Obtener información acerca de indicadores de estado visuales
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Explicar la importancia del enfoque visual
- Definir un mensaje de error útil
- Describir la forma de diseñar un formulario accesible
Los estados de enfoque visual
Piense en un usuario que tiene buena vista, pero no puede usar el mouse. Las personas así se conocen comúnmente como usuarios de teclado con visión, ya que pueden ver, pero sufren limitaciones de control del movimiento y solo usan un teclado o un conmutador para navegar en computadoras y aplicaciones web.
Mientras un usuario de mouse con visión puede mover el cursor hasta un botón en el que desea hacer clic, un usuario de teclado con visión puede usar una combinación de las teclas Tab y de flecha para desplazarse hasta el mismo botón. Por este motivo, es esencial mostrar visualmente siempre el estado actual del enfoque de teclado para que el usuario conozca su ubicación en todo momento. De hecho, es un requisito de la pauta Enfoque visible WCAG 2.4.7.
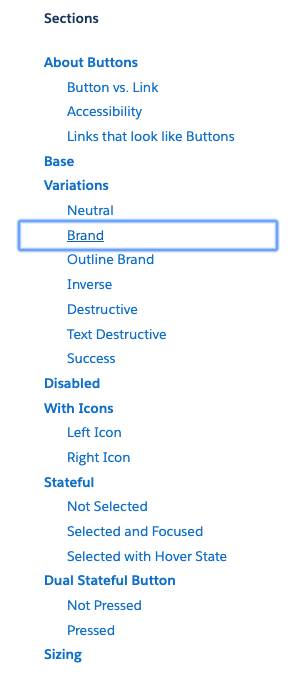
El siguiente ejemplo contiene una lista de hipervínculos. El vínculo Marca se encuentra enfocado. Visualmente, Marca se muestra subrayado dentro de un recuadro azul. Con estos dos estados de enfoque visual juntos, el usuario comprende claramente su ubicación al navegar con teclado por la página. Cuando el usuario presiona la tecla Tab, esta combinación de subrayado y recuadro desciende dentro de la lista.

Cuando el usuario ve este enfoque visual sobre el elemento deseado, sabe que puede presionar Intro para activar el vínculo.
Los navegadores tienen enfoque visual integrado de forma predeterminada. Chrome y Safari usan un halo azul, mientras que Internet Explorer y Firefox usan un recuadro punteado fino. Si no le agrada el aspecto del enfoque visual predeterminado o desea estandarizar el enfoque visual en todos los navegadores, lo invitamos a diseñar uno propio.
Al diseñar sus propios estados de enfoque visual, tenga en cuenta los requisitos WCAG 2.1 actualizados para el contraste no textual. Si sobrescribe el enfoque visual predeterminado de un navegador, el que cree deberá cumplir o superar la relación de contraste de color de 3:1. En este documento, se explica este requisito con gran detalle. Básicamente, si tiene un fondo gris, no puede colocar un halo gris claro alrededor de un botón gris y considerar eso enfoque visual. Muchas personas no pueden ver eso, incluso las que tienen buena vista.
Diversos estados de componentes
En algunos casos, es necesario indicar visualmente el estado de un componente. Examinemos una casilla de verificación y sus diversos estados.
- Sin seleccionar: cuadrado redondeado, gris y elevado
- Seleccionada: cuadrado redondeado, gris, elevado y con una marca de verificación negra en su interior
- Sin seleccionar y desactivada: cuadrado redondeado, gris claro y hundido
- Seleccionada y desactivada: cuadrado redondeado, gris claro, hundido y con una marca de verificación gris en su interior
- Sin seleccionar y enfocada: cuadrado redondeado, gris, elevado y rodeado por un halo azul
- Seleccionada y enfocada: cuadrado redondeado, gris, elevado, con una marca de verificación negra en su interior y rodeado por un halo azul

Esto es importante si decide cambiar por completo la manera en que un usuario ve un componente. Consideremos la variante de casilla de verificación del componente SLDS Visual Picker.
En el siguiente ejemplo, Visual Picker contiene tres opciones alineadas horizontalmente.

Cada opción contiene un icono envuelto en un cuadro con un borde gris y una etiqueta debajo. Semánticamente, cada una de estas opciones es una casilla de verificación HTML disfrazada, por lo que los usuarios pueden usar la tecla Tab para pasar de una a otra y presionar la barra espaciadora para alternar la selección de una u otra.
¿Qué estados visuales diferentes se deben considerar para este elemento?
- Predeterminado (No activado por puntero, No enfocado, No seleccionado)
- Enfocado, No seleccionado
- Enfocado, Seleccionado
- No enfocado, Seleccionado
Predeterminado: icono envuelto en un cuadro con un borde gris y una etiqueta debajo.

Enfocado, No seleccionado: borde azul y etiqueta subrayada.

Enfocado, Seleccionado: cuadro completamente azul con una marca de verificación en el medio y la etiqueta subrayada.

No enfocado, Seleccionado: cuadro completamente azul con una marca de verificación en el medio y la etiqueta sin subrayar.

