Anpassen von Komponenten und Feldern auf der Datensatzseite
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erstellen, anpassen und verwalten von Lightning-Seiten
- Verwenden des Lightning App Builder (Lightning-Anwendungsgenerator)
- Zuweisen einer Lightning-Seite zu einem Profil
Datensatzseiten
Was Sie bei Ihrer ersten Anmeldung bei Salesforce sehen, ist nur der Anfang. Sie können viele Elemente auf Objekt-Datensatzseiten mit einer Kombination aus Lightning App Builder (Lightning-Anwendungsgenerator) und Seitenlayouts anpassen und personalisieren.
Die meisten Seiten, die Sie in Lightning Experience sehen, wie etwa die Seite "Home (Startseite)" und Datensatzseiten, sind Lightning-Seiten. Lightning-Seiten sind eine Sammlung von Komponenten, die in Bereichen der Seite angeordnet sind. Sie können die Struktur der Seite, die Position ihrer Komponenten und die angezeigten Datensatz-Detailfelder mit dem Lightning App Builder (Lightning-Anwendungsgenerator) anpassen. (Mehr dazu erfahren Sie im Modul Lightning App Builder (Lightning-Anwendungsgenerator) direkt hier in Trailhead).
Andere Seiteninhalte wie die Schaltflächen, Links, Aktionen und Themenlisten, die auf der Seite angezeigt werden, werden mit einem anderen Tool, dem so genannten Seitenlayout-Editor, gesteuert.
In dieser Lektion verwenden wir sowohl den Lightning App Builder (Lightning-Anwendungsgenerator) als auch den Seitenlayout-Editor zum Anpassen Ihrer Lightning-Datensatzseiten.
Der Lightning App Builder (Lightning-Anwendungsgenerator) ermöglicht Ihnen Folgendes:
- Steuern, welche Komponenten auf Lightning-Seiten angezeigt werden
- Erstellen benutzerdefinierter Lightning-Seiten für unterschiedliche Anwendungen und Benutzer
- Steuern, welche Felder auf Datensatzseiten angezeigt werden
Der Seitenlayout-Editor gibt Ihnen folgende Möglichkeiten:
- Steuern, welche Datensatzlisten und benutzerdefinierten Links Benutzern angezeigt werden
- Steuern, welche standardmäßigen und benutzerdefinierten Schaltflächen in Datensätzen und Themenlisten angezeigt werden
- Bestimmen, welche Schnellaktionen auf der Seite angezeigt werden
Wahrscheinlich denken Sie gerade, "Schaltflächen, Listen, Datensatzdetails? Was ist das?" Im Folgenden sehen wir uns die Datensatzseite anhand eines Beispiel-Kontaktdatensatzes näher an und passen anschließend ein Seite an.
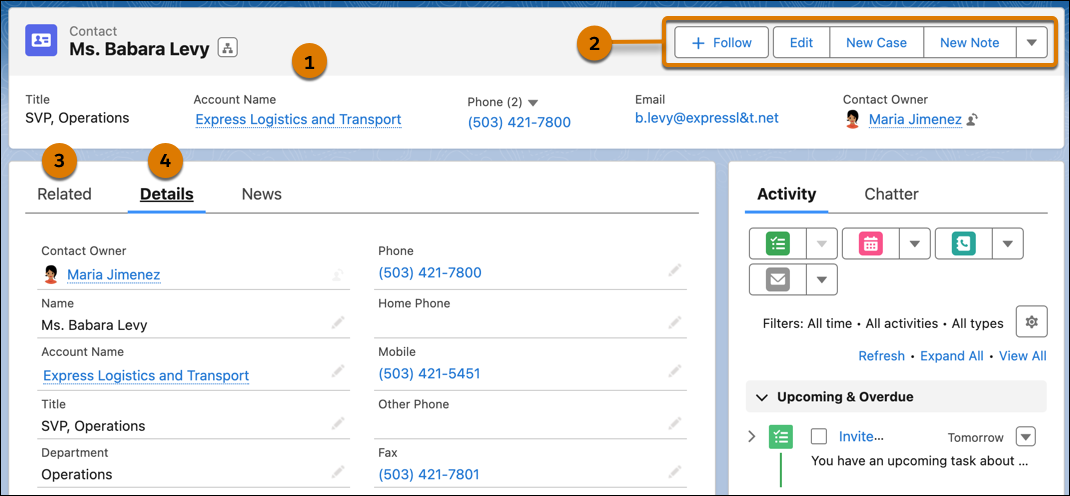
Dies sind die Bestandteile einer Datensatzseite, die Sie anpassen können, um individuelle Ansichten für unterschiedliche Teams und Prozesse in Ihrer Organisation zu erstellen.
