Collect Contact Info from Your User
Learning Objectives
In this project, you’ll use Flow Builder to build a working flow that:
- Captures information from a user.
- Queries your Salesforce org for a record that matches what the user enters.
- Decides whether to update the matching record or create a new one.
- Creates or updates a record.
Introduction
This project walks you through the motions of building a simple flow. Launch your Trailhead Playground now to follow along as we complete this project. Follow the instructions and observe how the various controls work in Flow Builder. By the end of this project, you’ll have a working flow. To open your Trailhead Playground, scroll down to the hands-on challenge and click Launch. Let’s get started!
Create the Flow and Add a Screen
- Click the App Launcher (
 ).
).
- In the Search apps and items box, enter
autoand then select Automation.
- In the Flows panel, click New.
- Under Frequently Used, select Screen Flow.
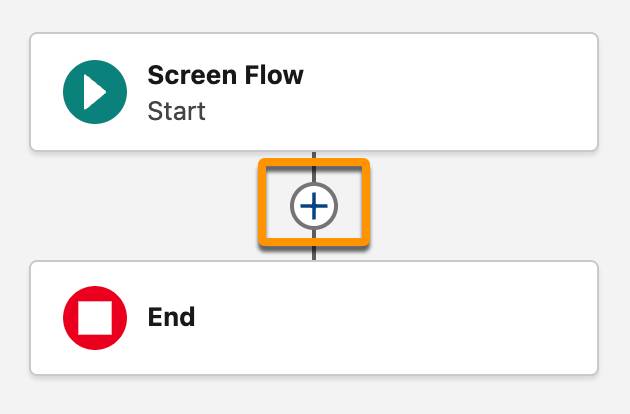
- On the flow canvas, on the path after the Start element, click
 .
.
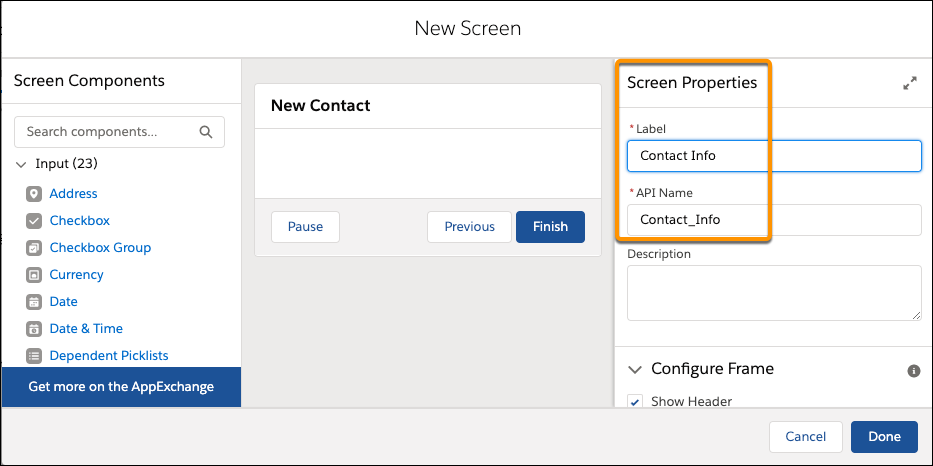
- Select Screen. The New Screen window opens.
- For Label, enter
Contact Info.
The API Name is automatically set to Contact_Info.
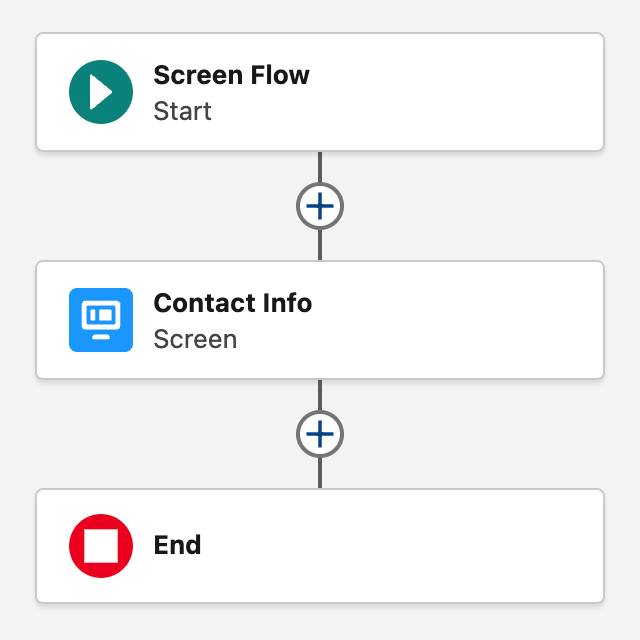
- Click Done. The canvas now includes three items: Start, Contact Info, and End.

