Mobile Nutzung von CRM Analytics mit mobilen Dashboards
Lernziele
- Erstellen eines Layouts für ein Mobilgerät
- Optimieren des Layouts für die Verwendung auf Mobilgeräten
- Festlegen von Layout-Eigenschaften, um anzugeben, welche Geräte das Layout verwenden können
Erstellen eines mobilen Layouts
Laura hat beschlossen, dass ihr Vertriebsteam eine bessere Methode braucht, um unterwegs auf das "Sales Performance"-Dashboard zugreifen und dadurch mehr Geschäfte abschließen zu können. Sie hat Sie wieder um Hilfe gebeten, um sicherzustellen, dass ihr Verkaufsteam die Quote erfüllt und die Reise nach Bora Bora antreten darf.
Sie haben ja bereits das Dashboard "Sales Performance" eingerichtet und können nun ein neues Layout für Mobilgeräte erstellen. Das bereits erstellte Standardlayout funktioniert zwar auf allen Geräten, einschließlich Smartphones und Tablets, ist aber nicht für kleinere Bildschirme optimiert. Das bedeutet, dass Sie zwar alle Ihre Daten sehen, die Anzeige aber überfrachtet und unpassend wirken könnte.
Sehen Sie sich dieses Video an, um mehr darüber zu erfahren, wie Sie Ihr Dashboard für Mobilgeräte anpassen.
- Navigieren Sie zum Dashboard "Sales Performance" (Vertriebsleistung), das Sie in den vorhergehenden Lektionen erstellt haben, und klicken Sie auf die Schaltfläche "Bearbeiten", um den Bearbeitungsmodus zu aktivieren, falls noch nicht erfolgt.
- Wählen Sie im Menü "Layouts" Layouts hinzufügen aus.

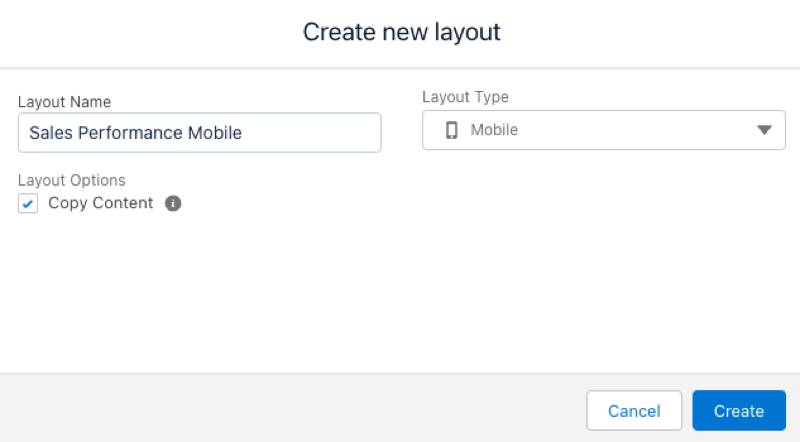
- Zum Erstellen eines eigenen mobilen Layouts wählen Sie "Mobil" im Menü "Vorlage" aus. Geben Sie als Layoutnamen für Ihr neues Layout "Sales Performance Mobile" ein und klicken auf "Erstellen". Nun wird ein brandneues mobiles Layout erstellt, das auf dem bereits von Ihnen erstellten Standardlayout basiert.

- Speichern Sie das Dashboard, um das neue Layout zu speichern.
Anpassen Ihres mobilen Layouts
Erinnern Sie sich noch daran, wie Sie das Desktop-Layout angepasst haben? Auch Ihr mobiles Layout kann angepasst werden! Durch die Auswahl von Widgets und ihrer Platzierung können Sie ein ganz neues Layout erstellen, das auf kleinen Bildschirmen toll aussieht.