- In der vorherigen Lektion haben Sie Datensatzhervorhebungen (1) kennengelernt und erfahren, wie man die anzeigten Felder mit kompakten Layouts anpasst. Der Bereich für Datensatzhervorhebungen enthält zudem eine Gruppe von Schaltflächen und Aktionen (2), mit deren Anpassung wir uns in einer späteren Lektion befassen.
- Die Registerkarte Verwandt (3) enthält Themenlisten, bei denen es sich um Listen mit Datensätzen handelt, die mit dem Datensatz verknüpft sind, den Sie gerade anzeigen. Ein Account kann beispielsweise mit Produkten, Kontakten, Opportunities und anderen, benutzerdefinierten Datensätzen verknüpft sein.
- Die Registerkarte Details (4) enthält Informationen zu einem Datensatz. Standardmäßig werden hier Felder und Links angezeigt. Die Detailseite eines Kontaktdatensatzes enthält beispielsweise den Namen, die Anschrift, den Inhaber, den Account und andere Felder, die dazu dienen, Informationen über den Kontakt und andere, zugehörige Datensätze zu speichern.

Wir haben schon von Schaltflächen, Links und Aktionen gesprochen. In späteren Lektionen behandeln wir diese im Detail und sehen uns auch an, wie man sie ändert. In dieser Lektion konzentrieren wir uns auf die Anpassung von Seitenstruktur, Komponenten, Datensatz-Detailfeldern und Themenlisten.
Erstellen einer benutzerdefinierten Lightning-Datensatzseite
Maria möchte eine Datensatzseite "Energy Audit (Energiebewertung)" für ihr Vertriebsteam erstellen, damit die Mitarbeiter die notwendigen Feld- und Themenlisteninformationen zur Verfügung stehen, wenn sie die Energiebewertung-Datensätze ansehen.
Bei der Erstellung des benutzerdefinierten Objekts "Energy Audit (Energiebewertung)" wurde gleichzeitig eine Datensatzseite "Energy Audit (Energiebewertung)" nach Systemstandard erstellt. Momentan bekommt jeder Benutzer der Organisation, der einen Energiebewertung-Datensatz anzeigt, die Informationen aus diesem Standardlayout angezeigt. Maria macht sich nun daran, eine angepasste Datensatzseite speziell für Vertriebler zu erstellen.
Und genau das tun wir jetzt auch.
- Suchen und wählen Sie im App Launcher
 Energy Consultations (Energieberatungen) aus und klicken Sie dann auf die Registerkarte "Energy Audits (Energiebewertungen)".
Energy Consultations (Energieberatungen) aus und klicken Sie dann auf die Registerkarte "Energy Audits (Energiebewertungen)".
- Öffnen Sie die Listenansicht "All (Alle)".
- Wählen Sie Burlington evaluation (Burlington-Bewertung) aus.
- Wählen Sie im Setup-Menü
 Edit Page (Seite bearbeiten) aus.
Edit Page (Seite bearbeiten) aus.
Die Seite wird im Lightning App Builder (Lightning-Anwendungsgenerator) geöffnet.
