Nähere Einzelheiten zu Lightning-Websicherheit
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erläutern, wie Lightning-Websicherheit funktioniert
- Aktivieren von Lightning-Websicherheit in Ihrer Organisation für eine Komponente aus einem anderen Namespace
Isolieren durch Virtualisierung
Wir haben bereits erwähnt, dass Lightning-Websicherheit Komponenten in eigenen, Namespace-spezifischen JavaScript-Sandboxes isoliert. Doch wie funktioniert das? Um dies zu verstehen, müssen wir uns mit Virtualisierung befassen.
Virtualisierung ist der Branchenstandard für Isolierung. Bei der Virtualisierung wird die Host-Umgebung transparent repliziert und Code für jeden Namespace in einer eigenen virtuellen Umgebung innerhalb des Hosts ausgeführt.
Sie können Code gleichzeitig in vielen virtuellen Umgebungen innerhalb Ihrer Host-Umgebung ausführen. Dadurch werden alle Namespaces in Ihrer Organisation ausgeführt, und gleichzeitig wird verhindert, dass Code in diesen Namespaces auf die Ressourcen in einer anderen virtuellen Umgebung zugreift oder davon beeinflusst wird. Böswilliger Code in einer virtuellen Umgebung ist auf diese Umgebung beschränkt und kann nur in der virtuellen Umgebung, in der er ausgeführt wird, Schaden anrichten.
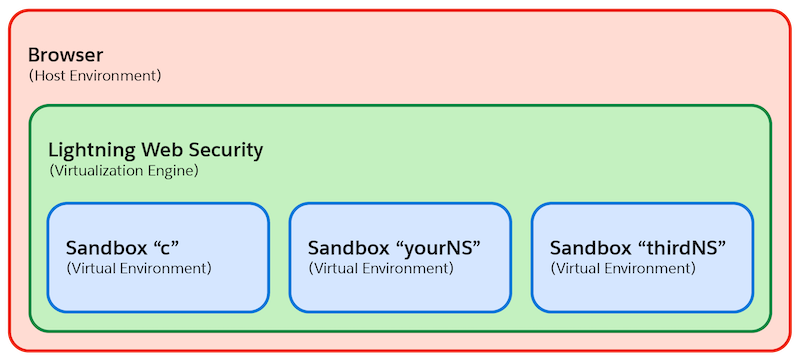
Virtualisierungsmodul
Auf Browser-Ebene läuft das Virtualisierungsmodul innerhalb der Host-Umgebung, um diese virtuellen Umgebungen zu erstellen und zu verwalten. Diese Engine kann auf alle Ressourcen der Host-Umgebung zugreifen und außerdem steuern, welche Ressourcen für andere virtuelle Umgebungen verfügbar sind.

Lightning-Websicherheit fungiert als Virtualisierungsmodul in der Host-Umgebung (dem Browser). Die Namespace-spezifischen JavaScript-Sandboxes sind die virtuellen Umgebungen.
Verzerrungen
Einer der Vorteile von Lightning-Websicherheit besteht darin, dass keine sicheren Wrapper verwendet werden müssen, um unsicheres Verhalten zu verhindern. Stattdessen steuert LWS den Zugriff auf die Ressourcen in jeder virtuellen Umgebung, indem es den Code auf der JavaScript API-Ebene selektiv ändert. Diese Änderungen werden als Verzerrungen bezeichnet und in den JavaScript-Sandboxes auf Ressourcen wie globale Objekte, Cookies, Netzwerkzugriff, lokalen Speicher usw. angewandt. Verzerrungen nehmen subtile Änderungen an der Funktionalität vor, um die Sicherheit Ihrer Umgebung zu erhöhen.
Funktionen dieser JavaScript-Verzerrungen:
- Verhindern von Versuchen der API, Inhalte und Daten außerhalb der JavaScript-Sandbox zu ändern
- Begrenzen der Codeausführung auf die Sandbox
- Einschränken oder Reduzieren des Zugriffs innerhalb der JavaScript-Sandbox auf das DOM und freigegebene globale Objekte wie window.location und Daten wie Cookies
API-Verzerrungen von Lightning-Websicherheit gehören einer von drei Kategorien an.
