Anpassen Ihrer Website
Barrierefreiheit
Für diese Einheit sind einige zusätzliche Anweisungen für Benutzer von Bildschirmlesegeräten erforderlich. Klicken Sie auf den nachstehenden Link, um eine ausführliche Version dieser Lektion für Bildschirmlesegeräte aufzurufen:
Trailhead-Anweisungen für Bildschirmlesegeräte öffnen.
Im vorigen Schritt haben Sie eine einfache Website erstellt, die Sie zum Aufbau Ihres persönlichen Portfolios verwenden können. Apropos persönlich: Einer der wichtigsten Tipps für Trailblazer, die dem Salesforce-Ökosystem beitreten, lautet, Sie selbst zu sein. Und die beste Möglichkeit dazu bietet die Anpassung Ihrer Startseite. Sie ist das Erste, was jeder sieht, wenn er Ihre öffentliche Site besucht.
Zur Vorbereitung erstellen Sie ein Bild, das Sie, Ihre Werte oder Ihre Interessen darstellt. Achten Sie darauf, etwas auszuwählen, das Ihre Persönlichkeit zum Ausdruck bringt, aber dennoch professionell ist. Verwenden Sie dazu Ihre bevorzugte Bild- oder Fotobearbeitungs-Anwendung.
Halten Sie sich dabei an folgende Richtlinien.
- Verwenden Sie ein persönliches Foto oder eine kreative Grafik, die Sie erstellt haben.
- Formatieren Sie das Bild ansprechend. Wenn Sie Text in Ihr Bild einfügen, z. B. Ihren Namen, achten Sie darauf, dass sich der Text vom Hintergrund abhebt.
- Wenn Sie ein Bild verwenden möchten, das nicht von Ihnen stammt, stellen Sie sicher, dass Sie die Erlaubnis dazu haben.
- Das Bild sollte 1.800 Pixel breit und 200 Pixel hoch sein, wenn es sich über die gesamte Seite erstrecken soll. Sie können aber auch eine Kombination aus Bild und Text verwenden, wie in unserem Beispiel.
- Geben Sie der Datei den Namen
portfolio_headerund stellen Sie sicher, dass der Dateityp "jpg" ist.
Erstellen einer Kopfzeile für Ihr Portfolio
Wenn Sie sich nicht bereits auf der Seite All Sites (Alle Sites) in Setup befinden, geben Sie Digital Experiences (Digitale Erfahrungen) in das Feld "Quick Find (Schnellsuche)" ein und wählen dann erst "All Sites (Alle Sites) und dann Ihre Site aus der Liste aus.
- Klicken Sie auf Builder (Generator). Der Experience Builder (Erfahrungsgenerator) wird in einer neuen Registerkarte geöffnet.
- Bewegen Sie den Mauszeiger über das Bild auf der Seite und klicken Sie in den Rich Content Editor (Multimedia-Inhalte-Editor) auf dem Bild.
- Klicken Sie im Popup-Fenster auf Edit Content (Inhalt bearbeiten).
- Markieren Sie das Bild drücken Sie die Taste Entfernen.
- Klicken Sie auf das Bildsymbol in der Menüleiste des Rich Content Editor und laden Sie das Bild namens
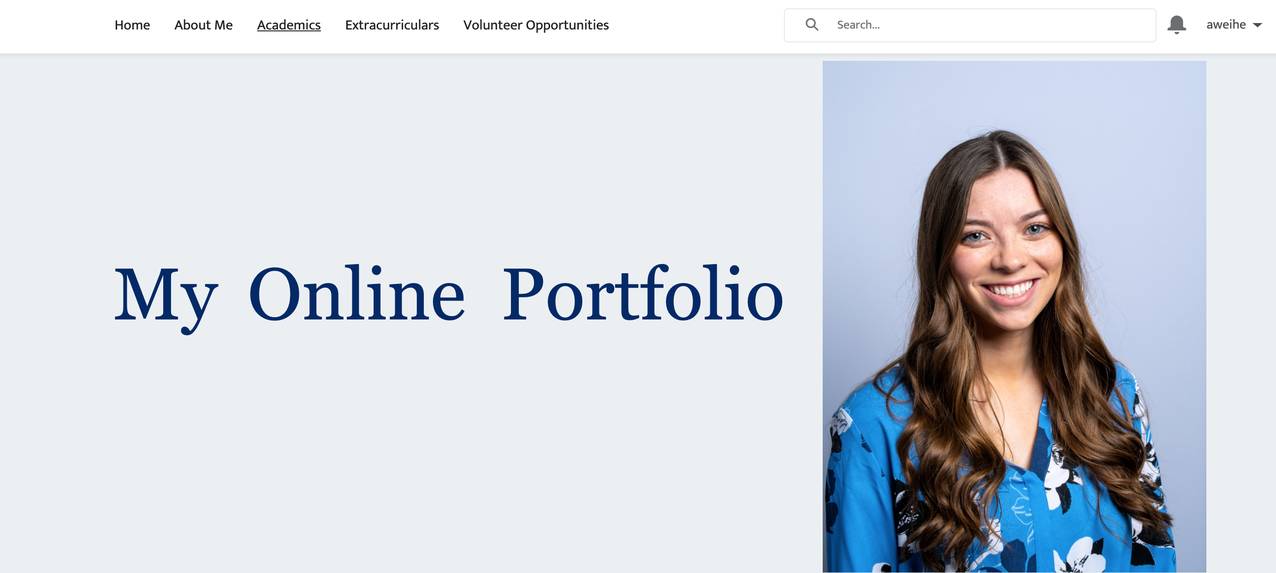
portfolio_header.jpghoch. - Falls Ihr Bild nicht die gesamte Seitenbreite einnimmt, können Sie Text hinzufügen, wie etwa: Mein Online-Portfolio.
Toll! Ihr cooles neues Banner wird auf der Seite angezeigt. Wenn Sie sehen möchten, wie die Seite aussehen wird, klicken Sie auf Preview (Vorschau). Wenn Sie Ihre Arbeit ausreichend bewundert haben, klicken Sie auf Back to Builder (Zurück zum Generator).