- Click Save, and enter these values.
- Flow Label:
New Contact - Flow API Name:
New_Contact
- Flow Label:
- Click Save.
Create a Record Variable for the Contact
Because you plan to capture contact information from the user, let’s create a record variable to store that contact record data in the flow.
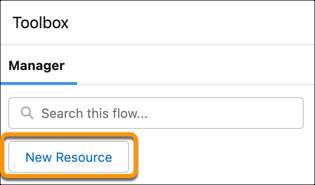
- Click
 to view the Toolbox.
to view the Toolbox.
- In the Manager tab, click New Resource.

- For Resource Type, select Variable.
- For API Name, enter
contact.
- For Data Type, select Record.
- For Object, enter Contact.
- Click Done. In the toolbox, the Manager tab now contains a contact record variable resource.

- Click Save.
Add a Name Input Component to the Screen
You need to create form fields for the user to enter contact information on the screen. Let’s start with an input component that collects the contact’s name.
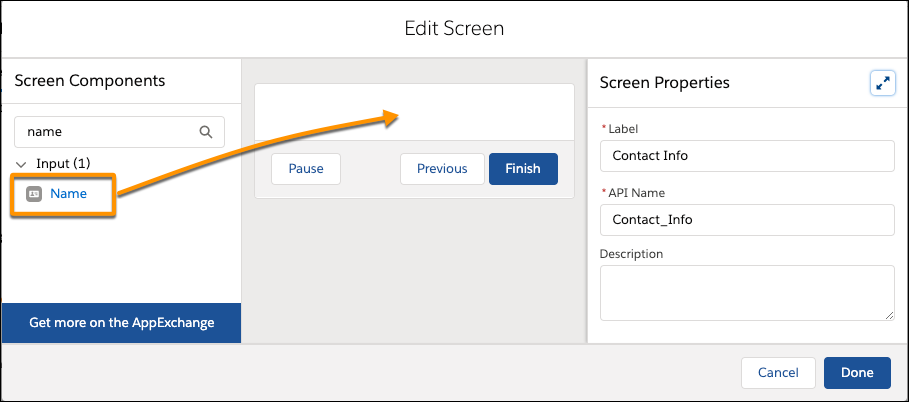
- On the canvas, double-click the Contact Info screen. The Edit Screen window opens.
- In the Components pane, enter
Namein the search box.
- Drag Name onto the screen canvas.

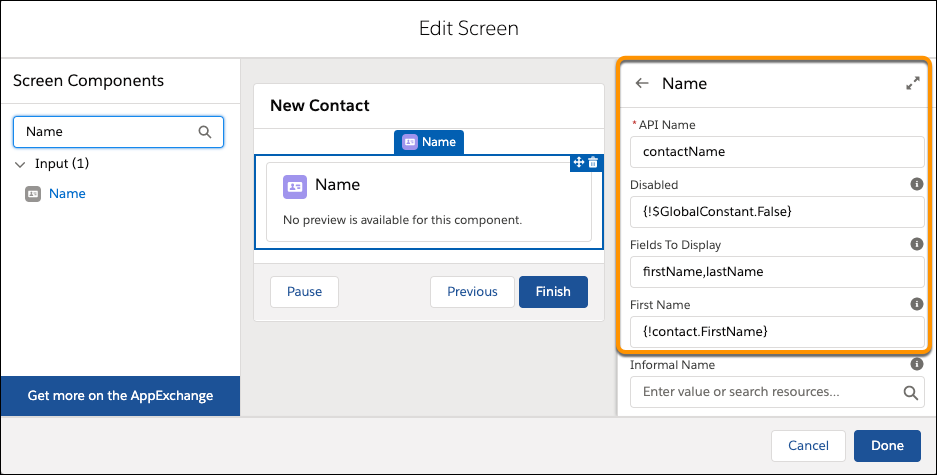
The properties pane now represents the Name input component.
- In the properties pane, for API Name, enter
contactName.
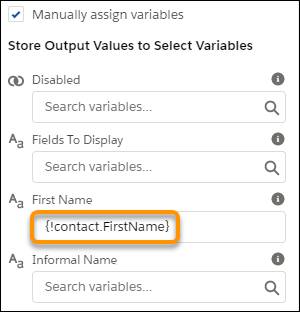
- Scroll down and click Advanced. Make sure Manually assign variables is selected.
- Complete these steps to take what the user enters in the First Name and Last Name fields and store those values in the contact record variable.
- For First Name, select contact then select FirstName.

