Erstellen einer wiederverwendbaren Komponente mit Benutzeroberfläche mithilfe von Lightning-Webkomponenten
Nachvollziehen der Schritte aus "Trail Together"
Möchten Sie bei diesem Schritt einem Experten folgen? Sehen Sie sich dieses Video an, das zur Serie "Trail Together" gehört.
(Dieser Clip startet bei der Minutenmarke 46:56, falls Sie zurückspulen und sich den Anfang des Schritts erneut ansehen möchten.)
Einführung
Lightning-Webkomponenten sind benutzerdefinierte HTML-Elemente, die den Standards für Webkomponenten folgen und mit HTML und modernem JavaScript erstellt werden. Eine Lightning-Webkomponente (LWC) wird nativ im Browser ausgeführt und ermöglicht es Entwicklern, die vorkonfigurierte Benutzeroberfläche anzupassen.
Erstellen und Bereitstellen einer LightningWebkomponente
- Klicken Sie unter force-app/main/default mit der rechten Maustaste auf den Ordner lwc, und wählen Sie SFDX: Create Lightning Web Component (Lightning-Webkomponente erstellen) aus.
- Geben Sie der Lightning-Webkomponente die Bezeichnung
housingMapund wählen Sie das Verzeichnis main/default/lwc aus.
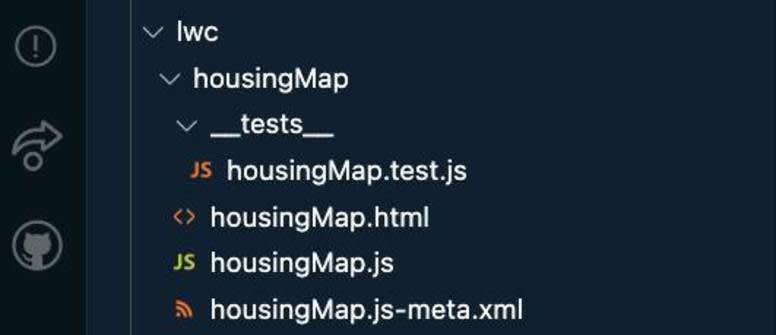
- Dort sind diese Dateien zu sehen: eine HTML-Datei, eine JavaScript-Datei, eine XML-Datei mit Metadaten und eine test.js-Datei.

- Kopieren Sie den folgenden Code, und fügen Sie ihn in die HTML-Datei "housingMap.html" ein.
<template>
<lightning-card title="Housing Map">
<!-- Explore all the base components via Base component library
(https://developer.salesforce.com/docs/component-library/overview/components)-->
<lightning-map map-markers={mapMarkers}> </lightning-map>
</lightning-card>
</template>- Speichern Sie die Datei.
- Kopieren Sie den folgenden Code, und fügen Sie ihn in die JavaScript-Datei "housingMap.js" ein.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
console.log(data);
}
}
}Lassen Sie uns im Anschluss Code hinzufügen, um die Daten so umzuwandeln, wie sie von der lightning-map-Basiskomponente benötigt werden. Ersetzen Sie den Code nach if (data) { durch die folgenden Zeilen.
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;Der endgültige Code in der Datei housingMap.js sollte so aussehen.
import { LightningElement, wire } from "lwc";
import getHouses from "@salesforce/apex/HouseService.getRecords";
export default class HousingMap extends LightningElement {
mapMarkers;
error;
@wire(getHouses)
wiredHouses({ error, data }) {
if (data) {
// Use JavaScript Map function to transform the Apex method response wired to the component into the format required by lightning-map
this.mapMarkers = data.map((element) => {
return {
location: {
Street: element.Address__c,
City: element.City__c,
State: element.State__c
},
title: element.Name
};
});
this.error = undefined;
} else if (error) {
this.error = error;
this.mapMarkers = undefined;
}
}
}- Speichern Sie die Datei.
- Nehmen Sie in der XML-Datei "housingMap.js-meta.xml" die erforderlichen Codeänderungen gemäß Zeile 4–7 vor.
