Integrar la accesibilidad en su diseño
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Identificar las dos consideraciones clave sobre el uso de color
- Aplicar el contraste, las relaciones y los colores apropiados al texto y a los iconos
- Explicar el impacto que las animaciones pueden tener sobre la salud de los usuarios
La importancia del color
En la primera unidad, conoció la forma en que los diversos usuarios comprenden la interfaz de usuario y navegan por esta en un alto nivel. En esta unidad, analizaremos los detalles de diseño. Generalmente, el color es un componente esencial del diseño. Se puede utilizar para llamar la atención, asignar marca, comunicar significado y agrupar elementos, entre otros usos. Si bien el color ofrece muchos beneficios de diseño, puede generar obstáculos para las personas con discapacidades cuando no se utiliza correctamente.
Es necesario tener en cuenta dos áreas principales con respecto al color y la accesibilidad.
- Color para dar significado
- Contraste con los colores adyacentes
Color como significado
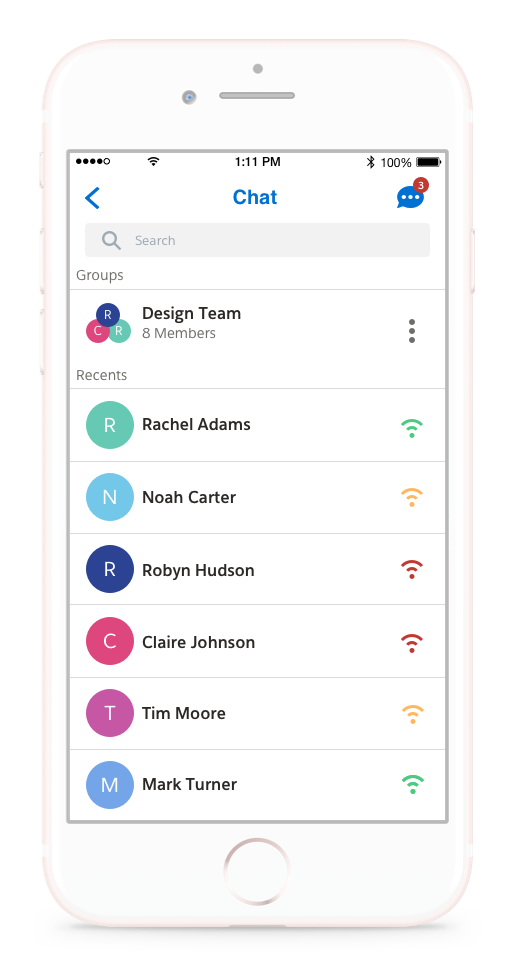
Si bien el color puede ser una excelente herramienta para dar significado al contenido en la pantalla, es importante evitar usarlo únicamente para presentar información o solicitar una acción. La imagen muestra una lista de usuarios de una aplicación de chat y un ejemplo de lo que no se debe hacer. La lista indica la presencia de los usuarios con un icono de Wi-Fi verde para los activos, un icono de Wi-Fi naranja para los inactivos y un icono de Wi-Fi rojo para los desconectados.

Al menos 1 de 12 hombres y 1 de 200 mujeres son daltónicos. En este caso, no podrían distinguir si sus contactos están activos o inactivos.
En lugar de eso, el diseñador podría usar iconos diferentes para los diversos estados y colores para complementar la información que transmite cada icono: un icono verde de Wi-Fi para los activos, un icono gris de sueño para los inactivos y un icono rojo de usuario desconectado para los ausentes.

Contraste de color
La segunda consideración para diseñar con color es el contraste entre el color del texto y el fondo sobre el que se muestra el texto. Para redactar contenido extraordinario, usted y su equipo de experiencia de contenido deben procurar que la mayoría de los usuarios puedan verlo, incluidas las personas con visión reducida y las que no usan pantallas Retina de alta densidad.
Según las Directrices de accesibilidad de contenido web (WCAG) 2.0, la relación de contraste entre el texto y su fondo debe ser de 4.5 a 1 como mínimo. Si la fuente tiene al menos 24 píxeles o 19 píxeles en negrita, el valor mínimo es de 3 a 1.
Esto significa que, cuando el texto tiene 24 píxeles, 19 píxeles en negrita o más, el gris más claro que se puede usar sobre un fondo blanco es #959595 y tiene el siguiente aspecto:

Si el texto es más pequeño, el gris más claro que se puede usar sobre un fondo blanco es #767676. Cuando el fondo es gris, el texto debe ser más oscuro y tener el siguiente aspecto:

Según WCAG 2.0, los logotipos o los elementos en un estado desactivado quedan exentos de esta norma. Estos abarcan los elementos de menú o los botones inactivos. El texto de marcador de posición para los campos de formularios no queda exento de esta norma.
Cabe destacar que las reglas mejoradas de WCAG 2.1 introducen más requisitos de contraste de color. Esto abarca los requisitos de contraste de la información visual que se requiere para identificar los estados y los componentes de la interfaz de usuario. Esto implica que ahora existe un nuevo requisito de relación de 3:1 para elementos como el campo de entrada y los límites de botones, los estados de enfoque y los componentes visuales de un gráfico. Observe el siguiente campo de entrada de datos:

