Understand the Shadow DOM
Learning Objectives
After completing this unit, you’ll be able to:
- Describe a use case for using the shadow DOM for new Salesforce Commerce components.
- Explain how the browser document object model (DOM) works.
- Explain how the shadow DOM works.
- Describe how Oasis helps implement shadow DOM for Salesforce Commerce.
Shadow DOM with Oasis
You can use the shadow document object model (DOM) with Oasis to customize a D2C Commerce store, but it’s helpful if you know a few details first. Lightning Web Component (LWC) uses a synthetic shadow DOM. That’s because shadow DOM didn’t exist when LWC started, so it requires a JavaScript emulation such as one of these.
- Shady DOM from Google polymer—Generic implementation
- Synthetic Shadow for LWC—Optimized for LWC
However, the synthetic emulation isn’t 100% accurate.
- Styles leak through the emulated shadow DOM SLDS with the base components.
- It’s not native Shadow DOM compliant.
- It relies on Synthetic Shadow.
So for now, you must enable it. This approach can be confusing because the browser’s DOM already has some shadow DOM behaviors, but just doesn’t show it.
Take a Deeper Dive
To better understand how to use the shadow DOM, it helps to dive deeper. A good start is knowing that Salesforce Commerce uses the shadow DOM. That’s really helpful for developers like Wei Leung, a developer at Ursa Major Solar, who uses the shadow DOM to build new web components. It lets her hide implementation details by creating a boundary between the implementation and the developer. An important use case is to hide customer credential details from the developer during routine maintenance or bug investigation.
Shadow DOM has always existed, but now it’s exposed to developers. This feature works with the major browsers: Chrome, Firefox, Safari, Edge, and Opera.
For example, this element looks like a normal input element, but as you can see from the component itself, it’s more complex than that.
<input type="range"> There is a slider and thumb input, but Wei can’t see it if she inspects the HTML/javascript.
There is a slider and thumb input, but Wei can’t see it if she inspects the HTML/javascript.
<input type=”range”> == $0
#shadow-root (user-agent)
<div>
<div pseudo=”-webkit-slider-runnable-track” id=”track”>
<div id=”thumb”></div>
</div>
</div>
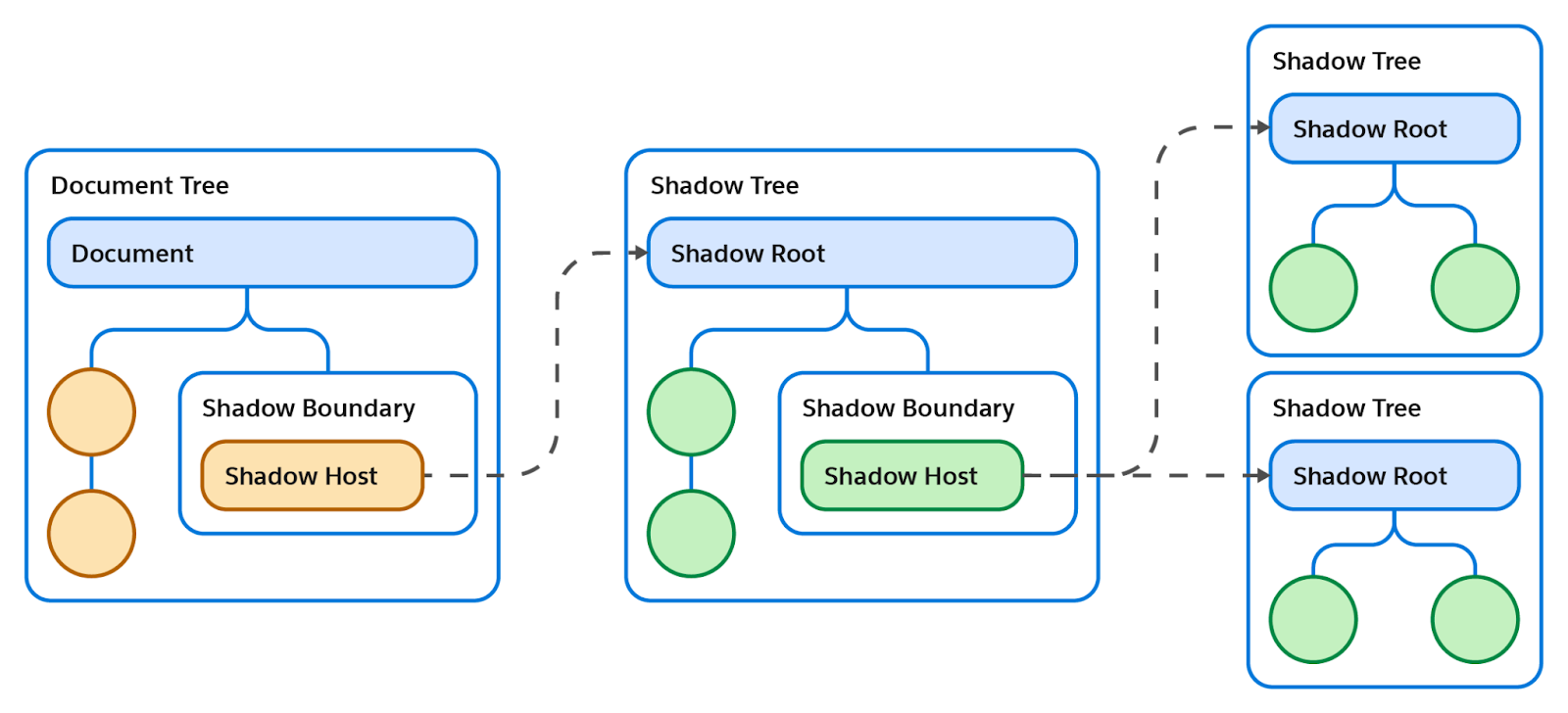
</input>The Tree Structure
The DOM is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure, where each node is an object representing a part of the document. The DOM represents a document as a logical tree.