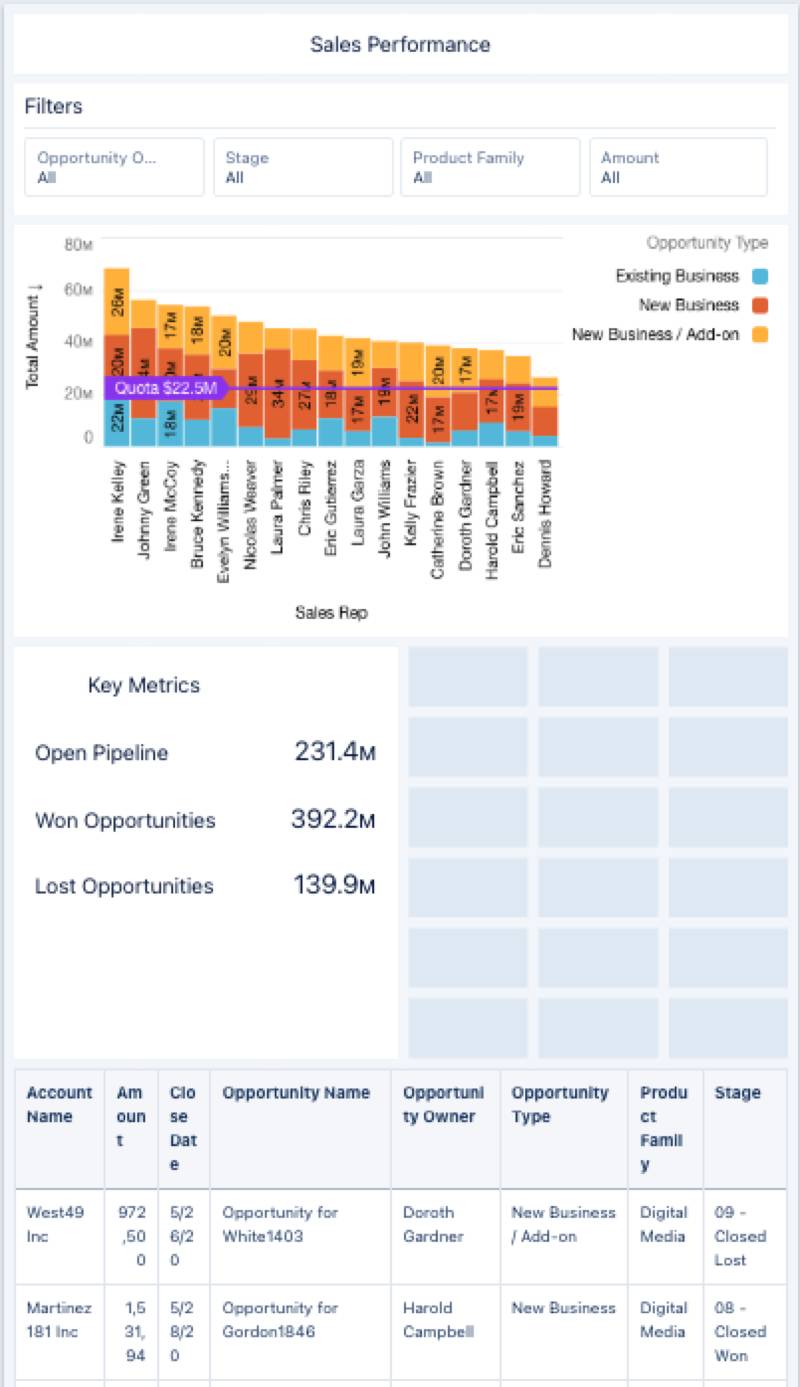
Das eben erstellte mobile Layout nutzt den Platz auf dem Bildschirm nicht sehr wirkungsvoll. Um den Benutzern scheinbar unendliches Scrollen zu ersparen, ordnen wir einige Dinge jetzt neu an. Keine Sorge: Änderungen an Ihrem mobilen Layout wirken sich nicht auf Ihre anderen Layouts aus. Los geht's.
- Laura hat entschieden, dass ihr Vertriebsteam auf den Smartphones nicht auf die Tabelle zugreifen können muss. Sie müssen die Tabelle daher mit einigen wenigen Schritten aus Ihrem mobilen Layout löschen: Klicken Sie zuerst auf die Tabelle und dann auf
 . Übrigens, wenn Sie ein Widget aus Ihrem Layout löschen, können Sie es jederzeit später wieder hinzufügen. Dazu kommen wir später noch.
. Übrigens, wenn Sie ein Widget aus Ihrem Layout löschen, können Sie es jederzeit später wieder hinzufügen. Dazu kommen wir später noch. 
