Bereitstellung von Lightning-Webkomponentendateien
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Konfigurieren von Lightning-Webkomponentendateien für die Anzeige in einer Organisation
- Bereitstellen Ihrer Dateien in einer Organisation
- Überprüfen des Verhaltens der Komponenten in einer Organisationsumgebung.
Einrichten von Lightning-Webkomponentendateien für die Verwendung in einer Organisation
Sie werden die Fahrradkomponente erstellen, die in der Lektion Erstellen einer Lightning-Webkomponente erörtert wurde, und sie in Ihre Organisation übertragen.
Dies sind die Dateien, die Sie benötigen, um diese Komponente in eine Organisation hochzuladen:
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
Diese Schritte müssen Sie ausführen.
- Fahren Sie im bikeCard-Projekt fort.
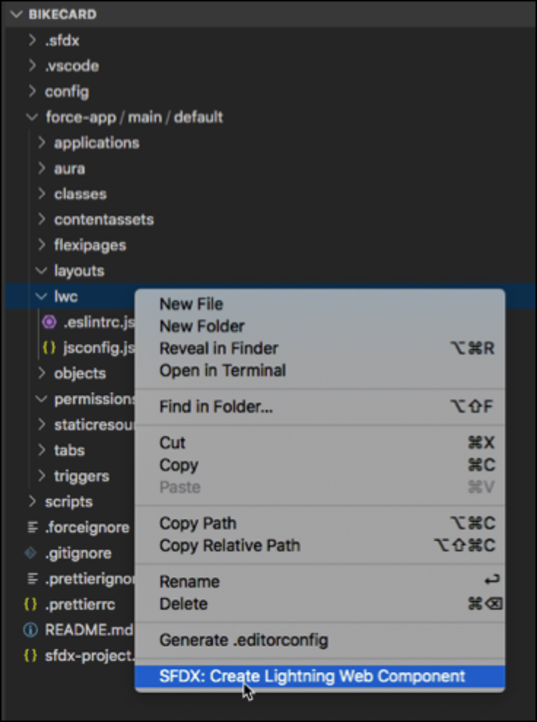
- Klicken Sie unter force-app/main/default mit der rechten Maustaste auf den Ordner lwc und wählen Sie SFDX: Create Lightning Web Component (SFDX: Lightning-Webkomponente erstellen) aus.

- Geben Sie als Namen der neuen Komponente
bikeCardein.
- Drücken Sie die Eingabetaste und drücken Sie dann erneut die Eingabetaste, um den Standardwert
force-app/main/default/lwczu übernehmen.
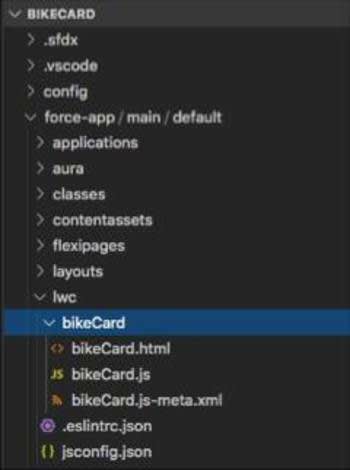
- Unter \force-app\main\default\lwc\bikeCard wird in VS Code Folgendes angezeigt:

Lightning-Webkomponenten folgen Webstandards. Gemäß den Empfehlungen des HTML-Standards enthalten benutzerdefinierte Elementnamen, die aus mehreren Wörtern bestehen, Bindestriche. Allerdings erlaubt die Salesforce-Plattform keine Bindestriche in den Namen von Komponentenordnern oder -dateien. Daher verwenden wir die Namenskonvention mit Binnenmajuskel (camelCase).
- Kopieren und ersetzen Sie die Inhalte für die Dateien bikeCard.html, bikeCard.js und bikeCard.js-meta.xml.
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Speichern Sie Ihre Dateien.
Die Komponentenkonfigurationsdatei
Die Datei, die wir noch nicht behandelt haben, ist die Konfigurationsdatei der Komponente mit der Erweiterung .js-meta.xml. Dieses Datei stellt Metadaten für Salesforce zur Verfügung, einschließlich der Designkonfiguration für Komponenten, die für die Verwendung im Lightning-Anwendungsgenerator vorgesehen sind.

Wir haben Konfigurationsdateien noch nicht erörtert, weil wir uns mit LWC.studio befasst haben. Jetzt, wo Sie die Inhalte innerhalb einer Organisation verwenden möchten, müssen Sie eine Konfigurationsdatei einschließen.
