Utilizar widgets personalizados
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Explicar las nociones básicas de la creación de widgets personalizados.
- Crear un botón de arriba con el widget personalizado de Marketing Cloud Intelligence.
- Crear un encabezado personalizado con el widget personalizado de Marketing Cloud Intelligence.
¿Qué son los widgets personalizados?
La biblioteca de widgets de Marketing Cloud Intelligence ofrece una amplia gama de widgets para que pueda crear mapas de calor, barras de estado, indicadores de objetivos e incluso gráficos de dispersión. Pero ¿qué pasa si desea crear algo muy específico? Por ejemplo, una tabla que colapsa de acuerdo con características específicas que usted determina. Aquí es donde los widgets personalizados entran en acción. Con CSS, JS y HTML, puede crear un widget personalizado desde cero. Si no sabe codificar, no se preocupe. También puede crear widgets personalizados que no requieran conocimientos de programación.
Agregar un widget personalizado
Supongamos que desea agregar un botón de arriba a su página para que, cuando el usuario haga clic, lo lleve a la parte superior de la página.
Para crear un widget personalizado, primero, vaya a la página de panel y haga clic en agregar widget (1); luego, en la biblioteca de elementos, haga clic en Personalizar (2).

A continuación, defina su clasificación (1). En este ejemplo, creará un botón de arriba, así que seleccione Botón (2). Ahora, puede ingresar al editor (3).

La pantalla del editor está dividida en secciones diferentes.

Puede obtener una vista previa del widget y saber cómo funciona (1). Puede aplicar código HTML (2), código JS (3) o código CSS (4).
En la biblioteca de fragmentos de código (5), puede encontrar fragmentos de código ya preparados y otras fuentes externas para utilizar en el código.
Crear un botón Arriba
Ahora creemos el botón. En el editor, agregue los siguientes fragmentos de código.
En la sección HTML, agregue lo siguiente:
<img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png" onclick="gototop()" width="82" height="86" alt="Up">
En la sección JS, agregue:
function gototop(){
DA.navigation.dashboard.scrollToTop();
}En la sección CSS, agregue:
img {
cursor: pointer;
}Una vez que se hayan agregado todos los fragmentos de código, haga clic en Aplicar.
Si vuelve a la página, podrá ver el botón de arriba que acaba de crear.
Revisemos cada uno de los fragmentos de código para que pueda entender cómo manipular el código según sus necesidades más adelante.
HTML
El HTML determina cómo se verá el botón. Desglosemos cada parte.
-
img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png"Esta es la fuente de la imagen; puede insertar cualquier dirección disponible públicamente.
-
onclick="gototop()"Esta es la acción que se debe ejecutar al hacer clic en el botón. En realidad, es un nombre de función, que se describe en detalle en la sección Javascript o JS.
-
width="82" height="86"Esto indica el ancho y la altura de la imagen.
-
alt="Up"El texto alternativo que se muestra en los casos en que la imagen no aparece.
JavaScript
El JavaScript (JS) describe la acción que se ejecuta cuando se hace clic en el botón. En este caso, la acción es la de desplazarse a la parte superior de la página. No obstante, si desea cambiarlo, no hay problema. Aquí es donde la biblioteca de fragmentos de código resulta útil. Simplemente, vaya a la biblioteca de JavasScript y abra las API de navegación. Todo lo que tiene que hacer es cambiar la línea de código entre las llaves { } por cualquier acción que desee realizar y seguir las instrucciones.
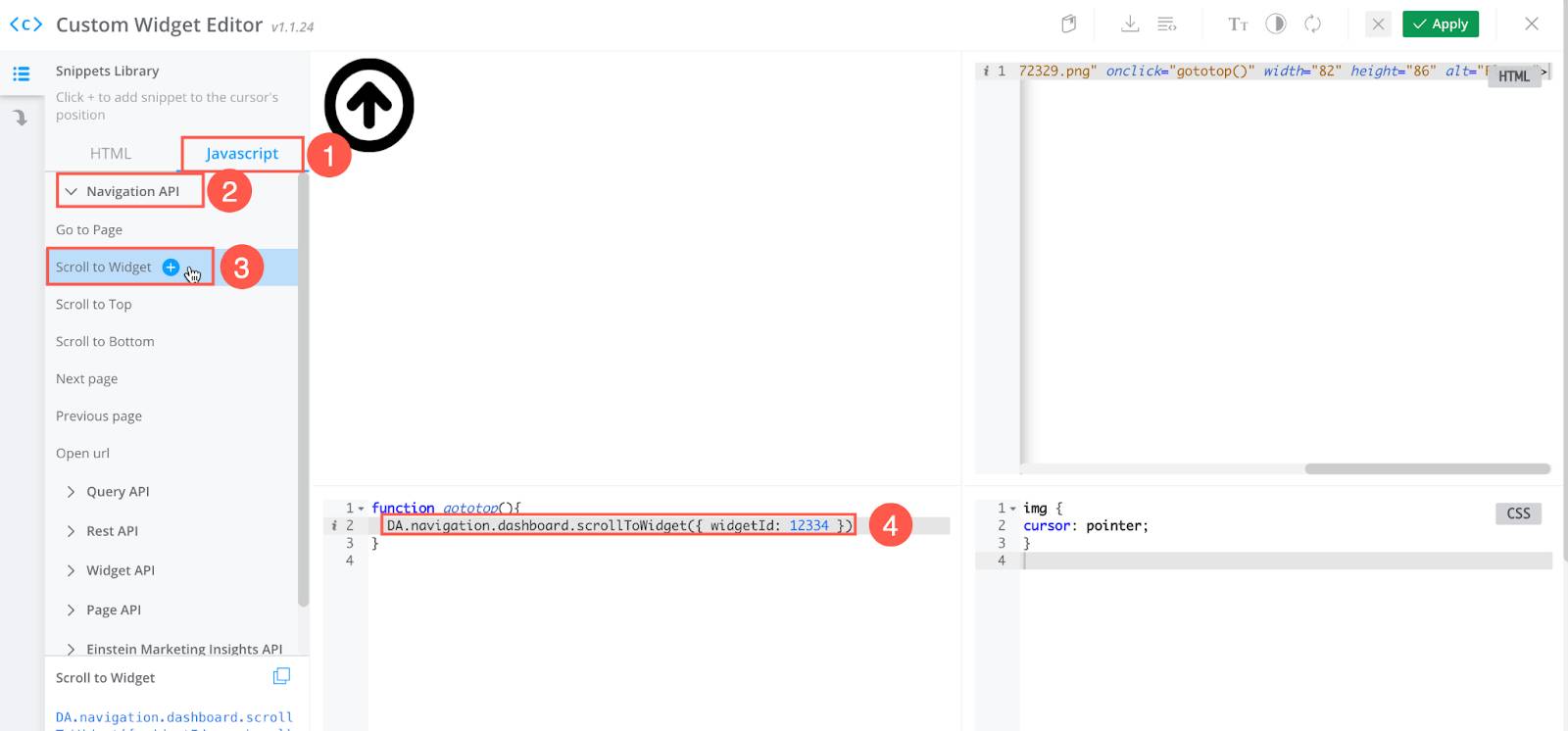
Supongamos que desea desplazarse a un widget específico de la página. En la biblioteca de Javascript (1), haga clic en API de navegación (2) y seleccione Desplazarse a widget (3).
Reemplace el fragmento de código entre las llaves e inserte el Id. de widget que se encuentra en el menú de opciones en widget | Información.