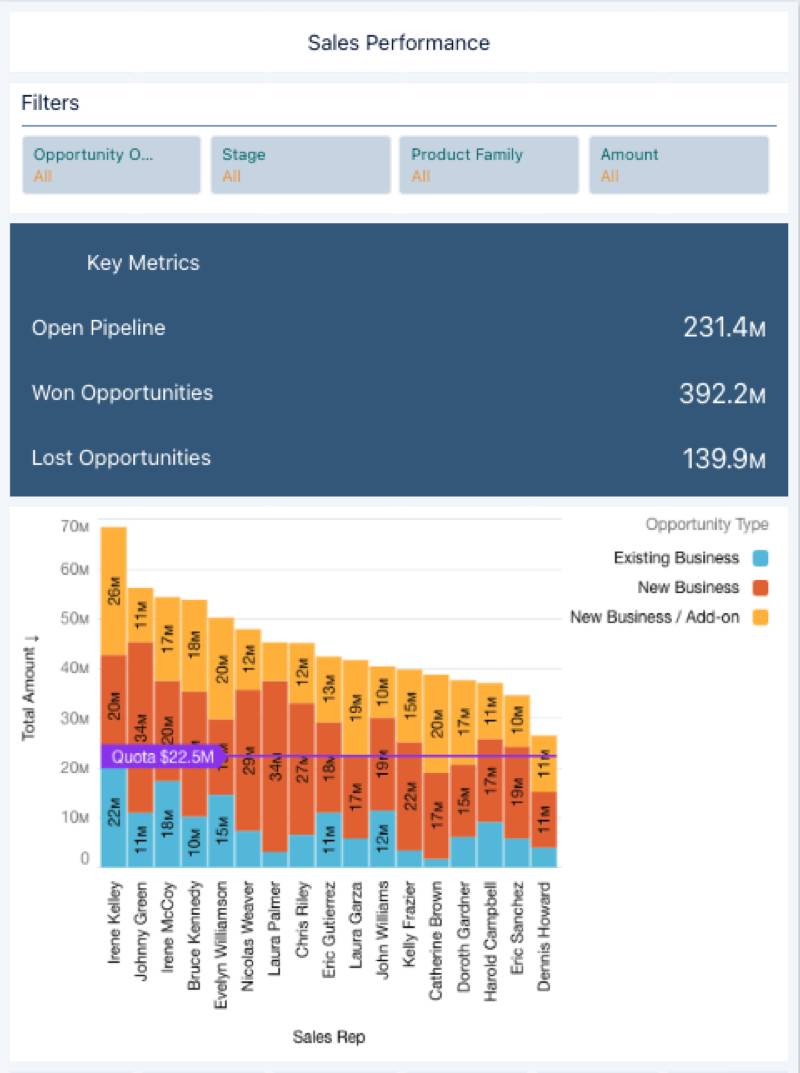
- Damit die wichtigsten Kennzahlen als erstes angezeigt werden, verschieben Sie ihr Container-Widget an die Position über dem Diagramm-Widget. Drücken Sie beim Ziehen des Container-Widgets die Umschalttaste, damit das Diagramm-Widget nach unten geschoben wird.

- Nachdem Sie jetzt die Widgets ausgewählt haben, die Sie benötigen, können Sie nach Herzenslust mit dem Design herumspielen. Ändern Sie die Größe, Position oder Hintergrundfarbe Ihrer Widgets, bis Ihr Layout perfekt aussieht. Es könnte etwa wie das folgende Beispiel aussehen, doch es gibt unzählige Möglichkeiten. Seien Sie kreativ!

- Speichern Sie das Dashboard, um das Layout zu speichern.
Sie können jederzeit wieder zurückkehren und das mobile Layout ändern. Wenn Sie ein neues Diagramm oder neue Filter brauchen, können Sie diese direkt im mobilen Layout erstellen.
Wenn Sie ein Widget aus dem Layout löschen und dann bemerken, dass Sie es doch noch benötigen, machen Sie sich keinen Kopf! Unabhängig davon, ob die Löschung vor einer Minute oder vor einem Monat erfolgte, können Sie das gelöschte Widget wieder zu Ihrem Layout hinzufügen, ohne es neu erstellen zu müssen. Führen Sie dazu die folgenden Schritte durch.- Bearbeiten Sie das Dashboard und navigieren Sie zu dem Layout, dem Sie ein gelöschtes Widget wieder hinzufügen möchten – in diesem Fall ist dies das Layout "Sales Performance Mobile".
- Klicken Sie oben im Layout auf "Sales Performance Mobile". Scrollen Sie in der Layout-Randleiste nach unten bis zu Unused Widgets (Nicht verwendete Widgets) und blenden Sie die Liste durch Klicken ein.
 Wenn "Unused Widgets (Nicht verwendete Widgets)" nicht angezeigt ist, klicken Sie auf die Schaltfläche
Wenn "Unused Widgets (Nicht verwendete Widgets)" nicht angezeigt ist, klicken Sie auf die Schaltfläche , um das Fenster "Layout Properties (Layout-Eigenschaften) einzublenden.
