Add a Tile for Each Contact
Ihre Aufgaben
- Abrufen einer Liste der Kontakte aus Ihrer Organisation
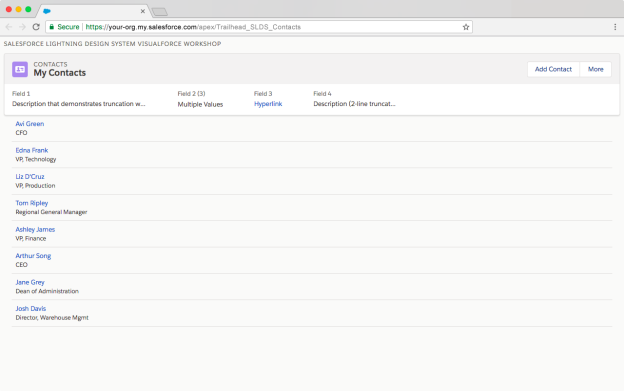
- Anzeigen der einzelnen Kontakte mit einer Kachelkomponente
Schritt 1: Hinzufügen von Kontaktkacheln
Nachdem der grundlegende Seitenaufbau vorhanden ist, wird in diesem Schritt eine Liste der Kontakte abgerufen und jeder Kontakt als Kachel zum div-Tag für 'contact-list' hinzugefügt.
Für den Datenzugriff werden Visualforce-Remote-Objekte verwendet, auf die über JavaScript zugegriffen wird.
Ändern Sie die Codebasis, indem Sie den folgenden Code zwischen den <!-- JAVASCRIPT -->-Kommentaren hinzufügen:
<!-- JAVASCRIPT --> <script> (function () { var contact = new SObjectModel.Contact(); var contactList = document.getElementById('contact-list'); /* FUNCTION createTile */ function createTile(record) { return ['<li class="slds-item">', '<div class="slds-tile slds-media">', '<div class="slds-media__body">', '<h3 class="slds-truncate" title="', record.get('Name'), '"><a href="javascript:void(0);">', record.get('Name'), '</a></h3>', '<div class="slds-tile__detail slds-text-body_small">', '<p class="slds-truncate">', record.get( 'Title'), '</p>', '</div>', '</div>', '</div>', '</li>' ].join(''); } /* FUNCTION createTile */ contact.retrieve({ orderby:[{ LastModifiedDate:'DESC' }], limit:810 }, function (error, records) { if (error) { alert(error.message); } else { contactList.innerHTML = records.map(createTile).join(''); } }); })(); </script> <!-- JAVASCRIPT --> Schritt 2: Vorschau
Speichern Sie die Seite und klicken Sie auf die Schaltfläche Preview (Vorschau).

Ressourcen
Auf der Lightning Design System-Website finden Sie weitere Dokumentation und Beispiele für die oben verwendeten Komponenten.
