configuración de la interfaz de usuario: Lightning Experience
Entorno de revisión de la aplicación móvil Salesforce
Este entorno es para comprobar el diseño y el comportamiento de su página en la aplicación Salesforce.
-
Dispositivo: teléfono o tablet iOS o Android
-
Navegador: La aplicación Salesforce
-
Usuario: Su usuario de prueba
-
Configuración de la interfaz de usuario: Lightning Experience
Esto probablemente suene bastante elaborado, y es un poco tedioso de configurar inicialmente, especialmente si está impaciente por empezar a programar. Pero tenga en cuenta dos aspectos. En primer lugar, cuando está preparado, ya no tiene que hacer más. En segundo lugar, este espacio de trabajo no solo le da un excelente entorno de desarrollo, también proporciona los entornos que necesita para realizar las pruebas formales de sus páginas. Porque no se le habrá pasado por la cabeza poner sus páginas en producción sin realizar pruebas formales, ¿verdad?
Prueba de sus páginas de Visualforce
Pruebe sus páginas de Visualforce antes de implementarlas en producción en una tarea de desarrollo esencial. Cuando su organización adopta Lightning Experience, el proceso de prueba de sus páginas se vuelve más complicado.
Acabamos de hablar de los entornos que necesita configurar para realizar pruebas rápidas e informales cuando está desarrollando sus páginas. La necesidad de esos entornos también se aplica a la prueba de sus páginas y aplicaciones formalmente. En vez de repetirlos, hablemos un poco sobre por qué necesita esos diferentes entornos.
La necesidad de probar sus páginas en Lightning Experience y Salesforce Classic es bastante obvio, pero ¿por qué no puede realizar esas pruebas en el mismo navegador con el mismo usuario? De hecho, así debería ser siempre. Sus usuarios pueden alternar entre las interfaces de usuario diferentes, y debería verificar que sus páginas funcionen cuando lo hagan.
Pero también quiere probar páginas de una forma más aislada y sistemática, de modo que esté seguro de lo que está probando sean las funciones básicas de la página, de la forma más separada posible de los efectos del otro código, ya sea el código nuestro, suyo, del navegador o del dispositivo.
Los navegadores de sobremesa y móviles, incluso del mismo proveedor, se comportan de forma diferente, y algunas veces de forma muy diferente. No puede realizar pruebas rigurosas y formales a no ser que las realice en cada dispositivo y cada navegador que vaya a utilizar.
Si está desarrollando una página individual, o una aplicación básica para dispositivos idénticos, su “matriz” de diferentes factores podría ser sencilla. Pero para proyectos más ambiciosos, si está desarrollando funciones que necesita cubrir entre un abanico de posibilidades, su plan de pruebas debería tener en cuenta la necesidad de realizar pruebas en:
- Cada dispositivo admitido.
- Cada sistema operativo admitido.
- Cada navegador admitido, incluyendo la aplicación Salesforce, que lleva su propio navegador.
- Cada contexto de interfaz de usuario admitido (Lightning Experience, Salesforce Classic y la aplicación Salesforce).
Afortunadamente para su salud mental, algunos de estos factores van unidos, lo que reduce la explosión de combinaciones. Por ejemplo, la mayoría de los dispositivos móviles de Apple pueden contarse como actualizados a la versión más reciente de iOS. Esto significa que el dispositivo, el sistema operativo y el navegador suponen solo una combinación. Su plan de pruebas podría ser por lo tanto probar únicamente un iPhone y un iPad, actualizados con la versión de iOS más reciente y la aplicación Salesforce.
Una última palabra sobre las pruebas. Otra razón que sugerimos encarecidamente es que sus entornos de desarrollo y prueba sean similares, de modo que pueda iniciar las pruebas completas lo antes posible en el proceso de desarrollo. Nos hemos dado cuenta que es demasiado fácil posponer las pruebas de dispositivos secundarios hasta bien avanzado el proyecto. Lo que ocurre es que se producirán contratiempos inevitables cuando se descubran problemas.
Pruebe cuanto antes, pruebe a menudo, pruébelo todo.
Recursos
