Kennenlernen optischer Statusindikatoren
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erläutern der Bedeutung des visuellen Fokus
- Definieren einer hilfreichen Fehlermeldung
- Beschreiben des Designs eines barrierefreien Formulars
Was sind visuelle Fokuszustände?
Stellen Sie sich einen Benutzer vor, der zwar gut sehen, aber keine Maus bedienen kann. Solche Menschen werden oft als des Sehens mächtige Benutzer von Tastaturen bezeichnet, weil sie zwar sehen können, aber möglicherweise eine eingeschränkte Motorik haben und zur Navigation auf Computern und in Webanwendungen nur eine Tastatur oder ein Schaltgerät verwenden.
Während ein des Sehens mächtiger Mausbenutzer den Cursor zu einer Schaltfläche bewegen kann, auf die geklickt werden soll, kann ein des Sehens mächtiger Tastaturbenutzer durch Drücken einer Kombination von Tabulator- und Pfeiltasten zur gleichen Schaltfläche gelangen. Aus diesem Grund ist es wichtig, den aktuellen Zustand des Tastaturfokus stets visuell darzustellen, damit der Benutzer jederzeit weiß, wo er sich befindet. Tatsächlich ist dies in WCAG 2.4.7 Focus Visible eine Anforderung.
Das folgende Beispiel enthält eine Liste mit Links. Der Link "Brand" hat aktuell den Fokus. Optisch ist "Brand" unterstrichen und hat eine blaue rechteckige Umrandung. Diese beiden visuellen Fokuszustände zusammen verdeutlichen dem Benutzer, wo er sich gerade befindet, wenn er mit der Tastatur auf der Seite navigiert. Wenn der Benutzer die TAB-Taste drückt, bewegt sich diese Kombination aus Unterstrich und Rechteck in der Liste nach unten.

Sobald der Benutzer diesen visuellen Fokus des gewünschten Elements sieht, weiß er, dass er die Eingabetaste drücken kann, um den Link zu aktivieren.
Browser haben standardmäßig einen integrierten visuellen Fokus. In Chrome und Safari wird eine blaue Umrandung gezeigt, während in Internet Explorer und Firefox eine dünne gepunktete Umrandung zu sehen ist. Wenn Ihnen nicht gefällt, wie der standardmäßige visuelle Fokus aussieht, oder Sie den visuellen Fokus in allen Browsern standardisieren möchten, können Sie gerne Ihren eigenen entwerfen.
Wenn Sie eigene visuelle Fokuszustände entwerfen, sollten Sie die aktualisierten WCAG 2.1-Anforderungen für Nicht-Text-Kontrast berücksichtigen. Wenn Sie die standardmäßigen Fokusvisualisierungen eines Browsers überschreiben, müssen die von Ihnen erstellten ein Farbkontrastverhältnis von mindestens 3:1 aufweisen. In diesem Dokument wird diese Anforderung in aller Ausführlichkeit erläutert. Wenn Sie einen grauen Hintergrund haben, können Sie keine hellgraue Umrandung um eine graue Schaltfläche legen und dies als visuellen Fokus bezeichnen. Viele Menschen können das nicht sehen, selbst diejenigen mit gutem Sehvermögen.
Verschiedene Komponentenzustände
In manchen Fällen müssen Sie den Zustand einer Komponente visuell anzeigen. Sehen wir uns ein Kontrollkästchen und seine verschiedenen Zustände an.
- Nicht abgehakt: abgerundetes, erhöhtes, graues Quadrat
- Abgehakt: abgerundetes, erhöhtes, graues Quadrat mit schwarzem Häkchen darin
- Nicht abgehakt und deaktiviert: abgerundetes, nicht erhöhtes, hellgraues Quadrat
- Abgehakt und deaktiviert: abgerundetes, nicht erhöhtes, hellgraues Quadrat mit grauem Häkchen darin
- Nicht abgehakt und Fokus: abgerundetes, erhöhtes, graues Quadrat mit blauer Umrandung
- Abgehakt und Fokus: abgerundetes, erhöhtes, graues Quadrat mit schwarzem Häkchen darin und blauer Umrandung

Dies ist wichtig, wenn Sie sich entscheiden, die Darstellung einer Komponente für den Benutzer komplett zu ändern. Werfen wir einen Blick auf die Kontrollkästchenvariante der SLDS-Komponente Visual Picker.
Im folgenden Beispiel enthält der Visual Picker drei horizontal ausgerichtete Optionen.

Jede Option enthält ein Symbol in einem Kasten mit grauer Umrandung und einer Bezeichnung darunter. Semantisch gesehen ist jede dieser Optionen ein HTML-Kontrollkästchen, sodass Benutzer mit der TAB-Taste zwischen ihnen wechseln können und mit der Leertaste umschalten können, ob die jeweilige Option ausgewählt ist.
Welche unterschiedlichen visuellen Zustände müssen wir für dieses Element berücksichtigen?
- Standard (Ohne Hover, Ohne Fokus, Nicht ausgewählt)
- Im Fokus, Nicht ausgewählt
- Im Fokus, Ausgewählt
- Nicht im Fokus, Ausgewählt
Standard: Symbol in einem grau umrandeten Kasten mit einer Bezeichnung darunter.