- Ändern Sie in den Seiteneigenschaften "Label (Bezeichnung)" zu "Energy Audit Record Page for Sales (Energiebewertung-Datensatzseite für Vertrieb)".
- Ändern Sie den API-Namen in "Energy_Audit_Record_Page_for_Sales".
- Klicken Sie im Zeichenbereich auf die Registerkarte "Details" und klicken Sie dann auf die Komponente "Record Detail (Datensatz-Detail)" (im Bereich mit den Feldern).
Hier sind alle Felder für das Objekt "Energy Audit (Energiebewertung)". Sie befinden sich jedoch alle in einem nicht anpassbaren Block. Dies können wir mit einem Klick auf eine Schaltfläche ändern.
- Klicken Sie im Eigenschaftenbereich auf Upgrade Now (Jetzt Upgrade anfordern), um den Assistenten für die Migration zu dynamischen Formularen zu starten.

Mit dynamischen Formularen können Sie die Felder und Abschnitte auf Ihren bestehenden Datensatzseiten als Einzelkomponenten migrieren. Danach können Sie sie wie die restlichen Komponenten auf der Seite konfigurieren – also Komponenten hinzufügen, entfernen oder anders platzieren – und Benutzern der Seite nur die nötigen Felder und Abschnitte bereitstellen.
- Gehen Sie den Assistenten Schritt für Schritt durch, wählen Sie Energy Audit Layout (Energiebewertungs-Layout) aus und klicken Sie auf Finish (Fertigstellen).
Die rechte Spalte ist fast leer, und die Felder könnten besser geordnet sein. Das beheben wir jetzt.
- Klicken Sie auf das Feld Audit Notes (Anmerkungen zur Bewertung) und ziehen Sie es in die rechte Spalte an die Position über "Owner (Inhaber)".
- Ziehen Sie das Feld "Type of Installation (Art der Installation)" an die Position über "Audit Notes (Anmerkungen zur Bewertung)".
- Verschieben Sie "Account" an die Stelle unter "Energy Audit Name (Name der Energiebewertung)", falls es sich nicht bereits dort befindet.
- Klicken Sie auf Save (Speichern) und dann auf Not Yet (Noch nicht).
Durch Aktivieren der Seite stellen Sie sie Ihren Benutzern zur Verfügung. Diese Seite ist jedoch noch nicht ganz für die Benutzer bereit. Maria möchte eine Themenliste hinzufügen.
Anpassen von Themenlisten
Da "Energy Audit (Energiebewertung)" ein benutzerdefiniertes Objekt ist, gibt es keine Themenlisten dazu – zumindest im Moment noch nicht. Wir fügen jetzt also eine Themenliste hinzu. Dies können wir im Seitenlayout-Editor tun.
- Klicken Sie in der Kopfzeile des "App Builder (Anwendungsgenerator)" auf Back (Zurück)
 .
.
- Wählen Sie im Setup-Menü
 Setup aus.
Setup aus.
Setup wird in einer neuen Browserregisterkarte geöffnet.
- Klicken Sie auf Object Manager (Objekt-Manager), suchen Sie Energy Audit (Energiebewertung) in der Liste der Objekte und klicken Sie darauf.
- Klicken Sie auf Page Layouts (Seitenlayouts) und dann auf Energy Audit Layout (Energiebewertung-Layout).
- Blättern Sie nach unten zum Abschnitt "Themenlisten".
- Klicken Sie in der Palette auf Related Lists (Themenlisten) und ziehen Sie das Element Files (Dateien) nach unten in den Abschnitt "Related Lists (Themenlisten)".
Die Themenliste "Dateien" ermöglicht den Vertriebsmitarbeitern von Ursa Major Solar, Dateien zu einem Datensatz hinzuzufügen und eine Liste der Dateien anzuzeigen, die mit dem Datensatz verknüpft sind.
- Klicken Sie erneut auf Quick Save (Schnellspeicherung) und klicken Sie dann auf Yes (Ja).
