Anpassen von Datensatzseiten
Überblick
Noah Larkin, Leiter der Abteilung Services bei AW Computing, ist besorgt, dass sein Beratungsteam Accounts verwendet, um Details von Beratungspartnern zu erfassen, denn einige der Felder, die ihnen angezeigt werden, sind nicht für ihre Partneraccounts gedacht. Er möchte, dass alle vertriebsbezogenen Informationen entfernt werden.
Auch Allison Wheeler ist mit einer Bitte an Sie herangetreten. Sie befürchtet, dass die neuen Accountfelder im oberen Bereich der Detailseiten von Accountdatensätzen zusammen angezeigt werden. Sie möchte, dass sie in verschiedene Abschnitte unterteilt werden, damit ihr Team die richtigen Informationen leichter finden kann.
Beide Probleme können Sie lösen, wenn Sie eine Kombination aus dem Lightning App Builder (Lightning-Anwendungsgenerator) und Seitenlayouts verwenden, um die Felder, Abschnitte, Themenlisten und Schaltflächen zu steuern, die angezeigt werden, wenn Benutzer einen Datensatz anzeigen oder bearbeiten.
Anpassen der Felder auf der Seite
Ändern Sie zunächst die standardmäßige Accountseite so, dass Informationen zu Vertriebsregionen und Support-Plänen in gesonderten Abschnitten angezeigt werden.
- Suchen Sie im App Launcher (
 ) Sales (Vertrieb), wählen Sie die Anwendung aus und klicken Sie dann auf die Registerkarte Accounts.
) Sales (Vertrieb), wählen Sie die Anwendung aus und klicken Sie dann auf die Registerkarte Accounts.
- Öffnen Sie die Listenansicht All Accounts (Alle Accounts).
- Wählen Sie Edge Communications aus.
- Wählen Sie im Setup-Menü (
 ) Edit Page (Seite bearbeiten) aus. Die Seite wird im Lightning App Builder (Lightning-Anwendungsgenerator) geöffnet.
) Edit Page (Seite bearbeiten) aus. Die Seite wird im Lightning App Builder (Lightning-Anwendungsgenerator) geöffnet.
- Ändern Sie in den Seiteneigenschaften "Label (Bezeichnung)" zu
Customer Account Page(Kundenaccountseite).
- Ändern Sie den API-Namen in
Customer_Account_Page.
- Klicken Sie im Zeichenbereich auf die Registerkarte "Details".
- Klicken Sie auf die Komponente "Record Detail (Datensatz-Detail)" in der Registerkarte "Details".
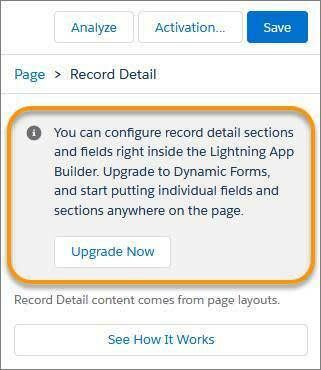
- Klicken Sie im Eigenschaftenbereich auf Upgrade Now (Jetzt Upgrade anfordern), um die Seite auf die Verwendung dynamischer Formulare zu aktualisieren.

Dies ermöglicht Ihnen, einzelne Felder auf der Seite hinzuzufügen, zu entfernen und an eine andere Position zu bewegen, anstatt sie in einem einzelnen Block anzeigen zu müssen.
- Klicken Sie auf Next (Weiter).
- Wählen Sie Account Layout (Accountlayout) aus und klicken Sie auf Finish (Fertigstellen).
- Klicken Sie auf die Registerkarte "Fields (Felder)" in der Palette.
- Zielen Sie eine Komponente "Field Section (Feldabschnitt)" in den Zeichenbereich und legen Sie sie direkt oberhalb des Abschnitts "Additional Information (Zusatzinformationen)" auf der Registerkarte "Details" ab.
- Ändern Sie im Eigenschaftenbereich den Eintrag "Custom Label" (Benutzerdefinierte Bezeichnung) des Abschnitts in
Sales Region(Vertriebsregion).
