Explore Page Designer
Learning Objectives
- Explain how developer involvement differs with Page Designer versus Content Slots.
- Describe three things you can do with Page Designer.
- List three basic steps of a Page Designer page development workflow.
- List three ways you can control the view of a Page Designer page.
- Explain how pages relate to components.
What's Page Designer?
Brandon Wilson is a senior merchandiser who works for Cloud Kicks Corporation, a company that specializes in high-end custom sneakers.

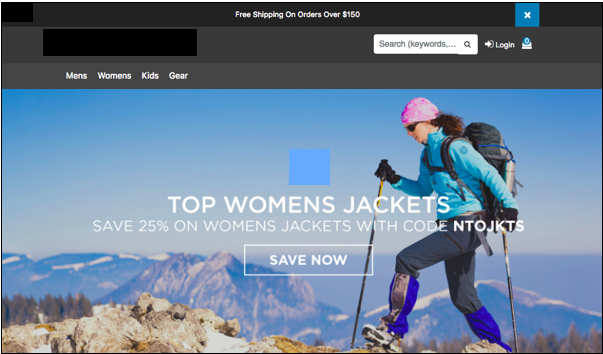
He’s excited to work with Commerce Cloud Page Designer, a visual editor that makes it easy to create and manage personalized landing pages such as these.
- Homepage
- Lifestyle pages
- Category landing pages
On this page, for example, he can target female shoppers who are interested in hiking footwear and apparel. With Page Designer’s reusable components, he can easily create the same page with graphics and text that targets shoppers with other sports interests, such as baseball or running.

His management is eager to take advantage of this feature to enhance the business and increase sales in response to competition and trends in retail.
The company’s marketing director is working with Vijay Lahiri, the developer, to design page types and component types geared just for Cloud Kicks. You can follow along with Vijay in the Salesforce B2C Commerce Page Designer for Developers module as he learns to develop with Page Designer.
In this module, you follow along as Brandon learns about Page Designer and creates his first page.
What Can You Do with Page Designer?
Brandon’s already an expert with content slots—preconfigured areas on the storefront where he showcases products, categories, content assets, static HTML, and product recommendations. But to change something on a page, he has to ask Vijay Lahiri, his developer, for help. He likes the idea of being able to create and edit pages on his own. And with Page Designer, Vijay creates reusable Page Designer page and component types so Brandon can create and modify pages.
With Page Designer, Brandon can build awesome shopper experiences that are automatically supported by device type, customer group, schedule, and locale. He can use the same page and component types to create a variety of pages that he can update as needed.
Here’s what he can do.
- Configure when a page is visible and who can see it.
- Configure when a component is visible in a region and who can see it.
- Provide different content for components per locale.
- Upload content assets.
- Configure SEO settings.
- Enable search for Page Designer pages.
- Include a page in the sitemap.
That’s a lot of capability! Follow along as he creates and configures his first Page Designer page.
What's the Workflow?
Brandon learns that creating pages in Page Designer is a simple process. Here are the general steps.
- Design: Determine how shoppers access the pages (via email, category landing, or marketing content).
- Configure: Build pages with components, populate content, and assign products.
- Preview in Page Designer: Click Preview to view by different device types, customer groups, and dates.
- Preview on the storefront: Use the Storefront Toolkit to publish the page, preview by date, customer group, locale, device type, and view the URL structure.
- Schedule and publish: Schedule when pages appear and to whom, and see them immediately for testing purposes.
For now, Brandon wants to get familiar with the product as he creates a simple page with two components.
Pages, Components, and Regions
A Page Designer page is simply an HTML page that’s loaded by the browser onto a local laptop, desktop, tablet, or phone. You can create a page in the Page Designer visual editor in Business Manager based on a prebuilt page type. You use components in a page based on prebuilt component types. When a developer creates a page type, they also create the page structure, including its regions.
- A page contains one or more regions with sections.
- A region is an area of the page or component that contains one or more subcomponents.
- Regions can also contain other regions.
- A component uses the layout that’s defined by the component type.
This diagram illustrates how you can arrange regions and components on a page.

UI Tools
As Brandon builds his pages, he gets familiar with the Page Designer UI tools. They come in handy in a later unit.
![]()
In this graphic, RefArch is the name of the Cloud Kicks storefront in Business Manager that Brandon is editing. He clicks the dropdown to change the locale. It’s set to default, which means that Page Designer uses what’s configured as the preferred data locale in his user profile. This can differ from the default locale for his storefront. When working in Page Designer, the user and site data locale must be the same. We get into more details about the locale in a unit later in this module.
He toggles Visible for this local to set the page to visible or hidden for the selected locale.
He clicks the Preview icon ![]() to see how his page looks for specific shoppers on certain dates. We get to that capability later.
to see how his page looks for specific shoppers on certain dates. We get to that capability later.
He checks to verify how his page looks on different devices.

With the click of a button, Brandon can view his page in one of three sizes. The numbers reflect the page size in pixels.
- Desktop: 1280 X 1024
- Tablet: 768 X 1024
- Phone: 375 X 667
Brandon can click Rotate to switch from portrait to landscape.
Next Steps
In this unit, you learned what Page Designer can do and its typical workflow. You learned how Page Designer structures pages, components, and regions to work together, and how you can control the shopper’s view.
In the next unit, you see Brandon create and configure a new page and its first component.