- For Last Name, select contact then select LastName.
- Click Done.
- Click Save.
Add a Picklist Input Component to the Screen
Now let’s add the picklist for the user to select the contact’s parent account.
- On the canvas, double-click the Contact Info screen.
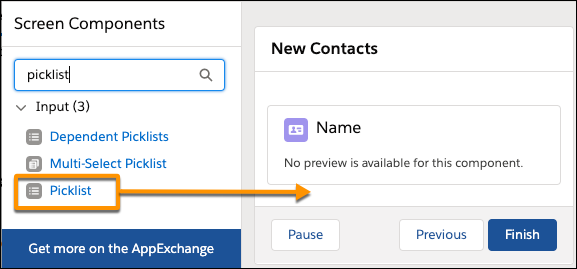
- In the Screen Components pane, enter
Picklistin the search box.
- Drag Picklist onto the screen canvas just below the Name component.

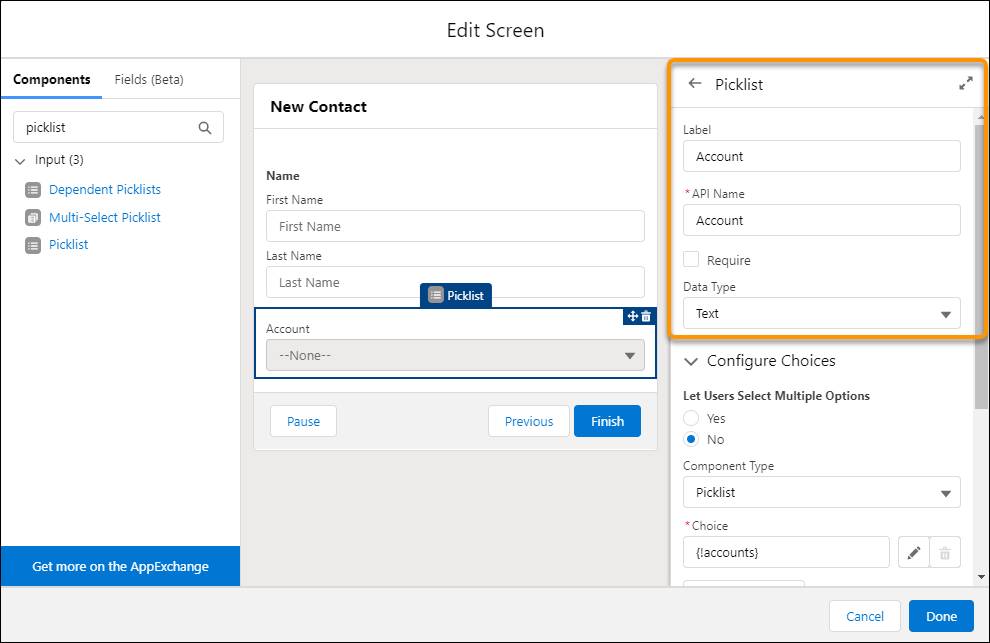
The properties pane now represents the Picklist input component.
- In the properties pane, enter these values.
- Label:
Account - API Name:
Account - Data Type: Text
- Label:
- In the Configure Choices section, for Choice, select New Choice Resource. Enter these values.
- Resource Type: Record Choice Set
- API Name:
accounts - Object: Account
- Condition Requirements: None—Get All Account Records
- Choice Label: Name
- Data Type: Text
- Choice Value: Id
- In the Store More Account Field Values section, enter these values to store the ID of the user-selected account in the contact record variable.
- Resource Type: Record Choice Set
- For Field, select Id.
- For Variable, select contact then select AccountId.
- Click Done twice.
- Click Save.
Add a Toggle Input Component to the Screen
Now let’s add the toggle for the user to specify whether (or not) to update an existing contact if one is found.
- On the canvas, double-click the Contact Info screen.
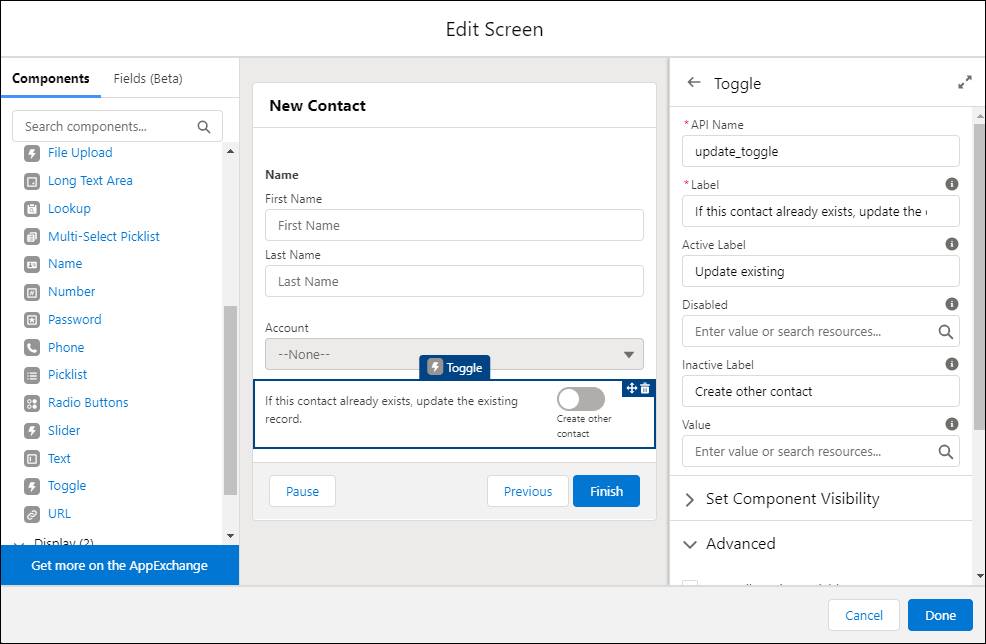
- From the Screen Components pane, drag Toggle onto the screen canvas just below the Account picklist component.

