Set Up the Object Type Hierarchy
Learning Objectives
After completing this unit, you’ll be able to:
- Describe the object type configuration interface in Product Designer.
- Explain the Product2 object type inheritance hierarchy.
The Object Type Interface
Devi, the product designer at Infiwave, now has a better understanding of object types and how they’re used to streamline product creation. Next, he explores how the object type hierarchy is set up in his org. It’s important to have a firm grasp of this inheritance model, as object types play a critical role in controlling what information is passed down to products during their configuration. Here’s a quick tour.
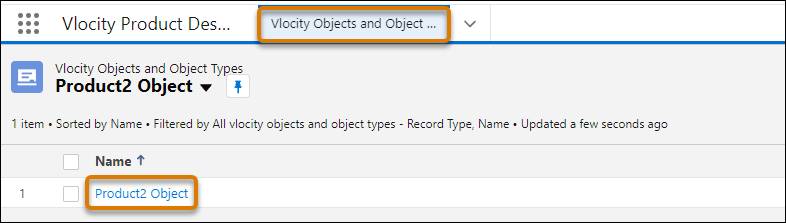
First, Devi takes a peek at the Product2 object type configuration in the org. He views the product object types by selecting Product2 Object from the Vlocity Objects and Object Types tab in Product Designer. 
We recommended navigating to the product object type hierarchy by opening the Product2 Object.
Object Type Configuration Screen
On the object type configuration screen, the Object Types list shows all available object types in the catalog.

Each subtype is nested underneath its parent object type in a collapsible dropdown list. In your training org, this collection of object types is created for you, and is included as part of the managed package.
At the top of the hierarchy is the Base Bundle Offer—the base object type for creating bundled products. Next, there are base object types for Product, Resource, and Service object types. These object types match the domains outlined in the TM Forum Shared Information/Data (SID) framework and Devi uses them to create each type of specification (spec), the standard SID components. Also, on this workspace is the New Object Type button, which you put to use in the next unit.
Details Tab
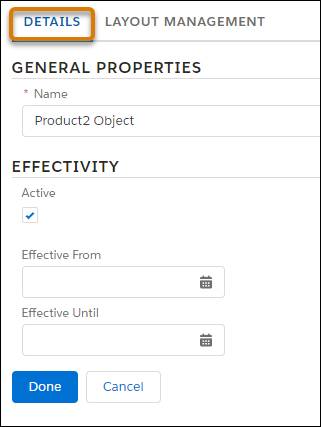
With the Product2 object still selected, take a moment to explore its basic configuration. The Details tab of each object type shows its basic properties, including Name and Effectivity.

As you can see, there’s no Parent Object Type field on Product2, but you see this field in the Details tab of other object types in the hierarchy.
Layout Management Tab
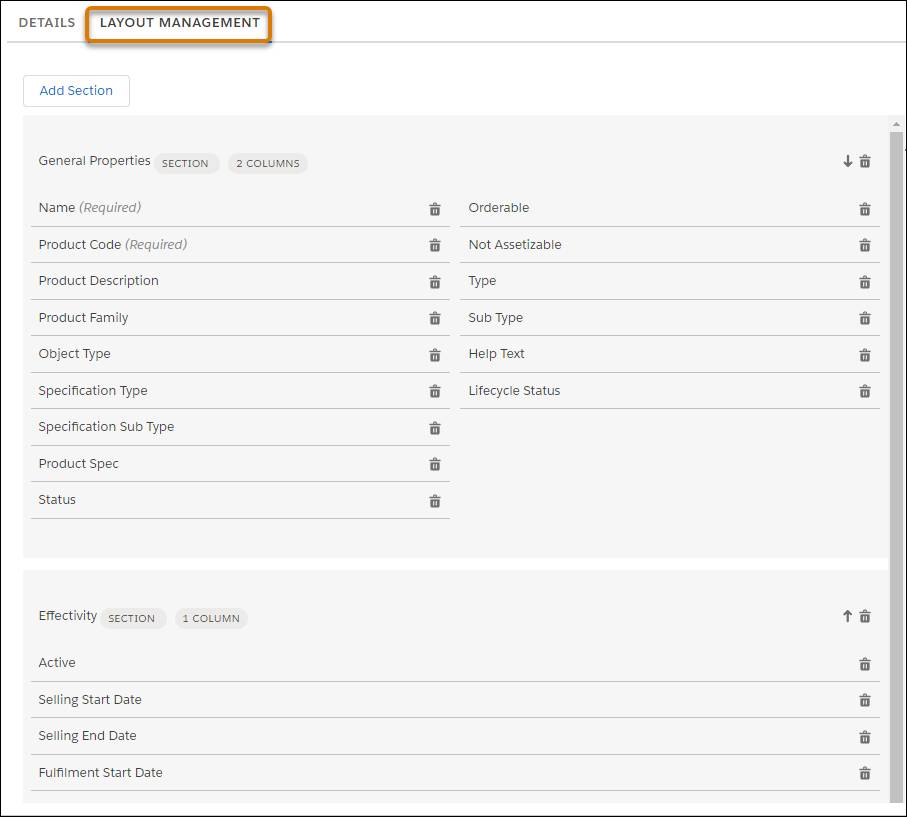
The Layout Management tab shows you the visual layout of sections and elements used for every product record you create. As you see here, the Product2 object layout contains two sections for General Properties and Effectivity that hold the fields present on all product configuration screens.