Im Fokus, Nicht ausgewählt: Die Umrandung ist blau, die Bezeichnung unterstrichen.

Im Fokus, Ausgewählt: Der gesamte Kasten ist blau mit einem Häkchen in der Mitte, die Bezeichnung ist unterstrichen.

Nicht im Fokus, Ausgewählt: Der gesamte Kasten ist blau mit einem Häkchen in der Mitte, die Bezeichnung ist nicht unterstrichen.

Im nachstehenden Screenshot ist die erste Option ausgewählt, aber ohne Fokus, die zweite Option hat den Fokus, ist aber nicht ausgewählt, und die dritte Option ist weder ausgewählt noch hat sie den Fokus.
 Beachten Sie, dass jeder Zustand visuell eindeutig zu erkennen ist. Wie können Hover-Stile dabei eine Rolle spielen? Hover fügt einen blauen Rahmen hinzu, ohne den Text zu unterstreichen. Diese Komponente folgt also dieser Konvention:
Beachten Sie, dass jeder Zustand visuell eindeutig zu erkennen ist. Wie können Hover-Stile dabei eine Rolle spielen? Hover fügt einen blauen Rahmen hinzu, ohne den Text zu unterstreichen. Diese Komponente folgt also dieser Konvention:
-
Fokus: Blaue Umrandung und unterstrichene Bezeichnung
-
Hover: Blaue Umrandung
-
Ausgewählt: Blaue Umrandung mit Häkchen
Alle drei Zustände haben ein eindeutiges visuelles Element, das kombiniert und angepasst werden kann, um die Überschneidung der Zustände visuell zu vermitteln.
Was wir hier nicht gezeigt haben, sind die deaktivierten Zustände für abgehakte und nicht abgehakte Visual Picker-Elemente. Wie würden Sie gemäß den bestehenden Mustern diese beiden zusätzlichen Zustände unterscheiden? Sehen Sie sich die SLDS-Leitlinien an, um zu sehen, wie wir es gemacht haben.
Formulare
Formulare mögen einfach erscheinen, aber es gibt einiges beim Design von Formularen zu beachten, die von allen erfolgreich genutzt werden können.
Stets sichtbare Bezeichnungen hinzufügen
Designer möchten mitunter Platzhaltertext anstelle tatsächlicher Bezeichnungen nutzen. Allerdings gibt es dabei zwei Probleme.
- Platzhaltertext muss ein Farbkontrastverhältnis von 4,5:1 einhalten, wodurch das Formularfeld so aussieht, als sei es bereits ausgefüllt.
- Nachdem der Benutzer das Formular ausgefüllt hat, kann ohne sichtbare Bezeichnungen der Zweck der einzelnen Felder unklar sein. Benutzer machen oft mehrere Dinge gleichzeitig und füllen ein Formular nicht immer in einem Durchgang vollständig aus.
Angenommen, Sie haben dieses Formular ausgefüllt, haben zwischendurch eine E-Mail beantwortet und sind dann zu diesem Formular zurückgekehrt:

Das ursprüngliche Formular sah wie folgt aus:

Sichtbare Bezeichnungen sind besser, damit die Benutzer jederzeit wissen, welchen Zweck die einzelnen Formularfelder haben:

