Hinzufügen von Sichtbarkeitsregeln für dynamische Seiten
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erstellen von Sichtbarkeitsregeln für Komponenten, Felder und Feldabschnitte
- Beschreiben, wie Sichtbarkeitsregeln Ihre Seiten für Benutzer noch nützlicher machen können
Bevor Sie beginnen
Diese Lektion baut auf der Datensatzseite auf, die Sie in den beiden vorausgehenden Lektionen erstellt und angepasst haben. Schließen Sie diese Lektionen zuerst ab und verwenden Sie dieselbe Datensatzseite für die Schritte in dieser Lektion.
Hinzufügen von Sichtbarkeitsregeln für Komponenten
Wussten Sie, dass Sie steuern können, wann eine Komponente auf einer Lightning-Datensatzseite angezeigt wird? Ja, wirklich. Sie fügen dazu Filterbedingungen und -logik für die Komponentensichtbarkeit zu ihren Eigenschaften hinzu.
Die Eigenschaften für die Komponentensichtbarkeit werden angezeigt, wenn Sie eine Komponente auf einer Datensatz-, Anwendungs- oder Startseite im Lightning App Builder (Lightning-Anwendungsgenerator) auswählen. Dieses Verhalten gilt für Standardkomponenten, benutzerdefinierte Komponenten und Komponenten aus AppExchange. Sie müssen nichts bei Ihren benutzerdefinierten Komponenten unternehmen. Das erledigt alles der Lightning App Builder (Lightning-Anwendungsgenerator). Wenn Sie keinen Filter definieren, wird die Komponente wie üblich auf der Lightning-Datensatzseite angezeigt. Definieren Sie jedoch einen oder mehrere Filter und legen Sie die Filterlogik für eine Komponente fest, bleibt die Komponente ausgeblendet, bis die Kriterien der Filterlogik erfüllt sind.
Probieren Sie es aus: Erstellen Sie Filter, um eine Rich Text-Komponente dann einzublenden, wenn der Betrag einer Opportunity größer oder gleich 1 Million $ ist und ihre Phase "Closed Won (Geschlossen und gewonnen)" lautet.
- Geben Sie unter "Setup" im Feld "Quick Find (Schnellsuche)" den Text
App Builder(Anwendungsgenerator) ein und wählen Sie dann Lightning App Builder (Lightning-Anwendungsgenerator) aus.
- Öffnen Sie die Seite "New Opportunity Page (Neue Opportunity-Seite)".
- Fügen Sie eine Rich Text-Komponente oberhalb der Chatter-Komponente auf der Seite ein.
- Geben Sie in die Komponente diesen Text ein:
A million dollar opportunity closed! Oh yeah!(Eine Opportunity über eine Million Dollar geschlossen!) - Legen Sie in den Komponenteneigenschaften fest, dass der Text fett, zentriert und mit einer Schriftgröße von 18 Punkt angezeigt werden soll und wählen Sie eine Schriftart, die Ihnen gefällt.
- Lassen Sie Display as card (Als Karte anzeigen) ausgewählt.
Diese Einstellung sorgt dafür, dass der Text innerhalb der Komponente auf Lightning-Seiten besser lesbar ist, da hier der Hintergrund weiß und nicht transparent ist. Schalten Sie die Einstellung ein und aus, um zu sehen, wie sich die Anzeige verändert.
- Klicken Sie auf Add Filter (Filter hinzufügen).
- Legen Sie "Field (Feld)" auf Amount (Betrag) fest, falls noch nicht geschehen.
- Legen Sie "Operator" auf Greater Than or Equal (Größer als oder gleich) fest. Geben Sie für "Value (Wert)"
1000000ein.

- Klicken Sie auf Done (Fertig).
- Klicken Sie erneut auf Add Filter (Filter hinzufügen) und erstellen Sie einen weiteren Filter für das Feld "Stage (Phase)" mit dem Operator "Equal (Gleich)" und dem Wert "Closed Won (Geschlossen und gewonnen)".
Mit Sichtbarkeitsregeln lässt sich nicht nur steuern, ob eine Komponente auf der Grundlage von Feldwerten angezeigt wird. Sichtbarkeitsregeln können auch festlegen, ob Komponenten auf einer Seite angezeigt werden, und zwar basierend auf dem Formfaktor (oder Gerät), auf dem Sie die Seite anzeigen. Legen Sie Regeln fest, nach denen eine Komponente nur dann angezeigt wird, wenn die Seite auf einem Smartphone betrachtet wird.
