Erstellen einer Lightning-Webkomponente
Bei diesem Schritt erfahren Sie, wie Sie die Tools verwenden, die Sie installiert haben.
Erstellen eines Salesforce DX-Projekts
Die Grundlage für die Interaktion mit einer Organisation über die Salesforce CLI ist ein Salesforce DX-Projekt. Ein Projekt besteht aus mehreren lokalen Konfigurationsdateien und dem Code, den Sie bereitstellen möchten. In der Salesforce-Welt bezeichnen wir diesen Code als Metadaten, die die Grundlage der Salesforce Platform bilden. Wenn Sie mit Salesforce noch nicht vertraut sind, sehen Sie sich den Trail Entwickler – Anfänger an, um mehr über unseren metadatengesteuerten Ansatz zu erfahren.
So erstellen Sie ein Projekt:
- Öffnen Sie Visual Studio Code.
- Drücken Sie unter macOS Befehl + Umschalt + P bzw. unter Windows oder Linux Strg + Umschalt + P und geben Sie
create projectein.
- Wählen Sie SFDX: Create Project (Projekt erstellen) aus und drücken Sie die Eingabetaste.
- Lassen Sie Standard, die Standardauswahl für den Projekttyp unverändert, und drücken Sie die Eingabetaste.
- Geben Sie als Projektnamen
trailheadein drücken Sie die Eingabetaste.
- Wählen Sie ein Verzeichnis auf Ihrem lokalen Computer, in dem das Projekt gespeichert wird. Klicken Sie auf Create Project (Projekt erstellen).
Toll! Sie haben Ihr erstes Salesforce DX-Projekt für das Arbeiten mit Lightning-Webkomponenten erstellt. Visual Studio Code öffnet das neue Projekt automatisch für Sie.
Autorisierung von Dev Hub
Der nächste Schritt ist die Autorisierung eines Dev Hub. Wenn Sie einen Trailhead Playground nutzen, erfahren Sie unter Abrufen Ihres Benutzernamens und Kennworts für Trailhead Playground, wie Sie die Anmeldeinformationen für den nächsten Schritt erhalten.
- Drücken Sie in Visual Studio Code unter macOS Befehl+Umschalt+P bzw. unter Windows oder Linux Strg+Umschalt+P.
- Geben Sie
sfdxein.
- Wählen Sie SFDX: Authorize a Dev Hub (Dev Hub autorisieren) aus.
- Geben Sie
trailheadOrgals Alias der Organisation ein und drücken Sie die Eingabetaste.
- Melden Sie sich mit Ihren Anmeldeinformationen für die Dev Hub-Organisation an.
- Klicken Sie auf Allow (Zulassen).

- Nach Ihrer Authentifizierung im Browser speichert die CLI Ihre Dev Hub-Anmeldeinformationen. Die Erfolgsmeldung sollte wie folgt lauten:

Die Autorisierung eines Dev Hub ist eine Voraussetzung für die Erstellung einer Testorganisation, die eine temporäre Umgebung für die Entwicklung auf der Salesforce-Plattform darstellt. Im nächsten Schritt erstellen wir eine.
Aktivieren von Local Dev (Lokale Entw.)
Vor der Erstellung einer Testorganisation aktivieren Sie Local Dev (Lokale Entw.) in der JSON-Konfigurationsdatei Ihres Projekts. Führen Sie die folgenden Schritte durch:
- Öffnen Sie in Ihrem SFDX-Projekt die Datei
config/project-scratch-def.json.
- Fügen Sie im Abschnitt
lightningExperienceSettingsder Datei den Schlüssel"enableLightningPreviewPref"hinzu und legen Sie ihn auftruefest.
- Speichern Sie die Datei.
Der verschachtelte Code sollte wie folgt aussehen:
{
"orgName": "My Company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true,
"enableLightningPreviewPref": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}Erstellen einer Testorganisation
- Klicken Sie in Visual Studio Code unter macOS auf Befehl + Umschalt + P bzw. unter Windows oder Linux auf Strg + Umschalt + P, geben Sie
focus terminalein und wählen Sie "Terminal: Focus Terminal" aus.
- Geben Sie in Ihrem Terminal
sf org create scratch --definition-file config/project-scratch-def.json --alias scratchOrg --target-dev-hub trailheadOrgein und drücken Sie die Eingabetaste.