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>59.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Speichern Sie die Datei.
- Klicken Sie mit der rechten Maustaste, und wählen Sie SFDX: Deploy this Source to Org (SFDX: Diese Quelle in der Organisation bereitstellen) aus.
Hinzufügen der Komponente zur Startseite der Anwendung
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P oder unter macOS/Linux Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein.
- Wählen Sie SFDX:. Open Default Org (Standardorganisation öffnen) aus.
Dadurch wird Ihr Trailhead Playground in einem separaten Browserfenster geöffnet.
- Klicken Sie auf
 , suchen Sie dann Dreamhouse, und wählen Sie den Eintrag aus.
, suchen Sie dann Dreamhouse, und wählen Sie den Eintrag aus.
- Navigieren Sie zur Registerkarte "Home (Startseite)": Klicken Sie im oberen Navigationsmenü auf "Home (Startseite)".
- Klicken Sie auf
 und wählen Sie dann Edit Page (Seite bearbeiten) aus.
und wählen Sie dann Edit Page (Seite bearbeiten) aus.
- Ziehen Sie die Lightning-Webkomponente housingMap aus dem benutzerdefinierten Bereich der Lightning-Komponentenliste an den Anfang des Zeichenbereichs der Seite.
- Klicken Sie auf Save (Speichern).
- Klicken Sie auf Activate (Aktivieren).
- Klicken Sie auf Assign as Org Default (Als Organisationsstandard zuweisen).
- Klicken Sie auf Save (Speichern).
- Klicken Sie erneut auf Save (Speichern) und anschließend auf
 , um zur Seite zurückzukehren.
, um zur Seite zurückzukehren.
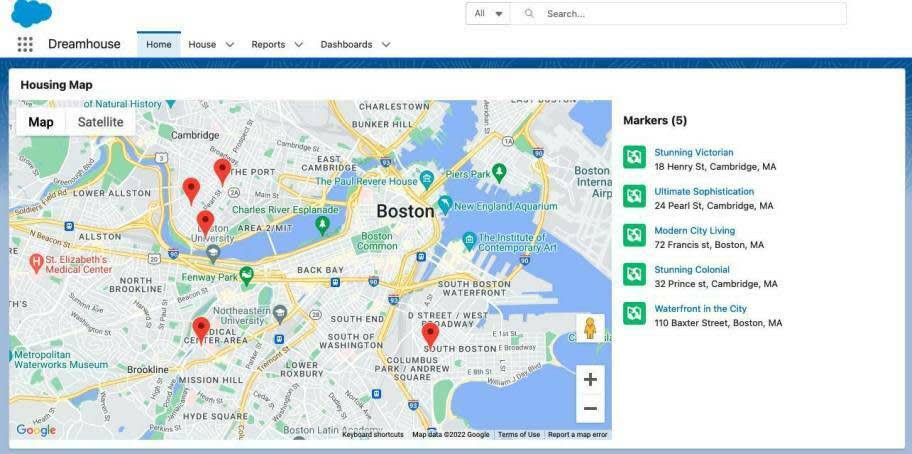
- Aktualisieren Sie die Seite, um die neue Komponente anzuzeigen.

Das Entwickeln mit Lightning-Webkomponenten in der verwalteten Runtime von Salesforce ist aus diesen Gründen schneller:
- Dank des Zugriffs auf eine Reihe von Lightning-Basiskomponenten (lightning-map und lightning-card in der Housing Map-Komponente waren Beispiele für Basiskomponenten, die wir oben verwendet haben) schreiben Sie weniger Code, um mehr zu erreichen.
- Das Herstellen der Verbindungen von der Client-Seite mit dem Apex-Datenservice im Back-End wird durch die JavaScript-Decorators (Beispiel: der @wire-Decorator, den wir im vorstehenden Code verwendet haben) und die integrierten Module (@salesforce/apex) vereinfacht.
