Grundlegendes zu nativen Forceios-Anwendungen
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erläutern des gesamten Flows einer nativen iOS Salesforce-Anwendung
- Erklären des Ereignis-Flows beim Start eine Anwendung
- Beschreiben, wie
AppDelegateundSceneDelegateden Ausführungs-Flow steuern
Mit Trail Together einem Dozenten folgen
Möchten Sie bei diesem Schritt einem Experten folgen? Schauen Sie sich dieses Video an, das Teil der Reihe "Trail Together" ist.
(Dieser Clip beginnt bei Minute 14:49, für den Fall, dass Sie zurückspringen und den Anfang des Schritts noch einmal sehen möchten.)
Übersicht über den Anwendungs-Flow
In diesem Abschnitt wollen wir uns native iOS-Anwendungen näher ansehen.
Oberflächlich sieht eine native Mobile SDK-Anwendung wie eine gewöhnliche iOS-Anwendung aus. Ihre Architektur können Sie sich nach dem MVC-Prinzip (Model-View-Controller) vorstellen:
- "Model" bezieht sich auf das Salesforce Plattform-Datenbankschema.
- Die Ansichten ("Views") kommen aus den NIB- und Implementierungsdateien in Ihrem Projekt.
- Die "Controller"-Funktionalität umfasst iOS Cocoa Touch-, Salesforce Mobile SDK- und benutzerdefinierte Klassen in Ihrer Anwendung.
Wie alle iOS-Anwendungen beginnen native Mobile SDK-Anwendungen mit einem Baustein-Hauptmodul, das die Hauptereignisschleife einrichtet. Xcode erzeugt diese Datei, und die meisten Menschen werden sie auch nie anfassen.
Mobile SDK-Vorlagenanwendungen für iOS 13 definieren die folgenden Klassen, die Sie anpassen können:
- Die
AppDelegate-Klasse übernimmt die Mobile SDK-Initialisierung.
- Die
SceneDelegate-Klasse verarbeitet Lebenszyklusereignisse für Szenen und die Benutzerauthentifizierung. Diese Klasse greift auf das gemeinsam verwendete SDK-Manager-Objekt zurück, um Kennungs- und Authentifizierungsaufgaben in Salesforce zu koordinieren. Bei erfolgreicher Authentifizierung wird die Steuerung an das Stammansichtssteuerfeld Ihrer Anwendung übergeben.
- Die
InitialViewController-Klasse ist der Container für den Salesforce-Anmeldebildschirm.
- Ihr Stammansichtssteuerfeld ist eine benutzerdefinierte Klasse, die als Ausgangspunkt für die Inhalte Ihrer Anwendung fungiert.
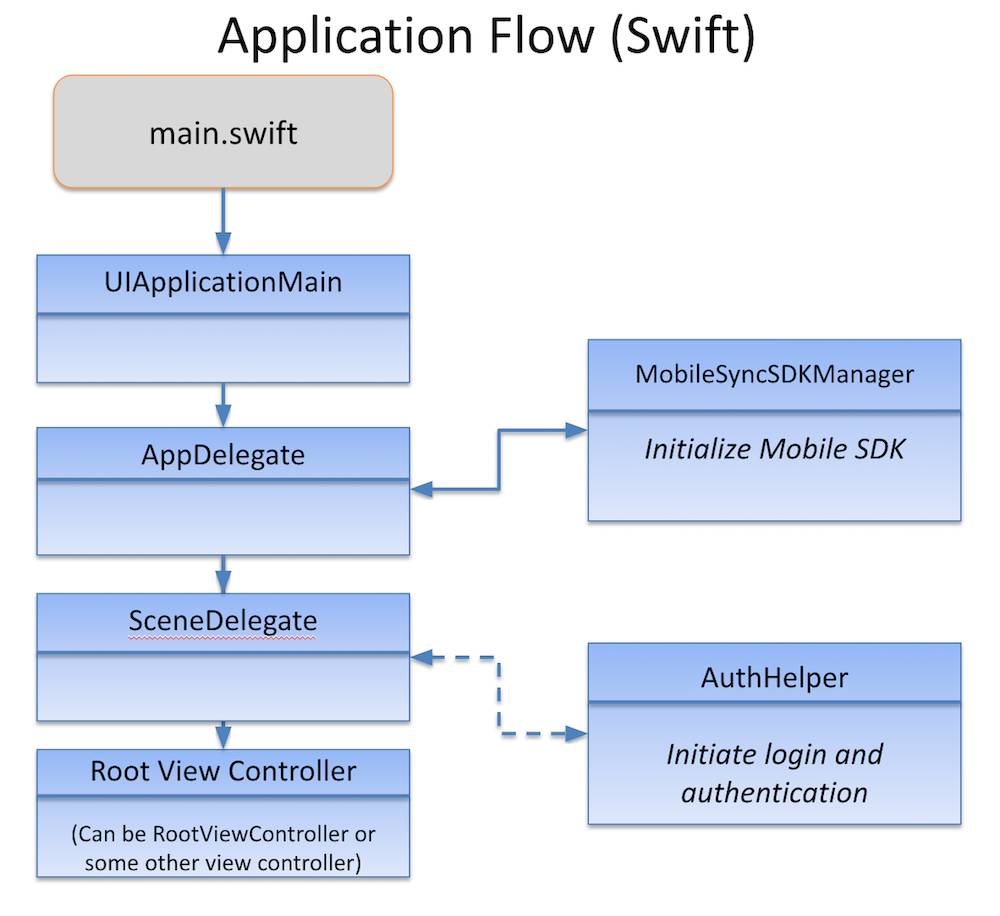
Das folgende Diagramm veranschaulicht den Flow beim Hochfahren für eine native Anwendung mit dem umfassenden SDK-Manager: MobileSyncSDKManager. Dieser Manager ermöglicht die Authentifizierung und umfasst Offline-Funktionen des Mobile SDK.

