Erstellen und Bearbeiten von Inhalt
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erstellen von Inhalten mit Content Builder.
- Beschreiben der Registerkarten und Funktionen im Content Builder-Editor.
- Formatieren von Inhalten mit dem Editor in Content Builder.
Bei der Umstellung von klassischen Inhalten in Marketing Cloud Engagement oder als neuer Benutzer von Marketing Cloud Engagement können Sie in Content Builder einige großartige Funktionen zum Erstellen Ihrer Inhaltsbibliothek. Über die benutzerfreundliche Oberfläche hinaus können Sie professionelle E-Mails ohne HTML-Kenntnisse erstellen. Content Builder bietet die Möglichkeit, Änderungen von E-Mail-Inhalten in Echtzeit mit der stets verfügbaren Vorschau anzuzeigen. Sie können außerdem intelligente Tools zum Einfügen von HTML verwenden, z. B. Farbcodierung und Zeilennummern, Code-Snippets für gebräuchliche Links einfügen und alle Inhalte in der Anwendung bearbeiten.
Erstellen erster Inhalte
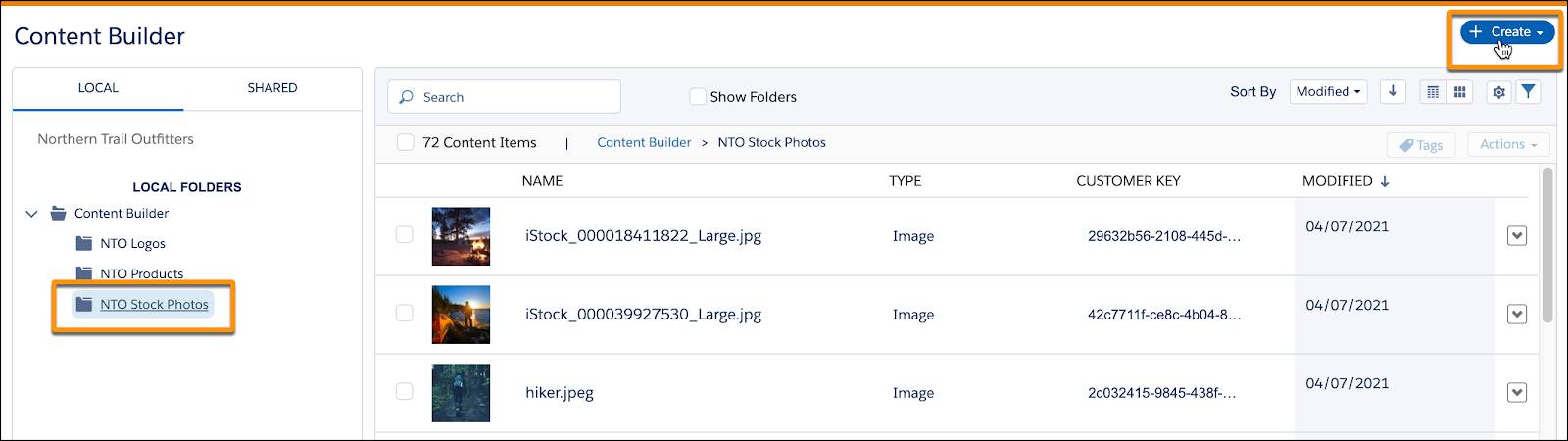
Die Erstellung von Inhaltsblöcken in Content Builder ist eine großartige Möglichkeit, um Ihre Inhaltsbibliothek umfassend mit wiederverwendbaren Inhalten zu füllen. Lassen Sie uns zuerst die Navigation in Content Builder betrachten. Die Content Builder-Oberfläche umfasst eine Ordnerliste und eine Liste der im ausgewählten Ordner verfügbaren Inhalte. Wenn Sie Content Builder verwenden, um Inhalte zu erstellen, navigieren Sie zuerst zum entsprechenden Ordner und klicken dann auf Erstellen. Durch die Auswahl eines Ordners wird zunächst bestimmt, wo die Inhalte gespeichert werden. Keine Sorge, Sie können den Ordner später bei Bedarf ändern.
Wählen Sie nach Klicken auf Erstellen einen Inhaltstyp in der Liste aus (diese Optionen wurden in der ersten Lektion behandelt). Der ausgewählte Inhaltstyp bestimmt die im Content Builder-Editor verfügbaren Optionen. Wenn Sie z. B. einen Textinhaltsblock auswählen, sind im Editor Optionen für Erstellung und Formatierung von Text verfügbar.
Der Editor in Content Builder umfasst eine Vielzahl von Tools und Funktionen, mit denen Sie Inhalte erstellen und anpassen können. Werfen wir einen Blick auf die einzelnen Registerkarten im Editor und die Funktionen, die abhängig vom jeweils erstellten Inhaltstyp verfügbar sind.
Die Registerkarte "Inhalt"
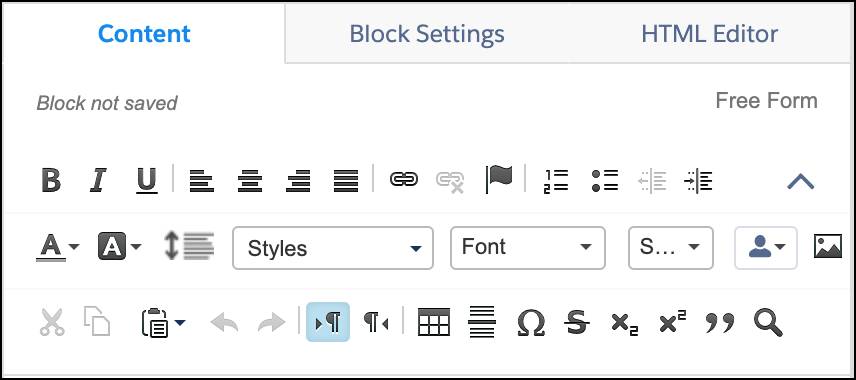
Beim Erstellen von Inhaltsblöcken wie "Frei formulierbar", "Text" oder "HTML" wird als erstes die Registerkarte "Inhalt" angezeigt. Auf dieser Registerkarte können Sie die gewünschten Inhalte, Codes oder Bilder eingeben. Anschließend können Sie den Inhalt anpassen und personalisieren.
WYSIWYG-Editor
Mit diesen Tools können Sie Text eingeben und formatieren, Links und Listen einfügen sowie Tabellen erstellen. Der Content Builder-Editor umfasst alle Standardtools, die Sie in einem WYSIWYG-Editor (What You See Is What You Get) erwarten.

