Nutzen benutzerdefinierter Widgets
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erklären der Grundlagen zur Erstellung benutzerdefinierter Widgets
- Erstellen einer Nach-oben-Schaltfläche mithilfe eines benutzerdefinierten Widgets in Marketing Cloud Intelligence
- Erstellen einer benutzerdefinierten Kopfzeile mithilfe eines benutzerdefinierten Widgets in Marketing Cloud Intelligence
Was sind benutzerdefinierte Widgets?
Die Widget-Bibliothek von Marketing Cloud Intelligence bietet eine breite Palette von Widgets, mit denen Sie Heatmaps, Statusbalken, Messdiagramme für Zielvorgaben und sogar Streudiagramme erstellen können. Was aber, wenn Sie etwas ganz Spezielles erstellen möchten? Beispielsweise eine Tabelle, die gemäß bestimmter, von Ihnen festgelegter Merkmale zugeklappt wird. An dieser Stelle kommt benutzerdefinierte Widgets ins Spiel. Mithilfe von CSS, JS und HTML können Sie ein benutzerdefiniertes Widget von Grund auf neu erstellen. Wenn Sie nicht programmieren können, ist das kein Problem. Sie können auch benutzerdefinierte Widgets erstellen, für die keine Programmierkenntnisse erforderlich sind.
Hinzufügen eines benutzerdefinierten Widgets
Angenommen, Sie möchten Ihrer Seite eine Nach-oben-Schaltfläche hinzufügen, sodass der Benutzer, wenn er darauf klickt, zum Seitenanfang gelangt.
Um ein benutzerdefiniertes Widget zu erstellen, rufen Sie zunächst die Dashboard-Seite auf und klicken auf Widget hinzufügen (1). Klicken Sie dann unter der Bibliothek "Elemente" auf Benutzerdefiniert (2).

Als Nächstes definieren Sie die Klassifizierung (1). In diesem Beispiel erstellen Sie eine Nach-oben-Schaltfläche, weshalb Sie Schaltfläche (2) auswählen. Nun können Sie den Editor (3) aufrufen.

Der Bildschirm des Editors ist in verschiedene Abschnitte unterteilt.

Sie können eine Vorschau des Widgets und seiner Funktionen sehen (1). Sie können HTML-Code (2), JS-Code (3) oder CSS-Code (4) verwenden.
In der Auszugsbibliothek finden Sie einsatzbereite Codeauszüge und andere externe Quellen, die Sie in Ihrem Code nutzen können.
Erstellen einer Nach-oben-Schaltfläche
Lassen Sie uns nun die Schaltfläche erstellen. Fügen Sie im Editor die folgenden Auszüge hinzu.
Fügen Sie im Abschnitt "HTML" Folgendes hinzu:
<img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png" onclick="gototop()" width="82" height="86" alt="Up">
Fügen Sie im Abschnitt "JS" Folgendes hinzu:
function gototop(){
DA.navigation.dashboard.scrollToTop();
}Fügen Sie im Abschnitt "CSS" Folgendes hinzu:
img {
cursor: pointer;
}Nachdem Sie alle Auszüge hinzugefügt haben, klicken Sie auf Übernehmen.
Wenn Sie zu Ihrer Seite zurückkehren, sehen Sie die soeben erstellte Nach-oben-Schaltfläche.
Schauen wir uns die einzelnen Codeauszüge an, damit Sie verstehen, wie Sie den Code später an Ihre Bedürfnisse anpassen können.
HTML
HTML bestimmt, wie der Schaltfläche aussieht. Sehen wir uns jeden Teil genauer an.
-
img src="https://datorama-freshdesk-success-center.s3.amazonaws.com/Other/img_72329.png"Die Quelle des Bilds. Sie können jede öffentlich zugängliche Adresse einfügen.
-
onclick="gototop()"Die Aktion, die beim Klicken auf die Schaltfläche ausgeführt werden soll. Das ist eigentlich ein Funktionsname, der im Abschnitt "JavaScript" bzw. "JS" ausführlich beschrieben wird.
-
width="82" height="86"Breite und Höhe des Bilds.
-
alt="Up"Der alternative Text, der eingeblendet wird, wenn das Bild nicht angezeigt wird.
JavaScript
JavaScript (JS) beschreibt die Aktion, die stattfindet, wenn auf die Schaltfläche geklickt wird. In diesem Fall besteht die Aktion darin, zum Seitenanfang zu blättern. Wenn Sie sie jedoch ändern möchten, kein Problem! An dieser Stelle erweist sich die Codeauszugsbibliothek als nützlich. Rufen Sie einfach die JavaScript-Bibliothek auf und öffnen Sie die Navigations-APIs. Sie müssen lediglich die Codezeile innerhalb der geschweiften Klammern { } durch die gewünschte Aktion ersetzen und die Anweisungen befolgen.
Angenommen, Sie möchten zu einem bestimmten Widget auf der Seite navigieren. Klicken Sie in der JavaScript-Bibliothek (1) auf Navigation API (2) und wählen Sie Scroll to Widget (3) (Zu Widget blättern) aus.
Ersetzen Sie den Codeauszug innerhalb der geschweiften Klammern und fügen Sie die Widget-ID ein, die Sie im Menü "Optionen" unter "Widget > Info" finden.

