Erstellen der Lightning-Webkomponente "Hello World"
Erstellen eines Salesforce DX-Projekts
Nachdem Sie Ihre Entwicklungsumgebung eingerichtet haben, können Sie eine einfache Lightning-Webkomponente erstellen.
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P oder unter macOS Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein.
- Wählen Sie SFDX:. Create Project (Projekt erstellen) aus.
- Drücken Sie die Eingabetaste, um die Standardoption zu übernehmen.
- Geben Sie als Projektname
HelloWorldLightningWebComponentein.
- Drücken Sie die Eingabetaste.
- Wählen Sie einen Ordner aus, in dem das Projekt gespeichert werden soll.
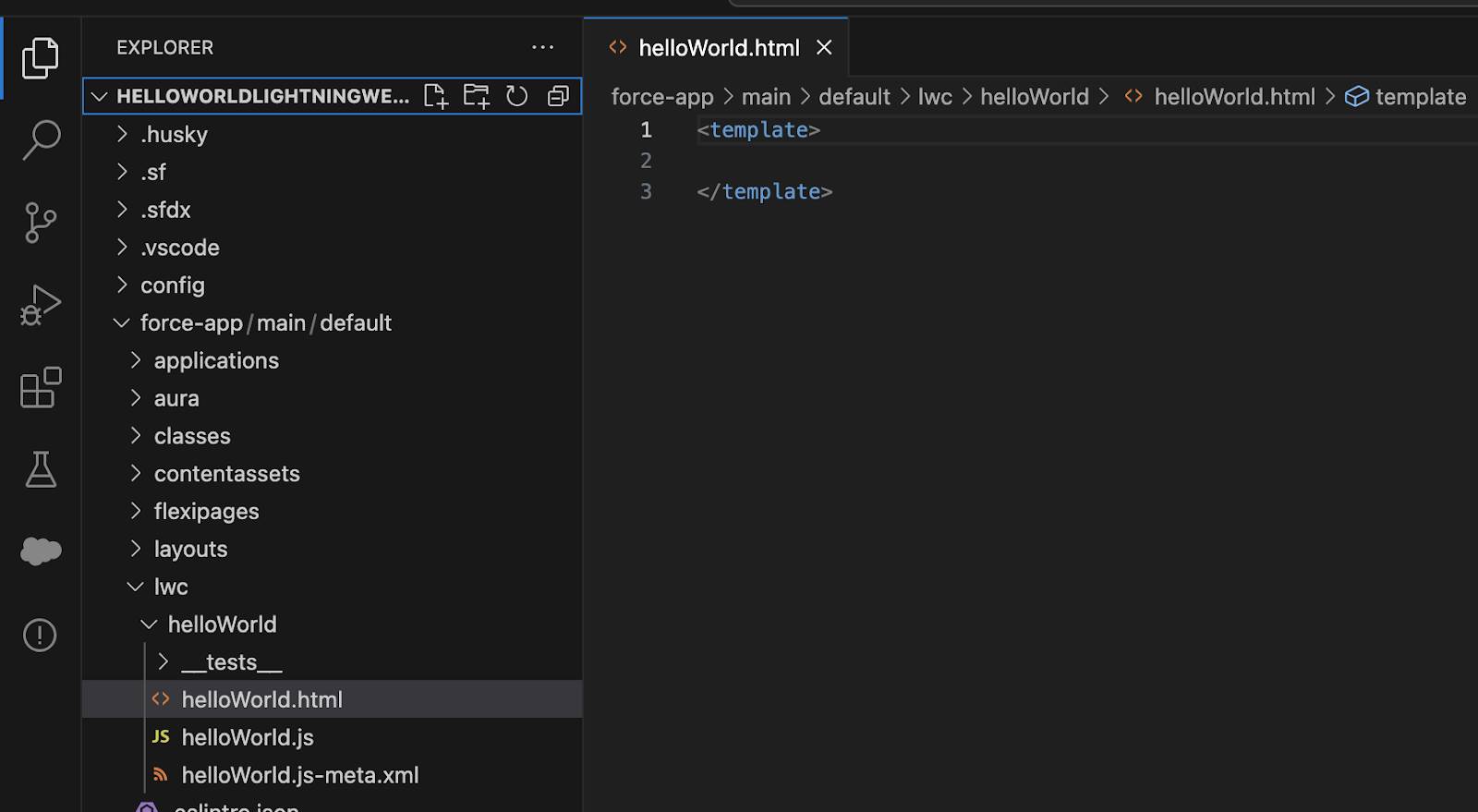
- Klicken Sie auf Create Project (Projekt erstellen). Ihre Basiseinrichtung sollte etwa wie folgt aussehen:

Autorisieren Ihres Trailhead Playgrounds
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P oder unter macOS Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein.
- Wählen Sie SFDX: aus. Authorize an Org.
- Drücken Sie die Eingabetaste, um die Standardoption des Projekts für den Anmelde-URL zu übernehmen.
- Drücken Sie die Eingabetaste, um den Standard-Alias zu übernehmen.
Dadurch wird die Salesforce-Anmeldung in einem separaten Browserfenster geöffnet.
- Melden Sie sich mit Ihren Trailhead Playground-Anmeldedaten an.
- Wenn Sie aufgefordert werden, den Zugriff zu erlauben, klicken Sie auf Allow (Zulassen).