You can organize these fields into one or two columns within each section, as shown in the image.
Object Type Inheritance Hierarchy
We now take out our imaginary shovel and dig into the inheritance hierarchy with Devi.

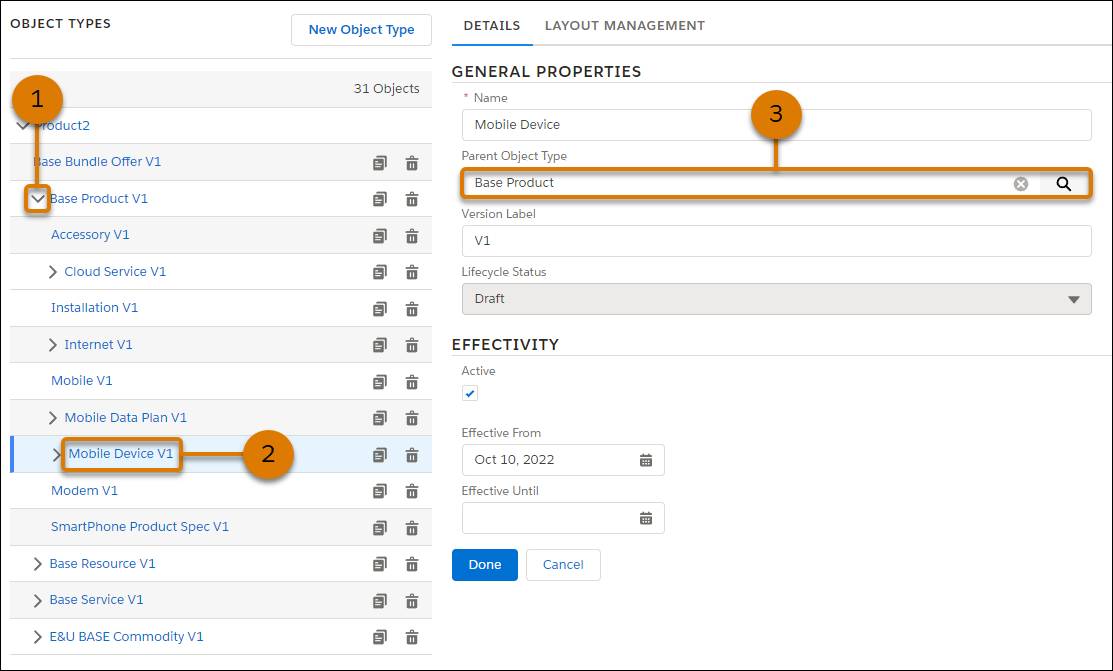
Click ![]() next to Base Product (1), and see its nested subtypes. The Mobile Device object type contains the layout of fields and attributes that Devi would like to use as a basis for his Smartwatch object type because it shares many of the same characteristics, and fits neatly within the object type hierarchy. He clicks the Mobile Device object type (2) and notices in the Details tab that its Parent Object Type is set to Base Product (3). During configuration, you can set the Parent Object Type field to another object type so that the new object type inherits its layout.
next to Base Product (1), and see its nested subtypes. The Mobile Device object type contains the layout of fields and attributes that Devi would like to use as a basis for his Smartwatch object type because it shares many of the same characteristics, and fits neatly within the object type hierarchy. He clicks the Mobile Device object type (2) and notices in the Details tab that its Parent Object Type is set to Base Product (3). During configuration, you can set the Parent Object Type field to another object type so that the new object type inherits its layout.
Click the Layout Management tab, and observe the sections inherited from the Base Product object type. On this subtype, there are additional attributes specific to Mobile Device products.

The Design Time Attributes of Brand, Size, Capacity, and Mobile OS are the attributes that Devi populates behind the scenes when designing each new product. Then, during the order capture process, customers or sales reps configure the Run Time Attributes of Color and Payment Type in the Industries CPQ Cart.
Please note that the object types in your training playground include the Design Time Attributes and Run Time Attributes sections. These sections are custom offerings and carry standard functionality. We recommend this grouping because it helps to indicate which attributes to set during design time and run time.
Now that you’ve had a tour of the object type hierarchy, it’s time to test your knowledge on object types. First, match object type names to their definitions. When you’re done, click Submit. If you want to start over, click Reset.
Now you know where object types are stored and how their information is inherited throughout the hierarchy. Next up: Create your first object type.