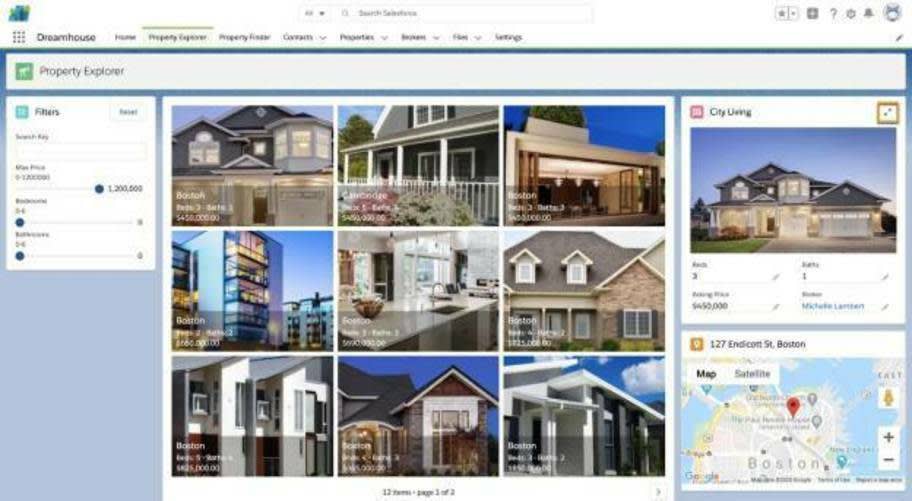
Dies war ein sehr einfaches LWC-Beispiel. Möchten Sie ein fortgeschrittenes Beispiel für eine Lightning-Webkomponente sehen? Werfen Sie einen Blick auf die Komponenten, die an der Erstellung der Eigenschaften-Explorer-Seite in der Lektion "Die Beispielanwendung" des Trailhead-Moduls Schnellstart: Erkunden der Dreamhouse-Beispiel-App beteiligt sind. Hier verwenden wir eine Lightning-Webkomponente, um die Benutzerumgebung der Anwendung vollständig anzupassen.

Weitere Möglichkeiten? Installieren und erkunden Sie die vollständige Dreamhouse-Beispielanwendung, um mehr über das Erstellen einer End-to-End-Anwendung auf der Salesforce-Plattform zu erfahren.
Nächste Schritte
Dieses Projekt hat Ihnen einen Überblick über das Entwickeln mit den Mitteln der Salesforce-Plattform wie LWC und Apex vermittelt. Das ist aber beileibe nicht alles, was Sie tun können!
Heroku ist ein weiteres Produkt, das unsere Entwickler verwenden können, wenn Sie die horizontale und vertikale Skalierung der Anwendungsressourcen in vollem Umfang kontrollieren müssen. Und mit dem Salesforce-Sortiment an Produkten und Salesforce AppExchange stehen Ihnen alle Möglichkeiten offen, sich weiterzubilden.
Sie beschreiten Ihren Lernpfad auch nicht allein. Arbeiten Sie mit anderen Entwicklern weltweit in der Salesforce Developer Group in der Salesforce Trailblazer Community zusammen, knüpfen Sie Netzwerke, bauen Sie Verbindungen auf, und lernen Sie Salesforce-Entwicklung.
Ressourcen
- Dokumentation für Salesforce-Entwickler: Seite "Erste Schritte" für Salesforce-Entwickler
- Dokumentation für Salesforce-Entwickler: Salesforce Developer-Center
- Dokumentation für Salesforce-Entwickler: Code-Beispiele und SDKs
- Dokumentation für Salesforce-Entwickler: Arbeiten mit Lightning-Basiskomponenten
- Trailhead: Heroku Enterprise – Grundlagen
- GitHub: LWC Recipes
- Trailhead: Erstellen von Lightning-Webkomponenten
- Dokumentation für Salesforce-Entwickler: Make a Component Aware of Its Record Context (Erkennen des Datensatzkontexts von Komponenten)
- GitHub: DreamHouse-Beispielanwendung