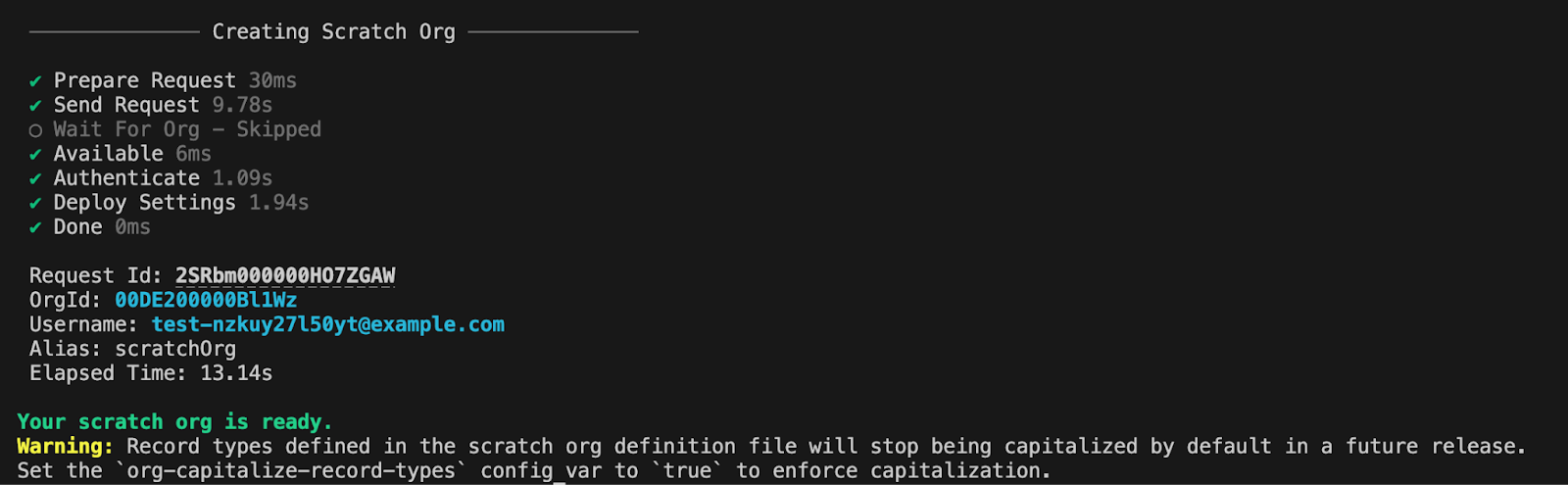
Dieser CLI-Befehl erstellt eine Testorganisation und verwendet dazu Ihre Datei project-scratch-def.json und den Alias scratchOrg. Haben Sie etwas Geduld. Das Erstellen einer Testorganisation kann eine Weile dauern. Wenn die Testorganisation erfolgreich erstellt wurde, sollten Sie in Ihrem Terminal die folgende Ausgabe sehen.
Jetzt sind Sie bereit, Ihre erste Lightning-Webkomponente zu entwickeln. Wenn Sie mehr über Salesforce DX erfahren möchten, sehen Sie sich das Modul Anwendungsentwicklung mit Salesforce DX an.
Erstellen einer Lightning-Webkomponente
Das Erstellen einer Lightning-Webkomponente ist ein unkomplizierter Prozess. Außerdem hat die Salesforce CLI bereits eine Projektstruktur erstellt, die Ihnen den Einstieg noch einfacher macht.