Aktivieren der Seite
Maria ist jetzt mit dem Anpassen der Seite fertig, doch leider können sie die Benutzer noch nicht sehen. Es ist Zeit, die Lightning-Seite zu aktivieren und so für ihre Vertriebsbenutzer live zu schalten.
- Klicken Sie in Setup auf die Registerkarte "Home (Startseite)".
- Geben Sie im Feld "Quick Find (Schnellsuche)" den Text
App Builder (Anwendungsgenerator)ein und wählen Sie dann Lightning App Builder (Lightning-Anwendungsgenerator) aus.
- Klicken Sie neben der Seite "Energy Audit Record Page for Sales (Energiebewertung-Datensatzseite für Vertrieb)" auf Edit (Bearbeiten).
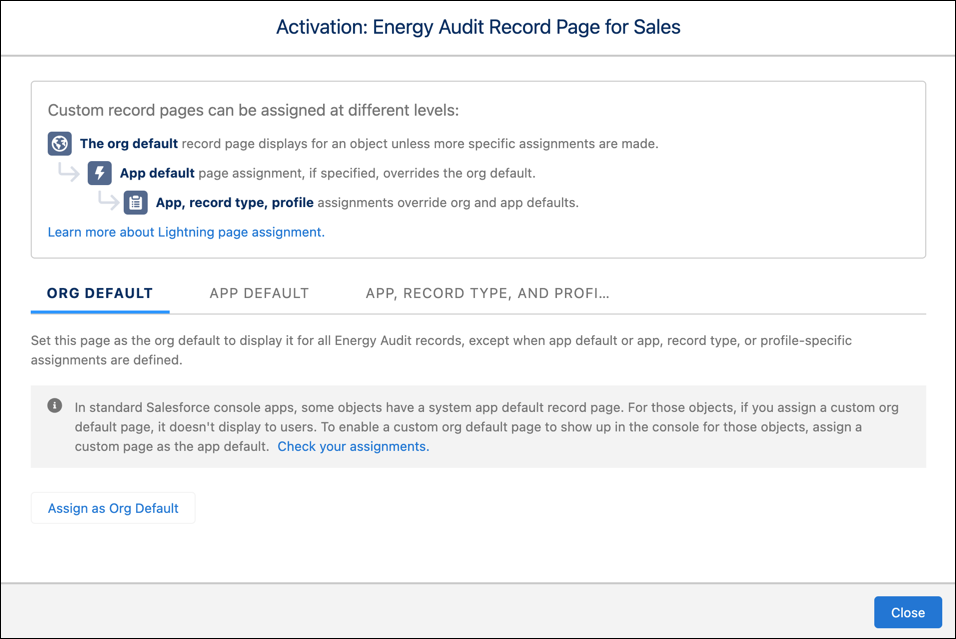
- Klicken Sie auf Aktivierung.

Es gibt vier Optionen für die Aktivierung.
- Legen Sie die Seite als Organisationsstandard für das Objekt fest.
- Legen Sie die Seite als Standardobjektdatensatz-Seite für bestimmte Lightning-Anwendungen fest.
- Weisen Sie die Seite einer Kombination von Lightning-Anwendungen, Berichtstypen und Profilen zu.
- Weisen Sie die Seite einem Formfaktor zu, z. B. Desktop oder Smartphone.
Maria möchte, dass die Vertriebsmitarbeiter von Ursa Major Solar diese neue Datensatzseite sehen. Daher weist sie sie dem Benutzerprofil ihres Vertriebsteams zu. Wenn die Mitarbeiter dann Energiebewertung-Datensätze anzeigen, sehen sie die überarbeitete Ansicht der Felder und die neue Themenliste. Sie möchte auch sicherstellen, dass die Seite den Formfaktoren "Desktop" und "Smartphone" zugewiesen ist, damit ihre Benutzer sie im Büro auf ihren Desktop-PCs und unterwegs auf ihren Mobilgeräten anzeigen können. Los geht's.