CSS
Por último, el CSS, que agrega algunos elementos de diseño al código. Por ejemplo, puede cambiar la fuente y el color del botón con css. En este ejemplo, el botón es bastante sencillo, así que puede dejarlo tal cual.
Agregar un widget de encabezado
¡Su página está quedando de maravilla! Pero ¿no sería genial si pudiera agregar un encabezado que lo ayudara a desplazarse por la página con facilidad?
Por suerte, no necesita crear uno desde cero. El equipo de Marketing Cloud Intelligence creó una plantilla basándose en los widgets personalizados, y usted solamente tiene que hacer unos cambios mínimos, que no requieren tener conocimientos de programación.
En la página de panel, haga clic en el signo + para agregar un widget (1) y, en la biblioteca de elementos, haga clic en Encabezados (2).

Tiene múltiples opciones de diseño para elegir. Seleccione la opción que se ajuste mejor a sus necesidades.
Haga clic en el editor y empiece a personalizar el encabezado.
No se deje intimidar por la apariencia; solo tiene que cambiar el código JavaScript (1), y hay instrucciones específicas para guiarlo por el proceso (2).

Simplemente, siga las instrucciones y ajuste el encabezado según sus requisitos específicos, ¡y listo!
Vea este video para aprender más sobre los widgets personalizados.
En este módulo, aprendió cómo crear páginas de panel profesionales para organizar y gestionar sus datos. También aprendió cómo adaptar las páginas de panel en informes con marca atractivos, cómo examinar y compartir las páginas con las diferentes personas interesadas y cómo crear widgets personalizados sin conocimientos de programación.
¡Felicitaciones! Ahora sabe cómo visualizar los datos en Marketing Cloud Intelligence.
Recursos