- Inhaltsfilterung: Filtert Versuche heraus, auf Eigenschaften in anderen Sandboxes zuzugreifen, etwa in document.cookie, localStorage und sessionStorage, erlaubt diese jedoch in der aktuellen Sandbox.
- Bereinigung: Entfernt böswilligen Code z. B. aus innerHTML- und outerHTML-Elementen.
- Änderung des Eigenschaftszugriffs: Verhindert das Lesen oder Schreiben bestimmter Eigenschaften wie shadowRoot.
Wenn Sie mehr über die Verzerrungen in Lightning-Websicherheit erfahren möchten, folgen Sie dem Link im Abschnitt "Ressourcen".
Testen von Lightning-Websicherheit in einer Organisation
Wenn Sie den Schritten in diesem Abschnitt folgen, erleben Sie Lightning-Websicherheit in Aktion. In diesem Modul gibt es keine praktische Aufgabe, Sie können die Schritte aber in Ihrem Trailhead Playground nachvollziehen. Dazu müssen Sie zu einem gewissen Maß mit Salesforce DX vertraut sein und folgende Tools installiert haben:
- Visual Studio Code mit dem Salesforce Extension Pack
- Salesforce CLI
Falls Sie nicht sicher sind, ob alle Voraussetzungen erfüllt sind, arbeiten Sie das Projekt Schnelleinstieg: Lightning-Webkomponenten durch.
Sie führen diese Schritte in Ihrer eigenen Übungs-Organisation durch. Es empfiehlt sich, einen neuen Trailhead Playground zu verwenden, damit der Playground nichts enthält, das zu Konflikten führen könnte. Zum Erstellen eines neuen Playgrounds klicken Sie in Trailhead auf Ihr Profilbild, wählen Übungs-Organisationen aus und klicken auf Playground erstellen. Wenn Ihr Playground bereit steht, öffnen Sie ihn, klicken auf Anmeldeinformationen abrufen und ändern Ihr Kennwort. Sie benötigen diese Angaben, um sich später bei Ihrer Organisation zu authentifizieren.
Lightning-Websicherheit ist in Trailhead Playgrounds ab der Version Winter '23 automatisch aktiviert. Das bedeutet, dass Sie zunächst Lightning-Websicherheit deaktivieren müssen, damit diese Aktivität ordnungsgemäß funktioniert.
- Klicken Sie in Ihrem neuen Trailhead Playground auf
 .
. - Geben Sie im Feld "Schnellsuche"
Sitzungseinstellungenein. - Suchen Sie in "Sitzungseinstellungen" den Eintrag Lightning-Websicherheit und deaktivieren Sie das Kontrollkästchen. Änderungen, die Sie an dieser Einstellung vornehmen, können aufgrund der Zwischenspeicherung 10 bis 15 Minuten in Anspruch nehmen, bis sie in Ihrer Organisation angezeigt werden.
- Klicken Sie auf Speichern.

Zu Anfang verwenden Sie eine Komponente aus einem anderen Namespace. Bei diesem Beispiel installieren Sie das Paket "Lightning Messaging Utility" und bearbeiten dann Code, um festzustellen, wie Lightning-Websicherheit Ihnen erlaubt, Komponenten aus anderen Namespaces zu verwenden. "Lightning Messaging Utility" ist ein verwaltetes Paket in AppExchange, das Komponenten enthält, mit denen Sie mithilfe des Lightning Design Systems Nachrichten und Benachrichtigungen anzeigen können.
Zuerst installieren Sie das Paket "Lightning Messaging Utility".
- Klicken Sie in Ihrem Playground auf die Anwendung "Playground Starter" und klicken Sie dann auf die Registerkarte Paket installieren.
