Navigieren in und Bearbeiten von Quellcode
Lernziele
- Erstellen einer Apex-Klasse
- Ausführen von Apex-Code
- Erstellen einer Lightning-Komponente
- Erstellen Sie eine Visualforce-Seite.
Erstellen und Ausführen von Apex-Code
Da Sie sich jetzt schon ein bisschen mit der Developer Console auskennen, verwenden wir sie nun, um die Systeme anzuzeigen, zu ändern und auszuführen, die Ihr Raumschiff antreiben. Anders ausgedrückt: Ran an den Code!
Erstellen einer Apex-Klasse
Apex ist eine Salesforce-Programmiersprache, mit der Sie Geschäftsprozesse in Ihrer Organisation anpassen können. Programmierprofis bezeichnen Apex als streng typisierte, objektorientierte Programmiersprache, die Entwicklern die Ausführung von Anweisungen zur Fluss- und Transaktionssteuerung auf dem Lightning Platform-Server in Verbindung mit Aufrufen der Lightning Platform-API gestattet. Sie können sie auch einfach als Programmiersprache bezeichnen, die Java-Code stark ähnelt und mit den Daten in Ihrer Organisation interagiert. Sie verwenden Apex, um Geschäftslogik hinzuzufügen. Wenn Sie beispielsweise einen Accountinhaber benachrichtigen möchten, sobald sich Kontaktinformationen ändern, ist Apex die Antwort.
Weitere Informationen über Apex und seine Funktionsweise finden Sie im Modul Apex – Grundlagen und Datenbank. Halten Sie sich vorerst nicht mit dem Code auf – unser Ziel ist jetzt in erster Linie, die Developer Console kennenzulernen.
Nehmen wir an, Sie müssen Ihre Flugbahn ändern, um dem Asteroiden 2014 QO441 auszuweichen. Sie haben nicht genügend Zeit, um die Bodenkontrolle über Ihre Kurskorrektur zu informieren. Am besten schreiben wir Apex-Code, der dem Missionsspezialisten auf der Erde bei jeder Änderung der Flugbahn eine E-Mail sendet.
- Klicken Sie in der Developer Console auf File (Datei) | New (Neu) | Apex Class (Apex-Klasse).
- Geben Sie bei der entsprechenden Aufforderung
EmailMissionSpecialistals Namen für Ihre Apex-Klasse ein. - Wenn der Texteditor geöffnet wurde, kopieren Sie den folgenden Code und fügen ihn in die Registerkarte "EmailMissionSpecialist.apxc" ein, wobei Sie den ursprünglichen Inhalt der Registerkarte ersetzen.
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } - Speichern Sie Ihren Code durch Auswahl von File (Datei) | Save (Speichern). Die Developer Console überprüft beim Speichern, dass Ihr Code keine Fehler enthält.
Hinweis: Sollte Ihr Code Syntaxfehler aufweisen, wird in der Registerkarte "Problems (Problem)" ein Fehler aufgeführt. Sie können die Fehlerdetails zur Korrektur Ihres Codes verwenden.
- Zum Schließen der Klasse
EmailMissionSpecialistklicken Sie auf das X neben "EmailMissionSpecialist.apxc" oben in der Registerkarte. - Wählen Sie File (Datei) | Open (Öffnen) aus.
- Klicken Sie in der Spalte "Entity Type (Entitätstyp)" auf Classes (Klassen).

- Doppelklicken Sie in der Spalte "Entities (Entitäten)" auf die Klasse, die Sie öffnen möchten.
Ausführen einer Apex-Klasse
Auf die Erstellung der Apex-Klasse folgt ihre Ausführung. Dazu verwenden wir die praktische Funktion "Execute Anonymous" der Developer Console. Diese Funktion ist sehr nützlich, wenn Sie Ihren Code und seine Ergebnisse testen möchten.
Sie sollten aber vorsichtig sein. Jeglicher Code, den Sie unter Verwendung dieser Funktion ausführen, wirkt sich auf Ihre Organisation aus. Wenn Sie beispielsweise hier Daten löschen, werden diese auch in Ihrer Datenbank gelöscht.
- Wählen Sie Debug (Debuggen) | Open Execute Anonymous Window (Fenster für die anonyme Ausführung öffnen) aus. Das Fenster zur Eingabe von Apex-Code wird geöffnet.
- Kopieren Sie den folgenden Code und fügen Sie ihn in das Fenster "Enter Apex Code (Apex-Code eingeben)" ein.
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - Ersetzen Sie Enter your email address (Geben Sie Ihre E-Mail-Adresse) durch Ihre E-Mail-Adresse.
