Communicate with Third-Party Apps
Learning Objectives
After completing this unit, you’ll be able to:
- Create a button to launch a third-party app from the Consumer Goods (CG) offline mobile app.
- Describe the business logic methods that determine the visibility of the button and communicate with third-party apps.
- Create an event handler for the button.
- Test the configuration on a mobile device.
Launch a Third-Party App
Sales reps often open third-party apps along with the CG offline mobile app for various business processes. This improves their productivity and efficiency, and makes their work a lot easier.
Take the example of Chantelle Johnson. As a sales rep at Alpine Group, she makes daily visits to Northern Trail Outfitters (NTO) retail stores in San Francisco for store audits and product surveys. While auditing the store, Chantelle performs a planogram check to assess the share-of-shelf and out-of-stock status of Alpine Group products.
AI-based planogram checks occur in a different app, which pulls the details of the store from the CG offline mobile app. Managing two apps from the same mobile device can be cumbersome. So, what’s an easy way for Chantelle to do this?
How about opening the planogram check app with a single tap from the CG offline mobile app? And then, finding the store parameters, such as the account and sales org, already synced to this planogram check app? Chantelle would certainly love that. She can then straight away start her planogram checks.
Does it sound too good to be true? Not at all, Fatima can make this happen! Salesforce developers such as Fatima implement communication with other allowlisted apps through deep links. Using deep links, they can pass relevant parameters from the CG offline mobile app to other third-party apps. The third-party apps use the data for the downstream process. For more information, check out Allowlisted Third-Party Apps.
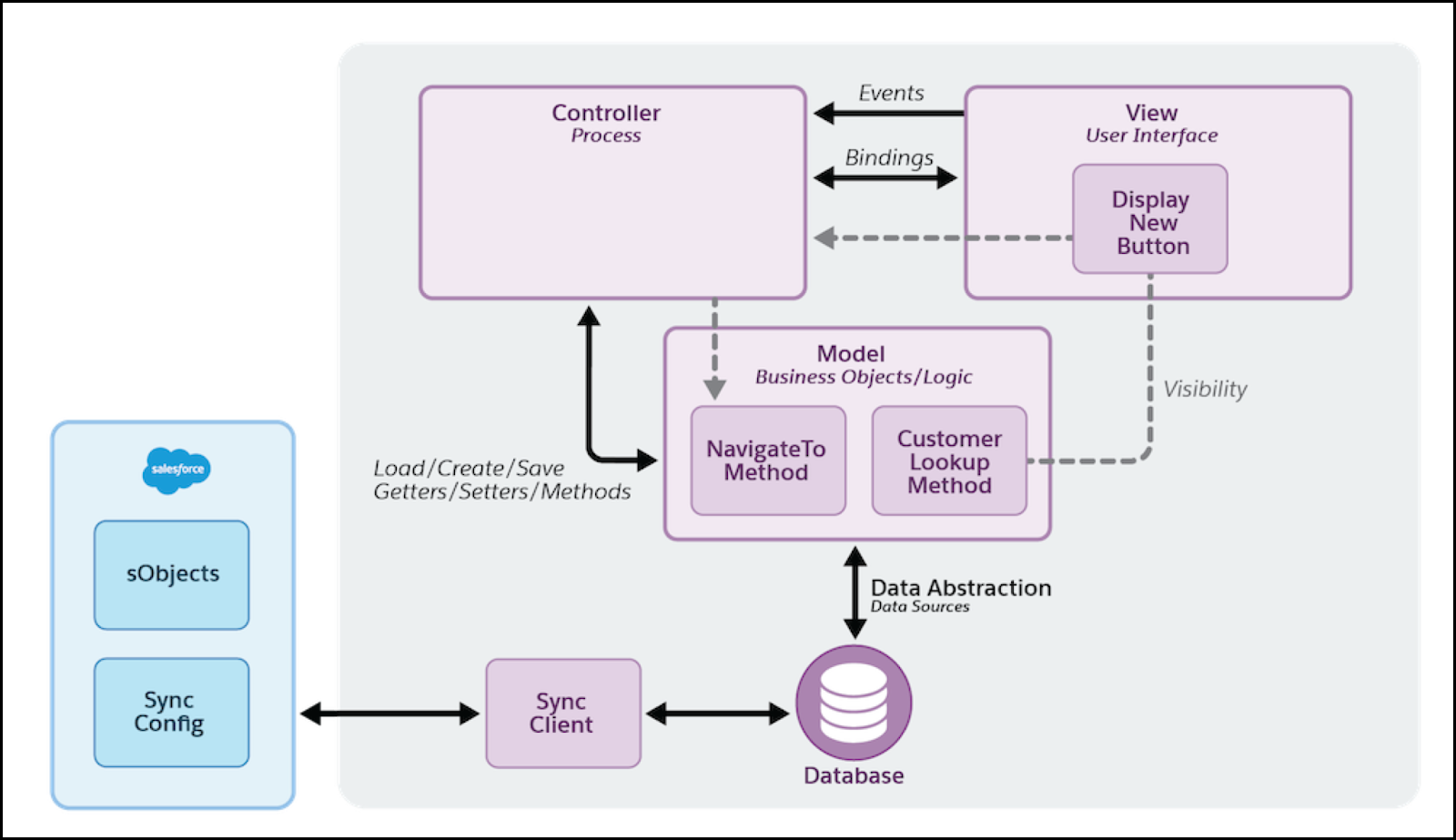
Fatima explores the backend processes that are triggered when a sales rep taps a button in the CG offline mobile app to communicate with a third-party app.

-
View: The new button creates an event that helps sales reps to view the button on the app UI. The display process handles the event and its visibility is bound to a business object method.
-
Controller: The controller handles the button event and calls the method to open the third-party app.
-