- Fügen Sie in das Feld "Paket-ID"
04t5w000003gWWBAA2ein. - Gibt es Probleme bei der Installation des Pakets? In diesem Artikel finden Sie Hilfe dazu.
- Klicken Sie auf Installieren.
- Wählen Sie Für alle Benutzer installieren aus.
- Klicken Sie auf Installieren.
- Klicken Sie auf Fertig.
Erstellen Sie als Nächstes ein Projekt in Visual Studio Code. Da Sie Ihre Entwicklungsumgebung eingerichtet haben, können Sie eine einfache Lightning-Webkomponente erstellen.
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P bzw. unter macOS Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein. - Wählen Sie SFDX: Create Project aus.
- Drücken Sie die Eingabetaste, um die Standardoption zu übernehmen.
- Geben Sie
lwsNamespaceals Projektnamen ein und drücken Sie die Eingabetaste. - Wählen Sie einen Ordner aus, in dem das Projekt gespeichert werden soll.
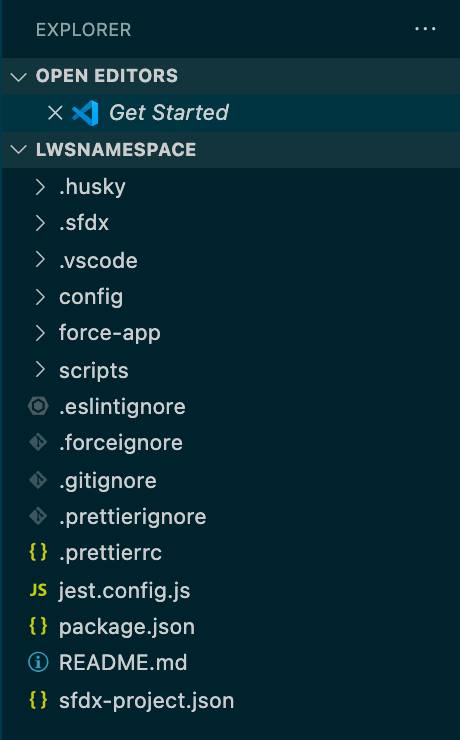
- Klicken Sie auf Create Project. Ihre Basiseinrichtung sollte etwa wie folgt aussehen:

Jetzt können Sie Ihren Trailhead Playground autorisieren.
- Öffnen Sie in Visual Studio Code die Befehlspalette, indem Sie unter Windows Strg+Umschalt+P bzw. unter macOS Befehl+Umschalt+P drücken.
- Geben Sie
SFDXein. - Wählen Sie SFDX: Authorize an Org aus bzw. geben Sie es ein.
- Drücken Sie die Eingabetaste, um die Standardoption des Projekts für den Anmelde-URL zu übernehmen.
- Geben Sie myDevorg als Alias ein und drücken Sie dann die Eingabetaste.
Dadurch wird die Salesforce-Anmeldung in einem separaten Browserfenster geöffnet. - Melden Sie sich mit Ihren Trailhead Playground-Anmeldedaten an.
- Wenn Sie aufgefordert werden, den Zugriff zu erlauben, klicken Sie auf Zulassen.
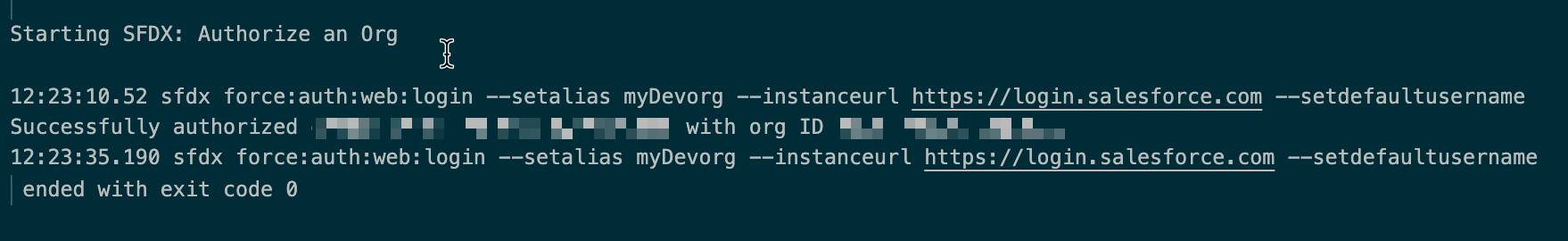
- Nach Ihrer Authentifizierung im Browser speichert die CLI Ihre Anmeldeinformationen. Die Erfolgsmeldung sollte wie folgt lauten:

Als Nächstes erstellen Sie eine Lightning-Webkomponente.