CSS
Als Letztes kommt CSS, womit Sie Ihrem Code einige Gestaltungselemente hinzufügen. Sie können z. B. mit CSS Schriftart und Farbe der Schaltfläche ändern. In diesem Beispiel ist die Schaltfläche sehr einfach, weshalb Sie sie unverändert lassen können.
Hinzufügen eines Kopfzeilen-Widgets
Ihre Seite ist sehr ansprechend gestaltet! Aber wie wäre es, wenn Sie eine Kopfzeile hinzufügen könnten, die Ihnen die Navigation auf der Seite erleichtert?
Glücklicherweise müssen Sie diese nicht von Grund auf neu erstellen. Das Marketing Cloud Intelligence-Team hat eine Vorlage erstellt, die auf benutzerdefinierten Widgets basiert und die Sie nur geringfügig ändern müssen, wofür keine Programmierkenntnisse erforderlich sind.
Klicken Sie auf der Dashboard-Seite auf das +-Zeichen, um ein Widget hinzuzufügen (1), und dann unter der Bibliothek "Element" auf Kopfzeilen (2).

Sie haben mehrere Gestaltungsmöglichkeiten, aus denen Sie wählen können. Wählen Sie diejenige aus, die Ihren Vorstellungen am ehesten entspricht.
Klicken Sie auf den Editor und beginnen Sie mit der Anpassung Ihrer Kopfzeile.
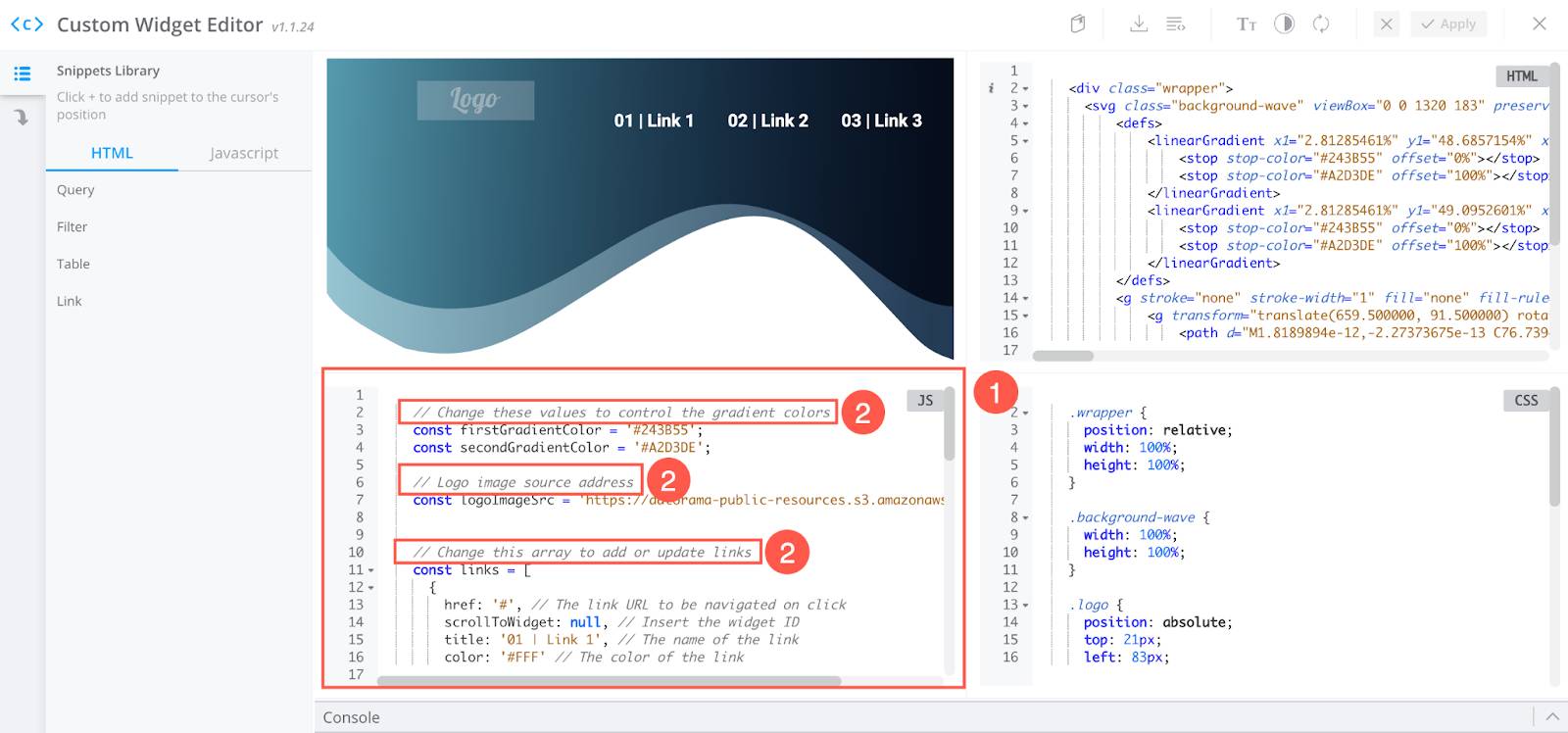
Lassen Sie sich durch die Darstellung nicht einschüchtern. Sie müssen nur den JavaScript-Code ändern (1), wofür es spezifische Anweisungen gibt, die Sie durch den Prozess führen (2).

Befolgen Sie einfach die Anweisungen und passen Sie die Kopfzeile an Ihre spezifischen Anforderungen an. Das war's schon!
Im folgenden Video erfahren Sie mehr über benutzerdefinierte Widgets.
In diesem Modul haben Sie gelernt, wie Sie professionelle Dashboard-Seiten zum Organisieren und Verwalten Ihrer Daten erstellen können. Sie haben auch gelernt, wie Sie Ihre Dashboard-Seiten als ansprechende Berichte mit Ihrem Branding gestalten, Ihre Seiten durchsuchen und für verschiedene Beteiligte freigeben und ohne Programmierkenntnisse benutzerdefinierte Widgets erstellen können.
Herzlichen Glückwunsch, Sie wissen jetzt, wie Sie Ihre Daten in Marketing Cloud Intelligence visualisieren können!
Ressourcen