Use Alternative and Descriptive Text
Learning Objectives
After completing this unit, you’ll be able to:
- Understand when to use descriptive text.
- Summarize how to use alternative (alt) text in combination with descriptive text.
Let’s review several types of images, and then create alternative and descriptive text for them. Don’t be frustrated if the suggested text isn’t what you think is the best option. Remember, learning to create effective alt and descriptive text takes time, and there is no one right answer. Focus on clearly and concisely summarizing the image’s meaning for screen reader users, in whatever words you think work best.
Example 1: Decorative Image: Footer

Because decorative images do not add meaning to the content, set the alt text to an empty string: alt="", and do not include descriptive text.
Example 2: Informative Image: Icon
Icons are fairly common in content, and they’re almost always informative.
When describing an icon in your content, include descriptive text that identifies both the icon and its function and an empty alt attribute to avoid redundancy. If alt text is provided without descriptive text, screen reader users will likely have a better experience than other users. If it’s not possible to add descriptive text, make sure the icon is clear and understandable, big enough to easily see, and has alt text that provides the icon name and function.
The following example involves a search icon that’s part of the page content, as opposed to being an active element on the page, such as a selectable social media icon in the footer. Here are some descriptive and alternative text variations that provide various levels of meaning:
Alt Text Variations For A Search Icon
| Descriptive Text | Alt Text | User Experience |
|---|---|---|
|
Select |
alt=“Search” |
Poor: Minimal meaning provided for non–screen reader users. |
|
Select the icon |
alt=“” |
Poor: Uninformative for screen reader users |
|
Select the magnifying glass Search icon |
alt=“Search icon” |
Poor: Redundant. |
|
Select the magnifying glass Search icon |
alt=“” |
Better |
|
Select the |
alt=“magnifying glass” |
Better |
Example 3: Informative Image: Complex Image
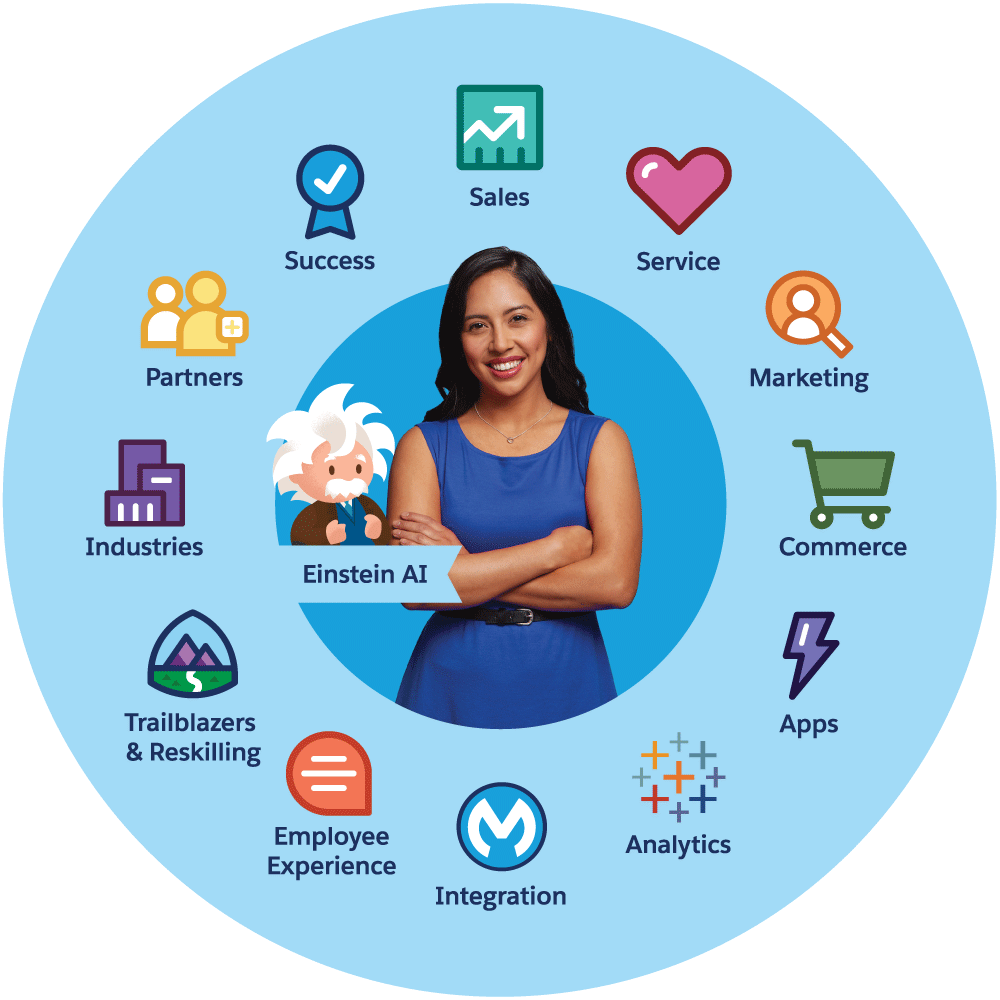
This image of the Salesforce Customer 360 Product Clock is highly detailed. It’s likely that the meaning of the image cannot be adequately summarized in 125 characters, which is the suggested alt text limit. Therefore, both descriptive text and alt text are needed to provide screen reader users with enough information.