- Fügen Sie direkt unter der ersten eine weitere Rich Text-Komponente hinzu.
- Geben Sie in die Komponente diesen Text ein:
This component is for mobile users only.(Diese Komponente ist nur für mobile Benutzer vorgesehen). - Passen Sie den Text wie gewünscht an und klicken Sie dann auf Filter hinzufügen.
- Klicken Sie unter "Filtertyp" auf Gerät.
- Legen Sie das Feld "Wert" auf Smartphone fest und klicken Sie dann auf Fertig.
- Speichern Sie die Seite.
Hinzufügen von Sichtbarkeitsregeln zu Feldern und Feldabschnitten
Sie können Lightning-Datensatzseiten noch dynamischer machen, indem Sie Sichtbarkeitsfilter für Feld- und Feldabschnittskomponenten festlegen. Sie können ein Feld oder eine Reihe von Feldern beispielsweise ausblenden, bis eine Person mit einem bestimmten Profil oder einer bestimmten Berechtigung die Seite besucht. Oder Sie können ein Feld nur anzeigen, wenn ein anderes Feld auf einen bestimmten Wert eingestellt wird.
Erstellen Sie eine Sichtbarkeitsregel, die das Feld "Tracking Number (Tracking-Nummer)" auf der Datensatzseite ausblendet, bis das Feld "Delivery/Installation Status (Lieferungs-/Installationsstatus)" auf "In Progress (In Bearbeitung)" oder "Completed (Abgeschlossen)" eingestellt wird.
- Klicken Sie auf die Registerkarte More Details (Weitere Details) und wählen Sie das Feld Tracking Number (Tracking-Nummer) im Abschnitt "Additional Information (Zusätzliche Informationen)" aus.
- Klicken Sie im Eigenschaftenbereich für das Feld "Tracking Number (Tracking-Nummer)" auf Add Filter (Filter hinzufügen).
- Erstellen Sie einen Filter:
- Field (Feld): Delivery/Installation Status (Lieferungs-/Installationsstatus)
- Operator: Equal (Gleich)
- Value (Wert): In progress (In Bearbeitung)
- Klicken Sie auf Done (Fertig).
- Klicken Sie erneut auf Add Filter (Filter hinzufügen) und erstellen Sie einen weiteren Filter:
- Field (Feld): Delivery/Installation Status (Lieferungs-/Installationsstatus)
- Operator: Equal (Gleich)
- Value (Wert): Completed (Abgeschlossen)
- Klicken Sie auf Done (Fertig).
- Aktivieren Sie unter "Show component when (Komponente in folgenden Fällen anzeigen)" die Option Any filters are true (Wenn beliebige Filter zutreffen). Diese Auswahl stellt sicher, dass das Feld angezeigt wird, wenn einer der beiden Filter zutrifft.
- Speichern Sie die Seite. Haben Sie das neue Symbol im Feld "Tracking Number (Tracking-Nummer)" bemerkt? Das Augensymbol
 zeigt an, dass einer Komponente oder einem Feld Sichtbarkeitsfilter zugewiesen sind.
zeigt an, dass einer Komponente oder einem Feld Sichtbarkeitsfilter zugewiesen sind.
Im Rahmen dieses Moduls haben Sie eine Datensatzseite zu dynamischen Formularen migriert, einige Felder verschoben und die Seite mit Sichtbarkeitsregeln dynamischer gemacht. Aber wie sieht die Seite für Ihre Benutzer aus? Zeit, es herauszufinden.
Schauen Sie sich das Ergebnis an!
Zeit, sich die Früchte Ihrer Arbeit anzusehen. Sehen Sie sich die Seite zuerst auf dem Desktop an.
- Klicken Sie in der Kopfzeile des "App Builder (Anwendungsgenerator)" auf Back (Zurück)
 .
.
- Suchen und wählen Sie im App Launcher
 Sales (Vertrieb) aus und klicken Sie dann auf die Registerkarte Opportunities.
Sales (Vertrieb) aus und klicken Sie dann auf die Registerkarte Opportunities.
- Öffnen Sie die Listenansicht All Opportunities (Alle Opportunities).
- Wählen Sie Dickenson Mobile Generators aus.
Eventuell müssen Sie die Opportunity-Seite aktualisieren, damit die Änderungen auf der Datensatzseite sichtbar werden.