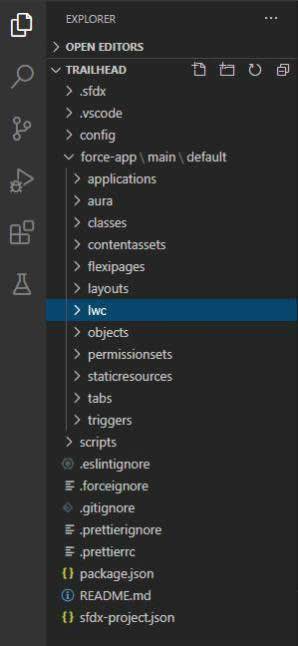
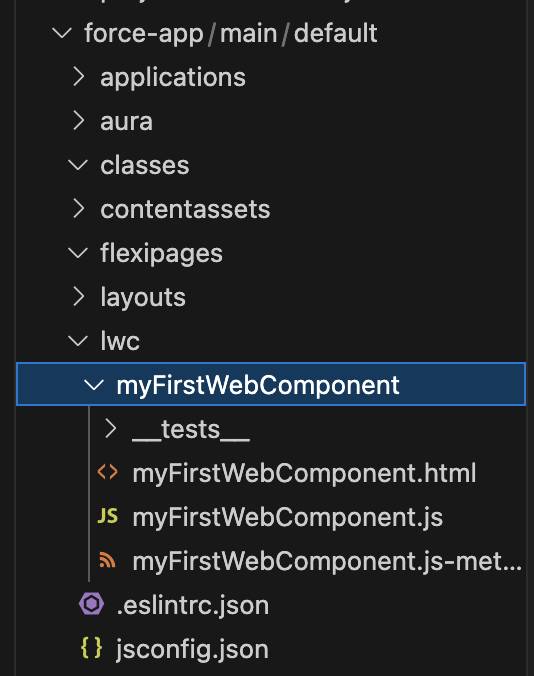
Die Ordnerstruktur sieht wie folgt aus:

Das von uns erstellte Projekt weist den Spezialordner force-app/main/default auf. Dieser auch Paketverzeichnis genannte Ordner enthält alle Metadaten für Ihr aktuelles Salesforce DX-Projekt. Da Lightning-Webkomponenten auch Metadaten sind, werden sie in einem Unterordner namens lwc gespeichert. Im nächsten Schritt fügen wir diesem Ordner eine Lightning-Webkomponente hinzu.
Wir können genau wie bei der Erstellung des Salesforce DX-Projekts Visual Studio Code zum Erstellen einer Lightning-Webkomponente nutzen. (Sie könnten Salesforce CLI auch direkt nutzen, doch wir verwenden es hier jetzt über das eingebettete Terminal in Visual Studio Code.)
- Öffnen Sie Visual Studio Code.
- Klicken Sie in Visual Studio Code unter macOS auf Befehl + Umschalt + P bzw. unter Windows oder Linux auf Strg + Umschalt + P, geben Sie
focus terminalein und wählen Sie Terminal: Focus Terminal aus.
- Geben Sie in die Registerkarte "Terminal"
sf lightning generate component -n myFirstWebComponent -d force-app/main/default/lwc --type lwcein und drücken Sie die Eingabetaste.
Dadurch werden die Dateien für Ihre erste Lightning-Webkomponente erstellt.

Dies sind die Parameter, die Sie im Befehl verwendet haben.
-
-n: gibt den Namen des Ordners der Lightning-Webkomponente und die enthaltenen Dateien an.
-
-d: legt das Zielverzeichnis fest, in dem die Lightning-Webkomponente erstellt werden soll. Das Zielverzeichnis musslwcheißen.
-
--type: gibt an, dass Sie eine Lightning-Webkomponente erstellen möchten.
Hinzufügen von Code und Metadaten zu Ihrer ersten Lightning-Webkomponente
Werfen wir nun einen Blick auf die Dateien, aus denen eine Lightning-Webkomponente besteht. Dazu werden Sie HTML-, JavaScript- und XML-Code kopieren und einfügen, den wir für Sie vorbereitet haben. Wir beginnen mit der Datei "myFirstWebComponent.js-meta.xml".
- Öffnen Sie den Ordner myFirstWebComponent, den Sie gerade im Unterordner
lwcangelegt haben.
- Klicken Sie auf myFirstWebComponent.js-meta.xml.
- Ersetzen Sie den gesamten Inhalt der XML-Datei durch dieses XML-Markup:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>64.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__RecordPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__HomePage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>- Drücken Sie unter macOS Befehl+S bzw. unter Windows oder Linux Strg+S, um die Datei zu speichern.
Die Datei, die Sie gerade aktualisiert haben, ist die Definitionsdatei der Metadaten. Sie enthält mehrere Konfigurationselemente, die beispielsweise steuern, wo Sie sie mit dem Lightning-Anwendungsgenerator (Ziele) der Salesforce-Benutzeroberfläche hinzufügen können. Weitere Informationen zu den Konfigurationsoptionen von Metadaten finden Sie in der Dokumentation.
Als Nächstes aktualisieren wir die JavaScript-Datei Ihrer Lightning-Webkomponente.
- Klicken Sie in Visual Studio Code auf myFirstWebComponent.js.