Standardmäßig verwenden native forceios-Anwendungen MobileSyncSDKManager, eine spezielle Unterklasse von SalesforceManager, um das Mobile SDK zu initialisieren. Diese Klasse stellt die gesamte Palette von Mobile SDK-Funktionen zur Verfügung.
Anwendungsstart-Flow
Wenn ein Kunde Ihre Anwendung öffnet, tritt eine ziemlich komplexe Folge von Ereignissen ein. Diese Ereignisse umfassen Folgendes:
- Übernahme der Konfiguration Ihrer Anwendung
- Initialisierung des Salesforce Mobile SDK
- Prüfung eines Anwendungszugangscodes (optional)
- Ausführung der Anmeldung und Authentifizierung in Salesforce
- Start Ihrer Anwendung
Ein guter Teil dieses "Spielraums" (z. B. kann selbst die Anmeldung bei Salesforce nach dem Hochfahren abgelehnt werden) macht die Verarbeitung dieser Ereignisse zu einer kniffligen Angelegenheit. Glücklicherweise erspart Ihnen das Mobile SDK dank des SDK-Manager-Objekts größere Unannehmlichkeiten. Dieses Objekt erzwingt die richtige Bootstrap-Reihenfolge, sodass Sie sich um die meisten Startereignisse nicht kümmern müssen.
Wie Sie das Mobile SDK initialisieren, hängt von Ihrer Entwicklungssprache ab.
Der größte Teil des Codes, der den SDK-Manager verwendet, ist in einer neuen forceios-Anwendung vorhanden. Lassen Sie uns diesen Code näher betrachten.
- Öffnen Sie in Xcode die Datei "AppDelegate.swift".
- Blättern Sie zur
init-Methode.
Hier sehen Sie, wie das MobileSyncSDKManager-Objekt das Mobile SDK initialisiert. Es ruft initializeSDK() auf.
override init() {
super.init()
MobileSyncSDKManager.initializeSDK()
}Intern übergibt diese Methode den Klassennamen MobileSyncSDKManager an die übergeordnete Klasse SalesforceManager. Im Hintergrund richtet SalesforceManager Beobachtungsfunktionen für Anwendungsstart- und Lebenszyklusereignisse ein, z. B. Benutzerauthentifizierung, PIN-Codefehler und Vordergrundstatus. Außer in Extremfällen haben Sie mit diesen Ereignissen nichts zu tun.
SalesforceManager führt außerdem zwei weitere bemerkenswerte Aktionen aus:
- Er erstellt eine freigegebene Instanz von sich selbst, die für den Rest des Lebenszyklus der Anwendung bestehen bleibt.
- Er konfiguriert sich selbst so, dass die Anwendung stets eine Instanz von
MobileSyncSDKManagerabruft, um ihre SDK-Manager-Aufgaben auszuführen.
Wenn Ihre Anwendung SDK-Manager-Methoden aufruft, hat MobileSyncSDKManager daher die Möglichkeit, deren Funktionsweise anzupassen.
Wirken sich diese Änderungen auf Ihre Programmierung aus? Ja! Ihr Code muss die SDK-Manager-Methoden stets für diese einzelne freigegebene Instanz aufrufen:
MobileSyncSDKManager.shared
Sie werden in Kürze ein Beispiel sehen. Schauen wir uns aber zunächst die AppDelegate-Klasse Ihrer neuen Anwendung genauer an.