- Erweitern Sie in Visual Studio Code in Ihrem neuen Ordner den Eintrag
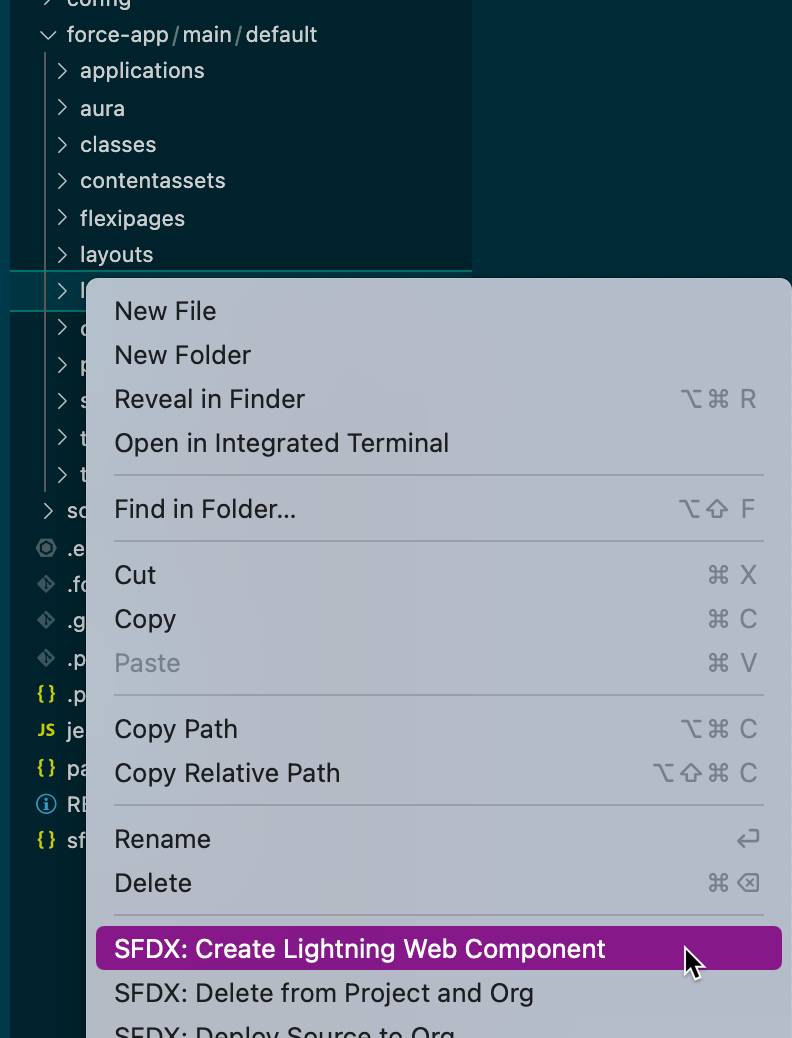
force-app. - Klicken Sie mit der rechten Maustaste auf lwc und wählen Sie dann SFDX Create Lightning Web Component aus.