- Klicken Sie auf Execute (Ausführen) und rufen Sie dann Ihre E-Mail ab, um zu prüfen, ob die Nachricht erfolgreich gesendet wurde.
Wenn Sie die E-Mail erhalten, wissen Sie, dass die Kommunikationssysteme funktionieren – und sind damit bei der Aufgabe, dem Asteroiden auszuweichen, einen Schritt weiter gekommen.
Was ist Lightning Components?
Lightning Components ist ein Framework für die Entwicklung mobiler und Desktop-Anwendungen. Sie können damit reaktionsfähige Benutzeroberflächen für Lightning Platform-Anwendungen erstellen. Lightning-Komponenten erleichtern das Entwickeln von Anwendungen, die auf Mobil- und Desktopgeräten funktionieren.
In der Developer Console können Sie Aura-Komponenten erstellen. In der Developer Console können Sie ein Komponentenpaket erstellen. Ein Komponentenpaket ist vergleichbar mit einem Ordner, da es Komponenten und alle anderen zugehörigen Ressourcen wie Formatvorlagen, Steuerfelder und Designs enthält.
Erstellen einer Aura-Komponente
- Wählen Sie File (Datei) | New (Neu) | Lightning Component (Lightning-Komponente) aus. Daraufhin wird ein Fenster angezeigt, in dem Sie zur Eingabe eines Namens und einer Beschreibung aufgefordert werden.
- Geben Sie Ihrer Komponente den Namen
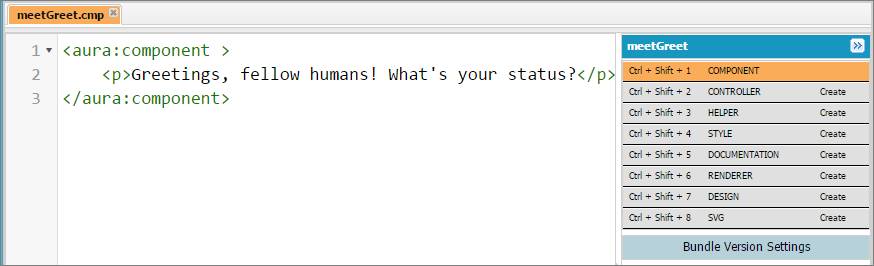
meetGreetund klicken Sie auf Submit (Senden). Das Fenster enthält außerdem Optionen, mit denen Sie die Registerkarte, Seite, Datensatzseite und Communities-Seite Ihrer Anwendung konfigurieren können. Sie können diese Optionen einfach ignorieren. Konzentrieren wir uns zunächst darauf, einfachen Aura-Komponentencode zu schreiben. - Zwei Registerkarten wurden erstellt. Klicken Sie auf die Registerkarte mit der Bezeichnung "meetGreet.cmp". Diese Datei enthält das öffnende und schließende Tag für Aura-Komponenten.
- Kopieren Sie die folgende Zeile und fügen Sie sie zwischen dem öffnenden und dem schließenden Tag
<aura:component>und</aura:component>ein.<p>Greetings, fellow humans! What’s your status?</p>

- Zum Speichern der Komponente wählen Sie File (Datei) | Save (Speichern) aus.
Herzlichen Glückwunsch! Sie haben in Developer Console Ihre erste Aura-Komponente erstellt! Um die Komponenten richtig auszugestalten, sind noch einige weitere Schritte erforderlich, doch die können Sie an ein Crew-Mitglied delegieren.
Werfen Sie jetzt einmal einen kurzen Blick auf die Liste auf der rechten Seite des Fensters. Sie enthält alle Ressourcen in einem Komponentenpaket, die Sie zum Erstellen Ihrer Komponente verwenden können. Wenn Sie in der rechten Randleiste auf einen Eintrag klicken, wird eine zugehörige Ressource geöffnet. Sie können Code in der neuen Ressource schreiben, um die unterschiedlichen Teile des Komponentenpakets zu erstellen. Sie können beispielsweise die Ressource "Style (Stil)" verwenden, um optische Elemente zu Ihrer Anwendung hinzuzufügen, während Sie mit "Helper (Hilfsprogramm)" Geschäftslogik hinzufügen.

- Wählen Sie File (Datei) | Open Lightning Resources (Lightning-Ressourcen öffnen) aus.
- Geben Sie den Namen Ihrer Komponente in das Suchfeld ein, um das Paket zu finden, oder wählen Sie seinen Ordner in der Liste aus.
- Wenn Sie die Ressourcen des Pakets anzeigen möchten, klicken Sie auf den Pfeil neben dem Ordner.

- Wählen Sie die Ressource aus, an der Sie arbeiten möchten, und klicken Sie auf Open Selected (Ausgewählte öffnen).
