Navegar y modificar el código fuente
Objetivos de aprendizaje
- Crear una clase de Apex.
- Ejecutar código Apex.
- Crear un componente Lightning.
- Crear una página de Visualforce.
Crear y ejecutar código Apex
Ahora que ha empezado a familiarizarse con Developer Console, vamos a usarlo para ver, modificar y ejecutar los sistemas que permiten el funcionamiento de su astronave. Es decir, ¡vamos a ponernos manos a la obra con algo de código!
Crear una clase de Apex
Apex es un lenguaje de programación de Salesforce que puede usar para personalizar procesos de negocio en su organización. Si se le gustan las palabras artificiosas, podría decirse que Apex es un lenguaje orientado a objetos tipificado de forma estricta que permite a los desarrolladores ejecutar declaraciones de control de flujos y transacciones en el servidor de la Plataforma Lightning además de llamadas a las API de Plataforma Lightning. O bien, podríamos decir que es un lenguaje de programación muy parecido al código Java y que interactúa con los datos de su organización. Además, puede usarlo para agregar lógica de negocio. Por ejemplo, si desea enviar una alerta al propietario de una cuenta en caso de que cambie la información de contacto, Apex es la respuesta.
Para obtener más información sobre Apex y su funcionamiento, consulte el módulo Fundamentos y base de datos de Apex. Por ahora, no se preocupe demasiado por el código, ya que nuestro objetivo es conocer Developer Console.
Supongamos que debe cambiar la ruta de vuelo para esquivar el asteroide 2014 QO441. No tiene tiempo para hacer contacto con el equipo de control de tierra para comunicarles la corrección del rumbo. Escribamos algo de código Apex para enviar un mensaje de email al especialista en misiones en tierra cada vez que cambie la ruta de vuelo.
- En Developer Console, seleccione File (Archivo) | New (Nuevo) | Apex Class (Clase de Apex).
- Cuando se le indique, asigne a la clase de Apex el nombre
EmailMissionSpecialist. - Cuando se abra el editor de texto, copie y pegue el siguiente código en la ficha EmailMissionSpecialist.apxc, lo que sustituye el contenido original de la ficha.
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } - Guarde el código con File (Archivo) | Save (Guardar). Developer Console realiza una comprobación para confirmar que el código no contiene ningún error al guardarlo.
Nota: Si la sintaxis del código no es correcta, se muestra un error en la ficha Problems (Problemas). Puede usar los detalles del error para corregir el código.
- Para cerrar la clase
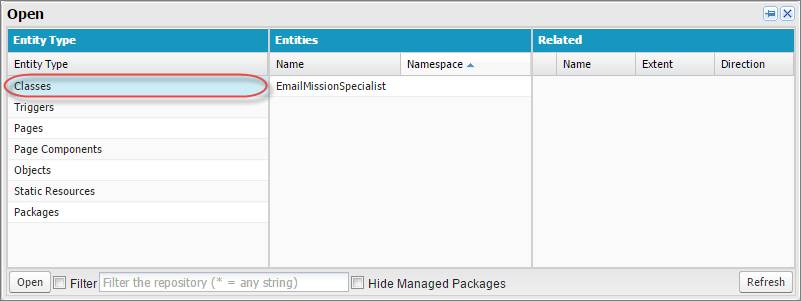
EmailMissionSpecialist, haga clic en la ‘X’ junto a EmailMissionSpecialist.apxc en la parte superior de la ficha. - Seleccione File (Archivo) | Open (Abrir).
- En la columna Entity Type (Tipo de entidad), haga clic en Classes (Clases).

- En la columna Entities (Entidades), haga doble clic en la clase que desee abrir.
Ejecutar una clase de Apex
Ahora que ya ha creado la clase de Apex, el paso siguiente es ejecutarla con la práctica función de ejecución anónima de Developer Console. Esta función es una herramienta útil si desea probar el código y sus resultados.
No obstante, tenga cuidado. Todo el código que ejecuta con esta función afecta a su organización. Por ejemplo, si elimina datos aquí, también se eliminan de su base de datos.
