Integrate Accessibility into Your Design
Learning Objectives
After completing this unit, you’ll be able to:
- Identify the two key considerations for using color.
- Apply appropriate colors, contrast, and ratios to text and icons.
- Explain the potential impact animations can have on user health.
The Importance of Color
In the first unit, you learned how various users understand and navigate the UI at a high level. In this unit, we dive into the design details. Color is often an integral part of design. It can be used to attract attention, assign brand, communicate meaning, and group elements, among other uses. While color has many design benefits, if not used properly it can create barriers for people with disabilities.
There are two main areas to consider regarding color and accessibility.
- Color providing meaning
- Contrast between adjacent colors
Color as Meaning
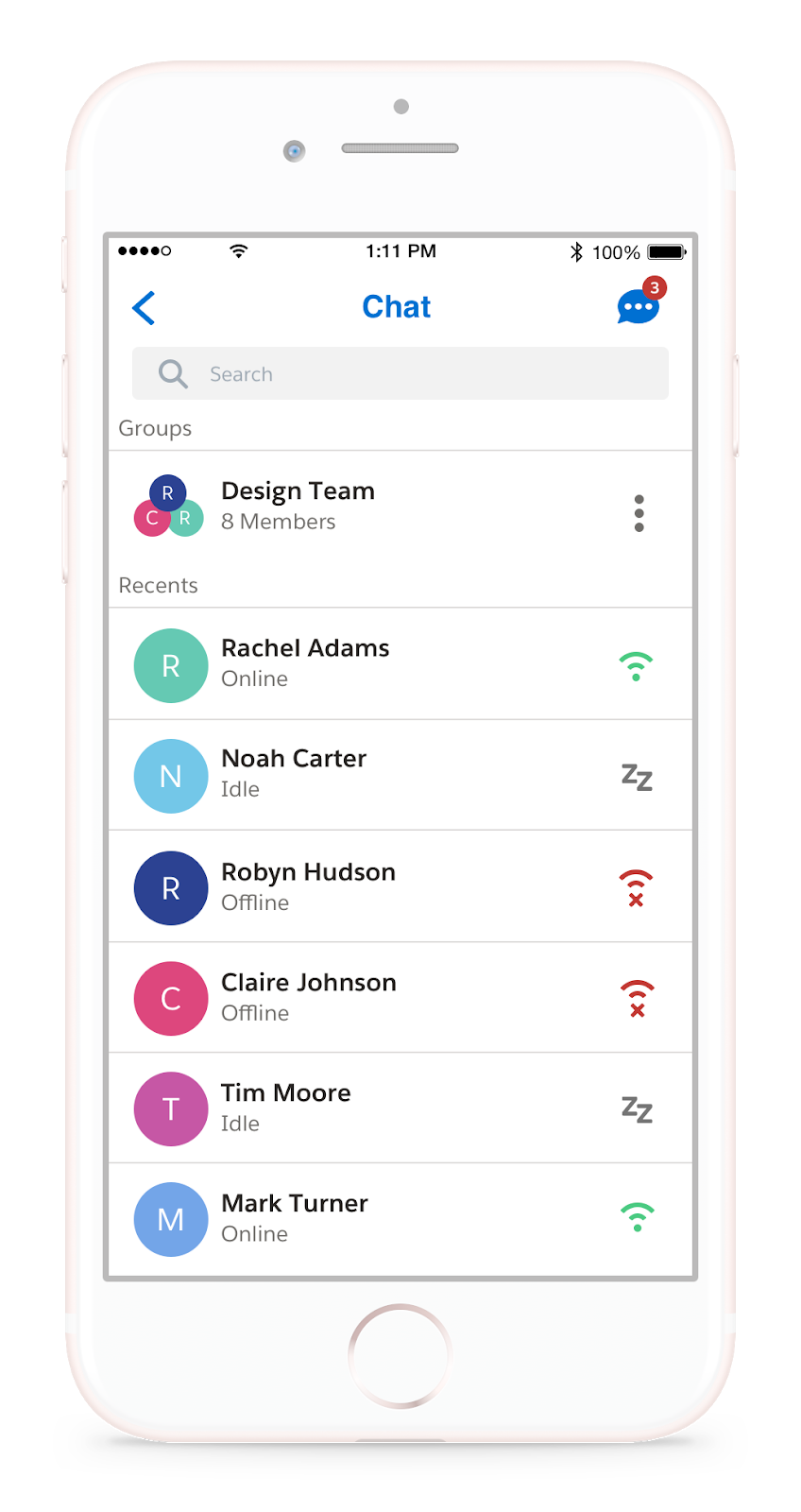
While color can be a great tool to provide meaning to content on the screen, it’s important to avoid using color alone to present information or to request an action. The image is a user list from a chat application, and an example of what not to do. The list shows the users’ presence indicated by a green Wi-Fi icon for active, an orange Wi-Fi icon for idle, and a red Wi-Fi icon for offline.

As many as 1 in 12 men and 1 in 200 women are color-blind and wouldn’t be able to distinguish whether or not their contacts were active or idle.
Instead, the designer could use different icons for different statuses, with color complementing the information conveyed by each icon: the green Wi-Fi icon for active, grey snooze icon for idle, and red offline icon for away.

