Document Content Assets and Content Slots
Learning Objectives
After completing this unit, you’ll be able to:
- Explain why you should clearly document content assets and slots.
- List three types of content slots you can use in a storefront.
- List three data elements you should include in your content asset and slots spreadsheet.
- List three tasks merchandisers perform when configuring content slots.
- List three tasks web developers perform when configuring content slots.
Introduction
A content slot is a preconfigured place on the storefront where a merchant can showcase products, categories, content assets, static HTML, or product recommendations. A content asset can be a flash graphic, product carousel, product search result set, or marketing graphic. Product recommendations are based on Commerce Cloud Einstein merchant-configured algorithms that generate lists of recommended products.
Because merchants can schedule when to display assets, content slots are an easy way to show fresh information on a storefront without a lot of developer time. It’s cost-effective, fast, and easy.
Maintaining content assets and slots is a lot easier when you document them and assign clear IDs. With logical naming conventions, you can ensure there’s no confusion over which slots belong where on each type of storefront page. This is where the content inventory and control document comes in.
With this document, you can get early feedback about slot and content asset details. When you do the work up front, you reduce launch overhead, and you’re more likely to follow best practices, such as using only up to six slots on a page to optimize page performance.
What’s in a Content Slot?
Two types of people create content slots: web developers and merchandisers. Here’s the typical process.
- A merchandiser starts by designing the overall storefront layout. This person defines the page templates needed, content placement on the pages, and how content should appear in individual slots.
- The web developer adds code to HTML pages, creates rendering templates, and uploads the code to the server. Templates (ISML files) define the storefront look and feel.
- A merchandiser uses Business Manager to configure and schedule slot configurations.
Content slot templates are stored in a special slot folder on the server for easy retrieval.
Slot Types
In Business Manager, merchandisers configure three types of slots for use in a storefront: global, category, or folder. The type defines which templates Salesforce B2C Commerce uses on the storefront. For global slots, B2C Commerce checks all templates in the slot folder. For category and folder slots, B2C Commerce only checks the templates that are specified in the category or folder configurations.
Content Types
In Business Manager, merchandisers can configure these content types within a slot.
-
Product: specific products
-
Category: all products in a specified category
-
Content Asset: a specific content asset
-
HTML: plain text or HTML code
-
Product Recommendations: recommended products derived from Commerce Cloud Einstein algorithm
Once merchants configure the slot and content types and assign them to content assets and templates, they schedule the display of assets. What a great way to roll out new product promotions!
As the functional architect, you document the slot IDs as they relate to the content assets, so they’re easy to use and maintain after launch.
Let’s Look at an Example
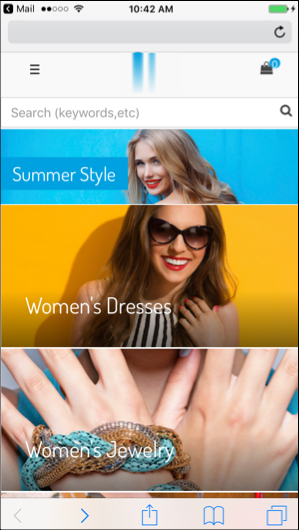
This is a Commerce Cloud Storefront Reference Architecture (SFRA) sample page.

In addition to the header and search field, this page contains three content slots. Let’s call them cat-summer-style, cat-womens-dresses, and cat-womens-jewelry. By using cat for category, we’re following a consistent naming convention.
Map the Slots and Assets
Create a document like this to map the content slots to content assets. This is your content inventory and control document.
Page |
Content |
Slot/Asset |
Name |
Photo/Video |
Responsible |
Due Date |
Frequency |
|---|---|---|---|---|---|---|---|
Commerce |
|
|
|
|
|
|
|
Category Landing (men) |
Splash image, Caption, Link, and Copy |
Slot/HTML |
cat_landing_men |
Marketing |
Joe |
10/03 |
Monthly |
Category Landing (women) |
Splash image, Caption, Link and Copy |
Slot/HTML |
cat-landing-women |
Marketing |
Joe |
10/03 |
Monthly |
Non-Commerce |
|
|
|
|
|
|
|
Home Page - Technology |
Image, Copy, Flash |
Slot/HTML |
Stock |
Bree |
11/2 |
Monthly |
|
Home Page How-to |
2 videos, 2 images, Links, Copy |
Asset |
Marketing |
Yan |
10/2 |
Annual |
|
Store Locator |
1 image, Copy |
Slot |
Stock |
Yan |
Done |
Seasonal |
|
Investor Relations |
1 image, Copy |
Asset |
Stock |
Maury |
Done |
Annual |
|
Customer Service |
2 images, Copy, Flash |
Asset |
Stock |
Joe |
10/2 |
Annual |
Add More Details
Add columns to the sheet to be as detailed as possible.
Column Header |
Sample Cell Content |
|---|---|
Technology |
|
Rendering Template Location |
core_clientname/cartridge/template/default/slots/contents/slider.isml |
Slot ID |
home-slider |
Slot Type |
Global |
Slot Configuration |
Yes |
Content Type |
Content Asset |
Number of Assets |
3 |
Content Assets |
home-slide-1 home-slide-2 home-slide-3 |
Content Asset Example |
ID: home-slide-1 Name: Home Page Hero Carousel Slide 1 Block Image: images/homepage/slider/images.png Block Title: Block CTA Text: Handcrafted Luxury Block CTA Link: Discovery Block Title Alignment: Left |
Add as many columns and rows as you have data. An easy rule of thumb is to include all the details about content slots and assets that will ultimately help your implementation be successful.
Next Steps
We learned about content slots and how they relate to content assets. We also learned why it’s important to document these details early in the implementation process, and the kinds of data to include.
Now it’s time to learn about the functional specification document (FSD).
