Design and Create Branded Pages
Learning Objectives
After completing this unit, you’ll be able to:
- Transform your page into a tailored, branded page.
- Customize selected widgets and make them stand out.
- Create a page design theme.
- Publish and share your page.
Transform Your Pages with Branding
Once you create a collection and add a dashboard or app page and widgets, it’s time to take your page to the next level. With InstaBrand, you can create a customized and branded page with just a few clicks.
To activate InstaBrand, enable Edit Mode on the page you want to brand by clicking on the pencil icon (1) at the top of the page. Next, click the Design tab (2), and see an array of customization options. Click the InstaBrand toggle (3) to activate InstaBrand.

Next, under Branding Assets, add your logo and a picture for the background. You can even use the Unsplash library of images by clicking the image box. Here you can enter a keyword to search hundreds of images. Click on the image you want to add as your background image and your page will automatically update. Once you have selected the image, not only will the image be added to the background, but Instabrand will work its magic and create a beautifully designed page according to the color palette in your chosen image.
Your page is instantly transformed into a branded, color-coordinated page that looks unique and professionally designed. If you prefer, you can select a predefined theme from the THEME options menu which offers an array of generic themes you can instantly apply.
Once you create or select a theme, you can continue to customize by changing the color palette, adjusting the background settings, or editing the fonts.
Customize Widgets
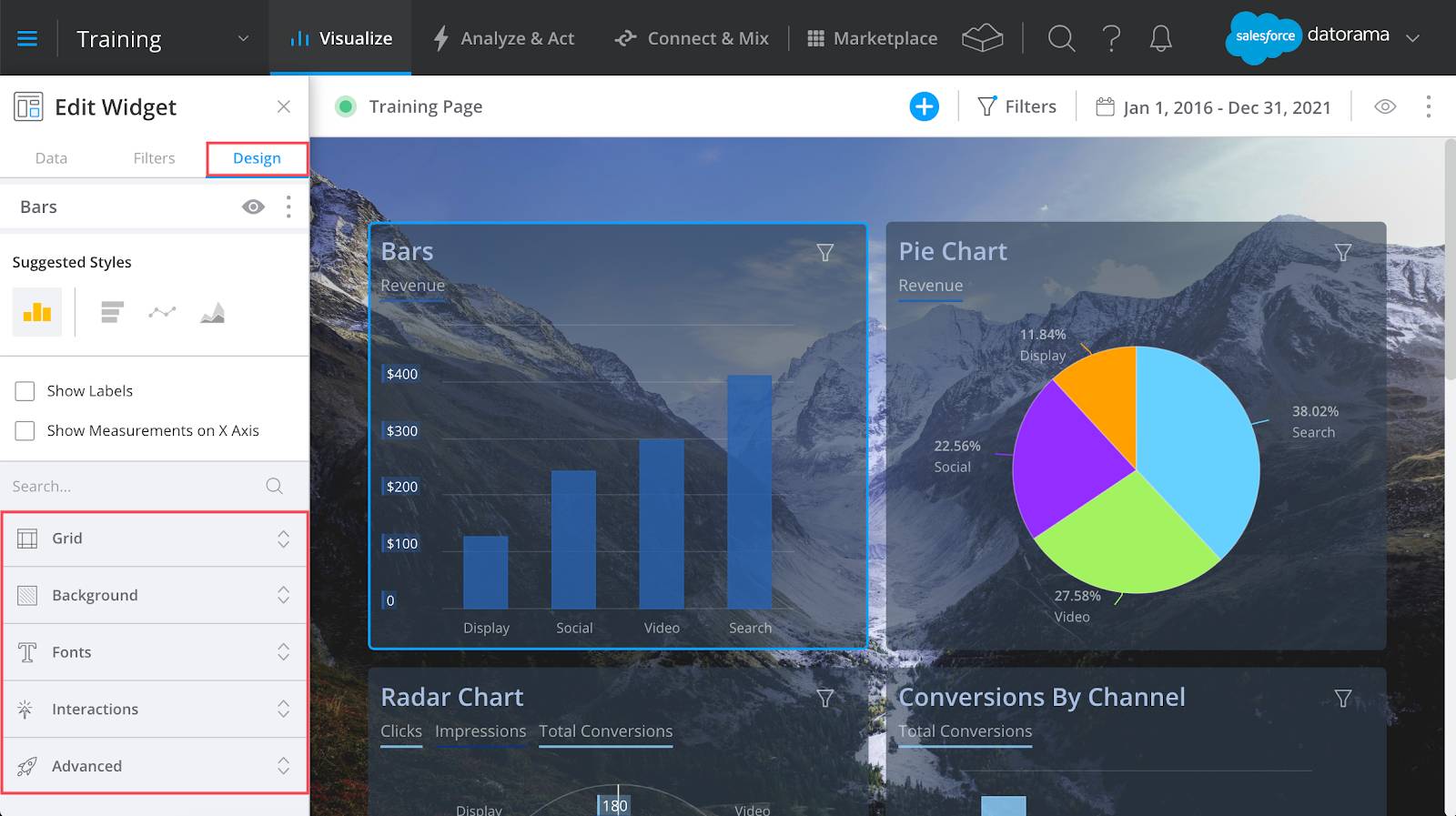
Now that your page is branded and beautifully composed, make it more informative by making specific widgets more prominent. To do this, select the widget and click the Design tab. Customize the design of your widget with the setting options available. (Note: The Design tab options vary between widget types.)