Color Contrast
The second consideration when you design with color is the contrast between text color and the background upon which the text is displayed. You and your content experience team are writing great content, and you want to ensure the majority of users can see it, including people with low vision and people not using high-density retina displays.
According to the Web Content Accessibility Guidelines (WCAG) 2.0, the contrast ratio between text and a text’s background should be at least 4.5 to 1. If your font is at least 24 px or 19 px bold, the minimum drops to 3 to 1.
This means that when text is 24 px, 19 px bold, or larger, the lightest gray you can use on a white background is #959595, which looks like this:

For smaller text, the lightest gray you can use on a white background is #767676. If you have a gray background, the text needs to be darker, which looks like this:

Under WCAG 2.0, logos or elements currently in a disabled state are exempt from this standard. This includes inactive buttons or menu items. Placeholder text for form fields is not exempt from this standard.
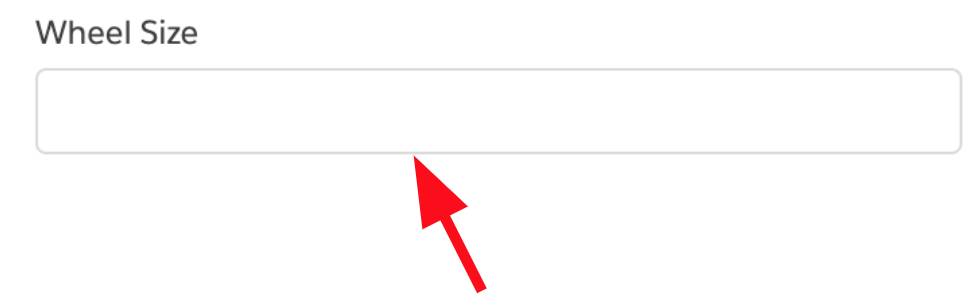
It’s worth noting that the improved WCAG 2.1 rules introduce more color contrast requirements. This includes contrast requirements for any visual information required to identify user interface components and states. This means that there’s now a 3:1 ratio requirement for things like input field and button boundaries, focus states, and even visual parts on a chart. Consider the data entry field below:

The border of this text input needs to have at least a 3:1 contrast ratio against the page background. In this case, since the page is white, the border color must be no lighter than #959595.
There are many tools for calculating the contrast ratio available online, in design tools and even in browser developer tools. One of our favorites is www.AreMyColorsAccessible.com.
Text on Top of Non-Solid Backgrounds
When you have text on top of images or any non-solid backgrounds such as gradients, it’s often difficult to read. At a minimum, you need to ensure that the text meets the color contrast requirements on the part of the image closest to the text color: If it’s light text, the lightest part of the image, and if it’s dark text, the darkest part of the image. However, text on non-solid backgrounds can negatively affect users with cognitive disabilities such as dyslexia. It’s best to place the text on a solid portion of the image or add a solid background between the text and the image.
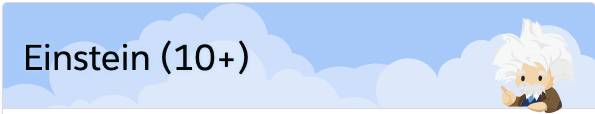
Here, the Einstein (10+) header text is on top of the clouds image:

A better solution is to move the Einstein (10+) header text to the solid blue part of the image instead of on top of the clouds image:

If you prefer to have text on top of non-solid backgrounds, follow these guidelines to minimize visual and cognitive load on the user:
- Only heading text may appear on non-solid backgrounds. Text should be at least 18 px and ideally only one line; longer strings of text can be harder to navigate when the background varies slightly behind each word or line.
- Gradient backgrounds can only be vertical (the color at the top is different than the color at the bottom). Avoid horizontal, diagonal, and radial gradients, which have the potential to change the background color for each character in a string.
- Always define a backup background color. Some users turn off background images due to accessibility concerns, so make sure that with the background image disabled, text is still legible and passes contrast requirements (4.5:1).
For specifics on the font weight, text-shadow blur, and other technical suggestions, see the Salesforce Lightning Design System (SLDS) guideline for Text on Backgrounds.
Improve User Experience with Animations
Animation can improve the experience for users with cognitive disabilities. It can also help orient users within a UI, guide them to call to actions, and create relationships or hierarchy between elements on a page. However, an animation is a double-edged sword and if designed improperly, it can cause headaches, nausea, dizziness, or vertigo for users with vestibular disorders. And in some cases, animation causes seizures for people with photosensitive epilepsy.
The most important thing to remember is that while an inaccessible feature may prevent a user from perceiving information or operating a product, an inaccessible animation may negatively affect a user’s health. The WCAG guidelines have two crucial requirements that the entire web abides by.
- Flashing or blinking. From WCAG 2.3.2 Three Flashes, avoid any animations that flash or blink more than 3 times per second. Otherwise, rapidly blinking animations can cause seizures in some of your users.
- Longer than 5 seconds. From WCAG 2.2.2 Pause, Stop, Hide, any animations that last longer, or repeat for longer than 5 seconds must include a way to pause, stop, or hide the animation.
No matter how awesome and accessible your animations are, the most important thing is that you allow users to turn them off. The SLDS Carousel is a great example of an animating component with a pause button.

Avoid Triggering Dizziness
There are three factors that can contribute to triggering dizziness, headaches, or other forms of discomfort in some users.
-
Size of movement relative to the size of the screen. Is the animation large or small? Larger animations can be more unsettling than smaller ones.
-
Mismatched directions of movement. Some animations move objects in opposing directions. This is common in parallax effects, when the background scrolls upward as a user scrolls down the page. These animation styles can be very disorienting for users.
-
Distance covered as perceived by the user. Animations that have depth, such as those representing large landscapes, can also disorient users.
Let’s Summarize
Color, animation, and motion are important design techniques. When using color and animations, make sure you are providing alternative visual means of communicating information these techniques provide. When using animations, be sure to avoid animation styles that will cause negative health effects in some users.
Resources
- Article: Contrast and Color Accessibility Understanding WCAG 2 Contrast and Color Requirements
- Article: Text on Backgrounds
- Article: Designing Safer Web Animation for Motion Sensitivity
- Website: Color Blind Awareness - Color Blindness