Beachten Sie, dass die Komponenten auf dem ebikes-Repository alle über diese Konfigurationsdatei verfügen. Hier sehen Sie ein Beispiel aus dem ebikes-Repository:
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Erforderlich:
-
apiVersionbindet die Komponente an eine Salesforce-API-Version.
-
isExposed(trueoderfalse) WennisExposedden Wertfalseaufweist, ist die Komponente für den Lightning-Anwendungsgenerator oder den Erfahrungsgenerator nicht verfügbar.
- Damit die Komponente im Lightning-Anwendungsgenerator oder Erfahrungsgenerator verwendet werden kann, legen Sie
isExposedauftruefest, und definieren Sie mindestens ein<target>, bei dem es sich um eine Art von Lightning-Seite handelt.
Optional:
-
targets(Ziele) geben an, welchen Arten von Lightning-Seiten die Komponente im Lightning-Anwendungsgenerator hinzugefügt werden kann.
- Mithilfe von
targetConfigskönnen Sie Verhalten angeben, welches für die einzelnen Arten von Lightning-Seiten spezifisch ist, einschließlich solcher Details wie den Objekten, die die Komponente unterstützen.
Eine vollständige Liste der unterstützten Syntax finden Sie in der Dokumentation.
Anzeigen einer Komponente in einer Organisation
Sie haben zwei Möglichkeiten, eine Lightning-Webkomponente auf der Benutzeroberfläche anzuzeigen.
- Legen Sie für die Komponente die Unterstützung verschiedener Flexipage-Typen (Startseite, Datensatz-Startseite usw.) fest, und fügen Sie sie dann mit dem Lightning-Anwendungsgenerator einer Flexipage hinzu. Dies ist der einfachste Ansatz und der, den Sie in dieser Einheit verfolgen.
- Alternativ können Sie eine Registerkarte erstellen, die auf eine Aura-Komponente verweist, die Ihre Lightning-Webkomponente enthält. Sie können die benötigten Teile im Repository sehen.
Bereitstellen Ihrer Dateien
Nun müssen Sie die Komponentendateien in Ihrer Organisation bereitstellen.
- Authentifizieren Sie sich bei Ihrer Organisation mithilfe von SFDX: Authorize an Org (SFDX: Autorisieren einer Organisation) aus der Befehlspalette in VS Code. Wenn Sie dazu aufgefordert werden, übernehmen Sie die Projektstandardeinstellungen, und drücken Sie die Eingabetaste, um dem Standardalias zuzustimmen. Wenn Sie aufgefordert werden, den Zugriff zu erlauben, klicken Sie auf Allow (Zulassen).
- Klicken Sie mit der rechten Maustaste auf den Ordner force-app/main/default und wählen Sie SFDX: Deploy This Source to Org (SFDX: Diese Quelle in der Organisation bereitstellen) aus.
Anzeige von E-Bike-Bildern zulassen
Die Bilder, die wir verwenden, werden auf einer Amazon AWS-Site gehostet. Damit die Bilder in unserer App angezeigt werden können, müssen wir den URL zur Liste der vertrauenswürdigen URLs hinzufügen.
- Zum Öffnen Ihrer Organisation verwenden Sie SFDX: Open Default Org (SFDX: Standardorganisation öffnen) aus der Befehlspalette in VS Code.
- Geben Sie in Setup im Feld "Quick Find" (Schnellsuche) den Text
trusted urls(Vertrauenswürdige URLs) ein und wählen Sie Trusted URLs (Vertrauenswürdige URLs) aus.
- Klicken Sie auf New Trusted URL (Neuer vertrauenswürdiger URL).
- Geben Sie bei "API Name" (PI-Name)
ebikesein.
- Geben Sie als URL
https://s3-us-west-2.amazonaws.comein.
- Geben Sie bei "Description" (Beschreibung)
Allow ebike images to display(Anzeige von E-Bike-Bildern zulassen) ein.
- Lassen Sie Active (Aktiv) ausgewählt.
- Stellen Sie sicher, dass img-src (images) ausgewählt ist.
- Klicken Sie auf Speichern.
Erstellen einer neuen Seite für Ihre Komponente
Da wir unsere Komponentenkonfigurationsdatei so eingerichtet haben, dass die Verwendung der Komponente im Lightning-Anwendungsgenerator möglich ist, können Sie die Benutzeroberfläche verwenden, um eine Anwendung zu erstellen und ihr Ihre Komponente hinzuzufügen.