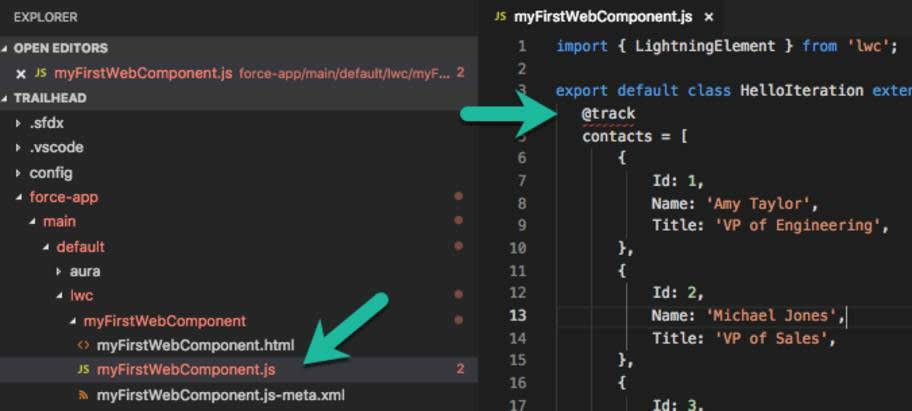
- Ersetzen Sie den gesamten Inhalt der Datei durch diesen Code:
import { LightningElement } from 'lwc'; export default class MyFirstWebComponent extends LightningElement { @track contacts = [ { Id: 1, Name: 'Amy Taylor', Title: 'VP of Engineering', }, { Id: 2, Name: 'Michael Jones', Title: 'VP of Sales', }, { Id: 3, Name: 'Jennifer Wu', Title: 'CEO', }, ]; }
- Drücken Sie unter macOS Befehl + S bzw. unter Windows oder Linux Strg + S, um die Datei zu speichern.
Nachdem Sie die Datei gespeichert haben, fallen Ihnen sofort ein paar Dinge auf.
- Das mit Anmerkungen versehene Wort @track ist mit einer roten Kringellinie unterstrichen.
- Die Farbe des JavaScript-Dateinamens im Explorer wurde in Rot geändert.

Beide sind Zeichen dafür, dass etwas im JavaScript-Code nicht stimmt. Als guter Entwickler beheben Sie das Problem in der Regel sofort.
Vorerst können Sie die Probleme jedoch ignorieren. Fügen Sie stattdessen der Vorlagendatei für Webkomponenten HTML-Markup hinzu.
- Klicken Sie in Visual Studio Code auf myFirstWebComponent.html.
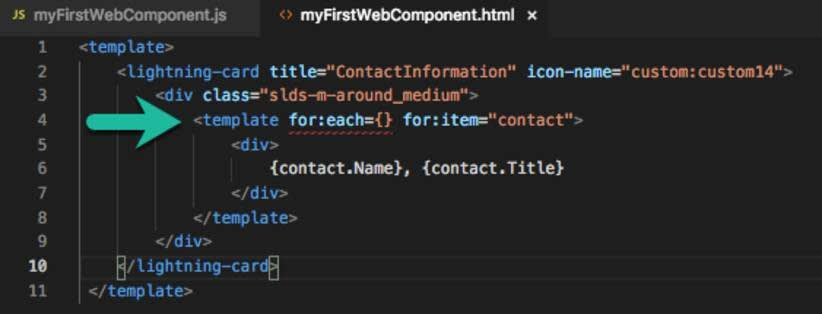
- Ersetzen Sie den gesamten Inhalt dieser Datei durch diesen Code:
<template>
<lightning-card title="ContactInformation" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<template for:each={} for:item="contact">
<div>
{contact.Name}, {contact.Title}
</div>
</template>
</div>
</lightning-card>
</template>- Drücken Sie unter macOS Befehl+S bzw. unter Windows oder Linux Strg+S, um die Datei zu speichern.
Auch hier sehen Sie einen Hinweis, dass etwas im HTML-Markup nicht so ist, wie es sein sollte.

Auch dieses Problem wollen wir (vorerst) ignorieren.
Normalerweise ist der nächste Schritt die Bereitstellung Ihres Projekts in Ihrer Organisation. Der Code ist jedoch voller Fehler, sodass die Bereitstellung fehlschlagen würde. Es kann sein, dass Sie in der Praxis mit fehlgeschlagenen Bereitstellungen konfrontiert werden. Wichtig ist, dass Sie auf alle Fehler achten, die in der IDE angezeigt werden, und diese sofort beheben.
Im nächsten Schritt werden wir unseren Code korrigieren.