Shadow DOM is a JavaScript feature that encapsulates the HTML, CSS, and JavaScript to be scoped. Shadow DOM is the browser’s ability to include a subtree of DOM elements into the rendering of a document, but not into the main document DOM tree.

Help from Oasis
Most developer tools don’t yet understand shadow DOM. While Locker can block these tools, B2B2C Commerce doesn’t use Locker for performance reasons. That’s where Oasis comes in. It’s available as open source: https://github.com/salesforce/oasis (Credentials required, see Salesforce Commerce Cloud GitHub Repositories and Access). Oasis executed scripts within a sandbox, removing the shadow DOM boundaries.
Oasis uses the custom element <x-oasis-script>. This tag follows the same conventions as a normal script tag, in that it uses the same attributes. Include Oasis scripts in the head markup. Experience Cloud analyzes the content and loads Oasis code if it’s referenced.
Example: Third-party integration
Here’s an example of a third-party integration with Google Analytics.
- Open Experience Builder
- Edit markup.
- Add the following.
<x-oasis-script async
src="https://www.googletagmanager.com/gtag/js?id=UA-183246292-1">
</x-oasis-script>
<x-oasis-script nonce=”nonce”>
gtag('config', 'UA-183246292-1', {
'cookie_domain': 'auto',
});
……
</x-oasis-script>Example: querySelector
Here’s an example of a simple querySelector using the <c-test-button>.
<c-test-button>
<button class="testButton">Test Button</button>
</c-test-button>
<script>
// Does not work
document.querySelector(“.testButton”).text;
// Need to do this instead
document.querySelector(“c-test-button”).shadowRoot.querySelector(“.testButton”).text;
</script>Architecture
When you use Oasis, the script tag is loaded inside a sandboxed iframe, as shown here.
<html lang=”en style=”--dxp=g-root-contrast:#333;>
<head>...</head>
<div id=”screen-shader” style=” transition: opacity 0.1s ease 0s; z-index: 2147483647 background: #939393 !important; pointer-events: none; position: fixed; opacity: 0.6000; mix-blend-mode: multiply display: none; “></div>
<
iframe
sandbox=”allow-same-origin allow-scripts” style=”display: none;”>
#document
<html>
<head></head>
<body>
<
script
asynch src=”https://www.googleetamaneger.com/gtag/js?id=UA-183246292-1” hidden=”true”><
/script
>
<script hidden=”true”>_</script>
<script type=:text/javascript” asynch
src=”http://www.google-anayltics.com/analytics.js”></script>
</body>
</html>
</iframe>Oasis uses the Shadow Piercing DOM API to interact with the DOM elements. Salesforce Commerce uses these query selectors (subject to change).
- querySelector
- querySelectorAll
- getElementsByClassName
- getElementsByTagName
- getElementsByTagNameNS
- matches
- closest
Let’s Wrap It Up
In this unit, you learned about the DOM and the shadow DOM, and how you can customize a Salesforce Commerce Store with shadow DOM using Oasis. Now take the final quiz and earn your badge!
Resources
- External link: Mozilla: Using Shadow DOM
- B2C Commerce Developers Guides: Salesforce Commerce Cloud GitHub repositories and Access
- Trailhead: Secure Client-Side Development
