Crear un guion gráfico
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Explicar el propósito de los guiones gráficos.
- Describir el proceso de creación de guiones gráficos.
Crear guiones gráficos como un profesional
Pasa horas y horas creando la historia perfecta para su audiencia. Lógicamente, desea que sus demostraciones salgan sin contratiempos. Una forma de garantizar esto es crear un guion gráfico.
Un guion gráfico es una representación visual de la historia de una demostración. El objetivo de la creación de guiones gráficos es transformar la idea de la historia en una presentación pantalla a pantalla, clic a clic. El guion no se utiliza como un diseño final para el cliente. En cambio, usted y sus equipos pueden usarlo como una plantilla para crear una demostración.
Si se pregunta: “ya tengo una historia, ¿realmente necesito un guion gráfico también?”. La respuesta es rotunda: “¡Sí!”. Los guiones gráficos:
- Identifican los huecos en la narrativa.
- Ilustran lo que es posible en un modo pantalla a pantalla.
- Muestran a otros equipos qué es necesario crear y qué aspecto tiene.
- Permiten ahorrar tiempo, ya que la creación de una demostración demora mucho más que la de un guion gráfico.
- Vinculan la historia con los objetivos del cliente.
Pasos hacia el éxito
¿Listo para empezar? Estos son los cuatro pasos para crear un guion gráfico.
- Coloque en una pizarra cada paso de la historia de su demostración en un flujo lineal.
- Disponga los productos, los dispositivos y las transiciones de cada paso de la demostración.
- Simule las pantallas potenciales con Presentaciones de Google.
- Cree su demostración.
Una regla básica fundamental: revise la historia hasta que tenga sentido pantalla a pantalla y descarte lo que no funciona en su guion gráfico.
Paso uno: Colocar en la pizarra
Una pizarra es un lugar fantástico para comenzar a delinear la historia de la demostración, ya que se puede editar fácilmente. Aquí es donde se alinean el héroe, el reto, el ayudante y la victoria junto con una cronología.
Piense en ello. Todas las historias tienen un principio y un final, ¿no es cierto? Este es el lugar para esbozarlo de forma lineal.
Examinemos esto en la demostración para un cliente emergente de la propietaria de un negocio local, Maisie Summers, de quien hablamos en la unidad 1. Nuevamente, utilizamos ejemplos de productos de Salesforce para esta sección. Imagine la forma de aplicar estas mismas herramientas a sus productos y servicios.
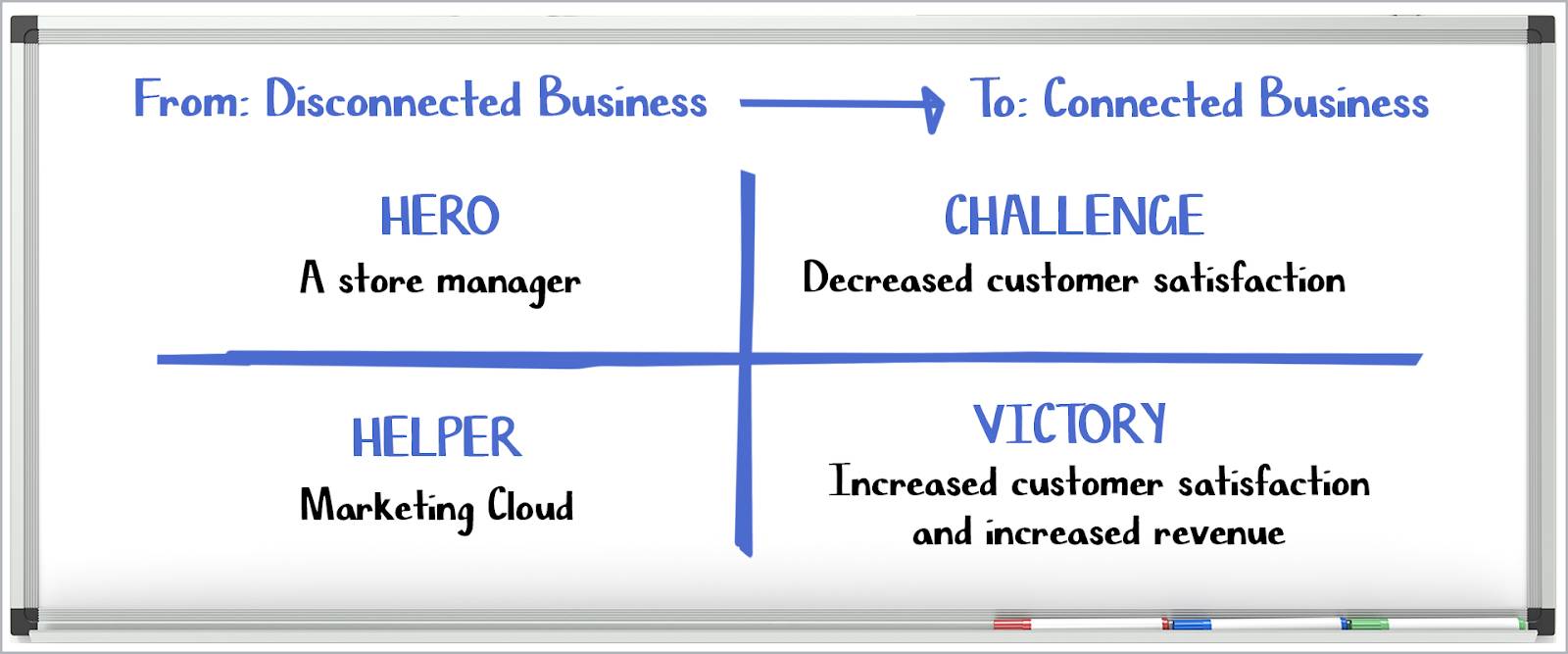
Indique el objetivo en la parte superior. Por ejemplo: traspaso de un negocio desconectado a uno conectado. Dibuje cuatro cuadrantes y aplique las etiquetas Héroe, Ayudante, Reto y Victoria. Por último, escriba una descripción breve para cada uno, por ejemplo, “El héroe: un gerente de tienda”; “El ayudante: Marketing Cloud Engagement”; “El reto: la disminución de la satisfacción de los clientes”; “La victoria: el aumento de la satisfacción de los clientes y de los ingresos”.

