Einstieg in Visual Studio Code
Lernziele
In diesem Projekt führen Sie die folgenden Aufgaben aus:
- Lernen, was eine integrierte Entwicklungsumgebung (Integrated Development Environment, IDE) ist
- Lernen, wie Sie Salesforce-Code lokal entwickeln
- Verwenden von Salesforce Extensions for Visual Studio Code und Salesforce CLI für die Kommunikation mit Ihrer Organisation
Einführung
Als Entwickler ist es wichtig, die besten Tools zu haben, um die anstehenden Aufgaben zu erledigen. Salesforce hat schon viele Produkte auf den Markt gebracht, von denen jedes etwas zu bieten hatte, was anderen verfügbaren Lösungen fehlte. Dieser Schnelleinstieg hilft Ihnen dabei, sich mit unserem nächsten Schritt zu hervorragenden Entwickler-Tools vertraut zu machen: Salesforce-Erweiterungen mit Visual Studio Code!
Erste Frage: Was ist eine IDE?
Eine IDE oder integrierte Entwicklungsumgebung besteht typischerweise aus einem Code-Editor, Tools zur Automatisierung der Anwendungserstellung, einem Debugger und einer intelligenten Code-Vervollständigung. Visual Studio Code stellt all dies bereit.
Nachvollziehen der Schritte aus "Trail Together"
Möchten Sie bei diesem Schritt einem Dozenten folgen? Sehen Sie sich dieses Video an, das zur Serie "Trail Together" auf Trailhead Live gehört. Im Abschnitt "Ressourcen" finden Sie einen Link zur vollständigen Vorführung.
Installation von Visual Studio Code