Anzeigen hilfreicher Fehlermeldungen
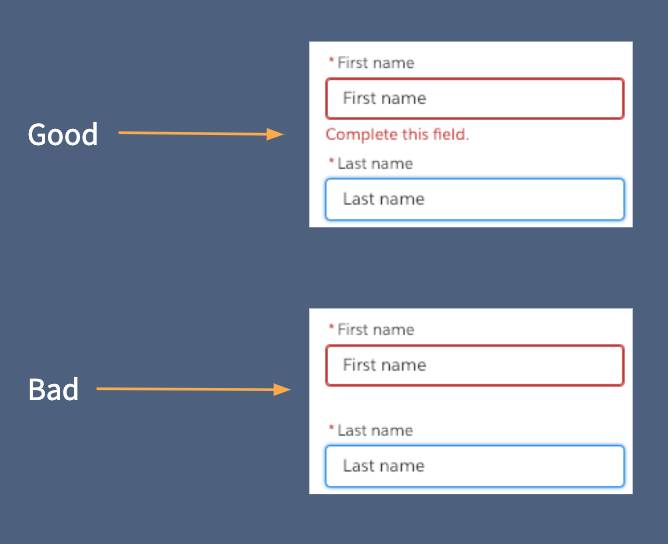
Wenn ein Formularfeld einen Fehler aufweist, reicht eine rote Umrandung als Hinweis darauf nicht aus. Farbenblinde Benutzer können sie möglicherweise nicht sehen, und eine rote Umrandung allein ist nicht besonders hilfreich. Fügen Sie unter dem Feld unbedingt Text ein, der erklärt, wie Sie den Fehler beheben können.
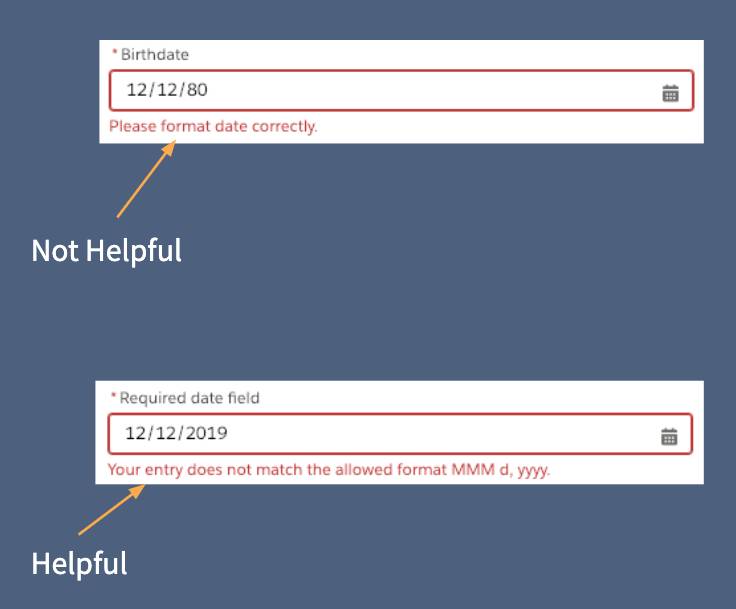
 Im folgenden Screenshot sehen Sie ein weiteres Beispiel einer Fehlermeldung. Anstelle der Meldung "Dieses Datum ist ungültig", wäre es hilfreicher, das erforderliche Format für die Datumseingabe zu erklären.
Im folgenden Screenshot sehen Sie ein weiteres Beispiel einer Fehlermeldung. Anstelle der Meldung "Dieses Datum ist ungültig", wäre es hilfreicher, das erforderliche Format für die Datumseingabe zu erklären.

Anleiten des Benutzers zum erfolgreichen Ausfüllen des Formulars
Wenn Formulare unzureichend gestaltet sind, können die Gefühle des Benutzers ihnen gegenüber von Verärgerung bis zu Unruhe und Verwirrung reichen. Mangelhaft gestaltete Formulare können Benutzer sogar daran hindern, ihre Arbeit zu erledigen.
Legen Sie bei längeren Formularen im Vorfeld klare Erwartungen fest, wie viele Schritte erforderlich sind oder wie lange das Ausfüllen des Formulars ungefähr dauert. Wenn sich ein Benutzer in der Mitte des Prozesses befindet, zeigen Sie ihm, bei welchem Schritt er gerade ist (z. B. Seite 3 von 5).
Vermeiden Sie es, Zeitlimits für das Ausfüllen von Formularen festzulegen. Wenn ein Zeitlimit nötig ist, informieren Sie den Benutzer darüber, wie viel Zeit ihm zur Verfügung steht, bevor er den Vorgang startet, und erlauben Sie ihm, die Zeit zu verlängern.
Bieten von Sicherheitsvorkehrungen
Benutzer machen oft mehrere Dinge gleichzeitig oder sind abgelenkt. Bieten Sie Benutzern die Möglichkeit zurückzugehen, um ihre Formulareingaben zu bearbeiten, zwischendurch zu speichern oder das Formular komplett neu zu starten. Wenn Sie ein Formular für juristische oder Finanztransaktionen erstellen, sollten Sie außerdem eine Möglichkeit vorsehen, mit der Benutzer Gebühren oder Änderungen entweder überprüfen, bestätigen oder stornieren können. Dies ist für alles wichtig, so z. B. für:
- Online-Einkauf
- Geldüberweisungen (Online-Banking, PayPal, Venmo usw.)
- E-Verträge wie DocuSign und Adobe Document Cloud
Fazit
Interaktive Steuerelemente und Formulareingaben sind für interaktives Produktdesign unerlässlich. Es ist wichtig, für alle Zustände dieser Steuerelemente optische Unterschiede vorzusehen. Auf diese Weise wissen Benutzer, wann sie im Fokus, ausgewählt, deaktiviert usw. sind. Durch die Gestaltung von Formularen mit klaren Anleitungen und Sicherheitsvorkehrungen werden nicht nur Barrieren für Menschen mit kognitiven Einschränkungen beseitigt, sondern es wird auch für alle eine angenehmere Erfahrung geschaffen.
Ressourcen
- Artikel: WCAG 2.4.7 Focus Visible
- Artikel: Mehr Fokus für Ihre Website! Tipps zum Design nützlicher und sinnvoller Fokusindikatoren
- Artikel: Webaim: Erstellen barrierefreier Formulare