- Fügen Sie eine weitere Komponente "Field Section (Feldabschnitt)" unter dem Abschnitt "Sales Region (Vertriebsregion)" hinzu.
- Ändern Sie im Eigenschaftenbereich den Eintrag "Custom Label (Benutzerdefinierte Bezeichnung)" des Abschnitts in
Support Plan Information(Informationen zum Support-Plan).
Ordnen Sie nun die Felder an.
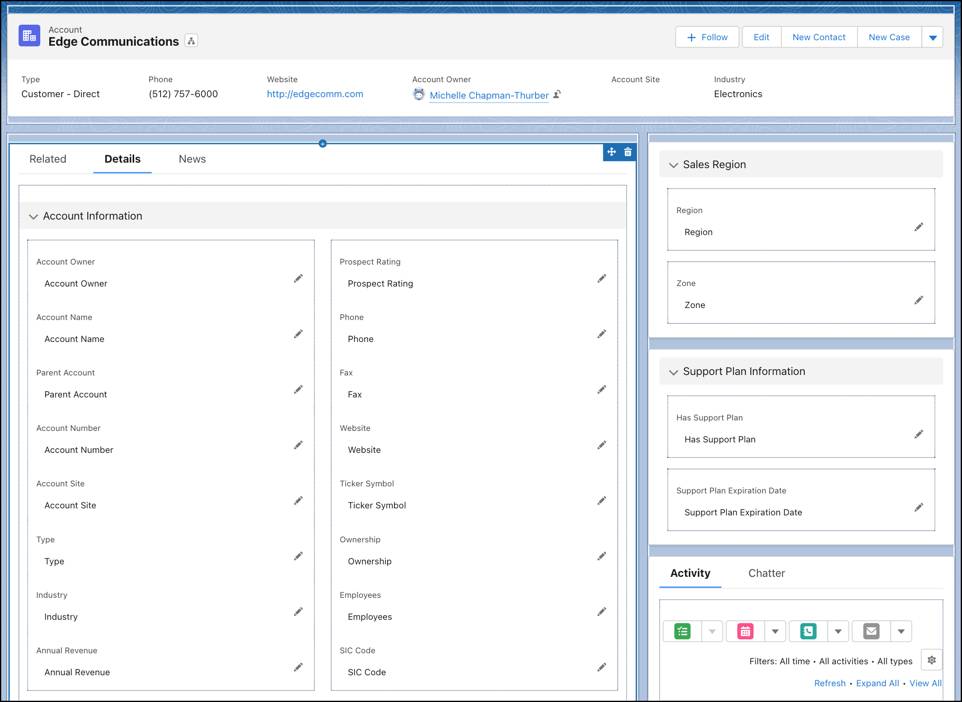
- Ziehen Sie aus dem Abschnitt "Account Information (Accountinformationen)" das Feld Region in die linke Spalte des neuen Abschnitts "Sales Region (Vertriebsregion)".
- Ziehen Sie aus dem Abschnitt "Account Information (Accountinformationen)" das Feld Zone in die rechte Spalte des neuen Abschnitts "Sales Region (Vertriebsregion)".
- Ziehen Sie aus dem Abschnitt "Account Information (Accountinformationen)" das Feld Has Support Plan (Mit Support-Plan) in die linke Spalte des neuen Abschnitts "Support Plan Information (Informationen zum Support-Plan)".
- Ziehen Sie aus dem Abschnitt "Account Information (Accountinformationen)" das Feld Support Plan Expiration Date (Ablaufdatum des Support-Plans) in die rechte Spalte des neuen Abschnitts "Support Plan Information (Informationen zum Support-Plan)".
Verbessern Sie als Nächstes die Sichtbarkeit der neuen Abschnitte. Sie sind ein bisschen in den Datensatzdetails versteckt.