Auswahl der gewünschten Farben
Als Nächstes aktualisieren Sie das Thema mit Ihrem bevorzugten Farbschema. Farben fallen auf und helfen, Marken zu definieren. Überlegen Sie, wie Ihr Portfolio aussehen soll. Passen die Farben zu Ihrem Kopfzeilenbild?
- Öffnen Sie in Experience Builder (Erfahrungsgenerator) den Bereich "Theme (Thema)" und klicken Sie auf Colors (Farben).

- Ändern Sie die Farben für "Action Color (Aktionsfarbe)", "Detail Text Color (Textfarbe für Details)" und "Page Background Color (Hintergrundfarbe für Seiten)".
Prüfen der Sprachoptionen
Erstellen Sie eine Website in Ihrer Muttersprache? Lassen Sie uns sicherstellen, dass die Sprache Ihrer Website so eingestellt ist, dass die von Ihnen gewählte Sprache unterstützt wird.
- Öffnen Sie den Bereich "Settings (Einstellungen)" und klicken Sie auf Languages (Sprachen).

- Lassen Sie für dieses Projekt die Standardsprache auf "English (US)" eingestellt.
Vorschau Ihres Portfolios
Bevor Sie Ihre Inhalte veröffentlichen, sollten Sie sich vergewissern, dass Ihre Website gut aussieht und alles so angezeigt wird, wie Sie möchten.
- Klicken Sie auf Preview (Vorschau) (abhängig von Ihrem Browserfenster, wird diese Schaltfläche evtl. als Symbol angezeigt).
- Wenn Sie die Vorschau ausreichend geprüft haben, klicken Sie auf Back to Builder (Zurück zum Generator).
Veröffentlichen Ihrer Änderungen
Änderungen werden zwar immer gespeichert, aber Sie bestimmen selbst, wann Sie sie veröffentlichen. Sind Sie bereit, sich der Welt vorzustellen?
- Klicken Sie auf Publish (Veröffentlichen) (abhängig von Ihrem Browserfenster, wird diese Schaltfläche evtl. als Symbol angezeigt).
- Klicken Sie erneut auf Publish (Veröffentlichen).
- Klicken Sie auf Got It (Verstanden).