Sie können Visual Studio Code auf jedem Computer mit macOS, Windows oder Linux als Betriebssystem installieren. Da die Systemanforderungen relativ gering sind, sollte das Produkt auf nahezu jedem Rechner ausgeführt werden können.
- Laden Sie die neueste Version von Visual Studio Code für Ihr Betriebssystem herunter und installieren Sie sie. Wenn Sie Visual Studio Code bereits installiert haben, müssen Sie es nicht erneut installieren.
- Starten Sie Visual Studio Code.
Kennenlernen der Benutzeroberfläche

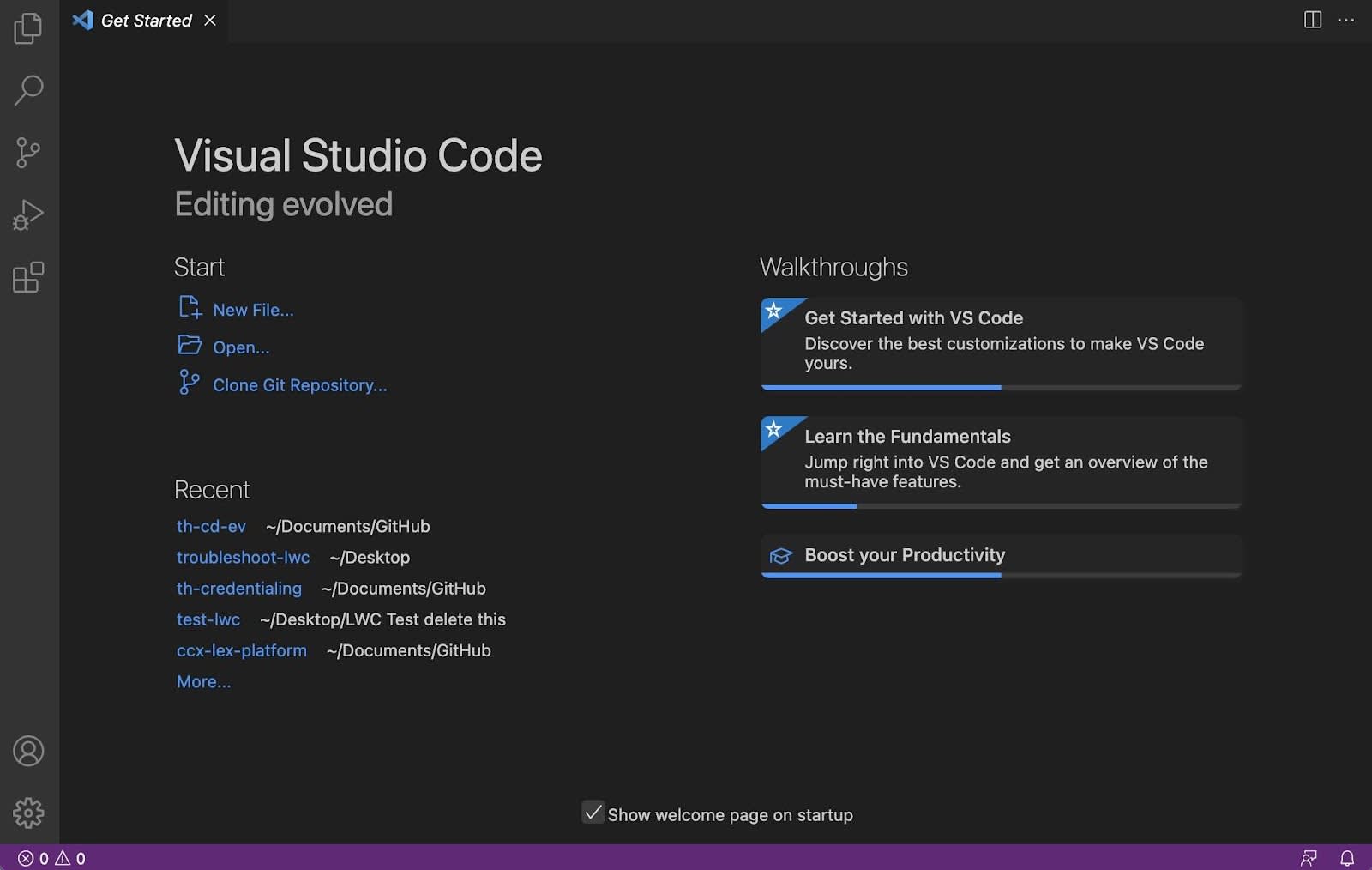
Die Begrüßungsseite für Visual Studio Code wird automatisch geöffnet, wenn Sie die Anwendung zum ersten Mal ausführen. Diese Seite enthält viele Verknüpfungen, z. B. zum Anlegen einer neuen Datei, zum Kennenlernen von Visual Studio Code oder sogar zum Anpassen der Benutzeroberfläche nach Ihren Wünschen.
In der unteren Randleiste werden aktuelle Fehler, Warnungen und Benachrichtigungen angezeigt. Außerdem können Sie hier das integrierte Terminal wechseln.
Auf der linken Seite des Editors können Sie den Datei-Explorer ausprobieren, Dateien suchen, Ihren Quellcode verwalten, Ihren Code starten oder debuggen und Erweiterungen verwalten. (In einem der späteren Schritte installieren wir auch ein paar Erweiterungen, die uns bei der Entwicklung unterstützen.) Außerdem gibt es ein Menü, mit dem Sie Befehle im Editor ausführen können, mit dem wir uns in Kürze befassen werden!
- Klicken Sie unter "Start" auf New file.
- Klicken Sie auf Text File (Textdatei).