- Bewegen Sie den Mauszeiger über den Abschnitt "Sales Region (Vertriebsregion)", klicken Sie auf
 und ziehen Sie den Abschnitt an die Position über den Registerkarten "Activity (Aktivität)" und "Chatter" im rechten Bereich der Seite.
und ziehen Sie den Abschnitt an die Position über den Registerkarten "Activity (Aktivität)" und "Chatter" im rechten Bereich der Seite.
- Wiederholen Sie dies für den Abschnitt "Support Plan Information (Informationen zum Support-Plan)".

Legen Sie abschließend das Feld "Prospect Rating (Bewertung potenzieller Kunden)" als Pflichtfeld fest.
- Klicken Sie im Abschnitt "Account Information (Accountinformationen)" auf das Feld "Prospect Rating (Bewertung potenzieller Kunden)" und aktivieren Sie das Optionsfeld Required (Erforderlich) im Eigenschaftenbereich.
- Klicken Sie auf Save (Speichern) und dann auf Not Yet (Noch nicht).
Wenn Sie eine Seite zum ersten Mal in Lightning App Builder (Lightning-Anwendungsgenerator) speichern, werden die Anpassungen nicht an Ihre Benutzer übertragen. Sie müssen die Seite aktivieren, damit Sie für Ihre Benutzer sichtbar wird. Mit der Aktivierung befassen wir uns direkt im Anschluss an die Anpassungen.
Anpassen von Themenlisten
Mit dem Lightning App Builder (Lightning-Anwendungsgenerator) können Sie viele Bestandteile einer Datensatzseite anpassen. Wenn Sie jedoch eine Themenliste für die Seite in Lightning App Builder (Lightning-Anwendungsgenerator) verfügbar machen oder Spalten einer Themenliste anpassen möchten, dann müssen Sie dies im Seitenlayout-Editor tun.
Fügen Sie zunächst die Spalte "Do not Call (Nicht anrufen)" zur Themenliste "Contacts (Kontakte)" hinzu.
- Klicken Sie im Lightning App Builder (Lightning-Anwendungsgenerator) auf Back (Zurück) (
 ), um zum Accountdatensatz "Edge Communications" zurückzukehren.
), um zum Accountdatensatz "Edge Communications" zurückzukehren.
- Wählen Sie im Setup-Menü (
 ) Edit Object (Objekt bearbeiten) aus.
) Edit Object (Objekt bearbeiten) aus.
- Klicken Sie auf Page Layouts (Seitenlayouts) und dann auf Account Layout (Accountlayout).
- Blättern Sie nach unten zur Themenliste "Contacts (Kontakte)" und klicken Sie auf dem grauen Balken darüber auf den Schraubenschlüssel
 .
.
- Wählen Sie in der Liste "Available Fields (Verfügbare Felder)" Do Not Call (Nicht anrufen) aus.
- Klicken Sie auf Add (Hinzufügen) und dann auf OK.
Verschieben Sie nun die Themenliste "Opportunities" nach ganz oben.
- Wechseln Sie zur Themenliste "Opportunities".
- Klicken Sie auf den grauen Balken über der Themenliste und ziehen Sie sie über die Themenliste "Contacts (Kontakte)".
- Klicken Sie auf Save (Speichern) und dann auf Yes (Ja).
Aktivieren von "Customer Account Page (Kundenaccountseite)"
Weisen Sie die "Customer Account Page (Kundenaccountseite)" dem entsprechenden Datensatztyp zu.
- Klicken Sie in Setup auf die Registerkarte Home (Startseite).
- Geben Sie im Feld "Quick Find (Schnellsuche)" den Text
App Builder(Anwendungsgenerator) ein und wählen Sie dann Lightning App Builder (Lightning-Anwendungsgenerator) aus.
- Klicken Sie neben "Customer Account Page (Kundenaccountseite)" auf Edit (Bearbeiten).
- Klicken Sie auf Activation (Aktivierung).
- Klicken Sie auf die Registerkarte App, Record Type, and Profile (Anwendung, Datensatztyp und Profil).
- Klicken Sie auf Assign to Apps, Record Types, and Profiles (Zu Anwendungen, Datensatztypen und Profilen zuweisen).
