Erkunden von Entwicklertools für Lightning-Websicherheit
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Feststellen, ob es in Ihrer Organisation Komponenten gibt, auf die sich Lightning-Websicherheit auswirkt
- Beschreiben der verfügbaren Tools für die Implementierung von Lightning-Websicherheit
- Erklären, wie Tools von Lightning-Websicherheit funktionieren, um Ihre Organisation zu schützen
Auf welche Komponenten wirkt sich Lightning-Websicherheit aus?
Lightning-Websicherheit für Lightning-Webkomponenten (allgemein verfügbar) und Lightning-Websicherheit für Aura (Beta) werden standardmäßig für Organisationen aktiviert, die keine benutzerdefinierten Lightning-Webkomponenten oder Aura-Komponenten enthalten. Mit dieser Aktivierung wird die schrittweise Einführung von Lightning-Websicherheit fortgesetzt. Lightning-Websicherheit wirkt sich auf benutzerdefinierte Komponenten aus, die in Ihrer Organisation erstellt wurden, und auf benutzerdefinierte Komponenten, die mithilfe von Paketen in Ihrer Organisation installiert wurden.
Wenn Sie nicht sicher sind, welche Arten von Komponenten in Ihrer Organisation vorkommen, können Sie dies in Setup nachsehen. Geben Sie in Setup im Feld "Schnellsuche" den Text Lightning-Komponenten ein und wählen Sie dann Lightning-Komponenten aus.

Daraufhin wird eine Liste der in Ihrer Organisation installierten Lightning-Komponenten angezeigt.
- Der Spalte "Typ" können Sie entnehmen, ob es sich bei einer Komponente um eine Aura-Komponente oder eine Lightning-Webkomponente handelt. Sie können die Liste sortieren, um die Lightning-Webkomponenten zu gruppieren.
- Das Symbol
 zeigt, dass eine Komponente aus einem verwalteten Paket stammt.
zeigt, dass eine Komponente aus einem verwalteten Paket stammt.
Sicherstellen der Kompatibilität Ihrer Komponenten
Wie bereits erwähnt, wird LWS für Lightning-Webkomponenten und Aura-Komponenten jetzt standardmäßig in neuen Salesforce-Organisationen aktiviert. Wenn LWS aktiviert ist, wirkt es sich nur auf benutzerdefinierte Lightning-Komponenten aus, die Sie in Ihrer Organisation erstellen oder mithilfe verwalteter Pakete installieren.
Wenn Salesforce Ihre Organisation nicht im Frühling '22 aktiviert hat, können Sie Lightning-Websicherheit trotzdem für Ihre Lightning-Komponenten verwenden, indem Sie es manuell aktivieren. Vor der manuellen Aktivierung sollten Sie jedoch sicherstellen, dass Ihre Lightning-Komponenten mit LWS funktionieren.
Wichtig! LWS wirkt sich auf alle Lightning-Komponenten in Ihrer Organisation aus und kann nach der Aktivierung nicht für einzelne Komponenten deaktiviert werden.
Wenn Sie Lightning-Webkomponenten haben, für die Sie die von LWS gebotene Zusatzfunktionalität nutzen möchten (z. B. den Import eines Moduls aus einem anderen Namespace), können Sie den Code dazu refaktorieren.
Stellen Sie sicher, dass alle Ihre Komponenten für die Umstellung auf LWS bereit sind. Mit diesem Workflow können Sie Ihre benutzerdefinierten Lightning-Webkomponenten beurteilen.
Tools für Lightning-Websicherheit
Es wäre doch toll, wenn Sie Ihren Code schnell daraufhin prüfen könnten, ob er richtig mit Lightning-Websicherheit funktioniert. Wissen Sie was? Das geht! Salesforce hat drei Tools entwickelt, die Sie beim Schreiben und Testen von sicherem Code unterstützen, der mit Lightning-Websicherheit verwendet werden kann. Sie finden zwei dieser Tools in der Lightning-Komponentenbibliothek von Salesforce. Sehen wir uns diese Tools nun im Einzelnen an.
