Crear y modificar su contenido
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Crear contenido en Content Builder.
- Describir las fichas y las funciones del editor de Content Builder.
- Utilizar el editor de Content Builder para dar formato al contenido.
Si está realizando la transición desde el contenido clásico en Marketing Cloud Engagement, o si es nuevo en Marketing Cloud Engagement, podrá encontrar algunas funciones excelentes en Content Builder para crear su biblioteca de contenido. Además de la interfaz fácil de utilizar, también puede crear más fácilmente emails profesionales sin saber programar HTML. Content Builder le permite ver cambios en el contenido de email en tiempo real con la vista previa siempre presente. También puede utilizar herramientas inteligentes para pegar HTML, como la codificación de los colores y los números de línea, insertar fragmentos de código para vínculos habituales y modificar todo el contenido dentro de la aplicación.
Empezar a crear contenido
La creación de bloques de contenido en Content Builder es una excelente manera de llenar su biblioteca de contenido con trozos de contenido reutilizable. Para empezar a trabajar, echemos un vistazo a la navegación en Content Builder. La interfaz de Content Builder incluye una lista de carpetas y una lista de contenido disponible en la carpeta seleccionada. Si está utilizando Content Builder para crear contenido, navegue primero a la carpeta aplicable y luego haga clic en Crear. La selección de una carpeta primero determina dónde se almacena su contenido. No se preocupe, podrá cambiar la carpeta más adelante si lo necesita.
Cuando hace clic en Crear, seleccione entre la lista de tipos de contenido (tratamos esas opciones en la primera unidad). El tipo de contenido que seleccione determina las opciones que están disponibles en el editor de Content Builder. Por ejemplo, si selecciona un bloque de contenido Texto, el editor proporciona opciones para realizar borradores y dar formato al texto.
El editor de Content Builder está lleno de herramientas y funciones que puede utilizar para construir y personalizar su contenido. Echemos un vistazo a cada una de las fichas del editor y las funciones que podrá encontrar, dependiendo del tipo de contenido que esté creando.
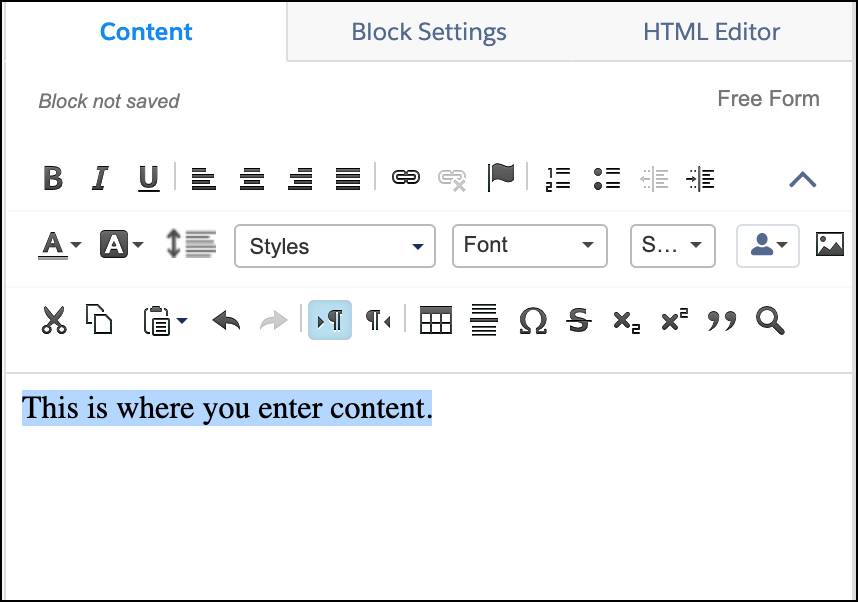
La ficha Contenido
La ficha Contenido es la primera ficha que ve cuando crea bloques de contenido como Formato libre, Texto o HTML. Utilice esta ficha para ingresar el contenido, el código o la imagen que desee en el bloque de contenido. Luego personalice el contenido.
Editor WYSIWYG
Utilice estas herramientas para ingresar y dar formato a su texto, insertar vínculos y listas, así como crear tablas. El editor de Content Builder incluye todas las herramientas estándar que podría esperar de un editor WYSIWYG (What You See Is What You Get, Lo que ve es lo que obtiene).