- Klicken Sie auf die Registerkarte Anwendung, Datensatztyp und Profil.
- Klicken Sie auf Zu Anwendungen, Datensatztypen und Profilen zuweisen.
- Gehen Sie den Assistenten Schritt für Schritt durch und weisen Sie die Seite der Anwendung "Energy Consultations (Energieberatungen)", den Formfaktoren "Desktop" und "Smartphone", dem Datensatztyp "Master" und den Profilen "Custom: Sales Profile (Benutzerdefiniert: Vertriebsprofil)" und "System Administrator (Systemadministrator)" zu.
Normalerweise würde Maria nur die "Custom: Sales Profile (Benutzerdefiniert: Vertriebsprofil)" auswählen, doch da Sie als Systemadministrator angemeldet sind, wählen wir auch dieses Profil aus, damit Sie sehen können, wie die das neue Seitenlayout aussieht.
- Überprüfen Sie die Seitenzuweisungen.
In die Spalte "New Page (Neue Seite)" wird automatisch der Name der Seite eingegeben, die wir aktivieren: Energy Audit Record Page for Sales (Energiebewertung-Datensatzseite für Vertrieb).
- Klicken Sie auf Speichern.
Marias benutzerdefinierte Datensatzseite ist jetzt live. Lassen Sie uns das ausprobieren.
Anzeigen der angepassten Seite
- Klicken Sie in der Kopfzeile des "App Builder (Anwendungsgenerator)" auf Back (Zurück)
 .
.
- Suchen und wählen Sie im App Launcher
 Energy Audits (Energiebewertungen) aus und öffnen Sie einen zugehörigen Datensatz.
Energy Audits (Energiebewertungen) aus und öffnen Sie einen zugehörigen Datensatz.
Möglicherweise müssen Sie die Seite aktualisieren, um die Änderungen zu sehen.
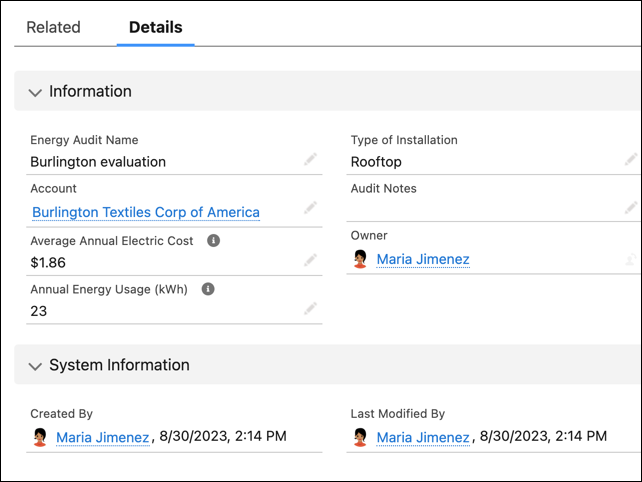
- Sehen Sie sich die Registerkarte "Details" an. Sie ist jetzt kompakter und effizienter.
Vorher

Nachher

- Klicken Sie auf die Registerkarte Related (Themen).
Nun wird die Themenliste "Files (Dateien)" angezeigt, die nur darauf wartet, dass Benutzer Dateien hochladen.
Gut gemacht! Sie haben sich nun mit der Anpassung von Lightning-Seiten vertraut gemacht und können jetzt damit beginnen, Seiten zu erstellen, die genau das enthalten, was Ihre Benutzer brauchen. Wenn Sie Komponenten und Felder in logischen Abschnitten anordnen, machen Sie es den Benutzern noch leichter, die für das Unternehmen wichtigen Daten zu speichern und zu verwalten.
Ressourcen
-
Salesforce-Hilfe: Erstellen und Konfigurieren von Lightning Experience-Datensatzseiten
-
Salesforce-Hilfe: Aktivieren von Lightning Experience-Datensatzseiten
-
Salesforce-Hilfe: Überlegungen zum Lightning-Anwendungsgenerator