- Weisen Sie die Seite der Anwendung "Sales (Vertrieb)" zu und klicken Sie auf Next (Weiter).
- Lassen Sie die "Form Factor (Formfaktor)"-Zuweisung auf Desktop and phone (Desktop und Telefon) eingestellt und klicken Sie auf Next (Weiter).
- Wählen Sie den Datensatztyp Customer Account (Kundenaccount) aus und klicken Sie auf Next (Weiter).
- Wählen Sie die beiden Profile Sales User (Vertriebsmitarbeiter) und Support User (Support-Mitarbeiter) aus und klicken Sie auf Next (Weiter).
- Überprüfen Sie die Zuweisungen und klicken Sie auf Save (Speichern).
Erstellen einer Partneraccountseite
Erstellen Sie eine neue Accountseite namens "Partner Account Page (Partneraccountseite)", indem Sie die "Customer Account Page (Kundenaccountseite)" duplizieren.
- Klicken Sie im Lightning App Builder (Lightning-Anwendungsgenerator) auf Back (Zurück) (
 ).
).
- Klicken Sie neben "Customer Account Page (Kundenaccountseite)" auf Clone (Duplizieren)..
- Ändern Sie in den Seiteneigenschaften "Label (Bezeichnung)" zu
Partner Account Page(Partneraccountseite).
- Ändern Sie den API-Namen in
Partner_Account_Page.
- Klicken Sie im Zeichenbereich auf die Registerkarte "Details".
Entfernen Sie nun die Felder "Prospect Rating (Bewertung potenzieller Kunden)", "Region", "Zone", "Has Support Plan (Mit Support-Plan)" und "Support Plan Expiration Date (Ablaufdatum des Support-Plans)".
- Bewegen Sie den Mauszeiger über den Abschnitt "Sales Region (Vertriebsregion)" und klicken Sie auf
 , um ihn zu löschen.
, um ihn zu löschen.
- Wiederholen Sie dies für den Abschnitt "Support Plan Information (Informationen zum Support-Plan)".
- Bewegen Sie im Abschnitt "Account Information (Accountinformationen)" den Mauszeiger über dem Feld "Prospect Rating (Bewertung potenzieller Kunden)" und klicken Sie auf
 , um es zu löschen.
, um es zu löschen.
- Klicken Sie auf Save (Speichern) und dann auf Activate (Aktivieren).
- Klicken Sie auf die Registerkarte App, Record Type, and Profile (Anwendung, Datensatztyp und Profil).
- Klicken Sie auf Assign to Apps, Record Types, and Profiles (Zu Anwendungen, Datensatztypen und Profilen zuweisen).
- Weisen Sie die Seite der Anwendung Sales (Vertrieb) zu und klicken Sie auf Next (Weiter).
- Lassen Sie die "Form Factor (Formfaktor)"-Zuweisung auf Desktop and phone (Desktop und Telefon) eingestellt und klicken Sie auf Next (Weiter).
- Wählen Sie den Datensatztyp Partner Account (Partneraccount) aus und klicken Sie auf Next (Weiter).
- Wählen Sie die beiden Profile Sales User (Vertriebsmitarbeiter) und Support User (Support-Mitarbeiter) aus und klicken Sie auf Next (Weiter).
- Überprüfen Sie die Zuweisungen und klicken Sie auf Save (Speichern).
Jetzt, da die Teams von Noah und Allison in ihren Accountseiten sehen, was sie sehen sollen, fahren Sie mit dem nächsten Schritt fort, dem Aktivieren der Verlaufsverfolgung für Felder.
Ressourcen
- Salesforce-Hilfe: Erstellen und Konfigurieren von Lightning Experience-Datensatzseiten
- Salesforce-Hilfe: Aufschlüsseln von Datensatzdetails mit dynamischen Formularen
- Salesforce-Hilfe: Tipps und Überlegungen zu dynamischen Formularen
- Salesforce-Hilfe: Pflichtfelder und schreibgeschützte Felder in dynamischen Formularen