These are the available widget design options:
-
Grid—Set the layout style of the widget. There are three types of grid styles:
- None—This option keeps the widget in the same place on the page.
- Sticky—This option fixes the widget to the top of the page and it remains there when users scroll.
- Float—This option floats the widget on top of your existing widgets on the page and it remains there when users scroll.
- Background—Adjust the background display of the widget, such as the color, opacity, brightness, and shape of the corners.
- Fonts—Adjust the fonts featured in your widget, such as headings and axis.
-
Interactions—Add extra configurations to the widget. There are three options:
- Drill Down—This option allows your data to be viewed at a lower granularity.
- Highlighting Rules—This option allows you to highlight values within your widget.
- Calendar Events Tags—This option allows you to add an event label to your widget to emphasize surges or drops in the data. For example, a huge surge in sales during Black Friday could be tagged “Black Friday” on your graph.
- Advanced—Add Custom Cascading Style Sheets (CSS) to your widget.
Create a Page Design Theme
Once you create your perfect page, you can use the same design for all your pages using a page design theme. To do this, click anywhere outside of a widget on the page. This brings you to the page level Design tab (1). Click the options button (2) next to THEME and select Save as New Theme (3). Name your Theme (4) and click Save (5).

Now your theme is available whenever you create a new page under the THEME dropdown list.
Publish and Share Your Page
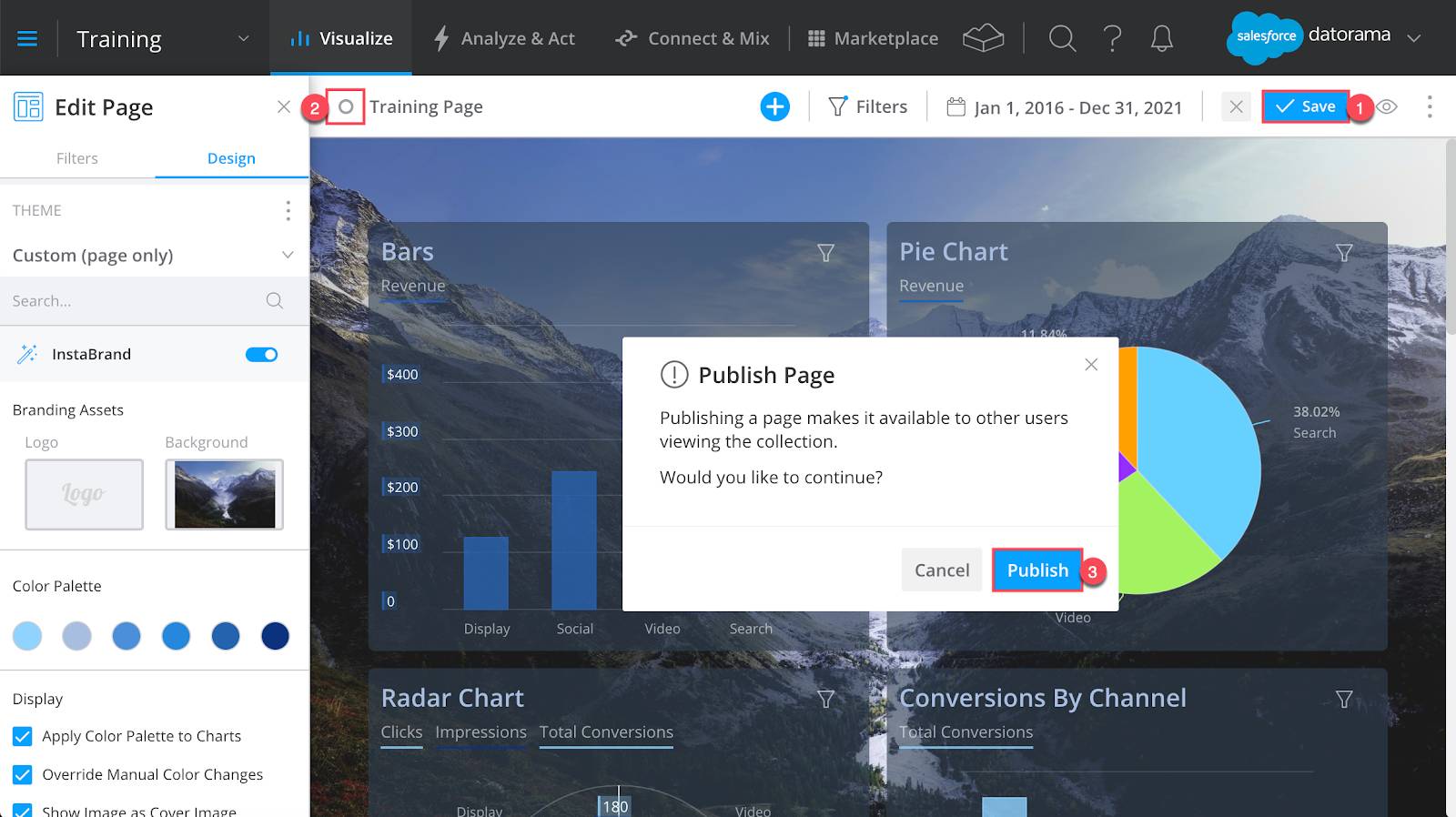
Now it’s time to share your customized page with your stakeholders. First, click Save (1), then click the circular publish icon (2) and then select Publish (3) to make your page visible to all users accessing the workspace.

Next, under the Page Options (1), configure the Share/Embed (2) settings. These options are available.
- Logged Users—This option shares the page with users who are logged into your workspace.
- Anyone—This option shares the page with anyone who has a link to the page.
- Not Shared—This option disables the page from being shared publicly.
Once you’ve configured the Share/Embed settings, all that’s left to do is to copy (3) and share the link with your relevant stakeholders, or embed the link in your desired webpage.

Check out this video to see a live demonstration of how to customize and brand your page.
In this unit, you learned how to transform your page into a branded page, customize selected widgets and create a page design template. Continue to the next unit to learn how to browse and export pages.