Model: The model determines if an account is specified and then invokes the framework method to open the third-party app.
Similar to the planogram check app, sales reps can also open Google Maps from the CG offline mobile app. Sales reps tap the button on a customer’s display record to open the map app and see the navigation route to the customer’s location. This helps them find the quickest route to customer stores.
Fatima sets up the capability to open the map app from the CG offline mobile app using these steps.
- Create a button on the CG offline mobile app.
- Create a business logic method to show the button.
- Create a business logic method to launch the map app.
- Create event handlers for the button.
- Test the result on a mobile device.
Create a Button
First, Fatima creates a button on the Display Detail screen in the CG offline mobile app.
- Create a merger control to combine the button and the customer lookup. Add the customer lookup merger control to the MyDisplay_DisplayDetailsUI.userinterface.xml contract.
<Merger name="CustomerMerger" pattern="oneInputControlTwoButtonsMax" leftRatio="80" rightRatio="20" >
<Lookup name="Customer">
<Bindings>
<Resource target="Label" type="Label" id="CustomerId" defaultLabel="Customer" />
<Binding target="Value" binding="ProcessContext::CurrentDisplay.luCustomer.name" bindingMode="TWO_WAY" />
</Bindings>
<Events>
<LookupEvent event="CustomerLookup" />
</Events>
</Lookup>
</Merger>- Create an image button control. In Merger, add the image button as a second control.
<ImageButton name="NavigateTo">
<Bindings>
<Resource target="Image" type="Image" id="Navigate" defaultImage="Navigate" />
<Binding type="Visible" target="Visible" call="ProcessContext::CurrentDisplay.myHasLuCustomer"/>
</Bindings>
<Events>
<ButtonPressedEvent event="NavigateTo" />
</Events>
</ImageButton>Fatima has completed the setup for the button on the CG offline mobile app. For more information on the setup, check out startThirdPartyAsync(url, jsonParams).
Follow Fatima as she creates a business logic method to make the button visible.
Configure Button Visibility Settings
Fatima has created a button to launch third-party apps from the CG offline mobile app. But the sales reps can’t see the button when they log in to the app just yet. To fix this, Fatima creates a business logic method to show the button on the app UI.
- To determine button visibility, add a business logic method to the MyDisplay module. In the VS Code terminal, run
sf modeler addand enter these details.
