Programmieren mit Salesforce-Sprachen
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Nennen von Sprachen, die Sie bei der Entwicklung mit Salesforce unterstützen
- Erläutern der Vorteile der dieser Lektion behandelten Sprache
- Beschreiben, wie Apex die Entwicklung mit Salesforce unterstützt
Ihre Möglichkeiten
Sie haben gerade die Front-End-Entwicklung auf der Salesforce Platform mit No-Code- und Low-Code-Anpassungen und -Automatisierung kennengelernt. Wenn Sie im Herzen ein Programmierer sind, dann ist diese Lektion genau das Richtige für Sie. Und selbst wenn Sie kein Programmierer sind, lernen Sie hier wichtige Aspekte der Salesforce-Entwicklung kennen, die Ihnen bei der Kommunikation mit Ihren Programmierern helfen werden.
Bei der Entwicklung mit der Salesforce Platform können Sie eine Reihe von Programmiersprachen verwenden, wie etwa:
- Framework für Lightning-Webkomponenten: Ein auf JavaScript basiertes Framework für die Entwicklung von Benutzeroberflächen, vergleichbar mit AngularJS oder React
- Apex: Die Salesforce-eigene Programmiersprache mit Java-ähnlicher Syntax
- Node.js: Eine asynchrone, ereignisgesteuerte JavaScript-Laufzeitumgebung für die Erstellung skalierbarer Netzwerkanwendungen.
Schauen wir uns das "Innenleben" der Teile der Dreamhouse-Beispielanwendung an, die diese Technologien am besten veranschaulichen.
Lightning-Webkomponenten
Das Framework für Lightning-Webkomponenten (LWC) ist ein Framework für die Entwicklung von Benutzeroberflächen für die Nutzung auf Desktop- und Mobilgeräten. Wie der Name schon vermuten lässt, handelt es sich hierbei um einen komponentenbasierten Ansatz der Oberflächenentwicklung. Mit vordefinierten und benutzerdefinierten Lightning-Webkomponenten lassen sich schnell schlanke und konsistente Benutzeroberflächen für Ihre Anwendungen entwickeln.
Wenn Sie mit Frameworks wie AngularJS, React oder Polymer vertraut sind, haben Sie schon eine ziemlich gute Vorstellung davon, was Sie von Lightning-Webkomponenten erwarten können. Der Vorteil hierbei ist natürlich, dass bereits Lightning-Webkomponenten für Ihre sämtlichen Unternehmensdaten in Salesforce einsatzbereit zur Verfügung stehen.
Sehen wir uns eine Immobilie an, die derjenigen ähnelt, die wir im Lightning App Builder (Lightning-Anwendungsgenerator) in der letzten Lektion betrachtet haben. Dieses Mal jedoch sehen wir sie auf der Registerkarte "Properties" (Immobilien) innerhalb der Dreamhouse-Anwendung an. Diese Seite enthält viele Lightning-Webkomponenten, hier legen wir den Fokus jedoch speziell auf eine benutzerdefinierte Komponente – die Karte. Diese Karte zeigt einfach den Standort der Immobilie. Der Benutzer zoomt hinein, um mehr Details über die Immobilie und ihre Umgebung zu sehen.

Sehen wir uns an, wie diese Komponente erstellt wurde.
Wenn Sie die Schritte bis zu diesem Punkt in Ihrem Trailhead Playground nachvollzogen haben, ist das großartig! Ab hier zeigen wir Ihnen Screenshots mit Code aus der Dreamhouse-Anwendung mit Code Builder.
Bei Code Builder handelt es sich um die bevorzugte integrierte Entwicklungsumgebung (IDE) von Salesforce, die Sie zum Entwickeln, Debuggen und Testen von Code in Ihrer Organisation verwenden können. In den folgenden Beispielen sehen wir uns den Code für die Immobilienkomponente und speziell für die benutzerdefinierte Komponente 'Map' (Karte) in Code Builder an. Nehmen Sie sich einen Moment Zeit, um einige der wesentlichen Elemente zu entdecken. Eine HTML-Datei verwendet ein <template>-Tag, in dem Teile der HTML gespeichert werden.

Eine JavaScript-Datei enthält Methoden, die definieren, was die Komponente für ihre Funktion benötig.