- Seleccione Debug (Depurar) | Open Execute Anonymous Window (Abrir ventana de ejecución anónima). Se abre la ventana Enter Apex Code (Ingresar código Apex).
- Copie el siguiente código y péguelo en la ventana Enter Apex Code (Ingresar código Apex).
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Sustituya Enter your email address por su dirección de email.
- Haga clic en Execute (Ejecutar) y, a continuación, compruebe su email para ver si el mensaje se ha enviado correctamente.
Cuando reciba el mensaje de email, ya sabe que los sistemas de comunicación funcionan correctamente y que puede empezar a prepararse para esquivar el asteroide.
¿Qué son los componentes Lightning?
Un componente Lightning es un marco de trabajo para el desarrollo de aplicaciones móviles y de escritorio. Puede usarlo para crear interfaces de usuario con capacidad de respuesta para aplicaciones de Plataforma Lightning. Los componentes Lightning también facilitan la creación de aplicaciones que funcionan correctamente en dispositivos móviles y de escritorio.
Puede utilizar Developer Console para crear componentes Aura. Con Developer Console, puede crear un paquete de componentes. Un paquete de componentes funciona como una carpeta que contiene componentes y todos los demás recursos relacionados, como las hojas de estilos, los controladores y el diseño.
Crear un componente Aura
- Seleccione File (Archivo) | New (Nuevo) | Lightning Component (Componente Lightning). En la ventana que se abre, se le indica que proporcione un nombre y una descripción.
- Asigne al componente el nombre
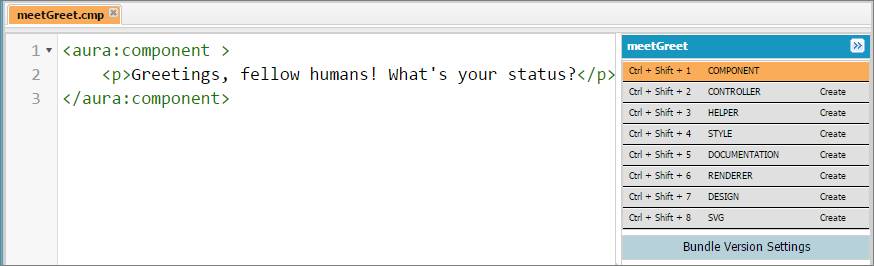
meetGreety haga clic en Submit (Enviar). Además, la ventana incluye opciones para configurar la ficha, la página, la página de registro y la página de comunidades de la aplicación. Puede ignorar estas opciones. Por ahora, nos vamos a centrar solamente en escribir el código del componente Aura básico. - Se crean dos fichas. Haga clic en la ficha con la etiqueta meetGreet.cmp. Este archivo contiene las etiquetas de apertura y cierre para los componentes Aura.
- Entre las etiquetas de apertura y cierre
<aura:component>y</aura:component>, copie y pegue la siguiente línea.<p>Greetings, fellow humans! What’s your status?</p>

- Para guardar el componente, seleccione File (Archivo) | Save (Guardar).
¡Felicitaciones! Ha creado su primer componente Aura con Developer Console. Para desarrollarlo por completo, se requieren algunos pasos adicionales, pero puede delegar este trabajo en un miembro de la tripulación.