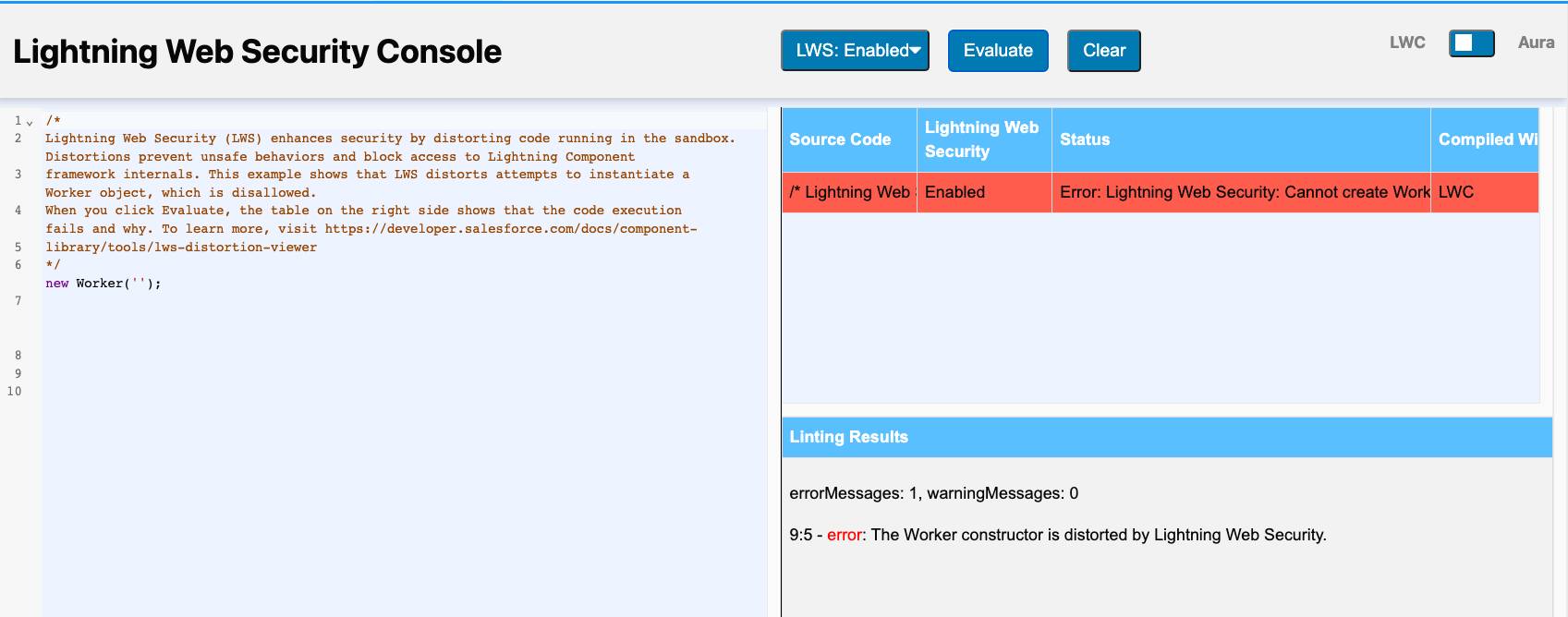
Lightning Web Security Console
Diese neue Konsole hilft Ihnen, Probleme mit dem Code in Ihren Komponenten schnell zu finden. Um sie zu verwenden, schalten Sie rechts oben einfach zwischen LWC und Aura um, kopieren Ihren Code in die Konsole und wählen dann LWS: Enabled oder LWS: Disabled aus dem Dropdown-Menü aus. Danach klicken Sie auf Evaluate . Ihre Ergebnisse werden dann im Feld darunter angezeigt. Sie wissen also sofort, ob Ihr Code kompatibel und sicher ist.