El borde de esta entrada de texto debe tener una relación de contraste de 3:1 como mínimo con respecto al fondo de la página. En este caso, como la página es blanca, el color del borde no debe ser más claro que #959595.
Existen muchas herramientas para calcular la relación de contraste disponibles en línea, en las herramientas de diseño y en las herramientas para desarrolladores de navegadores. Una de nuestras favoritas es www.AreMyColorsAccessible.com.
Texto sobre fondos no sólidos
Normalmente, el texto que se coloca sobre imágenes o fondos no sólidos, como los degradés, es difícil de leer. Como mínimo, es necesario comprobar que el texto cumpla con los requisitos de contraste de color en la porción de la imagen más cercana al color del texto: Si el texto es claro, es la porción más clara de la imagen; si el texto es oscuro, es la porción más oscura de la imagen. Sin embargo, el texto sobre fondos no sólidos puede afectar negativamente a los usuarios con discapacidades cognitivas como la dislexia. Es conveniente colocar el texto sobre una porción sólida de la imagen o agregar un fondo sólido entre el texto y la imagen.
Aquí, el texto del encabezado “Einstein (10+)” se encuentra sobre la imagen de las nubes:

Una mejor solución es mover el texto del encabezado “Einstein (10+)” a la porción de azul sólido de la imagen en lugar de dejarlo sobre las nubes:

Si prefiere colocar el texto sobre fondos no sólidos, siga estas pautas para minimizar a carga visual y cognitiva de los usuarios:
- Solo se puede colocar texto de encabezado sobre fondos no sólidos. El texto debe tener al menos 18 píxeles y, preferiblemente, una sola línea; puede ser difícil navegar por cadenas de texto largas cuando el fondo varía de forma leve detrás de cada palabra o línea.
- El degradé de los fondos solo puede ser vertical (el color de la parte superior es diferente al color de la parte inferior). Evite los degradés horizontales, diagonales y radiales. Estos tienen la capacidad de cambiar el color de fondo de cada carácter en una cadena.
- Defina siempre un color de fondo de respaldo. Algunos usuarios desactivan las imágenes de fondo por problemas de accesibilidad, así que es necesario asegurarse de que el texto aún sea legible y cumpla con los requisitos de contraste (4.5:1) con la imagen de fondo desactivada.
Para obtener detalles específicos sobre el espesor de fuente, el desenfoque de sombra de texto y otras sugerencias técnicas, consulte Guía de Salesforce Lightning Design System (SLDS) para texto sobre fondos.
Mejorar la experiencia de usuario con animaciones
Las animaciones pueden mejorar la experiencia de los usuarios con discapacidades cognitivas. También pueden orientar a los usuarios dentro de la interfaz de usuario, guiarlos a llamadas a la acción y crear relaciones o jerarquías entre los elementos de una página. Sin embargo, una animación es un arma de doble filo y, si se diseña de forma incorrecta, puede provocar dolores de cabeza, náuseas, mareos o vértigo a los usuarios con trastornos vestibulares. En algunos casos, las animaciones provocan convulsiones a las personas con epilepsia fotosensitiva.
Es fundamental recordar que, mientras una función inaccesible puede impedir que un usuario perciba información o maneje un producto, una animación inaccesible puede afectar negativamente su salud. Las directrices WCAG contienen dos requisitos esenciales que toda la Web respeta.
- Destellos o parpadeos. Según la pauta Tres destellos de WCAG 2.3.2, se deben evitar las animaciones que destellen o parpadeen más de 3 veces por segundo. Las animaciones con parpadeos rápidos pueden provocar convulsiones a algunos usuarios.
- Más de 5 segundos de duración. Según la pauta Poner en pausa, detener, ocultar WCAG 2.2.2, todas las animaciones que duren más de 5 segundos o se repitan por más de 5 segundos deben incluir una opción para pausar, detener u ocultar la animación.
Sin importar lo maravillosa y accesible que sea una animación, lo más importante es permitir que los usuarios la desactiven. El carrusel SLDS es un excelente ejemplo de un componente animado con un botón de pausa.

Evitar provocar mareos
Existen tres factores que pueden contribuir a provocar mareos, dolores de cabeza u otras formas de malestar a algunos usuarios.
-
El tamaño del movimiento en relación con el tamaño de la pantalla. ¿La animación es grande o pequeña? Las animaciones grandes pueden desestabilizar más que las pequeñas.
-
Direcciones de movimiento desiguales. Algunas animaciones mueven los objetos en direcciones opuestas. Esto es común en los efectos de paralaje donde el fondo se desplaza hacia arriba a medida que el usuario se desplaza hacia abajo en la página. Estos estilos de animación pueden desorientar considerablemente a los usuarios.
-
Distancia recorrida según la percepción del usuario. Las animaciones que tienen profundidad, como las que presentan grandes paisajes, también pueden desorientar a los usuarios.
Resumamos
El color, la animación y el movimiento son técnicas de diseño importantes. Al usar colores y animaciones, asegúrese de proporcionar medios visuales alternativos para comunicar la información que brindan estas técnicas. Al usar animaciones, evite los estilos de animación que tienen efectos negativos sobre la salud de algunos usuarios.
Recursos
- Artículo: Accesibilidad en el contraste y el color: descripción de los requisitos de contraste y color de WCAG 2
- Artículo: Texto sobre fondos
- Artículo: Diseño de animaciones más seguras para la sensibilidad al movimiento
- Sitio web: Conciencia sobre el daltonismo