- Geben Sie in die Befehlspalette
crossNamespaceals Namen der neuen Komponente ein und drücken Sie die Eingabetaste. - Drücken Sie erneut die Eingabetaste, um die Standardeinstellung
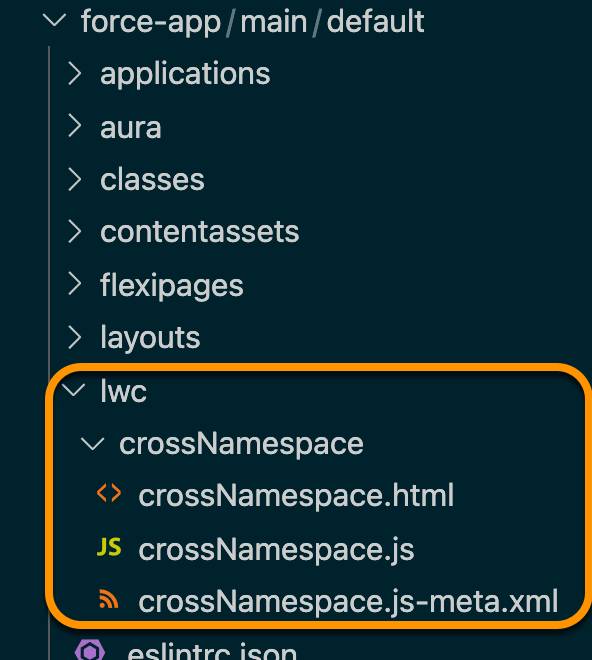
force-app/main/default/lwczu übernehmen. - Sie können die neu erstellten Dateien im Ordner "lwc" sehen.


Bearbeiten Sie den Code in der Komponente "crossNamespace" jetzt so, dass er einen anderen Namespace referenziert. Beachten Sie, dass dieser Code eine Komponente im Namespace ltngmu referenziert.
- Ersetzen Sie den Code in der Datei
crossNamespace.htmldurch den folgenden Code. -
<template> <lightning-card> <div class="slds-p-around_small"> <p>Message displayed using Lightning Messaging Utility:</p> <ltngmu-lwc-messaging-utility message-type="alert" show-message="true" message-body="hello!" message-variant="warning" show-icon="true" icon-name="utility:warning" ></ltngmu-lwc-messaging-utility> </div> </lightning-card> </template> - Speichern Sie.
- Ersetzen Sie den Code in der Datei
crossNamespace.js.meta.xmldurch den folgenden Code. -
<?xml version="1.0" encoding="UTF-8" ?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>56.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> </LightningComponentBundle> - Speichern Sie.
