Mehr über die Tool-Ausstattung von Beispielanwendungen
In diesem Schritt erörtern wir die verschiedenen Tools und Konfigurationen, die in den meisten Beispielanwendungen verwendet werden. Dazu sehen wir uns die vorhandenen Tools in der Beispielanwendung LWC Recipes an.
- Navigieren Sie mit Ihrem Browser zu github.com/trailheadapps.
- Klicken Sie auf der Kachel der Anwendung LWC Recipes auf den Titel LWC Recipes, um zum lwc-recipes-Repository zu navigieren.
Salesforce-Projektkonfigurationen
Machen Sie sich zunächst mit der Einrichtung des Salesforce-Projekts in der Konfigurationsdatei sfdx-project.json vertraut.

- Klicken Sie auf den Link, um den Inhalt von
sfdx-project.jsonanzuzeigen.
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
- Beachten Sie die Konfiguration
packageDirectories, aus der Sie ersehen können, dass wir nicht gesperrte Pakete für diese Anwendung eingerichtet haben. Hier sind Konfigurationen für den Paketnamen, den Dateipfad der Metadaten für das Paket und Versionsinformationen enthalten. - Beachten Sie ferner die Konfiguration
sourceApiVersion. In der Regel aktualisieren wir die Beispielanwendungen mit der API-Version für die aktuelle Hauptversion, durchgehend für die Konfigurationsdatei und sämtliche Metadaten. Aus diesem Grund sehen Sie möglicherweise einen abweichenden Wert fürsourceApiVersion. - Klicken Sie auf die Schaltfläche Zurück in Ihrem Browser.
Als Nächstes sehen wir uns an, wie die Tools für die Codequalität eingerichtet wurden.
Setup der Tools für die Codequalität
Über die Tools hinaus, die an der Salesforce-Befehlszeile zur Verfügung stehen, verwenden wir einige Tools, die mit npm ausgeführt werden. Auch wenn die meisten Projekte Node.js in zur Laufzeit ausgeführtem Salesforce-Code nicht verwenden, haben wir dennoch eine package.json-Datei, die importiert werden muss und die Entwicklertools mit npm konfiguriert.