Lightning Web Security Distortion Viewer
Lightning-Websicherheit wendet Verzerrungen auf unsicheren Code in Ihrer Umgebung an. Diese Verzerrungen ändern das Verhalten so, dass der Code sicher ausgeführt werden kann. Der Distortion Viewer liefert Erklärungen zum Verhalten, das der unsichere Code verursachen kann, und gibt an, welches Verhalten Sie nach der Anwendung der Verzerrung erwarten können. Außerdem macht Distortion Viewer Vorschläge zu sicheren Möglichkeiten für die Implementierung Ihres Codes.

ESLint-Regeln
Wenn Sie Komponenten oder Bibliotheken von Drittanbietern verwenden, wissen Sie möglicherweise nicht, was in dem Code enthalten ist, den Sie ausführen. In einer großartigen Funktion könnte sich etwas wirklich Schädliches verstecken. Und vielleicht verwenden Sie unsichere Praktiken in Ihrem eigenen Code, ohne es zu wissen. Um hier Abhilfe zu schaffen, hat Salesforce ESLint-Regeln für Lightning-Websicherheit erstellt, damit Sie besser prüfen können, ob Sie verzerrte APIs in Íhrem Code verwenden.
Die LWS-Konsole führt die ESlint-Regeln im Hintergrund aus. Sie können sie auch lokal verwenden, während Sie Ihren Code schreiben.
Sie installieren ESlint-Regeln mit npm in einem Terminal. Nach der Installation können Sie die Regeln lokal auf Ihren Code oder auf den Code von Drittanbietern anwenden. Sie können sie in einem Projekt ausführen oder dynamisch in VS Code verwenden.
Anweisungen finden Sie unter Installieren von ESLint-Regeln für Lightning-Websicherheit.
In der LWS-Konsole können Sie ESlint-Regeln in Aktion sehen. Öffnen Sie die Salesforce Lightning Component Library und klicken Sie auf die Registerkarte "LWS Console". Prüfen Sie dann diesen Code:
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
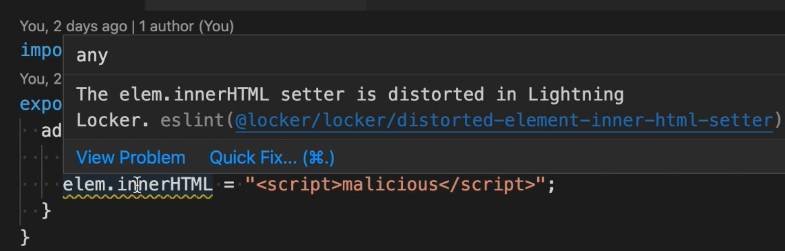
Das ist das Ergebnis, das Sie im Bereich "Linting Results" erhalten:
Warnung: Der Setter elem.innerHTML wird von Lightning-Websicherheit beeinflusst.
Sie können die Salesforce Extensions für VS Code verwenden, um Warnungen anzuzeigen, wenn Probleme mit Lint-Regeln gefunden werden.

Geschafft! Sie wissen jetzt, wie Lightning-Websicherheit arbeitet, damit Ihre Lightning-Komponenten sicher sind, wie der LWS-Aktivierungsprozess abläuft und, mit welchen Tools Sie feststellen können, ob Ihre Komponenten kompatibel und sicher sind. Lightning-Websicherheit wird ständig weiterentwickelt. Achten Sie daher auf Hinweise auf Aktualisierungen in der Dokumentation.
Ressourcen
- Entwicklerdokumentation: Auf welche Komponenten wirkt sich Lightning-Websicherheit aus?
- Entwicklerdokumentation: Workflow für den Test Ihrer Lightning-Webkomponenten mit Lightning-Websicherheit
- Entwicklerdokumentation: Tool-Unterstützung für Lightning-Websicherheit
- Entwicklertools: Lightning Web Security Console
- Entwicklertools: Lightning Web Security Distortion Viewer