Stellen Sie den Code jetzt in Ihrem Playground bereit.
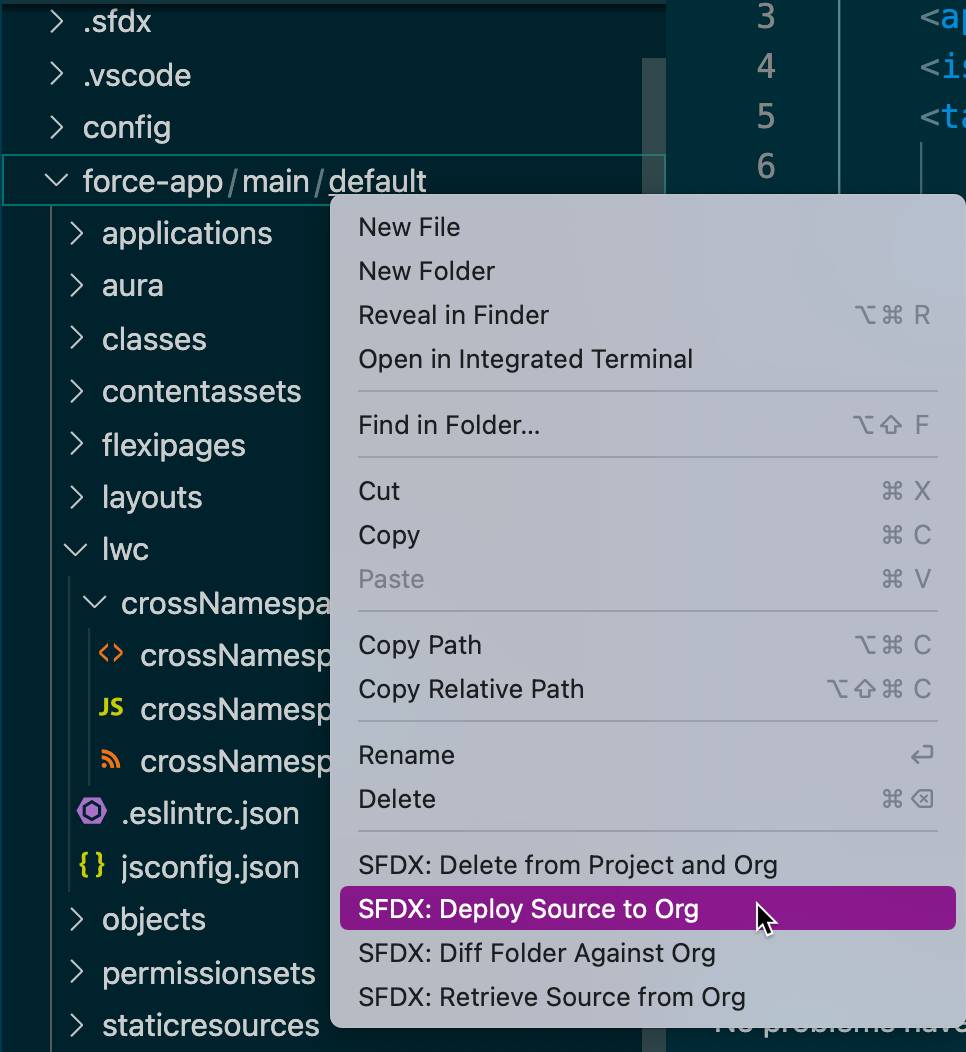
- Klicken Sie mit der rechten Maustaste unter
forceapp/mainauf den Ordnerdefault. - Klicken Sie auf SFDX: Deploy Source to Org.
- Sie können den Status Ihrer Bereitstellung in der Registerkarte "Output" des integrierten Terminals sehen.


Nun erstellen Sie eine Seite im Lightning-Anwendungsgenerator, um Ihre Komponente anzuzeigen.
- Klicken Sie in Ihrem Playground auf Setup
 .
. - Geben Sie unter Setup im Feld "Schnellsuche" den Text
Lightning-Anwendungsgeneratorein und wählen Sie dann Lightning-Anwendungsgenerator aus. - Klicken Sie auf Neu.
- Wählen Sie die Option Anwendungsseite aus und klicken Sie auf Weiter.
- Geben Sie in das Feld "Bezeichnung"
LWS Beispieleein und klicken Sie auf Weiter. - Wählen Sie Eine Region aus.
- Klicken Sie auf Fertigstellen.
- Klicken Sie auf Speichern.
- Klicken Sie auf Aktivieren.
- Wählen Sie Für alle Benutzer aktivieren aus und klicken Sie dann auf Speichern.
- Klicken Sie auf Fertigstellen.
- Geben Sie crossNamespace in das Komponentensuchfeld links oben ein und ziehen Sie die Komponente crossNamespace in den oberen Frame auf der Seite.