- Klicken Sie auf den Link, um den Inhalt von
package.jsonanzuzeigen. - Beachten Sie, dass es keine
dependencies(Abhängigkeiten) gibt, da wir nur Entwickler-Tools verwenden. - Aus der Konfiguration
devDependencieskönnen Sie die Pakete ersehen, die wir als Teil unserer Tool-Ausstattung verwenden. - Dies sind die von uns verwendeten allgemeinen Pakete:
-
prettier: zur Codeformatierung -
eslint: zum Code-Linting -
@salesforce/sfdx-lwc-jest: die Jest-Erweiterung zum Testen von Lightning-Webkomponenten -
husky: zum Ausführen von Aktionen, die Code vor dem Commit in der Versionskontrolle überprüfen
-
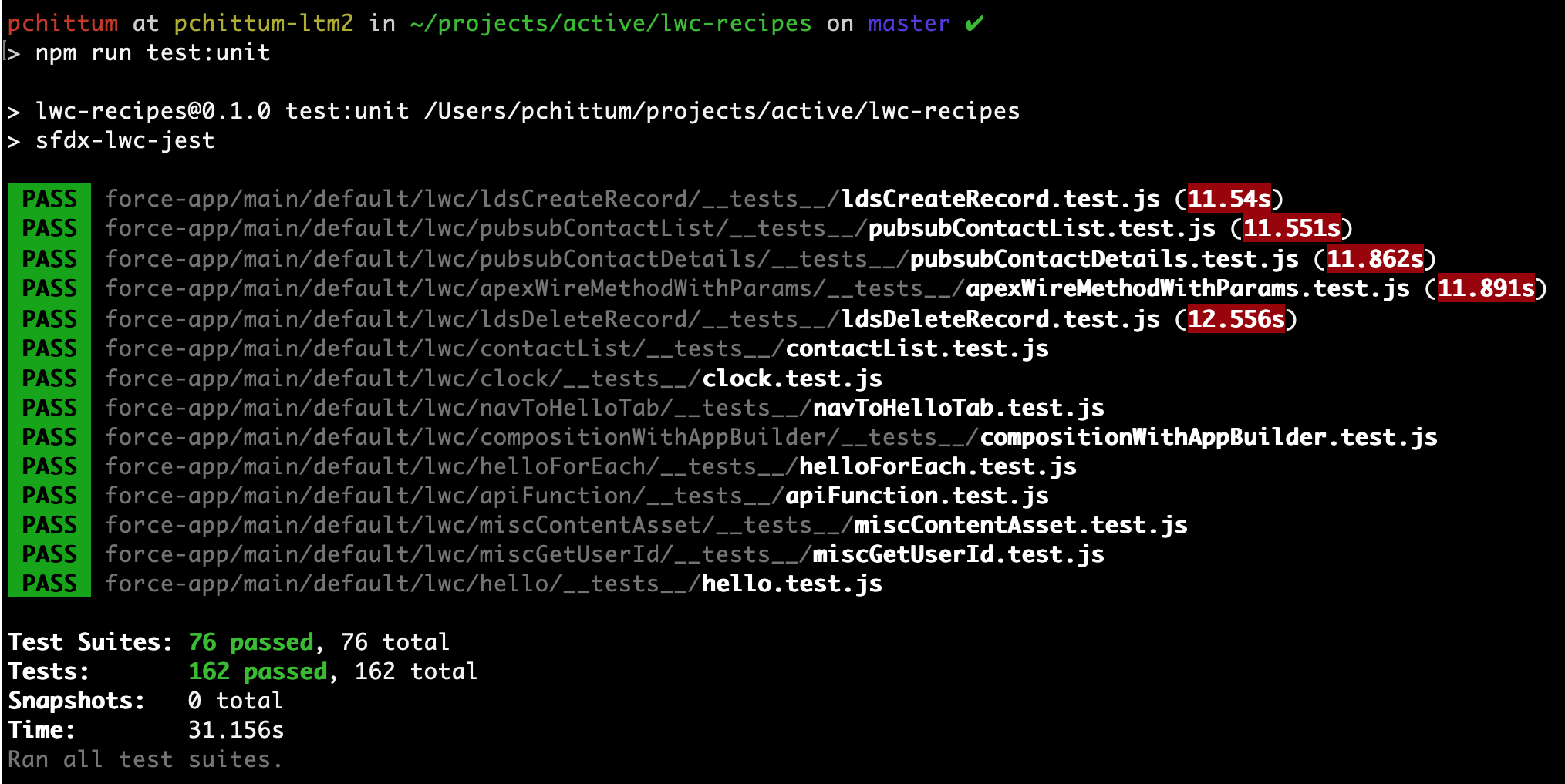
- Wir haben außerdem bestimmte allgemeine Befehle hier in der
scripts-Konfiguration gekapselt. In jedem Fall wird der Befehl mithilfe vonnpm runausgeführt. Beachten Sie beispielsweise den Skriptschlüsseltest:unit. Sie können Ihre Komponententests von Lightning-Webkomponenten durchführen, indem Sienpm run test:unitvon der Befehlszeile ausführen. So sieht das dann aus:

- Beenden Sie Ihren Rundgang in
package.json, indem Sie auf die Schaltfläche Zurück Ihres Browsers klicken.
Sie können sehen, wie Sie mit jedem dieser Skripts verschiedene Tools ausführen können, die im Projekt installiert sind.
Komponententest-Konfiguration
Sehen wir uns die Konfiguration einiger Tests an. Wir verwenden die Jest-Testbibliothek, um Komponententests von Lightning-Webkomponenten auszuführen. In unserem Fall hat Salesforce eine für LWC maßgeschneiderte Erweiterung namens "sfdx-lwc-jest" entwickelt.