Here are some examples of alt text for this image.
Alt Text Variations For The Salesforce Customer 360 Platform Image
| Descriptive Text | Alt Text | User Experience |
|---|---|---|
|
N/A |
alt=“Salesforce Customer 360 Platform” |
Poor |
|
N/A |
alt=“Salesforce Product List with the customer as the center focus” |
Poor |
|
Salesforce 360 includes Sales, Service, Marketing, Commerce, Apps, Analytics, Integration, Employee Experience, Trailblazers & Reskilling, Industries, Partners, and Success with AI and customers. |
alt=“Salesforce Customer 360 Platform” |
Better |
|
The Salesforce 360 platform represents the entire Salesforce product suite supported on a single platform with centralized artificial intelligence and the customer in the center. By connecting Salesforce products, companies can create a single, unified view of each customer across Sales, Service, Marketing, Commerce, Apps, Analytics, Integration of apps, data, and devices, Employee Experience, and Education and Reskilling. The power of Salesforce products works across Industries and Partners. |
alt=“A circle with Salesforce product logos, Industries, and Partners around the outside, surrounding Einstein AI and customers.” |
Best |
Example 4: Informative Image: User Interface Screenshot with a Highlighted Area
Now let’s look at an example screenshot to see what information to include in the alt and descriptive text. Make sure to focus on the details relevant to the context of the information surrounding the image.
Include information about features, functions, or tasks in descriptive text. Then use alt text to describe other important details about the graphic that aren’t specifically task-related but are needed by screen reader users.
In this example taken from the Configure Private Cloud Edition in Studio help documentation, the screenshot in step 7 contains a callout, which should be explained in descriptive text. If there were numbered callouts, the descriptive text would include a list that describes all callouts with the corresponding numbers.
Perform the following steps to integrate your Studio installation with the Anypoint Platform components in a Private Cloud Edition (PCE) deployment:
- In the taskbar at the top of the Anypoint Studio display, select Anypoint Studio > Preferences.
- Select Anypoint Studio > Anypoint Platform.
- Select the Use a Private Cloud Edition (PCE) Instance checkbox.
- Enter the URL of your PCE installation in the Private Cloud Instance URL field.

In this case, the descriptive text that proceeds the image contains all relevant information for users to complete the task, but the screen shot also provides an example URL that cannot be seen by screen reader users.
Alt Text Variations For An Anypoint Studio Documentation Screenshot
| Alt Text | User Experience |
|---|---|
|
alt=“Anypoint Studio UI” |
Poor: Uninformative |
|
alt=“Studio Preferences page” |
Poor: Uninformative |
|
alt=“The Private Cloud Instance URL field contains https://anypoint.mulesoft.com/.” |
Better: Informative |
Example 5: Informative Image: Image with Text
Whenever possible, avoid images with text. Image text can’t be read by search engines or assistive technologies and can become blurred with magnification. If you must include an image with text for more than just visual effect, include all text in the image verbatim in either alt text or descriptive text.
If the image contains only text, the text alone can usually be used as the alternative text.
If the text in the image is included in descriptive text, do not repeat it in the alternative text. In this case, use the alt text to include meaning provided by the image that is not described in the surrounding text. If the image contains no additional meaning, specify an empty alt text value.
The following image is an interesting example because it contains more than one style of text. In this case, descriptive text is needed in addition to alt text to convey the image’s full meaning.

Alt Text Variations For A Salesforce Marketing Image With Text
| Descriptive Text | Alt Text | User Experience |
|---|---|---|
|
N/A |
alt=“Two people holding hands with Salesforce mascot Astro.” |
Poor: The alt text doesn’t convey the image’s purpose, which is to show that Salesforce connects customers and companies. |
|
Salesforce connects people. |
alt=“A businessman, Salesforce mascot Astro, and a casually dressed woman standing together.” |
Poor: Neither the descriptive text nor alt text reproduces the image’s text exactly. |
|
At Salesforce, we bring companies and customers together. |
alt=“A businessman, Salesforce mascot Astro, and a customer standing together holding hands to show that Salesforce unites businesses and customers.” |
Poor: The alt text is both cumbersome and redundant. It also exceeds the recommended length. |
|
At Salesforce, we bring companies and customers together. |
alt=“Salesforce mascot Astro standing between a businessman and a customer and holding the hand of each.” |
Better: The descriptive text and alt text work together to convey the image’s full meaning in context. |
Example 6: Informative image: Image link
When an image is the only thing within a link, use alt text to provide the destination of the link, not the visual contents of the image. The link destination is what a screen reader user needs to hear.
Image links can be accompanied by descriptive text, but don’t have to be.
For example, the Salesforce logo might be used as a link to the Salesforce Products Overview page at https://www.salesforce.com/form/demo/salesforce-products/.

If there is no link text that can be selected to activate the link, you must include alt text that provides the link destination. Without link text or alt text, a screen reader speaks the word “link” or the actual URL for the link destination, which does not help users understand the contents of the link destination.
The alt text for this image link would be set to: alt=“Salesforce Products Overview page”.
If link text that adequately describes the link destination is provided, and the image itself does not convey any additional meaningful information, an empty alt text value is used to avoid redundancy and repetition. For example:

Salesforce Products Overview page
alt=""
Additionally, consider whether the link will open a new browser tab (target=”_blank”) when selected. In this case, it’s important to let the user know that the link will open in a new window. To accomplish this, use an icon that indicates a new window after the link label text and specify alt=“(opens in new window)”.
For example:
Salesforce Products Overview page ![]() alt=“(opens in new window)”.
alt=“(opens in new window)”.
Let’s Sum It Up
Great job—you’ve now created alternative and descriptive text for a variety of images! While this isn’t an exhaustive list of image types you can encounter, the general principles that you’ve learned in this unit can help you create effective alternative and descriptive text for any type of image.
Resources
- W3C: Page Structure Concepts
- WebAIM: Alternative Text
- National Center for Accessible Media PDG: Effective Practices for Description of Science Content Within Digital Talking Books