- Nach Ihrer Authentifizierung im Browser speichert die CLI Ihre Anmeldeinformationen. Die Erfolgsmeldung sollte wie folgt lauten:

Erstellen einer Lightning-Webkomponente
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P oder unter macOS Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein.
- Wählen Sie SFDX:. Create Lightning Web Component (Lightning-Webkomponente erstellen) aus.
- Geben Sie als Namen der neuen Komponente
helloWorldein.
-
Drücken Sie die Eingabetaste, um die Standardeinstellung
force-app/main/default/lwczu übernehmen. - Drücken Sie die Eingabetaste.
- Zeigen Sie die neu erstellten Dateien in Visual Studio Code an.

- Kopieren Sie den folgenden Code und fügen ihn in die HTML-Datei
helloWorld.htmlein.<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - Speichern Sie die Datei.
- Kopieren Sie den folgenden Code und fügen ihn in die JavaScript-Datei
helloWorld.jsein.import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - Speichern Sie die Datei.
- Kopieren Sie den folgenden Code und fügen ihn in die XML-Datei
helloWorld.js-meta.xmlein.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - Speichern Sie die Datei.
Bereitstellen Ihres Trailhead Playgrounds
- Klicken Sie mit der rechten Maustaste unter
force-app/mainauf den Ordnerdefault.
- Klicken Sie auf SFDX: Deploy This Source to Org (Quellcode in Organisation bereitstellen).
- Sehen Sie sich auf der Registerkarte "Output (Ausgabe)" des integrierten Terminals die Ergebnisse der Bereitstellung an. Wenn der Befehl erfolgreich ausgeführt wurde, werden in der Meldung "Deployed Source" (Bereitgestellte Quelle) die drei Dateien aufgeführt, die in die Organisation hochgeladen wurden.
Hinzufügen einer Komponenten zu einer Anwendung in Lightning Experience
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P oder unter macOS Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein.
- Wählen Sie SFDX:. Open Default Org (Standardorganisation öffnen) aus.
Dadurch wird Ihr Trailhead Playground in einem separaten Browserfenster geöffnet.
- Klicken Sie auf
 und wählen Sie Setup aus.
und wählen Sie Setup aus.
- Geben Sie in "Quick Find (Schnellsuche)"
Home(Startseite) ein und wählen Sie Home (Startseite) im Abschnitt "Feature Settings (Funktionseinstellungen)" aus.
- Schalten Sie die Einstellung bei "Advanced Seller Home (Erweiterte Verkäuferstartseite)" auf Inactive (Inaktiv).
- Suchen und wählen Sie im App Launcher (
 ) Sales (Vertrieb) aus.
) Sales (Vertrieb) aus.
- Klicken Sie auf
 und wählen Sie Edit Page (Seite bearbeiten) aus.
und wählen Sie Edit Page (Seite bearbeiten) aus.
- Ziehen Sie die Lightning-Webkomponente
helloWorldaus dem Bereich "Custom (Benutzerdefiniert)" der Liste "Lightning Components (Lightning-Komponenten) an den Anfang des Zeichenbereichs.
- Klicken Sie auf Save (Speichern).
- Klicken Sie auf Activate (Aktivieren).
- Klicken Sie auf Assign as Org Default (Als Organisationsstandard zuweisen).
- Klicken Sie auf Save (Speichern).
- Klicken Sie erneut auf Save (Speichern) und anschließend auf
 , um zur Seite zurückzukehren.
, um zur Seite zurückzukehren.
- Aktualisieren Sie die Seite, um die neue Komponente anzuzeigen.

Sie haben offiziell Ihre erste Lightning-Webkomponente erstellt!
Was kommt als Nächstes?
Sehen Sie sich die Codebeispiele und SDKs unter https://developer.salesforce.com/code-samples-and-sdks an. Fügen Sie Ihrer helloWorld-Komponente weitere hinzu, schauen Sie sich die anderen Beispielkomponenten an und entwickeln Sie Ihre eigenen Komponenten! Während Sie experimentieren, können Sie in der Komponentenreferenz mehr darüber erfahren, wie Lightning-Webkomponenten programmiert werden.
