Vermeiden des Entwurfs irreführender Diagramme
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Nennen bewährter Vorgehensweisen für das Erstellen von Diagrammen
- Erkennen gängiger Entwurfsoptionen für irreführende Diagramme
Balkendiagramme sind sehr beliebt
Balkendiagramme sind ein Grundpfeiler für die Visualisierung von Daten, und zwar aus gutem Grund. Untersuchungen haben ergeben, dass ein Balkendiagramm zu den verständlichsten Visualisierungsformen gehört. Dank des einfachen Formats, das es Betrachtern ermöglicht, schnell Vergleiche zwischen Balkenlängen anzustellen, sind Balkendiagramme in der Welt der Datenvisualisierung sehr beliebt.
Vorsicht vor Blasendiagrammen
Blasendiagramme mögen zwar unterhaltsam sein, aber leider sind sie nicht immer effektiv bei der Darstellung von Informationen. Sehen Sie sich zum Beispiel die folgenden Diagramme an. Sie zeigen jeweils die gleichen Daten zum Umsatz, der in verschiedenen Produktkategorien erzielt wurde. Im Blasendiagramm ist es schwierig zu interpretieren, welche Kategorien den größten Umsatz erzielt haben, da mehrere der größeren Blasen ähnlich groß aussehen. Im Balkendiagramm lässt sich anhand der Länge der Balken deutlich leichter erkennen, dass mit dem Verkauf von Stühlen und Telefonen wesentlich mehr Umsatz erzielt wurde als in allen anderen Produktkategorien.

Achtung bei Kreisdiagrammen
Kreisdiagramme dienen der Darstellung von Verhältnissen zwischen Teilen und dem Ganzen. Die einzelnen Segmente des Kreises werden als Teil des Ganzen dargestellt, wobei die Summe aller Segmente 100 % ergeben muss. Wenn Sie ein Kreisdiagramm entdecken, das in der Summe nicht 100 % ergibt, stimmt etwas nicht.

Leider können Kreisdiagramme bei unsachgemäßer Verwendung für Verwirrung sorgen. Das Auge kann zwar die Längenunterschiede in einem Balkendiagramm gut erkennen, hat aber Schwierigkeiten, die Fläche von Kreissegmenten zu vergleichen. Beim Vergleich von Kategorien mit ähnlichen Werten oder bei Betrachtung mehrerer Kategorien mit kleinen Prozentsätzen wird das Interpretieren der Werte der Kreissegmente schwieriger.
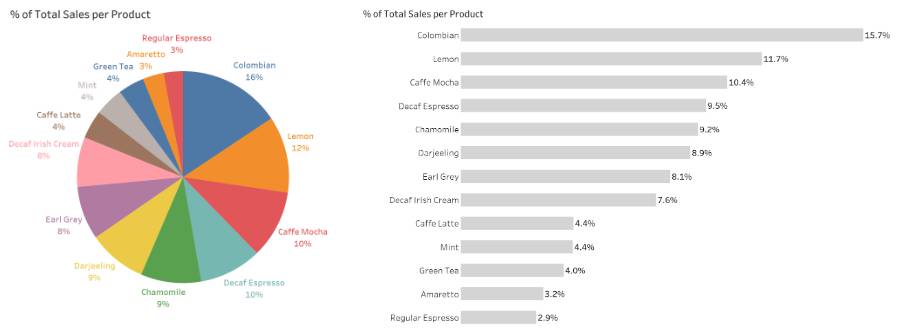
Um dies zu veranschaulichen, sehen Sie sich die folgenden Diagramme an. Beide zeigen die gleichen Daten zum Umsatz mit verschiedenen Kaffeegetränken. Der Umsatz von Caffè Mocha und entkoffeiniertem Espresso ist ähnlich, aber nicht genau gleich. Im Balkendiagramm lässt sich viel leichter erkennen, dass Caffè Mocha beliebter ist als entkoffeinierter Espresso, als im Kreisdiagramm, in dem beide fast identisch aussehen.

Es folgen ein paar Vorschläge, wie Sie Fallstricke bei Kreisdiagrammen vermeiden können.
- Falls möglich, bitten Sie den Ersteller des Kreisdiagramms, stattdessen ein Balkendiagramm mit denselben Daten zu erstellen.
- Sie kennen den Ersteller des Diagramms nicht, haben aber Zugriff auf die Quelldaten? Erstellen Sie selbst ein Balkendiagramm.
- Wenn alles andere fehlschlägt, nehmen Sie sich Zeit, die Daten im Kreisdiagramm zu verstehen. Treffen Sie keine vorschnellen Annahmen und hinterfragen Sie Ihr Verständnis der Fakten, unabhängig davon, wie die Dinge auf den ersten Blick aussehen mögen.
Tipp: Es gibt einige wenige Fälle, in denen Kreisdiagramme die richtige Wahl sind. In To Pie Chart or Not To Pie Chart beschreibt Ben Jones ein Szenario, in dem ein Kreisdiagramm die bessere Wahl ist. Wenn Sie beabsichtigen, ein genau zur Hälfte geteiltes Verhältnis darzustellen, ist ein Kreisdiagramm effektiver, wie das folgende Beispiel zeigt.