- Klicken Sie auf den Link, um den Inhalt von
jest.config.jsanzuzeigen. - Sie können die Standard-Mocks, die mit sfdx-lwc-jest geliefert werden, mithilfe des JavaScript-Objekts
moduleNameMappererweitern. Diese Mock-Erweiterungen sind hier definiert.
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
- Beachten Sie, dass der Schlüssel
^lightning/navigation$den Speicherort seines Mock als<rootDir>/force-app/test/jest-mocks/lightning/navigationdefiniert. Lassen Sie uns versuchen, diesen JS-Mock-Code im GitHub-Repository zu finden. - Klicken Sie auf die Schaltfläche Zurück Ihres Browsers.
- Klicken Sie auf die Links force-app, test/jest-mocks und lightning, um alle Service-Mocks für Lightning-Webkomponenten zu finden.
- Klicken Sie auf den Link, um den Inhalt der Datei
navigation.jszu öffnen. - Hier können Sie sehen, dass einige der von Lightning
NavigationMixinverfügbar gemachten exportierten Funktionen für die Verwendung in Jest-Tests simuliert wurden. - Klicken Sie viermal auf die Schaltfläche Zurück Ihres Browsers, um zum Stammverzeichnis des Projekts zurückzukehren.
Konfiguration der automatisierten Codeformatierung
Wir haben uns angesehen, wie das sfdx-lwc-jest-Tool konfiguriert wird, lassen Sie uns jetzt einen Blick auf die Konfigurationen des Prettier-Codeformatierungstools werfen. Während sfdx-lwc-jest nur zum Testen von LWCs bestimmt ist, führt Prettier Codeformatierung für eine Vielzahl verschiedener Dateien durch. Wir haben sogar Plug-Ins für XML und Apex hinzugefügt. Die LWC-spezifischen Formatierungsregeln sind in Prettier enthalten.
Wenn Sie einen Blick zurück in package.json werfen, können Sie in dieser Zeile in den Skripts sehen, dass wir die Ausführung des Prettier-Skripts für viele verschiedene Dateitypen konfiguriert haben:
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
Sehen wir uns an, wie das Prettier-Tool konfiguriert wird. Weitere Informationen zu diesen Konfigurationen finden Sie in der Prettier-Dokumentation.
- Klicken Sie auf den Link, um die Datei
.prettierrczu öffnen. - Beachten Sie die Konfigurationen zum Einrichten von Prettier für die Formatierung von Code, wie etwa das Durchsetzen von schließenden Kommas, das Zulassen von einfachen Anführungszeichen und die Tabulatorbreite.
- Außerdem können Sie den Schlüssel
overridesverwenden, um benutzerdefinierte Parsing-Regeln zu erstellen. Beispielsweise verwenden wir den Parserlwc, um in geschweifte Klammern eingeschlossene HTML-Attribute zu verarbeiten.
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- Klicken Sie auf die Schaltfläche Zurück Ihres Browsers, um zum Stammverzeichnis zurückzukehren.
Ingoriere dies einfach
Bei vielen Tools können Sie Ausnahmen für die Dateien festlegen, für die sie ausgeführt werden. Tools wie Git, Prettier, ESLint und die Salesforce-CLI müssen alle wissen, welche Dateien sie ignorieren können. Sehen wir uns eine der Konfigurationsdateien an.
Bei der Entwicklung eines Salesforce-Projekts wird der Quellcode einiger Organisationen (Testorganisationen) nachverfolgt, was bedeutet, dass eine API lokal und in der Organisation vorgenommene Änderungen erfasst. Dann kann die Synchronisierung von der Organisation zum lokalen Projekt automatisch mithilfe von sf project deploy start oder sf project retrieve start erfolgen. Alle Teile Ihres Projekts, die Sie von der automatischen Synchronisierung ausschließen möchten, werden in einer Datei namens .forceignore konfiguriert.