En la siguiente captura de pantalla, la primera opción está seleccionada, pero no enfocada; la segunda opción está enfocada, pero no seleccionada; y la tercera opción no está ni seleccionada ni enfocada.
 Observe que cada estado es visualmente diferente. ¿Cómo se aplican los estilos de activación por puntero aquí? La activación por puntero agrega un borde azul, pero no subraya el texto. Por lo tanto, este componente sigue la convención:
Observe que cada estado es visualmente diferente. ¿Cómo se aplican los estilos de activación por puntero aquí? La activación por puntero agrega un borde azul, pero no subraya el texto. Por lo tanto, este componente sigue la convención:
-
Enfoque: borde azul y etiqueta sin subrayar
-
Activación por puntero: borde azul
-
Selección: cuadro azul con marca de verificación
Estos tres estados contienen elementos visuales diferentes que se pueden mezclar y combinar para comunicar visualmente una superposición de estados.
Un aspecto que no se mostró aquí son los estados desactivados para los selectores visuales seleccionados y sin seleccionar. Siguiendo los patrones existentes, ¿cómo se pueden diferenciar estos dos estados adicionales? Vuelva a consultar las directrices de SLDS para ver la forma de hacerlo.
Formularios
Los formularios pueden parecer simples, pero es necesario considerar muchos aspectos al diseñar formularios que todos puedan usar con éxito.
Incluir siempre etiquetas visibles
En ocasiones, los diseñadores desean usar texto de marcador de posición en lugar de etiquetas reales. Sin embargo, esto genera dos problemas.
- El texto de marcador de posición debe cumplir con la relación de contraste de color de 4.5:1, la cual hace que el campo de formulario parezca ya completado.
- Luego de que el usuario completa el formulario, el propósito de cada campo puede ser poco claro sin las etiquetas visibles. Los usuarios realizan múltiples tareas a la vez y no siempre completan todo el formulario en un flujo.
Supongamos que completó este formulario, se alejó para responder un correo y regresó para ver esto:

El formulario original lucía así:

Es mejor colocar etiquetas visibles para que los usuarios vean el propósito de cada campo de formulario en todo momento:

Diseñar mensajes de error útiles
Cuando un campo de formulario contiene un error, un recuadro rojo alrededor no es indicio suficiente. Es posible que los usuarios daltónicos no puedan verlo, y un recuadro rojo solo no es demasiado útil. Asegúrese de incluir un texto de error debajo del campo para explicar la forma de corregirlo.
 En la siguiente captura de pantalla, se muestra otro ejemplo de mensaje de error. En lugar de indicar “Esta fecha no es válida”, es más útil explicar el formato requerido para ingresar una fecha.
En la siguiente captura de pantalla, se muestra otro ejemplo de mensaje de error. En lugar de indicar “Esta fecha no es válida”, es más útil explicar el formato requerido para ingresar una fecha.

Guiar al usuario para completar correctamente el formulario
Si los formularios presentan un diseño deficiente, el usuario puede experimentar desde disgusto hasta ansiedad y confusión. Los formularios mal diseñados incluso pueden impedir que los usuarios completen su trabajo.
En los formularios extensos, defina expectativas claras desde el inicio sobre la cantidad de pasos necesarios o la cantidad de tiempo aproximada que se requiere para completar el formulario. Si un usuario está en la mitad del proceso, indique el paso en el que se encuentra (por ejemplo, página 3 de 5).
Evite establecer límites de tiempo para completar los formularios. Si debe usar un límite de tiempo, notifique al usuario la cantidad de tiempo disponible antes de que inicie el proceso y permita las extensiones.
Brindar protecciones
A menudo, los usuarios realizan múltiples tareas o experimentan otras distracciones. Proporcione opciones para que los usuarios puedan regresar a editar sus entradas en el formulario, guardar durante el proceso o reiniciar el formulario por completo. Además, en la creación de formularios para transacciones financieras o legales, proporcione una manera en la que los usuarios puedan revisar, confirmar o deshacer los cambios. Esto es esencial para todo, incluido lo siguiente:
- Compras en línea
- Transferencias de dinero (incluidas las operaciones de banca en línea, PayPal, Venmo, etc.)
- Contratos electrónicos (como DocuSign y Adobe Document Cloud)
Recapitulemos
Los controles interactivos y las entradas de formulario son esenciales para el diseño de productos interactivos. Es importante diseñar diferencias visuales para todos los estados de estos controles. Así, los usuarios pueden saber cuándo las opciones se encuentran enfocadas, seleccionadas, desactivadas, etc. El diseño de formularios con protecciones y directrices claras no solo elimina los obstáculos para las personas con discapacidades cognitivas, sino que brinda una experiencia más placentera a todos.
Recursos
- Artículo: Enfoque visible WCAG 2.4.7
- Artículo: ¡Ponga algo de enfoque en su sitio! Sugerencias para diseñar indicadores de enfoque útiles y prácticos
- Artículo: WebAIM para la creación de formularios accesibles