Atributos
Imagine recibir un email que le saluda como “Estimado Sr. o Estimada clienta”. ¿Cómo se sentiría? La personalización del contenido en un mensaje, como la inclusión del nombre del suscriptor aumenta dramáticamente la participación. Utilice perfiles y atributos del sistema para personalizar el contenido para suscriptores. Cada cuenta tiene tres atributos de perfil de manera predeterminada: Nombre completo, Email y Definido por el usuario. Definido por el usuario es un atributo genérico que puede utilizar según necesite. Cree atributos de perfiles para almacenar más datos sobre sus suscriptores. Los atributos del sistema incluyen datos como el Id. de miembro y la Clave de suscriptor.

Contenido
¿Está listo para ingresar su contenido? Solo tiene que empezar a escribir en el espacio debajo del editor. A medida que inserte y modifique texto, el panel de vista previa se actualiza en tiempo real de modo que pueda comprobar el aspecto de su bloque de contenido.

Contenido para botones
Si selecciona crear un bloque de contenido de botones, la ficha Contenido muestra opciones para crear su botón. Agregue texto, seleccione el tipo de letra y seleccione los colores y el formato, configure también un vínculo.
La ficha Configuración de bloque
Utilice la ficha Configuración de bloque para dar formato al bloque de contenido en sí. Aplique estilo al bloque seleccionando un color de fondo, un borde y un tamaño del relleno alrededor del bloque. Utilice el parámetro Vista previa de dispositivo para determinar si el bloque se muestra cuando el mensaje se vea en un dispositivo móvil.

Ficha Editor HTML
¿Tiene código HTML listo para pegar para construir su bloque de contenido? ¿O simplemente quiere tocar un poco el código HTML de un bloque que empezó a construir en el editor WYSIWYG? Utilice la ficha Editor HTML para crear y modificar HTML para su bloque de contenido. Puede incluso arrastrar texto o archivos HTML directamente en la interfaz.

La ficha Editor HTML incluye algunas herramientas exclusivas para personalizar su código: Insertar fragmento de (1) código, Personalización (2) y Formato AMPscript (3).
Insertar fragmento de código
Como mencionamos anteriormente, los fragmentos de código son trozos reutilizables de HTML, AMPscript y lenguaje de plantillas guía. A medida que modifica su código HTML, utilice este menú para insertar fragmentos de código rápidamente. Cada fragmento de código incluye un campo Clave de cliente que puede ingresar manualmente o que se genere automáticamente. Cuando modifica el código HTML de un bloque o email, pegue este campo de Id. exclusivo y pulse TAB para insertar rápidamente el fragmento de código. También puede utilizar el menú Fragmento de código para buscar el fragmento de código.
Utilice el menú Fragmento de código para buscar un bloque de contenido de fragmento de código, seleccionar entre fragmentos de código guardados recientemente o utilizar un fragmento de código del sistema. Los fragmentos de código del sistema son fragmento estándar incluidos con Content Builder. Por ejemplo, utilice Ver email como una página web para dar a los suscriptores un vínculo a una vista del email en sus navegadores.
Personalización
¿Recuerda esos atributos de perfiles y atributos del sistema? Utilice este menú para insertar el código para los atributos.
Formato AMPscript
AMPscript es un lenguaje de secuencias de comandos que puede integrar dentro de emails HTML, emails de texto, páginas de destino, mensajes SMS y notificaciones distribuidas procedentes de MobilePush. El sistema procesa la secuencia de comandos en el punto donde lo incluya en el mensaje para representar el contenido con una base de suscriptor por suscriptor. La aplicación Marketing Cloud Engagement controla todas las llamadas de AMPscript cuando se envía el mensaje de email. Utilice el menú Formato AMPscript para aplicar reglas de formato específicas a cadenas de personalización.
Cuando trabaje en el Editor HTML, puede ajustar los parámetros para personalizar su experiencia con la herramienta. Por ejemplo, haga clic en  y luego haga clic en Elegir tema para cambiar el color del fondo y los colores de los tipos de letra empleados en el editor.
y luego haga clic en Elegir tema para cambiar el color del fondo y los colores de los tipos de letra empleados en el editor.

Aprendió cómo crear contenido y utilizar el editor en Content Builder. En la siguiente unidad exploraremos los beneficios del contenido dinámico.
Recursos