AppDelegate-Klasse
Nachdem das Mobile SDK initialisiert wurde, implementiert der AppDelegate-Rest UIApplicationDelegate-Protokollmethoden, die Sie nach Bedarf anpassen können. Jede dieser Methoden enthält kommentierte Anweisungen, die angeben, was Sie für den beabsichtigten Anwendungsfall tun können. Beispielsweise haben Sie folgende Möglichkeiten:
- Anpassen einer neuen Szenensitzung. Um Ihre eigene Szenensitzungskonfiguration anzugeben, passen Sie den Rückgabewert der Methode
application(_:configurationForConnecting:options:)an.
- Bereinigen von Ressourcen, wenn der Kunde eine Szenensitzung verwirft. Verwenden Sie die Methode
application(_:didDiscardSceneSessions:), um benutzerdefinierte Ressourcen freizugeben, die Ihre Anwendung zu den verworfenen Szenen hinzugefügt hat.
- Registrieren Ihrer Anwendung für Push-Benachrichtigungen. Befolgen Sie die kommentierten Anweisungen in der
application(_:didFinishLaunchingWithOptions:)-Methode. Push-Benachrichtigungen des Mobile SDK in iOS erfordern für die Entschlüsselung eine Erweiterung. Ein Beispiel finden Sie unteriOSNativeSwiftEncryptedNotificationsTemplateim GitHub-Repository SalesforceMobileSDK-Templates.
- Registrieren des Kundengeräts für Push-Benachrichtigungen. Wenn Sie für Push-Benachrichtigungen registriert sind, übergibt Ihnen die
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)-Rückmeldungsmethode ein Gerätetoken. Um dieses Gerätetoken beim Mobile SDK und dem Salesforce-Manager für Push-Benachrichtigungen zu registrieren, befolgen Sie die kommentierten Anweisungen.
- Verbreiten der Neuigkeiten, wenn die Registrierung für Push-Benachrichtigungen fehlschlägt. Mitunter schlagen Versuche der Anwendung, sich für Push-Benachrichtigungen zu registrieren, fehl. Sie erhalten in diesem Fall eine Fehlermeldung in der
application(_:didFailToRegisterForRemoteNotificationsWithError:)-Methode, die Sie nach Wunsch behandeln können.
- Aktivieren eines Identitätsanbieter-Service. Haben Sie vor, diese Anwendung als Identitätsanbieter für Ihre anderen Mobile SDK-Anwendungen einzusetzen? Beginnen Sie, indem Sie die kommentierten Anweisungen in der Methode
application(openURL:options:)befolgen. Wenn Sie diese Funktion uneingeschränkt implementieren möchten, konfigurieren Sie Ihre Anwendungen wie im Mobile SDK-Entwicklungshandbuch beschrieben.
SceneDelegate-Klasse
Die SceneDelegate-Klasse ist die Ausgangsbasis für Ihre Anwendung. Sie leitet die Salesforce-Anmeldung ein und übergibt dann die Steuerung an Ihren benutzerdefinierten Inhalt. Aber sie kann noch viel mehr.
In Swift-Anwendungen ab iOS 13 übernimmt SceneDelegate die zentrale Rolle als Manager von SwiftUI-Ansichten. SceneDelegate verarbeitet die Lebenszyklusereignisse einer Szene wie z. B.
- Verbindung mit der Anwendung herstellen
- In den Vordergrund oder in den Hintergrund treten
- Aktiv oder inaktiv werden
- Größe ändern
Sie können Ihre SceneDelegate-Klasse anpassen, um Ihre eigene Behandlung für diese Ereignisse hinzuzufügen. Die Vorlagenanwendung macht es Ihnen sogar besonders leicht, denn sie bietet Kommentare in wichtigen Ereignishandlern, die Ihnen sagen, wie Sie vorgehen müssen.
In Mobile SDK-Begriffen ist die SceneDelegate-Klasse der Ort, an dem Ihre benutzerdefinierten Ressourcen die Steuerung übernehmen. Die Vorlagenanwendung verwendet SceneDelegate für Folgendes:
- Anzeigen des Salesforce-Anmeldebildschirms bei Bedarf, entweder bevor sich ein Benutzer angemeldet hat oder immer dann, wenn sich ein Benutzer abmeldet
- Zurücksetzen des Ansichtszustands, wenn sich der aktuelle Benutzer abmeldet
- Importieren von Konfigurationsdateien für die Offline-Funktionen von SmartStore und Mobile Sync
- Festlegen der Stammansicht des Fensters auf die erste benutzerdefinierte Ansicht in der Anwendung
Werfen wir doch mal einen Blick auf den Quellcode, um zu sehen, wie die Anwendung ihre Ansichten darstellt.
