Write Content Security Policy-Compatible Code
Learning Objectives
After completing this unit, you’ll be able to:
- Define what makes code CSP compatible.
- Explain how CSP helps prevent attacks through the browser.
- List how CSP protects against three types of attacks.
What Is Content Security Policy?
Content Security Policy (CSP) is a computer security standard intended to help web designers and server administrators specify how content interacts on their websites. CSP helps mitigate and detect certain types of attacks, such as cross-site scripting (XSS), clickjacking, and other code injection attacks, resulting from the execution of malicious content in the trusted web page context.
CSP provides a standard method for website owners to declare approved content origins that browsers can load on that website. Covered content types include JavaScript, CSS, HTML frames, web workers, fonts, images, embeddable objects such as Java applets, ActiveX, audio and video files, and other HTML5 features. CSP is a set of security rules maintained by the World Wide Web Consortium (W3C) and is implemented in all major web browsers.
Why It’s Important to Implement CSP
The Salesforce CSP policies are designed to help protect your applications and the data of your organization. While it may take some refactoring to ensure that your LWC applications are compatible with Salesforce CSP policies, doing so protects your applications and your organization’s data.
Salesforce has carefully audited our set of CSP policies to provide maximum security and to give developers the freedom to build on our platform. Our CSP policies rely on Salesforce technologies such as LWC, Apex, and Salesforce Lightning Design System.
Implementing CSP as a configuration best practice means you stay in the loop as Salesforce works progressively to tighten CSP policies and add security measures that can be implemented inside of the Salesforce browser client.
How CSP Is Implemented in Salesforce
Blocking Inline Script
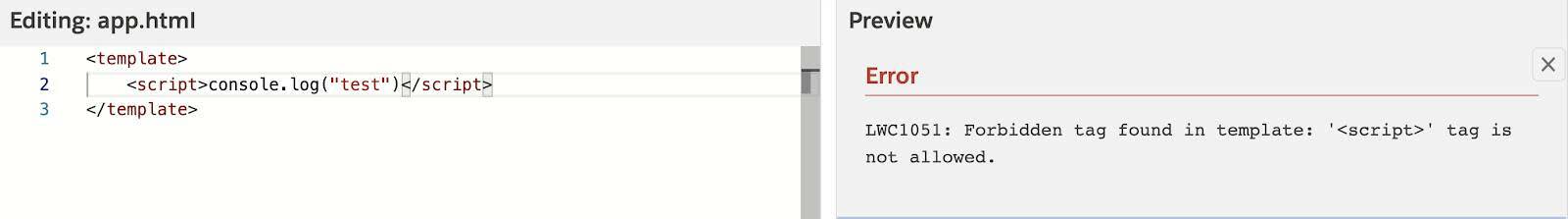
As part of our CSP implementation, LWC applications inside of Salesforce are blocked from loading an inline script or calling a script from a template error or event handler. The LWC compiler also rejects attempts at including an inline script in Salesforce. This is intentional because it’s effective at blocking common XSS attacks.
The following JavaScript loads an inline script that is not blocked in any way. This example takes place outside of the Salesforce ecosystem.
<script>
const url = “https://safe-cdn.com/myScript.js”
loadScript(url, function() {
window.myScript.load();
});
</script>In the next example, which uses LWC and the Salesforce ecosystem, the LWC compiler blocks an inline script from compiling.

Filtering a Dynamic Script
To aid developers with building complex applications on the Salesforce ecosystem, dynamic script evaluation through eval() is enabled.
The security architecture in Salesforce enables you to use eval() in an LWC application when needed without worrying about its abuse leading to security risks. When LWS is enabled, all custom code is running in the sandbox. Therefore, the eval() call is also executed in the sandbox. When Lightning Locker is enabled, all custom code is run through Locker’s SecureEval() function. This scopes the context of the script to the current namespace sandbox.
Here is a sample of how this code works.
renderedCallback() {
const str = document.querySelector(‘.title’).innerText = “test”;
eval(str);
}Add Third-Party APIs to Allowlist
In order to add third-party APIs to an allowlist, you must first add them to CSP Trusted Sites. This option can be found under Setup in your Salesforce org.
You can use CSP Trusted Sites to add an API’s URL to the following CSP directives: connect-src, frame-src, img-src, style-src, font-src, media-src.

Securely Load External Scripts
Salesforce CSP protocols mean that JavaScript files cannot be executed from that URL even if you add a third-party URL to the CSP Trusted Sites allowlist.
In Salesforce, third-party JavaScript files can be loaded only from static resources. This prevents the third-party script maintainers from tampering with a script, because URLs only reference locations and do not reference script content. This prevents duplicate scripts from being loaded on the same page.
Now that you understand how important client-side security development is to the security of your applications, you can take the appropriate steps to secure your development and protect your customers and data. Next, take a look at how to do the same on the server side.
Resources