Lightning-Webkomponenten können auch über eine CSS-Datei zur Gestaltung der Komponente verfügen, das ist bei dieser Komponente aber nicht der Fall. In der linken Spalte von Code Builder sehen Sie auch einige zusätzliche Assets, die Teil des Komponentenpakets sind, darunter eine XML-Datei und ein Ordner "tests".
Ein weiterer Pluspunkt von Lightning-Webkomponenten ist, dass sich leicht überprüfen lässt, ob Ihre Komponenten für mobile Geräte geeignet sind. Überprüfen und debuggen Sie Ihre Lightning-Webkomponenten mit Hilfe von Simulatoren für die mobile Nutzung, damit Sie sicher sein können, dass Ihre mobilen Benutzer keine Probleme bekommen.
Weitere Informationen über Lightning-Webkomponenten finden Sie in den im Abschnitt "Ressourcen" aufgeführten Quellen.
Apex
Apex ist die stark typisierte, objektorientierte Programmiersprache, die es Salesforce-Entwicklern ermöglicht, Geschäftslogik zu Systemereignissen wie Klicks auf Schaltflächen und Aktualisierungen zugehöriger Datensätze hinzuzufügen.
Wir haben bereits darüber gesprochen, dass Flow Builder ein Low-Code-Automatisierungstool ist. Flow Builder ermöglicht zwar der Entwicklung mit wenig Programmieraufwand, Sie können seine Funktionalität jedoch mit etwas Apex-Code erweitern. Sie können komplexere Anwendungen aber auch nur mit Apex erstellen! Sehen wir uns den Code für den Bildschirm-Flow aus Lektion 2 an, der Informationen sammelt, um einen neuen Immobiliendatensatz in der Dreamhouse-Anwendung zu erstellen.
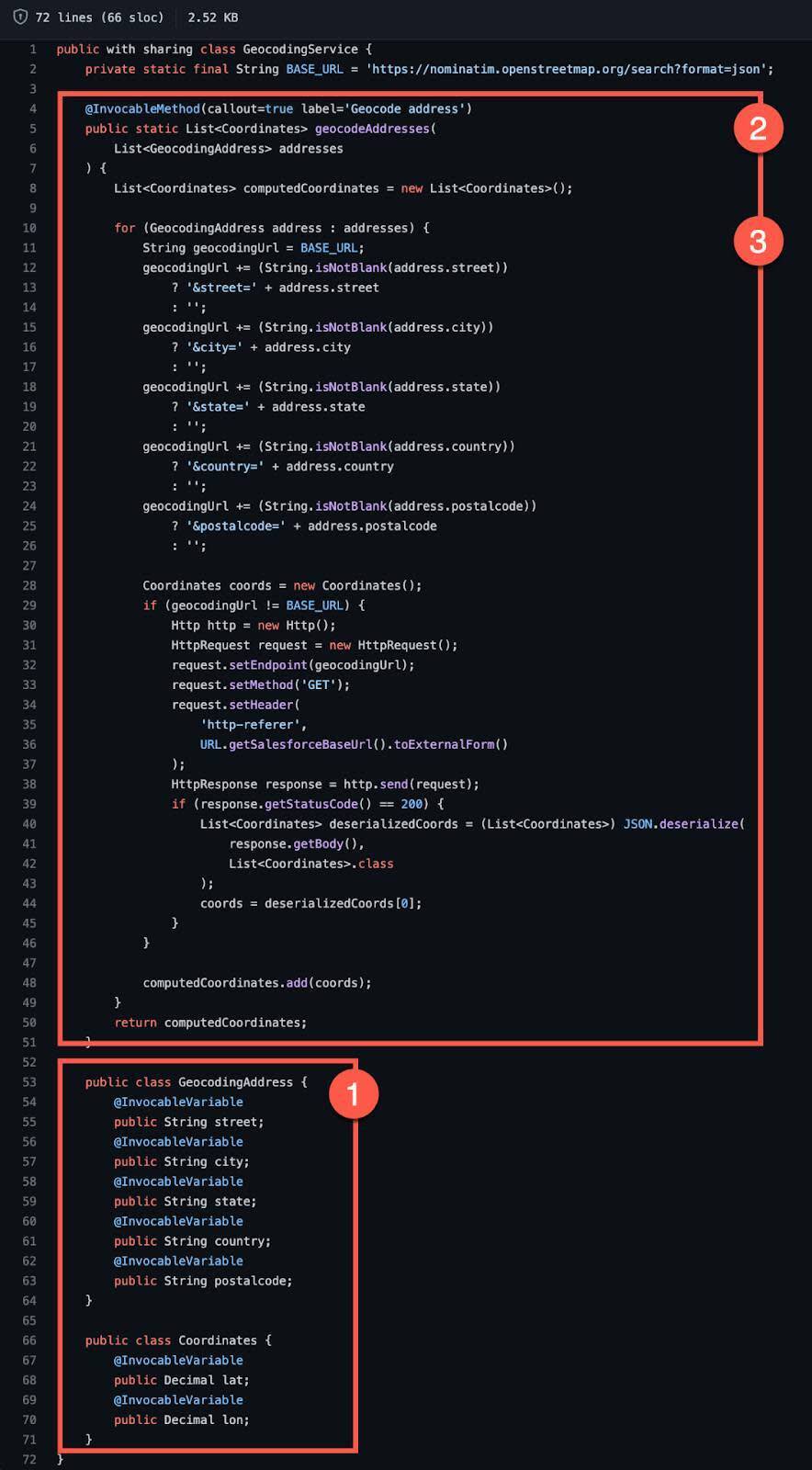
Falls Sie je mit Java entwickelt haben, ist Ihnen wahrscheinlich der Großteil der Abläufe in dieser Klasse klar. Wir werden hier nicht auf jedes Detail der Implementierung eingehen. Neben der Java-ähnlichen Syntax, gibt es paar andere Dinge zu beachten.

