Kennenlernen der Elemente einer barrierefreien Webseite
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Beschreiben, wie das Web durch gutes Design barrierefreier wird
- Erstellen einer barrierefreien Überschriftenstruktur für Ihr Design
- Nennen der Strategien zur Vermittlung von Bedeutung für Benutzer ohne Sehvermögen
Barrierefreiheit ist ein Katalysator für Innovation und kein Hemmnis
Eines der größten Missverständnisse, wenn es um Design und Barrierefreiheit geht, ist, dass ein barrierefreies Produkt hässlich, langweilig oder unübersichtlich ist. In diesem Modul erfahren Sie, dass nicht nur das Gegenteil der Fall ist, sondern dass Sie durch ein besseres Verständnis von Barrierefreiheit und den Einschränkungen für barrierefreies Design Produkte entwerfen können, die für alle Benutzer stimmiger und besser nutzbar sind. Je mehr Sie über barrierefreies Design wissen, desto mehr Möglichkeiten haben Sie, innovatives Design zu schaffen.
Design und Barrierefreiheit sind zwei Seiten einer Medaille mit einem gemeinsamen Ziel, nämlich dafür zu sorgen, dass alle Ihre Benutzer Ihre Produkte gerne nutzen. Designer arbeiten mit Rechercheteams zusammen, um sicherzustellen, dass bestimmte Benutzer-Personas berücksichtigt werden. Designer sollten auch mit Experten für Barrierefreiheit zusammenarbeiten, um Personas zu berücksichtigen, die Informationen über Barrierefreiheit im Design liefern können.
Viel mehr als die Maus
Es mag offensichtlich erscheinen, aber als Designer sind Sie für viel mehr verantwortlich als nur für Mausklicks und die visuelle Positionierung von Inhalten auf dem Bildschirm. Wenngleich es wichtig ist, die Mausinteraktion und das visuelle Layout eines Designs zu berücksichtigen, müssen Sie auch andere Faktoren in Betracht ziehen.
- Vollständige Interaktionsmodelle für Flows
- Wie eine Funktion ausschließlich mit der Tastatur bedient werden kann
- Aspekte für Touch-fähige Laptops und Tablets
- Benutzer, die zwischen den Eingabemodi wechseln, von Maus zu Tastatur, zu Touch, eventuell zu Spracheingabe
Denken Sie beim Durcharbeiten dieses Moduls daran, dass Sie ein Design nicht für Ihre Kollegen, sondern für Ihre Benutzer konzipieren wollen. Entwerfen Sie ein Design für Benutzer mit unterschiedlichen Anforderungen, die mit Ihren Produkten umgehen. Es gibt unterschiedliche Arten des Umgangs von Benutzern mit Produkten und unterschiedliche Arten, Informationen aus Produkten abzurufen.
Zu den Benutzer gehören blinde, farbenblinde oder sehbehinderte Menschen, gehörlose oder schwerhörige Menschen, Menschen mit eingeschränkter Mobilität, die vorübergehend oder dauerhaft sein kann, oder Menschen mit kognitiven Einschränkungen. Schaffen Sie ein Design für junge und alte Menschen, Power User, Gelegenheitsnutzer und solche, die einfach nur Qualität genießen möchten.
Wenn Sie wissentlich eine auf Barrierefreiheit abzielende Einschränkung aus Ihrem Design ausschließen, bedeutet das, dass Sie wissentlich Menschen von Ihren Produkten ausschließen. Beachten Sie Richtlinien zur Barrierefreiheit wie jede andere Vorgabe an das Design. Sie sind Teil der Herausforderung und Impulsgeber für die Schaffung außergewöhnlicher Produkte.
Grundlegendes zur Benutzeroberfläche
Wenn Benutzer zum ersten Mal eine Website oder -anwendung aufrufen, nehmen sie sich einige Augenblicke Zeit, um sich an den Informationen zu orientieren, die auf dem Bildschirm zu sehen sind. Sie erkennen, was möglich ist, und leiten daraus ihre nächsten Schritte ab. Sehende Benutzer könnten die Seite visuell überfliegen, um das allgemeine Layout zu erfassen, zu entscheiden, wo sie beginnen möchten, und sich in bestimmte Teile der Anwendung zu vertiefen. Sie sehen möglicherweise verschiedene visuelle Gruppierungen, große Überschriften, Listen und andere vertraute Muster auf Benutzeroberflächen wie Karten, Registerkartengruppen, Tabellen oder Baumstrukturen.
Sehende Benutzer können die Startseite von Lightning Experience ähnlich wie im folgenden Screenshot aufteilen. Hier sind die Navigationselemente gelb, ein großes Diagramm grün und mehrere Informationskarten rosa hervorgehoben.