Und so sieht die Datensatzseite jetzt aus. Da Sie die Datensatzseite beim Aktivieren dem Profil des Systemadministrators zugewiesen haben, können Sie sie zwar sehen, andere Benutzer in Ihrer Organisation aber nicht. Wenn Sie benutzerdefinierte Datensatzseiten erstellen und diese je nach Anwendung, Datensatztyp und Benutzerprofil zuweisen, können Sie die Erfahrung der einzelnen Benutzer entsprechend anpassen. Bieten Sie Ihren Vertriebschefs eine andere Sicht der Opportunities als Ihren Vertriebsmitarbeitern. Konfigurieren Sie die Accountseiten von gemeinnützigen Organisationen anders als standardmäßige geschäftliche Accountseiten.

Auf der Registerkarte "Details" sehen Sie, dass die Seite übersichtlicher ist als zuvor und die Felder besser angeordnet sind. Und da Sie einige Felder aus der Registerkarte "Details" herausgenommen haben, wird die Seite auch etwas schneller geladen.
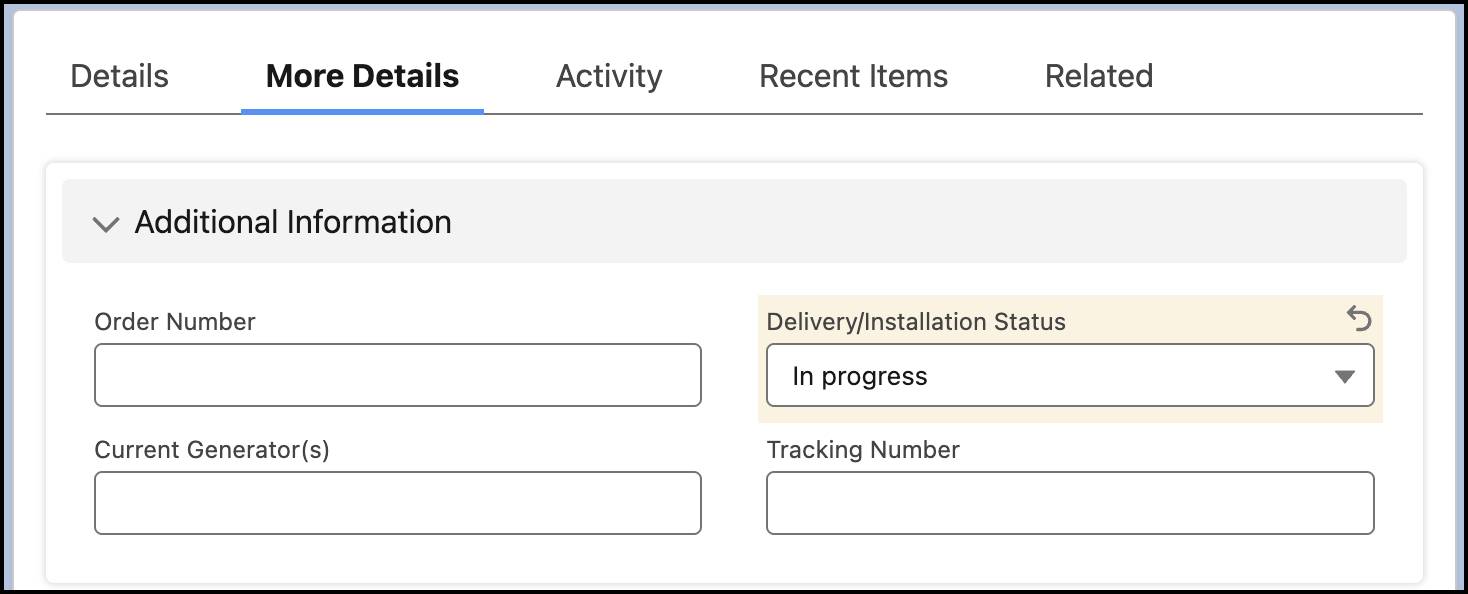
Wenn Sie auf die Registerkarte More Details (Weitere Details) klicken, können Sie feststellen, dass das Feld "Tracking Number (Tracking-Nummer)" für Benutzer ausgeblendet ist. Das liegt daran, dass die Kriterien seines Sichtbarkeitsfilters nicht erfüllt sind.
Die Sichtbarkeitsregeln in Aktion
Der Sichtbarkeitsfilter für das Feld "Tracking Number (Tracking-Nummer)" basiert auf dem Feld "Delivery/Installation Status (Lieferungs-/Installationsstatus)", das entweder auf "In Progress (In Bearbeitung)" oder "Completed (Abgeschlossen)" gesetzt ist. Sehen Sie sich an, was auf der Seite passiert, wenn die Sichtbarkeitsregel ausgelöst wird.