- In den inneren Klassen
GeocodingAddressundCoordinatessind Eigenschaften in jeder Klasse mit der Anmerkung@InvocableVariableversehen. Dies ermöglicht Ihnen, sie für die Übergabe von Daten an den Flow zu verwenden.
- Die Apex-Methode
geocodeAddressesist mit der Anmerkung@InvocableMethodversehen, sodass sie jetzt als Flow-Aktion aufgerufen werden kann.
- Die Methode
geocodeAddressesgeneriert die Koordinaten der Immobilie anhand ihrer Adresse, indem sie einen HTTPCallout an einen Drittanbieterservice absetzt.
Die Erweiterung des Flows ist natürlich nur eine der vielen Möglichkeiten, bei denen Sie Apex zum Erweitern des Funktionsumfangs Ihrer Organisation einsetzen können. Weitere Informationen dazu finden Sie unten im Abschnitt "Ressourcen".
Node.js
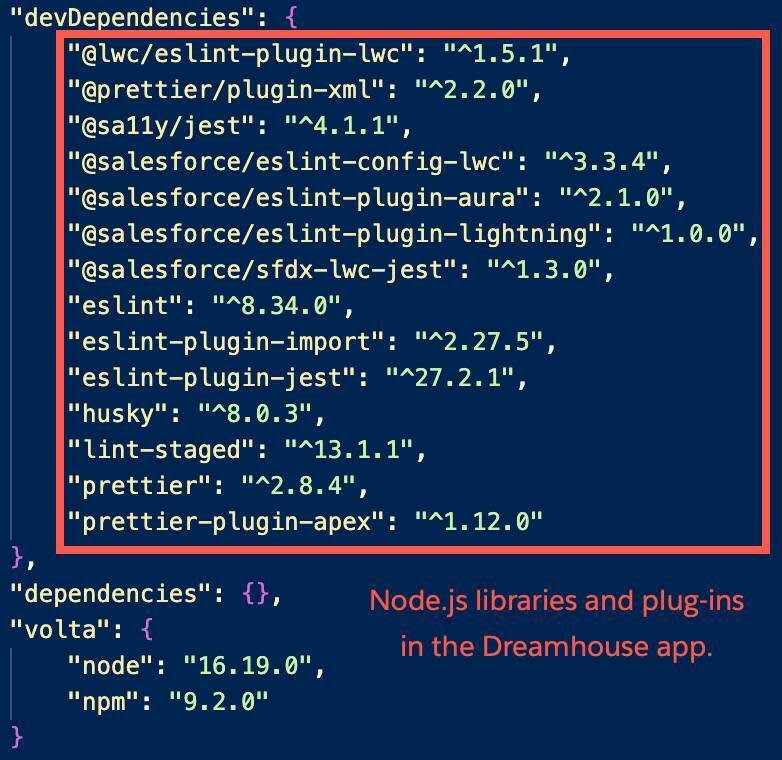
Node.js ist eine asynchrone JavaScript-Laufzeitumgebung für die Erstellung skalierbarer Netzwerkanwendungen. Bei Salesforce verwenden wir Node.js als Entwicklungstool, programmieren damit jedoch nicht auf der Plattform.
Wenn Sie ein neues Projekt mit dem Befehl force:project:create in Salesforce CLI oder mit der Code Builder-Befehlspalette erstellen, wird eine Reihe von Node.js-Skripts und -Dienstprogrammen in Ihr Projekt aufgenommen, um Ihre Entwicklungserfahrung zu verbessern. Node.js ist eine betriebssystemunabhängige Skript-Engine, die z. B. für die Formatierung mit Prettier, das Linting mit ESLint, das Testen Ihres Lightning-Webkomponenten-Codes mit Jest und vieles mehr verwendet werden kann.

Sie haben jetzt einige der gängigeren Sprachen und Frameworks kennengelernt, die Sie für Anpassungen auf der Salesforce Platform verwenden können. In der nächsten Lektion lernen Sie Tools und Produkte kennen, die Sie integrieren können, um die Funktionalität in Ihrem gesamten Unternehmen zu erweitern.
Ressourcen
- Trailhead: Lightning-Webkomponenten – Grundlagen
- Trailhead: Tests für Lightning-Webkomponenten
- Trailhead: Einrichten Ihrer mobilen Entwicklungstools für Lightning-Webkomponenten
- Trailhead: Apex – Grundlagen für Administratoren
- Trailhead: Einrichten Ihrer Arbeitsumgebung und Installieren von Entwicklertools
