Discover PWA Kit and Managed Runtime
Learning Objectives
After completing this unit, you’ll be able to:
- Explain how headless commerce gives merchants the agility to keep pace with their shoppers.
- Describe how the Progressive Web App (PWA) Kit and Managed Runtime integrate with Salesforce B2C Commerce APIs.
- List three benefits of Managed Runtime.
- Identify ways Commerce PWA Kit and Managed Runtime help merchants with their B2C Commerce headless application.
Why Headless?
Headless commerce gives merchants the agility to keep pace with their shoppers. It lets them create custom experiences and deliver commerce to any device or application. But what is it exactly? Headless commerce is when the front end experience layer (the head) is separated from the back end commerce engine, with APIs bridging the gap. This separation allows front end and back end development teams to focus on their respective applications without stepping on each other’s toes.
The Progressive Web App (PWA) Kit and Managed Runtime provide a headless solution for B2C Commerce shoppers. Here are the benefits that they offer.
-
Quick time to value: Instead of starting from scratch, use PWA Kit’s project templates and the Salesforce Commerce API to go live sooner.
-
Enhanced flexibility: Customize the PWA Kit’s prebuilt React components and offload runtime management so you can focus on innovation and user experience. Choose to code in JavaScript or TypeScript.
-
Assured trust and scale: Deliver trust and scale with Managed Runtime in a public cloud with a historical 99.99% uptime and proven global customer success.
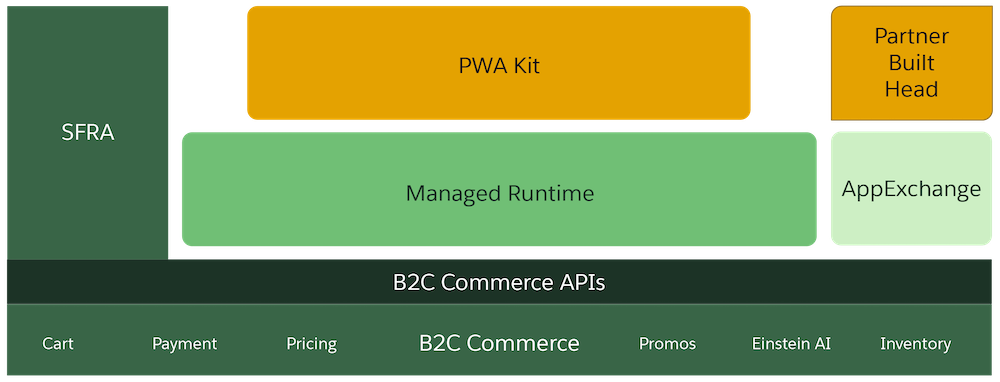
B2C Commerce provides a flexible platform of tools to achieve your ecommerce goals. PWA Kit and Managed Runtime sit on top of B2C Commerce APIs to enable a headless approach that unlocks front-end speed, flexibility, and scalability.

The PWA Kit and Managed Runtime provide the same stability and reliability that you’ve come to know and trust from B2C Commerce—but on the front end.
Progressive Web App Kit
The PWA Kit is a framework for creating storefronts with React that includes these features.
- Project templates, including a customizable storefront that implements core ecommerce flows from home page to checkout
- A rendering system that works on both the server side and client side—and handles hydration (the process of transferring rendering from server to client)
- A routing system that allows you to inject data from the Commerce API into your components
- Utility functions and scripts for automating routine development tasks
- Integration with the B2C Commerce API
- Support for essential progressive web app features
Progressive Web Apps
A progressive web app is a website in which the user experience includes features that are usually associated with mobile-native apps, such as:
- Fast page loading
- Smooth rendering and transitions
The reason they’re called progressive is that these features are added one at a time (progressively), based on what the user’s device and browser can support.
A PWA works on any desktop or mobile device that uses a standards-compliant browser.
Here’s how a PWA compares with a traditional responsive site and a native app and the use cases for each.
|
Responsive
|
PWA
|
Native
|
|
|---|---|---|---|
|
What is it?
|
A website that scales dynamically across different screen sizes |
A website that’s responsive and provides native app-like performance and features |
An app created with the software developer kits of a specific mobile platform (iOS, Android) that can access capabilities exposed by the operating system |
|
When does it make sense?
|
When a traditional web storefront meets your needs |
When you want a faster, more engaging app-like experience |
When you want to drive higher engagement with your most loyal customer base |
Managed Runtime
A front-end application that’s separated from the backend can’t rely on the ecommerce platform for storefront operations. That’s where Managed Runtime can help. It provides the infrastructure to deploy, host, and monitor front-end applications.
-
Slash time to market: Use a high-scale, serverless, public cloud solution to run headless storefronts.
-
Enhance trust and scalability: Offload operational burden and stress with a solution that ensures enterprise reliability with a historical 99.99% uptime.
-
Add flexibility: Own the customer experience with the freedom to innovate and evolve that experience independent of backend systems.
-
Managed Runtime is included in your B2C Commerce license already! No need to find a hosting provider or pay additional fees for it.
The API Connection
B2C Commerce APIs are fast, with enhanced developer efficiency. While B2C Commerce provides the critical commerce services (like pricing, promotions, search, and Einstein), PWA Kit and Managed Runtime render the web experience, and provide the operations infrastructure.
Summary
In this module, you learned how headless commerce helps merchants keep pace with their shoppers. You discovered how PWA Kit and Managed Runtime help on both the front end and the back end, supporting fast and flexible storefront development.
Resources