Paso dos: Mapear
¿Utiliza la aplicación en una computadora o un iPhone? Dibuje eso en la pizarra.
¿Planea pasar de usar la aplicación en un iPhone a una vista de computadora de la aplicación? Escriba cómo hará eso. Al ver cada paso frente a usted, puede identificar claramente dónde va cada pieza de la historia y cómo fluyen las transiciones.
Si se siente atascado, intente reorganizar los productos y las transiciones para suavizar el flujo.
Vea un ejemplo de cómo hacer esto en la demostración con Maisie.

Maisie dibuja una computadora de escritorio en la pizarra con el texto “Perfil de cliente en Sales Cloud” en la pantalla para indicar qué mostrará en este paso de la demostración. A continuación, Maisie dibuja una flecha hacia la derecha y otra computadora de escritorio, esta vez con el texto “Marketing Cloud Engagement Journey Builder” en la pantalla para indicar la transición a la parte sobre Marketing Cloud Engagement de la demostración. Estos dos componentes se agrupan con el texto “Usar perspectivas para crear trayectorias” a fin de representar la primera parte de la demostración.
Maisie dibuja otra flecha hacia arriba y hacia la derecha en dirección a tres bocetos de un iPhone. En la pantalla del primer teléfono dice “Notificaciones distribuidas” para indicar lo que se mostrará allí. En la pantalla del segundo teléfono dice “Aplicación” para indicar que se mostrará la aplicación del smartphone allí.
Finalmente, el tercer teléfono muestra “textos” en la pantalla para indicar una interacción de textos. Una última flecha apunta hacia abajo a la etapa final de la demostración donde un boceto de un iPad muestra “Punto de venta” en la pantalla. Este último paso es el final de la demostración en el que el cliente completa con éxito un retiro en la tienda.
Una vez indicados el flujo y las transiciones, prepárese para unir todas las ideas.
Paso tres: Incluir la historia en Presentaciones de Google
Comience a planear el aspecto de cada pantalla en Presentaciones de Google. El objetivo no es que cada diapositiva sea perfecta; esta no es una presentación para el cliente. Utilice las diapositivas para comprobar si puede comunicar información clave a su audiencia y, al mismo tiempo, llevar adelante su historia.
Utilice cuadros sin formato con texto como marcadores de posición hasta que pueda actualizar la presentación con capturas de pantalla. Coloque estos cuadros rápidamente en Presentaciones de Google sin perder un montón de tiempo en tomar capturas de pantalla o buscar en Internet la imagen perfecta.
Al crear las diapositivas, aplique un clic por página para la demostración.
Vea un ejemplo de cómo hacer esto al simular su Plan de interacción de Journey Builder para la demostración.


Esta es una maqueta simple para ver la apariencia de nuestro Plan de interacción de Journey Builder. Se compone de formas grises estándar, como círculos, triángulos y cuadrados. Cada una de estas formas contiene un texto para describir lo que representa. Por ejemplo, “Prospecto entrante” u “Oferta”. Después de determinar lo que esta pantalla incluirá en la demostración final, cree un reflejo hermoso con píxeles perfectos de su maqueta.
Paso cuatro: Crear con confianza
Con un guion gráfico asegurado y listo para salir, debe preguntarse:
- ¿Qué parte de esta demostración será más difícil de crear?
- ¿Qué parte llevará más tiempo crear?
- ¿Necesito pedir ayuda a otro equipo para crear esta demostración?
Al diseñar un guion gráfico y hacerse estas preguntas, puede establecer una ruta hacia una producción exitosa. Ahora que ya completó todo el trabajo previo, dispóngase a crear los componentes reales.