- Beachten Sie die Dateien
.forceignore,.gitignoreund.prettierignore. Diese definieren Ignorierregeln für verschiedene Tools. - Klicken Sie auf
.forceignore, um seinen Inhalt anzuzeigen. - Die in
.forceignoredefinierten Elemente werden von der SourceSync-API nicht erfasst oder synchronisiert. - Beachten Sie, dass wir neben anderen Elementen in unserer project config keine Synchronisierung von
settings-Metadaten konfiguriert haben. - Klicken Sie auf die Schaltfläche Zurück Ihres Browsers, um zum Stammverzeichnis zurückzukehren.
GitHub-Aktionen
Eine gute Tool-Ausstattung lässt auch das automatische Aufrufen in CI/CD-Prozessen zu. In unseren Beispielanwendungen verwenden wir GitHub-Aktionen, um die Verwendung dieser Tools zu automatisieren, wenn Code zusammengeführt und zwischen Branches verschoben wird. Lassen Sie uns nach diesen Dateien suchen und uns ansehen, wie sie die Tools verwenden, die wir besprochen haben. Wir werden uns außerdem den Ausführungsverlauf dieser Aktionen in unserem Repository ansehen.
GitHub-Aktionen sind ein integriertes Feature in GitHub, mit dem Sie Ihren gesamten CI/CD-Prozess in GitHub definieren können. Die Entwickler-Tools von Salesforce sind jedoch von CI/CD-Tools völlig unabhängig. Lesen Sie unbedingt die Dokumentation, die auch Verweise auf Repositories für andere Beispielprojekte enthält, falls Sie ein anderes CI/CD-Tool bevorzugen.
- Klicken Sie auf die Verzeichnislinks für
.githubundworkflows, um die YAML-Dateien anzuzeigen, die die Github-CI-Workflows beherbergen. - Klicken Sie auf den Link für
ci-pr.yml, um den Inhalt der Datei anzuzeigen. - Sehen Sie sich die Datei an, und suchen Sie die Zeile, die
run:npm run prettier:verifylautet. - Dies ist der Punkt im CI-Prozess, an dem Prettier prüft, ob der Code mit den Formatierungsregeln übereinstimmt, die im Setup festgelegt sind.
- Wählen Sie im oberen Bereich der GitHub-Benutzeroberfläche die Registerkarte Aktionen aus.

- Die Liste aller GitHub-Aktions-Workflows befindet sich auf der linken Seite. Klicken Sie auf CI, um zu sehen, wie oft dieser Workflow ausgeführt wurde.
Sie haben nun einen Einblick in die Einrichtung der Tool-Ausstattung im GitHub-Repository "lwc-recipes" erhalten. Sie sind jetzt bereit, in die Verwendung der Tools in einer der Beispielanwendungen einzusteigen. Wir halten die Konfiguration der Tool-Ausstattung so einheitlich wie möglich. In einigen Fällen verwenden manche Tools jedoch eine andere Konfiguration. Erfahren Sie mehr über diese Anwendungen, indem Sie die anderen Projekte in diesem Trail abschließen.
Ein Wort zu Open Source bei Salesforce
Die Beispiele in der Github-Organisation trailheadapps werden vom Salesforce Developer Relations Team entwickelt und gepflegt. Wir haben sie nach bewährten Verfahren erstellt. Alle unsere Anwendungen zeigen darüber hinaus Tools, die dem entsprechen, was man von einem realen Projekt erwarten würde.
Nachdem Sie diese Beispielanwendungen erkundet haben, möchten wir Sie ermutigen, tiefer zu graben und mehr Code von Salesforce-Teams kennenzulernen. Open Source-Code finden Sie auf der Webseite Codebeispiele und SDKs.
Wir überprüfen in diesem Schritt keinen Teil Ihrer Arbeit. Klicken Sie auf Verify step to earn 100 points (Überprüfen Sie den Schritt, um 100 Punkte zu erhalten), um das Projekt abzuschließen.