- Zum Öffnen Ihrer Organisation verwenden Sie SFDX: Open Default Org (SFDX: Standardorganisation öffnen) aus der Befehlspalette in VS Code.
- Geben Sie in Setup im Feld der Quick Find (Schnellsuche)
Lightning App Builder(Lightning-Anwendungsgenerator) ein, und wählen Sie dann Lightning App Builder (Lightning-Anwendungsgenerator) aus.
- Klicken Sie auf New (Neu).
- Wählen Sie App Page (Anwendungsseite) aus, und klicken Sie auf Next (Weiter).
- Geben Sie ihr die Bezeichnung
Bike Card, und klicken Sie auf Next (Weiter).
- Wählen Sie One Region (Eine Region) aus, und klicken Sie auf Done (Fertig).
- Scrollen Sie im Lightning-Anwendungsgenerator in der Liste der Komponenten nach unten, bis Sie Ihre Bike Card-Komponente finden.
Jetzt können Sie sie auf die Seite ziehen. Speichern Sie die Seite, und aktivieren Sie sie, dann wird die Bike Card-Komponente auf der zugewiesenen Seite angezeigt.
- Ziehen Sie Ihre Bike Card-Komponente an den oberen Rand des Seitenlayouts, bis das Fahrrad erscheint.
- Klicken Sie auf Speichern.
- Klicken Sie auf Activate (Aktivieren).
- Behalten Sie den ausgewählten Zustand von Activate for all users (Für alle Benutzer aktivieren) bei. Ändern Sie optional den Namen oder das Symbol für Ihre Anwendung.
- Klicken Sie auf Speichern. Sie werden aufgefordert, Ihre Seite zu Navigationsmenüs hinzuzufügen, das ist aber nicht nötig. Sie können trotzdem zu Ihrer Seite in dieser Umgebung gelangen.
- Klicken Sie auf Skip and Save (Überspringen und speichern).
- Klicken Sie auf
 , um den Lightning App Builder (Lightning-Anwendungsgenerator) zu beenden.
, um den Lightning App Builder (Lightning-Anwendungsgenerator) zu beenden.
- Suchen Sie im App Launcher (
 ) Bike Card, und wählen Sie den Eintrag aus.
) Bike Card, und wählen Sie den Eintrag aus.
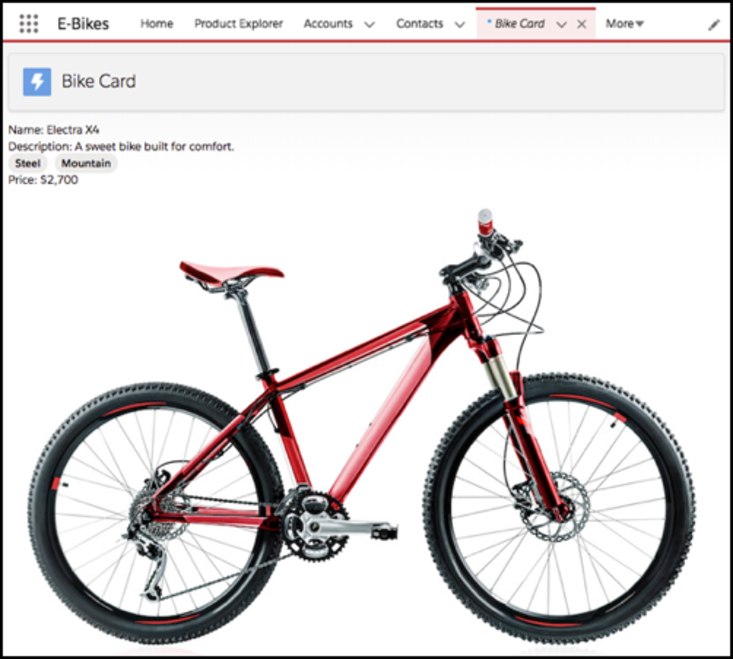
- Öffnen Sie die Anwendung, und sehen Sie Ihre funktionierende Komponente auf der Benutzeroberfläche.

Und da haben Sie es, ein glänzendes neues Fahrrad. Sie haben eine Komponente in einer Organisation hochgeladen, sie auf der Seite gesehen und können sie auf der Benutzeroberfläche überprüfen.
In der nächsten Lektion erstellen Sie eine interaktive Komponente mit Ereignisverarbeitung und stellen sie in Ihrer Organisation zum Testen bereit.