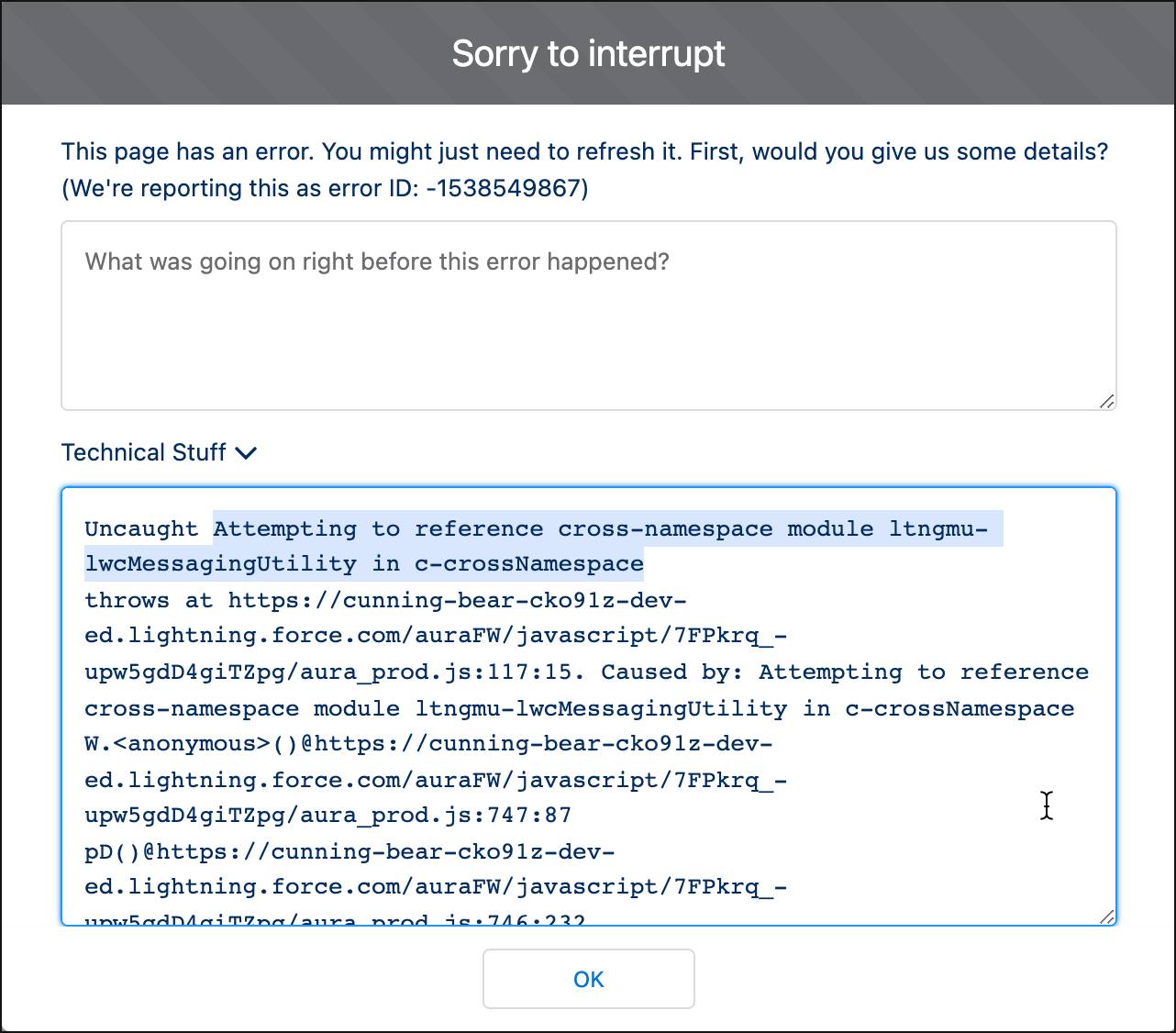
- Anstelle Ihrer Komponente wird sofort eine Fehlermeldung angezeigt. Erweitern Sie das Feld Technische Dinge, um weitere Details über den Fehler einzublenden. Sie werden informiert, dass die Komponente versucht, ein Namespace-übergreifendes Modul zu referenzieren.

Aktivieren Sie nun Lightning-Websicherheit, damit die Komponente richtig angezeigt wird.
- Klicken Sie auf OK, um die Fehlermeldung zu schließen.
- Klicken Sie auf
 und dann auf Verlassen, um zu Setup zurückzukehren.
und dann auf Verlassen, um zu Setup zurückzukehren. - Geben Sie im Feld "Schnellsuche"
Sitzungseinstellungenein. - Suchen Sie in den Sitzungseinstellungen den Eintrag Lightning-Websicherheit und aktivieren Sie das Kontrollkästchen.