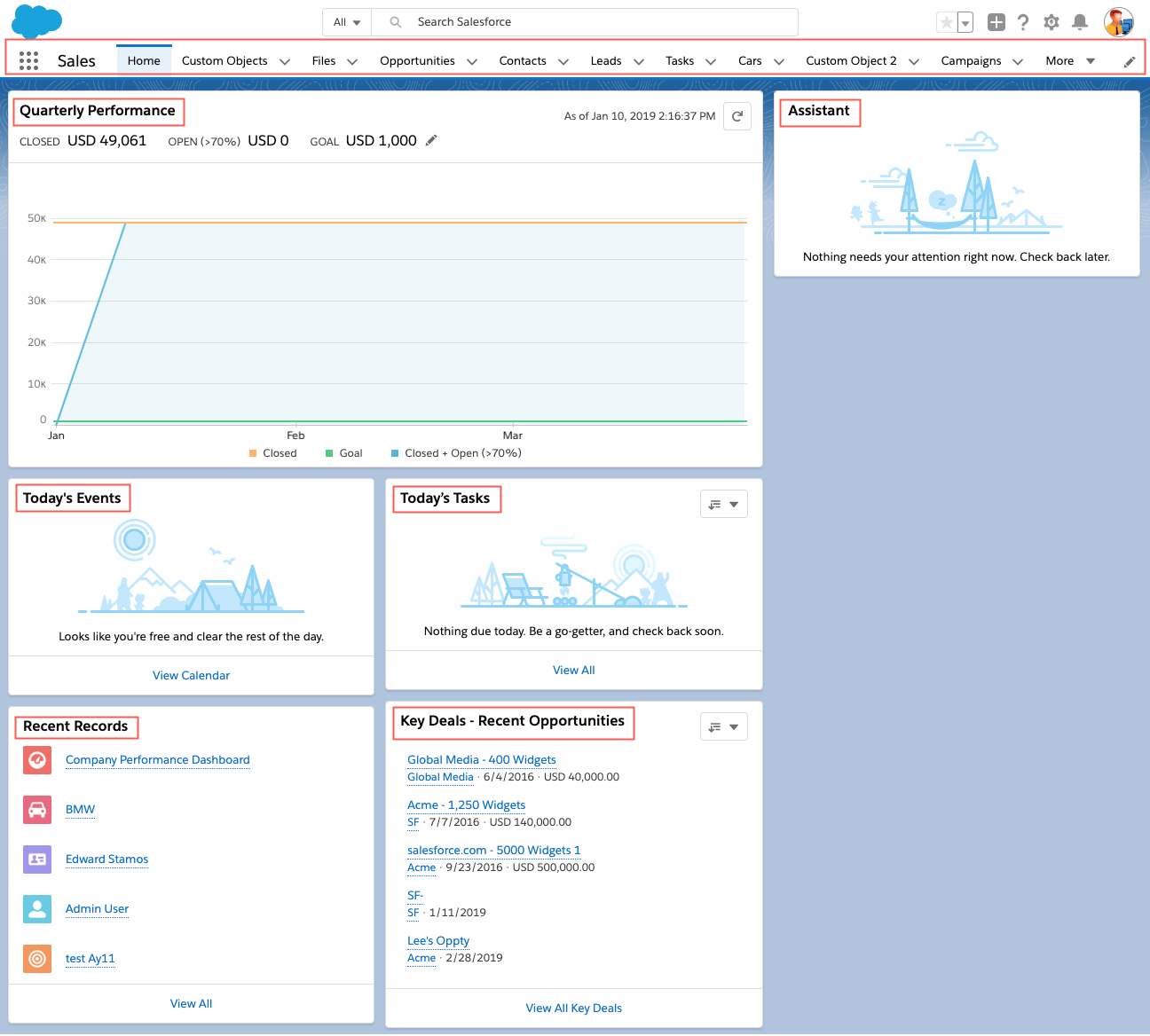
Blinde Benutzer sind auf eine sinnvolle Seitenstruktur angewiesen, die Überschriften und Orientierungspunkte sowie andere semantische Strukturen einbezieht, um ein ganzheitliches Verständnis einer Seite zu erlangen. Nachstehend sind die Navigation auf der Hauptseite und die klaren visuellen Überschriften auf derselben Lightning Experience-Seite rot umrandet. Während Entwickler diese Informationen letztlich für Benutzer verfügbar machen, ist es als Designer wichtig, klare Orientierungspunkte und Überschriften einzubauen, ihren Zweck zu verstehen und sie als Anforderung an die Entwicklungsteams zu kommunizieren.