? Select the resource you want to add: business logic ? Specify a name for the business logic: HasLuCustomer ? Select the module to which the HasLuCustomer business logic is added: MyDisplay ? Select a suitable option for the HasLuCustomer business logic: method ? Select the reference object to add the business logic method: BoMyDisplays
- Open the new business logic method and add this snippet to the jsDoc tags.
* @returns visible - In the customization range, enter this code.
var visible = me.getLuCustomer().getPKey() !=' '? true: false; - Save your changes.
- Build your contracts to check for validation errors. Run
sf mdl build.
Add a Method to Launch Maps App
OK, so the button is now visible. But does Google Maps open when sales reps tap the button? Fatima makes sure it does. She creates another business logic method to open the map app.
Fatima also customizes the business logic method to pass the latitude and longitude parameters of the stores. This ensures that sales reps navigate to the correct coordinates.
Similar to latitude and longitude, Fatima can also pass other parameters based on the business need. Here’s how Fatima creates the business logic method to open Google Maps and pass parameters to the map app.
- Create a business logic method to open Google Maps. In the VS Code terminal, run
sf modeler addand enter these details.
? Select the resource you want to add: business logic ? Specify a name for the business logic: NavigateTo ? Select the module to which the NavigateTo business logic is added: MyDisplay ? Select a suitable option for the NavigateTo business logic: async method ? Select the reference object to add the business logic method: BoMyDisplays
- Open the new business logic method and enter this code in its customization range.
var customer = me.getLuCustomer();
let latitude =0;
let longitude= 0;
if (customer) {
Latitude=customer.getLatitude();
longitude=customer.getLongitude();
}
Const url = `http://maps.google.com/maps?mode=d&daddr=${latitude}+${longitude}`;
var promise = Facade.startThirdPartyAsync(url,{});Fatima has created business logic methods to make the button visible and launch Google Maps. She has also set up the business logic method to call the latitude and longitude parameters of a customer store location.
Next, she creates an event handler to handle the button click event.
Create an Event Handler for the Button Click Event
Fatima has completed the button setup. When a sales rep taps the newly created button on a product display record page, the map app opens to show the store location. This UI action of tapping is technically known as an event. Fatima creates an event handler to handle this button click event.
- To implement the event handler for the UI action, add this snippet to the View Action Events node in the process contract MyDisplay_DisplayDetailsProcess.processflow.xml.
<Event name="NavigateTo" action="NavigateTo"/> - In the Action section, create an action to call the NavigateTo method.
<!-- Call the NavigateTo Function if the button is pressed--> <Action name="NavigateTo" actionType="LOGIC" call="ProcessContext::CurrentDisplay.MyNavigateTo"> <TransitionTo action="ShowDisplayDetails" /> </Action>
- Save your changes.
- Build your contracts to check for validation errors. Run
sf mdl build.
Fatima has created the event handler. Next, she tests the button on a mobile device.
Test the Result
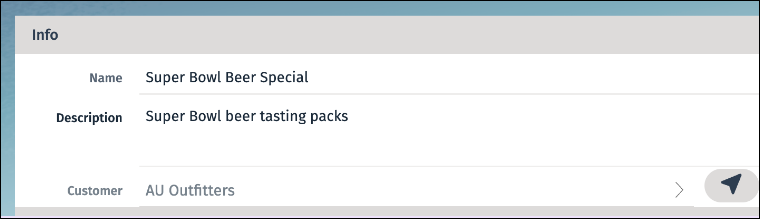
Fatima is excited to test the results on a mobile device. She opens the Super Bowl Beer Special product display record for the AU Outfitters customer. Good luck, Fatima!
- Create a deployment package. Run
sf modeler package.
- Upload the deployment package to a Salesforce org and create an assignment.
- Restart the CG offline mobile app.
- Open a display record and tap
 .
.
Great news! Fatima’s test is successful. The new button launches Google Maps and shows the navigation to AU Outfitters’s location.
Mission Accomplished
In this module, you set up a UIPluginV2 contract that builds and shows charts on the CG offline mobile app. You also created a button in the app that helps sales reps launch third-party apps. The sales reps can now analyze real-time data from the charts and work more efficiently. Good job!