- Klicken Sie auf Speichern.

Fügen Sie die Komponente jetzt erneut zur Seite "LWS Beispiele" hinzu.
- Kehren Sie zum Lightning-Anwendungsgenerator zurück.
- Klicken Sie bei "LWS Beispiele" auf Bearbeiten.
- Ziehen Sie die Komponente crossNamespace in das Hauptfenster.
- Klicken Sie auf Speichern.
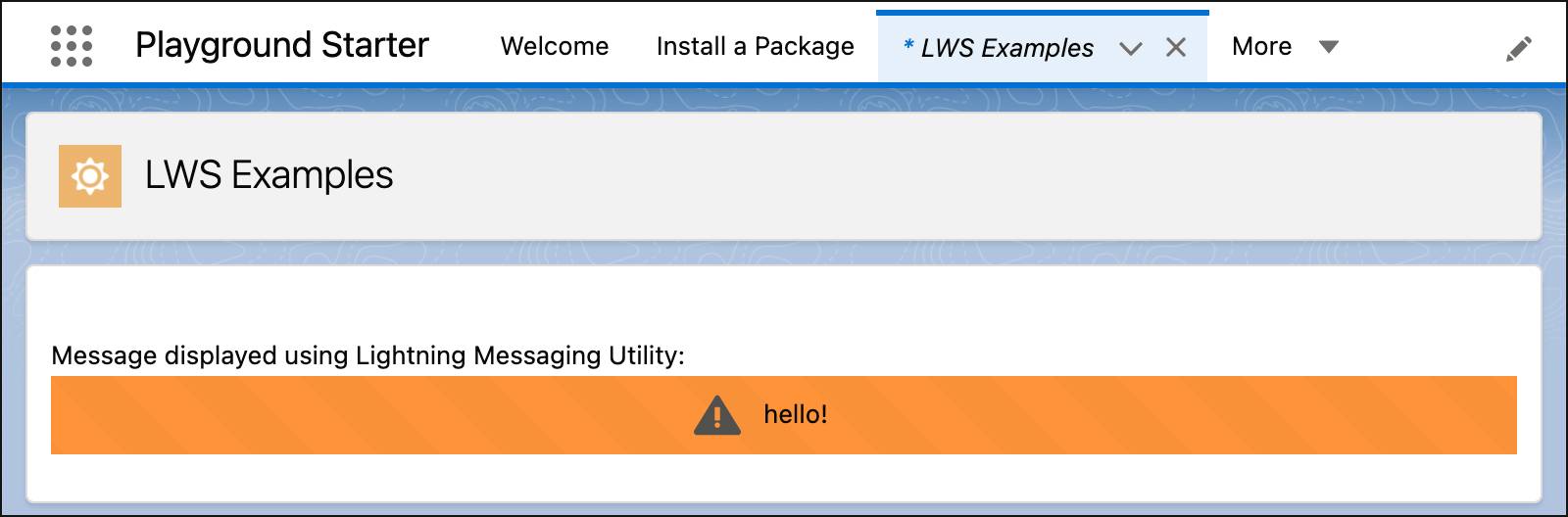
- Die Komponente wird jetzt korrekt angezeigt!
Sehen Sie sich die Komponente nun in der Anwendung "LWS Beispiele" an.
- Klicken Sie auf
 .
. - Klicken Sie auf
 .
. - Suchen Sie nach LWS Beispiele und öffnen Sie die Anwendung.
- Die Komponente "Lightning Messaging Utility", die zuvor nicht funktionierte, da sie eine Komponente aus einem anderen Namespace enthält, funktioniert jetzt!

Sie wissen nun, wie Lightning-Websicherheit Code ändert, um Ihre Komponenten zu schützen. In der nächsten Lektion lernen Sie Tools kennen, die Ihnen helfen, LWS-kompatible Komponenten zu erstellen und eventuelle Probleme zu beheben.