Erstellen von Visualforce-Seiten und -Komponenten
Sie haben bereits gelernt, wie Sie die Konsole zum Erstellen von Apex-Code und Aura-Komponenten verwenden. Jetzt ist es an der Zeit, uns mit Visualforce zu befassen.
Visualforce ist ein Webentwicklungs-Framework für die Entwicklung komplexer Benutzeroberflächen für mobile und Desktop-Anwendungen. Diese Oberflächen werden auf der Lightning Platform gehostet. Ihre Benutzeroberfläche kann wie die standardmäßige Salesforce-Oberfläche aussehen, Sie können sie aber auch individuell anpassen.
Sie fragen sich jetzt bestimmt, worin der Unterschied zwischen Visualforce und Lightning Components besteht. Visualforce ist seitenorientiert: Wenn Sie einen Datensatz speichern, interagiert die Visualforce-Seite mit dem Server und lädt die Benutzeroberfläche neu. Das Lightning Components-Framework führt dagegen den Großteil seiner Verarbeitungsaufgaben auf Ihrem Gerät durch (der Experte nennt das "clientseitig"). Wenn Sie mehr darüber erfahren möchten, sehen Sie sich das Modul Lightning-Webkomponenten für Visualforce-Entwickler an.
Ausführliche Informationen zu Visualforce bietet das Modul Visualforce – Grundlagen.
Sehen wir uns aber zunächst an, wie Sie eine Visualforce-Seite mit der Developer Console erstellen. Machen Sie sich bereit!
Erstellen einer Visualforce-Seite
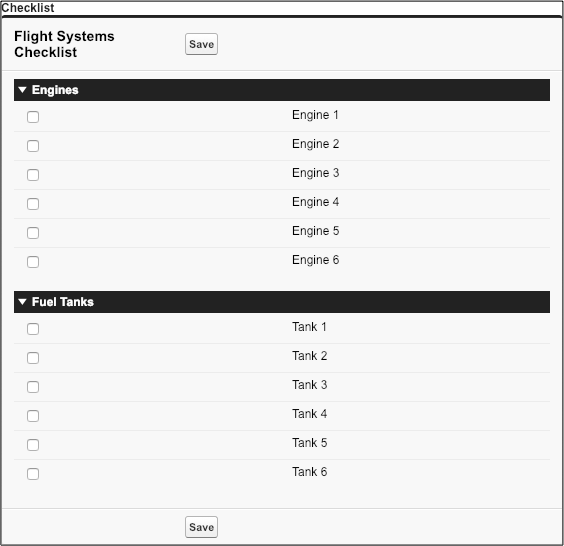
Sie haben eine Checkliste für die Flugsysteme, die Ihre Techniker alle zwei Stunden aktualisieren, wenn sie die Sicherheitschecks für Antrieb und Treibstofftank durchführen. Wir erstellen nun eine Visualforce-Seite, die sie verwenden können, um ihre Ergebnisse zu melden.
Eine funktionierende Seite für die Flugsystem-Checkliste muss mit Objekten interagieren, die die von den Technikern eingegebenen Werte enthalten. Doch zunächst konzentrieren wir uns auf die Erstellung der Benutzeroberfläche. Diese benutzerdefinierten Objekte können dann Ihre "Kulis" erstellen.
- Wählen Sie File (Datei) | New (Neu) | Visualforce Page (Visualforce-Seite) aus.
- Geben Sie Ihrer Seite den Namen
FlightSystemsChecklist. - Kopieren Sie den folgenden Code und fügen ihn im Texteditor ein.
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - Wählen Sie File (Datei) | Save (Speichern) aus.
- Klicken Sie links oben auf Preview (Vorschau). In Ihrem Browser wird eine Vorschau Ihrer Visualforce-Seite geöffnet. Das Visualforce-Markup Ihrer Seite,
form,pageBlock,inputCheckboxusw., wird in der Vorschau gerendert.
- Wählen Sie File (Datei) | Open (Öffnen) aus.
- Klicken Sie unter "Entity Type (Entitätstyp)" auf Pages (Seiten).
- Doppelklicken Sie unter "Entities (Entitäten)" auf die Seite, die Sie öffnen möchten.
Sie können nur bestimmte oder alle diese Methoden in der Developer Console einsetzen, um Anwendungen für Ihre Organisation zu erstellen, zu bearbeiten und anzupassen. Und bis jetzt haben Sie es geschafft, dem Asteroid 2014 QO441 dem Weg zu gehen, ohne panische Entscheidungen zu treffen, die die Sicherheit der Mannschaft gefährden.