Layout
So wie sehende Benutzer unterschiedliche Techniken haben, sich mit einer neuen Website vertraut zu machen, können auch Benutzer von Sprachausgaben unterschiedliche Ansätze verfolgen. Obwohl es oft langsam ist, entscheiden sich manche Benutzer von Sprachausgaben dafür, sich eine ganze Seite vorlesen zu lassen, wenn sie eine Website oder Anwendung zum ersten Mal aufrufen. Andere überfliegen die Seite möglicherweise, indem sie alle Überschriften oder Orientierungspunkte ansteuern.
Ähnlich der Kennzeichnung von Kapiteln in einem Buch, von Artikeln in einer Zeitschrift oder von Gliederungsabschnitten einer Forschungsarbeit, geben Überschriften Ihrer Webseite Struktur. Anstatt jedoch römische Ziffern, Buchstaben und Zahlen zu verwenden, werden auf Webseiten Überschriften-Tags wie <h1> bis <h6> verwendet, um diese Struktur programmgesteuert zu erstellen.
Wenn die Seiten richtig programmiert sind, können Benutzer erfolgreich eine gängige Sprachausgabe einsetzen, die eine Liste aller Überschriften auf einer Seite ausgibt. Eine Navigation durch die einzelnen Überschriften ist auch durch Drücken einer Tastenkombination möglich. Im folgenden Screenshot hat ein Benutzer einer Sprachausgabe eine Liste mit allen Überschriften auf der Seite angefordert. Es gibt eine einzige Überschrift auf Ebene 1, Home. Der Rest der Überschriften befindet sich auf Ebene 2. Für jede Karte auf dieser Lightning Experience-Seite gibt es eine Überschrift auf Ebene 2.

Bei einer logischen Überschriftenstruktur können Benutzer die Gliederung des Seiteninhalts verstehen. Außerdem helfen klare, visuelle Überschriften dem Benutzer, die Hierarchie der Seite zu verstehen. Dies ist besonders hilfreich für bestimmte Menschen mit kognitiven Einschränkungen.
Zusätzlich zur logischen Überschriftenstruktur wollen wir, dass Entwickler semantische HTML-Orientierungspunkte verwenden, damit Benutzer erkennen können, wo sie sich auf einer Seite befinden. Hier einige Beispiele:
- Kopfzeile
- Navigation
- Hauptinhaltsbereich
-
Artikel
-
Aside-Elemente (indirekt verwandter Inhalt, oft für Randleisten oder Textboxen verwendet)
- Text
- Fußzeile
Sprachausgaben erkennen Orientierungspunkte und ermöglichen es Benutzern auch, mit Tastenkombinationen bereichsbezogen zu navigieren. Als Designer können Sie klare Orientierungspunkte entwerfen und sie den Entwicklern nennen, damit sie ordnungsgemäß in den Code aufgenommen werden.
Im nachstehenden Beispiel hat die Seite nur einen Orientierungspunkt, nämlich den Navigationsbereich "Global Navigation".