- Klicken Sie auf die Registerkarte More Details (Weitere Details), falls Sie sich nicht bereits dort befinden.
- Klicken Sie im Feld "Delivery/Installation Status (Lieferungs-/Installationsstatus)" auf
 , um die Inline-Bearbeitung aufzurufen.
, um die Inline-Bearbeitung aufzurufen.
- Behalten Sie den Abschnitt "Additional Information (Zusätzliche Informationen)" im Auge und ändern Sie den Wert von "Delivery/Installation Status (Lieferungs-/Installationsstatus)" auf In progress (In Bearbeitung). Haben Sie gesehen, wie das Feld "Tracking Number (Tracking-Nummer)" eingeblendet wurde? Wenn die Filterkriterien der Sichtbarkeitsregel erfüllt sind, wird die Regel ausgelöst und das Feld wird angezeigt.
- Speichern Sie Ihre Änderungen.

Mit Sichtbarkeitsregeln lässt sich nicht nur steuern, ob eine Komponente oder ein Feld auf der Grundlage von Feldwerten angezeigt wird. Sichtbarkeitsregeln können auch abhängig vom Profil des aufrufenden Benutzers, dessen Berechtigungen oder des Formfaktors (oder Geräts), auf dem die Seite angezeigt wird, bestimmen, ob Komponenten auf einer Seite angezeigt werden.
Aber, Moment! Sie haben zwei Rich Text-Komponenten zu der Seite hinzugefügt, doch sie sind nicht zu sehen. Warum? Bei einer Komponente liegt das daran, dass wir die Seite auf einem Desktop-Computer anzeigen. Mehr dazu gleich. Bei der anderen Komponente es liegt daran, dass die Opportunity nicht die von Ihnen festgelegten Kriterien erfüllt. Sie können das ändern.
- Wählen Sie aus den Aktionen auf Seitenebene im Hervorhebungsbereich Bearbeiten aus.
- Ändern Sie den Betrag der Opportunity auf einen Wert über 1.000.000 $, ändern Sie die Phase in Closed Won (Geschlossen und gewonnen) und klicken Sie auf Save (Speichern).
Und siehe da: Sie mussten noch nicht einmal die Seite aktualisieren. Sobald Sie Ihre Änderungen speichern und die Filterkriterien erfüllt sind, wird die Seite automatisch so aktualisiert, dass die Rich Text-Komponente und ihre Meldung angezeigt werden.

Nun sehen Sie sich die Seite in der mobilen Salesforce-Anwendung an.
- Öffnen Sie die Anwendung auf Ihrem Smartphone.
- Melden Sie sich mit Ihren Trailhead Playground-Anmeldedaten an.
Sie sind nicht sicher, wie der Benutzername und das Kennwort für Ihren Playground lauten? Im Modul Trailhead Playground-Management finden Sie Informationen darüber, die Sie diese Informationen ermitteln.
- Öffnen Sie das Menü, tippen Sie auf den App Launcher und öffnen Sie die Anwendung "Sales (Vertrieb)".
- Tippen Sie auf Opportunities und wechseln Sie zur Opportunity "Dickenson Mobile Generators".
Was Sie zuerst sehen, ist das, was Sie erwarten würden: Aktionen, Datensatzhervorhebungen, Pfad. Aber blättern Sie ein wenig nach unten...

Die Registerkarten in der Komponente "Registerkarten" werden bei der Ansicht auf einem Smartphone gestapelt. Sie können auf diese tippen, um Details anzuzeigen. Aber warten Sie! Es fehlt eine. Wo ist die Registerkarte "Activity (Aktivität)"? Nun, die Komponente "Activities (Aktivitäten)" wird auf einem Smartphone nicht unterstützt, weshalb sie von der Seite entfernt wurde. Und da dies dazu führte, dass die Registerkarte "Activity (Aktivität)" leer blieb, wurde auch sie von der Seite entfernt. Am unteren Ende ist die Komponente, die angezeigt wurde, als Sie die Opportunity in einen Wert über 1 Mio. US-Dollar geändert haben. Aber direkt darunter ist etwas, das Sie nicht gesehen haben, als Sie sich die Seite auf dem Desktop angesehen haben: die Rich Text-Komponente nur für Mobilgeräte.
Ressourcen
- Salesforce-Hilfe: Dynamische Lightning-Seiten
- Salesforce-Hilfe: Überlegungen zur Regel für die Sichtbarkeit von Lightning-Seiten