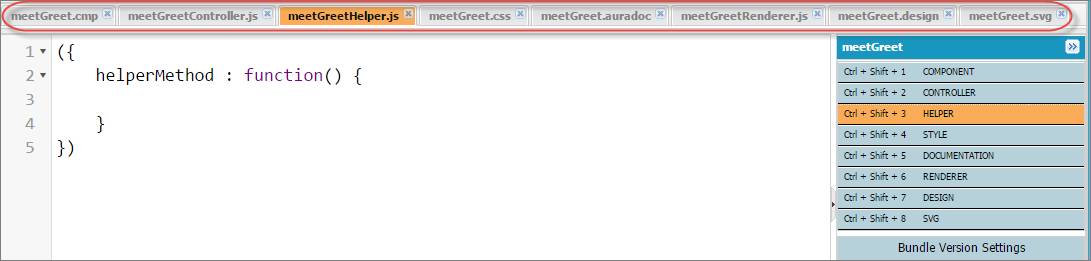
Por lo pronto, eche un vistazo a la lista de la parte derecha de la ventana. Aquí se incluyen todos los recursos de un paquete de componentes que puede usar para crear su componente. Si hace clic en cualquier elemento de la barra lateral a la derecha, se abre el recurso correspondiente. Puede escribir código en el nuevo recurso para crear las distintas partes del paquete de componentes. Por ejemplo, puede usar el recurso Style (Estilo) para agregar elementos visuales a su aplicación y usar el recurso Helper (Aplicación auxiliar) para agregar lógica de negocio.

- Seleccione File (Archivo) | Open Lightning Resources (Abrir recursos Lightning).
- Escriba el nombre del componente en el cuadro de búsqueda para buscar su paquete o seleccione su carpeta en la lista.
- Para ver los recursos del componente, haga clic en la flecha junto a la carpeta.

- Seleccione el recurso con el que desea trabajar y, a continuación, haga clic en Open Selected (Abrir seleccionado).
Crear páginas y componentes de Visualforce
Ya sabe cómo usar la consola para crear código Apex y componentes Aura. A continuación, vamos a ver cómo funciona Visualforce.
Visualforce es un marco de desarrollo web para la creación de interfaces de usuario sofisticadas para aplicaciones móviles y de escritorio. Estas interfaces se alojan en la Plataforma Lightning. Su interfaz de usuario puede ser similar a la interfaz de Salesforce estándar o puede personalizarla.
Ahora, puede que se esté preguntando cuál es la diferencia entre Visualforce y los componentes Lightning. El elemento central de Visualforce es la página. Cuando guarda un registro, la página de Visualforce interactúa con el servidor y vuelve a cargar la interfaz de usuario (IU). Sin embargo, el marco de los componentes Lightning hace gran parte del trabajo en su dispositivo (en el lado del cliente si usamos la jerga técnica). Si desea obtener más información, consulte el módulo Componentes web Lightning para desarrolladores de Visualforce.
Si desea explorar el mundo de Visualforce, consulte el módulo de fundamentos de Visualforce.
Pero primero, vamos a crear una página de Visualforce con Developer Console. ¡Prepárese para ponerse a los mandos!
Crear una página de Visualforce
Tiene una lista de comprobación de sistemas de vuelo que sus ingenieros de control actualizan cada 2 horas al realizar las comprobaciones de seguridad del motor y el depósito de combustible. Vamos a crear una página de Visualforce que puedan usar para notificar sus conclusiones.
Una página de lista de comprobación de sistemas de vuelo funcional debe interactuar con los objetos que almacenan los valores ingresados por los ingenieros de control. No obstante, ahora vamos a centrarnos en la creación de la interfaz de usuario. Puede pedir a sus subalternos que creen estos objetos personalizados.
- Seleccione File (Archivo) | New (Nuevo) | Visualforce Page (Página de Visualforce).
- Asigne a la página el nombre
FlightSystemsChecklist. - En el editor de texto, copie y pegue el siguiente código.
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - Seleccione File (Archivo) | Save (Guardar).
- En la esquina superior izquierda, haga clic en Preview (Vista previa). El navegador abre una vista previa de su página de Visualforce. El marcado de Visualforce en la página (
form,pageBlock,inputCheckbox, etc.) se representa en la vista previa.
- Seleccione File (Archivo) | Open (Abrir).
- Debajo de Entity Type (Tipo de entidad), haga clic en Pages (Páginas).
- Debajo de Entities (Entidades), haga doble clic en la página que desee abrir.
Puede crear, modificar y personalizar aplicaciones para su organización mediante cualquiera de estos métodos en Developer Console. Además, de momento ha conseguido mantenerse fuera de la trayectoria del asteroide 2014 QO441 sin tomar decisiones precipitadas que pudieran poner en peligro a la tripulación.