Kurz gesagt, wählen Sie Kreisdiagramme, wenn es nur sehr wenige Segmente unterschiedlicher Größe gibt.
Besondere Aufmerksamkeit bei 3D-Diagrammen
Wenn Sie sich mit Datenvisualisierungen beschäftigen, stoßen Sie möglicherweise auf dreidimensionale (3D-) Diagramme. 3D-Darstellungen wecken vielleicht Ihre Aufmerksamkeit, erschweren aber die Interpretation von Diagrammen erheblich. Wenn 3D-Objekte in der Abbildung dichter beieinander liegen, erscheinen sie größer. Normalerweise ist das kein Problem, außer wenn Sie versuchen, Vergleiche anhand der Größe vorzunehmen. Vergleichen Sie die beiden folgenden Diagramme.
Beachten Sie, wie Sie den Unterschied zwischen Darjeeling, Pfefferminz und Grün im 3D-Kreisdiagramm, 2D-Kreisdiagramm und Balkendiagramm interpretieren. In der 3D-Version sieht das Segment von Darjeeling kleiner aus. Anhand des Balkendiagramms können Sie genau erkennen, dass Pfefferminz einen etwas höheren Anteil am Gesamtumsatz hat als Grün.

Optionen für Diagrammfarben
Nicht geeignete Farben können für Verwirrung sorgen oder die Lesbarkeit von Diagrammen erschweren. Bei der Wahl von Farben für Diagramme treten u. a. diese Problematiken auf:
- Zu viele Farben innerhalb eines Diagramms
- Unterschiedliche Farben zur Darstellung der gleichen Werte
- Schwierig zu lesende Farbschemen
- Für farbenblinde Personen ungeeignete Farbschemen
- Farben unterschiedlicher Intensität

Als geschulter Betrachter von Diagrammen ist es wichtig, dass Farben nicht von den Daten ablenken. In der obigen Abbildung wird ein Wertebereich durch Rot und Grün dargestellt, wobei Rot für Werte über 0 und Grün für Werte unter 0 steht. Eine farbenblinde Person wäre nicht in der Lage, die durch Rot und Grün gekennzeichneten Unterschiede zu erkennen. Versuchen Sie, Diagrammressourcen mit für farbenblinde Personen geeigneten Paletten zu finden, die inklusiv und leicht zu interpretieren sind, ohne dass es zu Missverständnissen kommt.
Aspekte beim Entwerfen von Diagrammen
Kreative und faszinierende Entwürfe können zwar wirkungsvoll und optisch ansprechend sein, aber sie können auch davon ablenken, wichtige Erkenntnisse aus den Daten ordnungsgemäß zu vermitteln.
So können beispielsweise Piktogramme mit Symbolen und Bildern zur Vermittlung von Informationen einen zusätzlichen visuellen Reiz bieten. Wenn Piktogramme jedoch nicht bewährten Methoden folgen, können sie Betrachter in die Irre führen, insbesondere bei der Darstellung von Größenunterschieden. Dies wird im folgenden Piktogramm deutlich, das den Eindruck erweckt, der Unterschied zwischen den beiden Kategorien sei weit größer als er tatsächlich ist.
Die zugrunde liegenden Daten besagen, dass A gleich 100 und B gleich 300 ist. Diese Piktogramme enthalten zwar eine y-Achse, die bei 0 beginnt, aber Betrachter interpretieren eher den Bereich zwischen A und B im Diagramm auf der linken Seite statt der Höhe als Differenz in Diagramm 1 zwischen A und B. Die Verwendung des Bereichs verleitet zu der Annahme, dass die Differenz neunmal und nicht dreimal so groß ist.

Bei jeder Betrachtung eines Diagramms ist es wichtig, innezuhalten und es über den ersten Anschein hinaus zu untersuchen. Das Diagramm ist möglicherweise schwer zu lesen oder irreführend, weil es nicht unter Berücksichtigung bewährter Verfahren erstellt wurde.
Ressourcen
- Blogpost: Dual Axes: A Favorite of Tricksters
- Tableau-Website: Understanding and Using Pie Charts
- Blogpost: Data Dialogues: To Pie Chart or Not to Pie Chart?
- Blogpost: 5 Tips for Designing Colorblind Friendly Visualizations
- Buch: Kathy Rowell, Lindsay Betzendahl, and Cambria Brown (2021): Visualizing Health and Healthcare Data. Wiley
- Buch: Steve Wexler (2021): Überblick: How to Use Data Visualization to Make Better Decisions–Faster, McGraw-Hill Companies
- Buch: Stephen Few (2012): Show Me the Numbers: Designing Tables and Graphs to Enlighten. Analytics Press.