- Öffnen Sie in Xcode die Datei "SceneDelegate.swift".
- Ganz oben in der Klasse sehen Sie die erste Funktionsdefinition. Diese Methode ist die erste Station für jede Szene, die initialisiert werden soll. Die ersten drei Zeilen sind Bausteincode. Sie "verbinden" die Szene mit der Anwendung, d. h. sie fügen die Szene an ein Anwendungsfenster an, damit sie angezeigt werden kann. Die letzte Anweisung in dieser Methode konfiguriert die
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { guard let windowScene = (scene as? UIWindowScene) else { return } self.window = UIWindow(frame: windowScene.coordinateSpace.bounds) self.window?.windowScene = windowScene AuthHelper.registerBlock(forCurrentUserChangeNotifications: { self.resetViewState { self.setupRootViewController() } }) }AuthHelper-Klasse des Mobile SDK, um Benachrichtigungen über Änderungen des aktuellen Benutzers zu behandeln. Der Handler selbst ist der interne Block innerhalb des Aufrufs der MethodeAuthHelper.registerBlock(_:). Er ruft zwei benutzerdefinierte private Methoden auf:resetViewState(_:)undsetupRootViewController(). Die MethoderesetViewState(_:)stellt die ursprüngliche Startbedingung Ihrer Anwendung wieder her, indem sie alle vorhandenen Ansichtszustände entfernt und dann die ursprüngliche Stammansicht wiederherstellt. Wir gehen in Kürze aufsetupRootViewController()ein.
- Suchen Sie nach "func initializeAppViewState". Sehen Sie sich in dieser Implementierung der Methode die vorletzte Zeile an:Dieser Code legt die Eigenschaft
self.window?.rootViewController = InitialViewController(nibName: nil, bundle: nil)
self.window?.rootViewControllerauf ein neu erstelltesInitialViewController-Objekt fest. DieInitialViewController-Klasse ist in ihrer Anwendung definiert, ziemlich spärlich und langweilig. Diese Ansicht, die als erste angezeigt wird, ist lediglich ein Container für die Salesforce-Bildschirme für Anmeldung und Autorisierung. Das ist alles, was Sie darüber wissen müssen. Diese Methode wird vom EreignishandlersceneWillEnterForegroundaufgerufen.
- Suchen Sie nach "func setupRootViewController". Die Implementierung geschieht wie folgt:
func setupRootViewController() { // Setup store based on config userstore.json MobileSyncSDKManager.shared.setupUserStoreFromDefaultConfig() // Setup syncs based on config usersyncs.json MobileSyncSDKManager.shared.setupUserSyncsFromDefaultConfig() self.window?.rootViewController = UIHostingController( rootView: AccountsListView() ) }
Die Methode setupRootViewController() führt einige wichtige Einrichtungsschritte durch.
- Sie lädt Konfigurationsdateien für die Offline-Funktionen von SmartStore und Mobile Sync.
- Sie legt das Stammansichtssteuerfeld des Fensters auf
AccountsListViewfest, eine benutzerdefinierte SwiftUI-Ansicht, die eine Liste von Accountnamen aus der Organisation des Benutzers anzeigt.
Ihr Stammansichtssteuerfeld ist der Ausgangspunkt für die Inhalte Ihrer Anwendung. Um diese Wahl für iOS zu verdeutlichen, erstellt setupRootViewController() ein UIHostingController-Objekt und initialisiert dessen rootView-Eigenschaft mit einer Instanz der ersten Ansicht Ihrer Anwendung. Wenn dies geschieht, geht die Steuerung der Anwendung an Ihren benutzerdefinierten Code über. Sie können View- und Model-Klassen aus der Vorlagenanwendung wiederverwenden oder durch eigene Lösungen ersetzen. Wie im nächsten Abschnitt erörtert, rufen Sie weiterhin Mobile SDK-APIs auf, um auf Salesforce-Ressourcen zuzugreifen. Aber von diesem Punkt an gehören Flow, Inhalt und Absicht der Anwendung ganz Ihnen. Seien Sie kreativ!
Ressourcen
-
Entwicklerhandbuch für das Mobile SDK: Übersicht über den Anwendungs-Flow
-
Entwicklerhandbuch für das Mobile SDK: SalesforceManager-Klasse
-
Entwicklerhandbuch für das Mobile SDK: AppDelegate-Klasse
-
Externer Link: Strukturen und Klassen