Sie sehen, dass einige andere potenziell hilfreiche Orientierungspunkte wie "Search", "Header", "Main" und "Article" fehlen.
Symbole und Bilder
Einige blinde Menschen nutzen Sprachausgaben oder digitale Braille-Tastaturen. Diese Hilfstechnologien lesen jedoch nur Text vor. Symbole und Bilder werden nicht automatisch vorgelesen, was bedeutet, dass es an Ihnen liegt, diese entsprechend zu gestalten.
Es gibt zwei Arten von Symbolen, die von Sprachausgaben unterschiedlich gehandhabt werden: dekorative (zum Überspringen) und informative (zum Vermitteln von Inhalten an den Benutzer). Als Designer sollten Sie den Unterschied verstehen, auswählen, welches für Ihren Anwendungsfall am besten geeignet ist, vorläufige Beschriftungen schreiben (bei Bedarf), damit die Erfahrung mit dem Inhalt überprüft werden kann, und Entwickler informieren, damit sie das Symbol entsprechend programmieren können.
Dekorative Symbole
Dekorative Symbole und Bilder fügen keine relevanten Informationen oder Funktionen hinzu. Redundante Symbole und Bilder gehören ebenfalls zu dieser Kategorie, da sie die Bedeutung des benachbarten Texts betonen, aber keine neuen Informationen hinzufügen. Sprachausgaben sollten diese dem Benutzer nicht vorlesen, da dadurch alles unnötig ausführlicher wird. Symbole müssen nicht speziell als dekorativ gekennzeichnet werden, aber Bilder benötigen ein leeres ALT-Tag, was Sprachausgaben zwingt, sie zu übergehen. Wenn eine Sprachausgabe auf ein Bild ohne leeres ALT-Tag stößt, wird das SRC-Tag des Bilds vorgelesen, das oft etwa so aussieht: /images/weji2362iofweio6.png.
Die Symbole "Kontaktrollen", "Produkte" und "Notizen und Anhänge" in der nachstehenden Abbildung sind dekorativ, da sie redundant sind. Jedes hat benachbarten Text, der die gleichen Informationen beschreibt (Dateisymbol neben "Notizen & Anhänge" [0]).

Informative Symbole
Informative Symbole und Bilder vermitteln wichtige Informationen, die der umgebende Text nicht enthält. Symbolschaltflächen und eigenständige Avatare sind gängige Beispiele. Symbole benötigen Hilfstext oder das Element "aria-label", und Bilder benötigen eine alternative Beschreibung (ALT). Schreiben Sie, was das Symbol oder Bild bewirkt und nicht, wie es aussieht (z. B. "Datei hochladen" statt Büroklammer).
Im nachstehenden Screenshot sind die Symbolschaltflächen im oberen globalen Navigationsbereich alle informativ, da es sich um Symbolschaltflächen handelt und Sie wissen müssen, was sie bewirken, um mit ihnen interagieren zu können.

Was ist mit dem folgenden Symbol? Auch wenn Text daneben steht, ist das Symbol informativ, denn es zeigt, dass es sich bei dem Objekt um einen Account handelt und der Text ist der Account-Name. Ohne das Symbol wüssten Benutzer nicht, ob es sich um einen Kontakt, eine Opportunity oder eine andere Art von Objekt handelt.

Zusammenfassung
Design und Barrierefreiheit sind zwei Seiten einer Medaille mit einem gemeinsamen Ziel, nämlich dafür zu sorgen, dass alle Ihre Benutzer Ihre Produkte gerne nutzen. Indem Sie Struktur und Layout Ihrer Designs berücksichtigen und Textalternativen für Bilder und andere Nicht-Text-Inhalte vorsehen, sorgen Sie für ein stabiles Gerüst für Benutzer mit Behinderungen. In der nächsten Einheit besprechen wir, wie Sie den Benutzern helfen können, Inhalte in Ihren Designs besser wahrzunehmen und zu verstehen.
Ressourcen
- Artikel: Ein Web für alle
- Artikel: Barrierefreie Orientierungspunkte
- Artikel: Design für Kompatibilität mit Sprachausgaben