- In the properties pane, enter these values.
- API Name:
update_toggle - Label:
If this contact already exists, update the existing record. - Active Label:
Update existing - Inactive Label:
Create other contact
- API Name:
- Click Done.
- Click Save.
Close and Open the Flow
- To exit Flow Builder, click the back arrow.

The All Flows list appears.
- To reopen the flow in Flow Builder, find New Contact on the All Flows list, and click it.
Run the Flow to View the Screen
At this point, your flow can collect contact information from the user and store that information in flow variables. Let’s see what the screen looks like to users who run the flow.
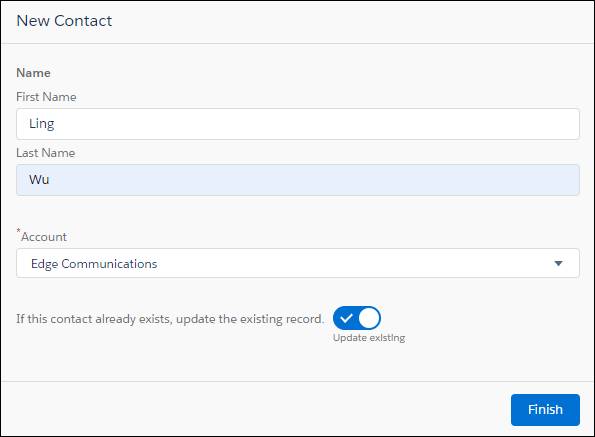
- Above the canvas, click Run.

- Enter any values, select any account from the list, and click Finish.

Because the flow has no elements to execute after the screen, nothing happens when the flow finishes. The flow simply runs again, which means that you see the screen again.
Congrats on building and even running a flow! So far, the flow only displays a screen that accepts user input. Next, you configure the flow to compare some of that user input with data in your org.