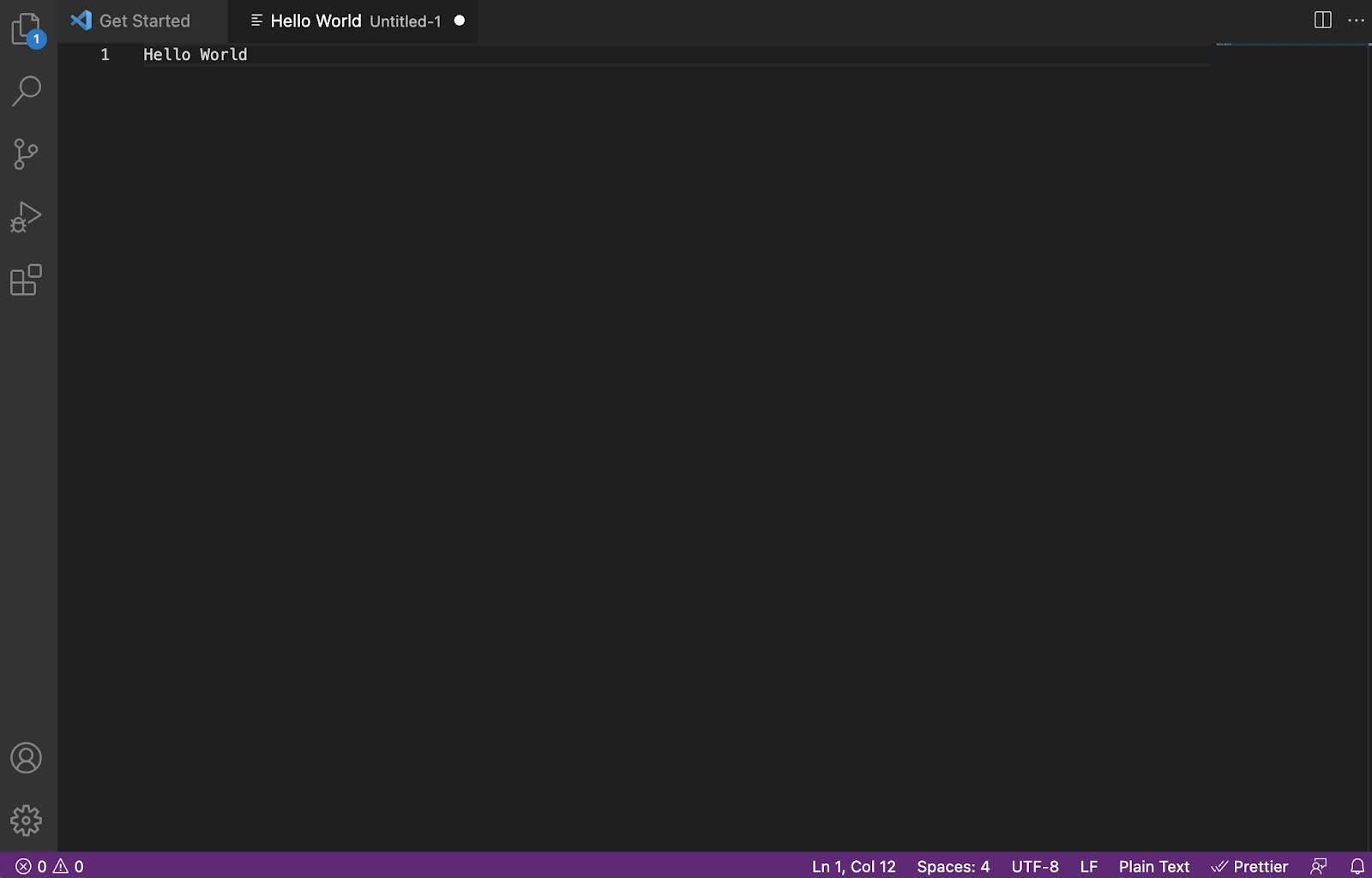
- In diesem Bereich können wir ohne Umschweife mit der Eingabe beginnen. Fügen Sie Zeile 1 den Text
Hello Worldhinzu.

- Schließen Sie die Datei, ohne zu speichern.
Bewegen Sie den Mauszeiger über den Punkt in der Registerkarte und klicken Sie auf X, um die Datei zu schließen.
Wir überprüfen Ihre Einrichtungseinstellungen nicht. Klicken Sie auf Verify Step (Schritt überprüfen), um zum nächsten Schritt im Projekt zu gelangen.
Ressourcen