- Suchen Sie mithilfe des Namens und Typs des Widgets (z. B. Filter oder Diagramm) das Widget, das Sie wieder hinzufügen möchten.
- Ziehen Sie es an eine freie Position in Ihrem Layout und legen Sie es ab. Ändern Sie ggf. seine Größe oder Position.
- Speichern Sie das Dashboard.
Genau wie die anderen Änderungen, die Sie an Layouts vornehmen, wirkt sich auch das Hinzufügen eines zuvor gelöschten Widgets nicht auf die anderen Layouts aus.
Festlegen von Layout-Eigenschaften für Ihre Geräte
Laura ist begeistert vom neuen mobilen Layout, doch ihr Team ist der Ansicht, dass der Abstand zwischen den Widgets entfernt werden sollte, um den nutzbaren Raum zu vergrößern.
Mithilfe dieses Feedbacks können Sie das Layout noch weiter verbessern. Los geht's.
- Aktivieren Sie den Bearbeitungsmodus und öffnen Sie das Layout "Sales Performance Mobile" für das Dashboard "Sales Performance".
- Klicken Sie auf das Zahnradsymbol, um auf die Layout-Eigenschaften zuzugreifen.

- Stellen Sie auf der Randleiste "Layout" im Abschnitt Allgemein den horizontalen und vertikalen Zellenabstand auf 0 ein.
- Speichern Sie das Dashboard.
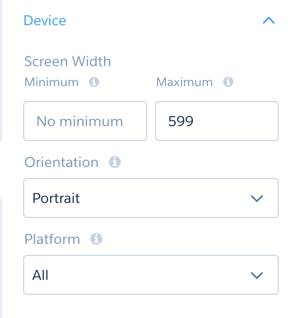
Bleiben Sie noch kurz in der Layout-Randleiste und scrollen Sie nach unten bis zum Menü "Gerät". Hier können Sie die Geräteeigenschaften festlegen. 
Da Sie nun über mehrere Layouts für Ihr "Sales Performance"-Dashboard verfügen, muss Analytics entscheiden, welches für Ihr Gerät am besten geeignet ist. Dazu verwendet Analytics die Geräteeigenschaften, die Sie für jedes Layout festlegen. Dies funktioniert wie folgt:
- Wenn das Gerät, das auf Ihr Dashboard zugreift, alle voreingestellten Geräteeigenschaften für ein Layout erfüllt, ist das Layout geeignet.
- Gibt es mehr als ein geeignetes Layout, wird das geeignetste Layout ausgewählt, d. h. das Layout mit den meisten eingestellten Geräteeigenschaften.
- Bei einem Gleichstand wird nach dem Erstellungsdatum des Layouts entschieden und das jüngste Layout bekommt den Vorzug.
- Sind keine geeigneten Layouts vorhanden, wird das zuerst erstellte Layout verwendet (das Layout "Standard"), sofern Sie es nicht gelöscht haben.
Wenn Sie Ihr neues Layout für mobile Geräte testen möchten, laden Sie die CRM Analytics-Anwendung auf Ihr Android- oder iOS-Gerät herunter.
Wie geht es mit CRM Analytics-Dashboards weiter?
Sie haben hier bis jetzt nur die Spitze des Eisbergs kennengelernt. Analytics-Dashboards bieten noch viel, viel mehr. Sie haben folgende Möglichkeiten:
- Hinzufügen anderer Arten von Widgets und Diagrammen
- Hinzufügen von Aktionen, damit Benutzer Aufgaben direkt vom Dashboard aus durchführen können
- Einbetten von Dashboards in die Arbeitsumgebung von Benutzern, z. B. in Salesforce Lightning-Seiten
- Hinzufügen bedingter Formatierung, um verschiedene Aspekte dynamisch hervorzuheben
In der Online-Hilfe finden Sie Informationen über sämtliche Funktionen von Analytics-Dashboards.
Oh, Moment noch. Vergessen Sie nicht, dieses Dashboard in einer freigegebenen Anwendung zu speichern, damit andere darauf zugreifen können. Und da Analytics in Salesforce integriert ist, können Sie es auch an Lauras Chatter-Feed posten, um ihre Meinung dazu einzuholen. Es wird sie umhauen.
Jetzt sind Sie fertig! Übrigens: Dank des tollen mobilen Layouts, das Sie für ihr "Sales Performance"-Dashboard erstellt haben, konnten Laura und ihr Vertriebsteam die Quote erfüllen, sodass Sie jetzt alle zusammen nach Bora Bora reisen!