Get Started with Modern JavaScript Development
Learning Objectives
After completing this unit, you'll be able to:
- Describe the current state of JavaScript development.
- List the different versions of ECMAScript.
- Explain how to locate and interpret results from the ECMAScript Compatibility table.
- Utilize PlayCode to execute JavaScript code.
What Is Modern JavaScript Development?
One of the best things about being a developer today is how much information there is on the Internet. Unfortunately, one of the worst things is also how much information there is on the Internet. This is especially true when it comes to JavaScript development.
Are you a developer who's written some JavaScript but don't consider yourself an expert? Do you feel overwhelmed when you do searches about JavaScript development? Then you're in the right place. This module is here to help you make sense of modern JavaScript development and get you up to speed as quickly as possible. If you're looking for a laugh, check out How it feels to learn JavaScript in 2016.
If you do a search for “JavaScript Development” you will likely see references to “Modern JavaScript Development.” But what exactly does that mean?
The last few years have marked a sort of renaissance in the world of JavaScript. But to understand where JavaScript is today, let's take a step back and look in the past.

JavaScript was introduced in 1996, but it was not until 1997 that the ECMAScript (ES) standard, on which JavaScript is based, was created. That was version 1. The next two versions came along fast and offered just minor enhancements. Then from 1999 to 2009, JavaScript entered a slow period where there were no new releases. In 2009, ECMAScript 5 (or ES5 as it is commonly called) was published, and this is the version of JavaScript most developers are familiar with. However, it was not until the release of ECMAScript 2015 (or ES6 as it is better known) that JavaScript entered what is now known as a period of “Modern JavaScript Development.”
JavaScript went through a span of almost 20 years where not much was happening. But the release of ES6, which included things like classes and modules, brought about a renewed interest in JavaScript development. All of a sudden developers realized that JavaScript was more than just a scripting language to play around with. Developers began to see it as something that they can use to put together complex web applications.
With all that renewed interest came numerous tutorials, blog posts, and open-source JavaScript libraries. As you can see in the timeline, the release of ES6 was just the beginning. Releases now come every year, and they are named according to the year they are released. And with every new release comes exciting new features driving the next frontier of web development.
The Adoption Reality
That all sounds wonderful, doesn't it? It is. However, JavaScript requires a dedicated JavaScript engine to run. All major web and mobile browsers have one, but there are a lot of different ones, with different versions. And they don't all support the latest ECMAScript release.
This has slowed the adoption of many new ECMAScript features and is the main reason why most developers are only familiar with the ES5 syntax (which is now considered old-school JavaScript). Even though there are ways around browser limitations using transpilers and polyfills, these introduce more complexity and can cause performance issues.
OK, that was the bad news. The good news is that browsers are finally catching up, and many of the ES6 features that were once available only with the use of a transpiler such as Babel or Traceur are now good to go in the latest versions of major browsers, such as Google Chrome.
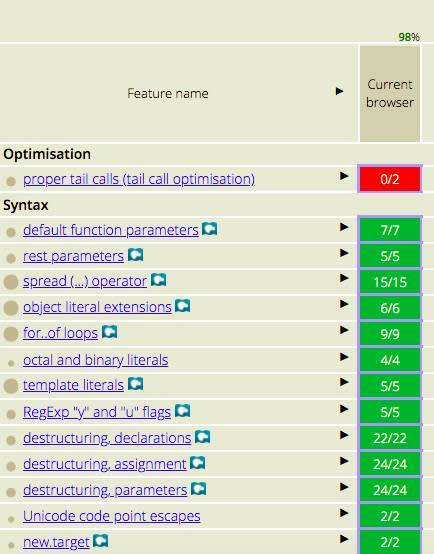
So how do you know which browser supports the great new JavaScript feature you might have just read about? To find out which features are supported by which engine type, go to https://compat-table.github.io/compat-table/es6/. Go ahead and pull this URL up in your own web browser. If you're using a recent version of Google Chrome, you see something similar to the following.

Wow. There is a lot of information on this page. Don't worry. We help you make sense of it. By default, this page shows you the compatibility table for ES6 features. You can see this in the top bar.

Notice how the 6 is highlighted? This means that you are seeing what's compatible for ES6. If you wanted to see what was compatible for ES5, you would select the 5. To see what is compatible for ES2016 and above, select 2016+. You get it.
Back to what's compatible for ES6. Notice how most of the tests are highlighted green? This means they are supported in the current browser, which in this case is the latest version of Google Chrome. If you are using a different browser or version, then you might see something different.

The most important thing to observe here is that right above the Current browser column is a percentage. In this case it is 98%, which indicates how many of the ES6 features are covered in the current browser. Don't worry about the missing 2%.
If you scroll to the right and look at the percentages associated with many of the other major desktop and mobile browsers, you see other very high percentages. That's why now is the perfect time to start learning more about the features ES6 offers.
And that is exactly what you learn in the rest of this module. We don't cover everything that ES6 offers, but focus instead on the more popular features that you are likely to start seeing more of in JavaScript code.
Using a Code Playground
The easiest way to run the sample code included in the rest of this module is to use what is called a Code Playground. If you'd rather use your favorite IDE, that's OK too. You can just skip this section and move on to the next unit.
PlayCode is a popular and easy-to-use development playground. To take it for a test drive, use a code snippet that simply prints “Hello World” to the console log.
- In your Google Chrome browser, navigate to https://playcode.io/.
- Click Start Coding.
- Select Empty JavaScript from the templates.
- Add the following code to the script.js pane.
var message = 'Hello World'; console.log(message); // Shows "Hello World" in console
- You should see the words “Hello World” appear in the Console pane.

- To try different code snippets, update the code in the script.js pane to see the new results.
For the rest of the module, you can use PlayCode to execute the code samples yourself. If you sign up for a free account, PlayCode allows you to save your projects, access them later, or share them with friends. It takes just a few seconds to sign up.
Resources
- W3Schools: A re-introduction to JavaScript
- Hackernoon: How it feels to learn JavaScript in 2016
- Exploring ES6: About ECMAScript 6
- External Site: ECMAScript Compatibility Table
- PlayCode.io: JavaScript Playground