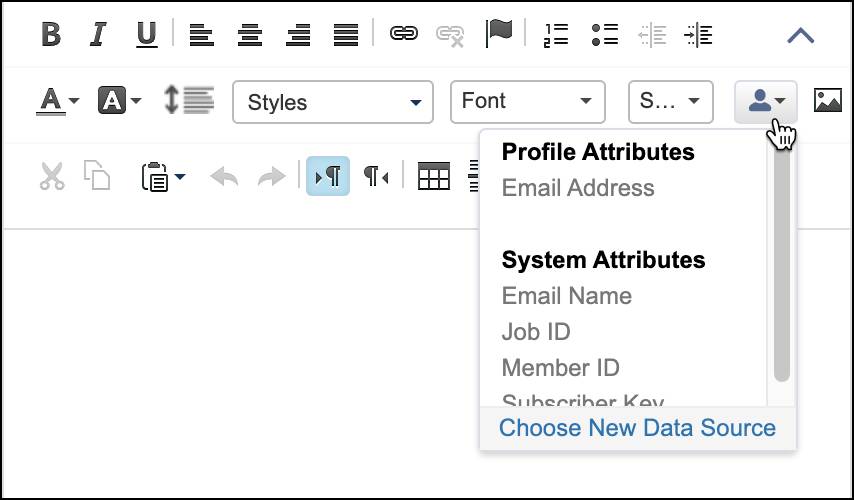
Attribute
Stellen Sie sich vor, Sie erhalten eine E-Mail mit der Begrüßung "Sehr geehrter Kunde" oder "Sehr geehrte Kundin". Wie würden Sie sich dabei fühlen? Durch Personalisierung der Inhalte in einer Nachricht, z. B. Einfügen des Vornamens des Abonnenten, wird das Kundeninteresse erheblich gesteigert. Mithilfe von Profil- und Systemattributen können Sie Inhalte für Abonnenten personalisieren. Jeder Account umfasst standardmäßig drei Profilattribute: "Vollständiger Name", "E-Mail" und "Vom Benutzer definiert". "Vom Benutzer definiert" ist ein generisches Attribut, das Sie je nach Bedarf verwenden können. Erstellen Sie Profilattribute, um weitere Daten für Abonnenten zu speichern. Systemattribute umfassen Daten wie Mitglieds-ID und Abonnentenschlüssel.

Inhalt
Sie wissen, was Sie eingeben möchten? Geben Sie den Inhalt im Bereich unter dem Editor ein. Wenn Sie Text eingeben und bearbeiten, wird das Vorschaufenster in Echtzeit aktualisiert, sodass Sie feststellen können, wie der Inhaltsblock aussieht.

Inhalt für Schaltflächen
Beim Erstellen eines Inhaltsblocks für eine Schaltfläche werden auf der Registerkarte "Inhalt" Optionen zum Erstellen der Schaltfläche angezeigt. Sie können Text hinzufügen, die Schriftart auswählen, Farben und Formatierung festlegen sowie einen Link einrichten.
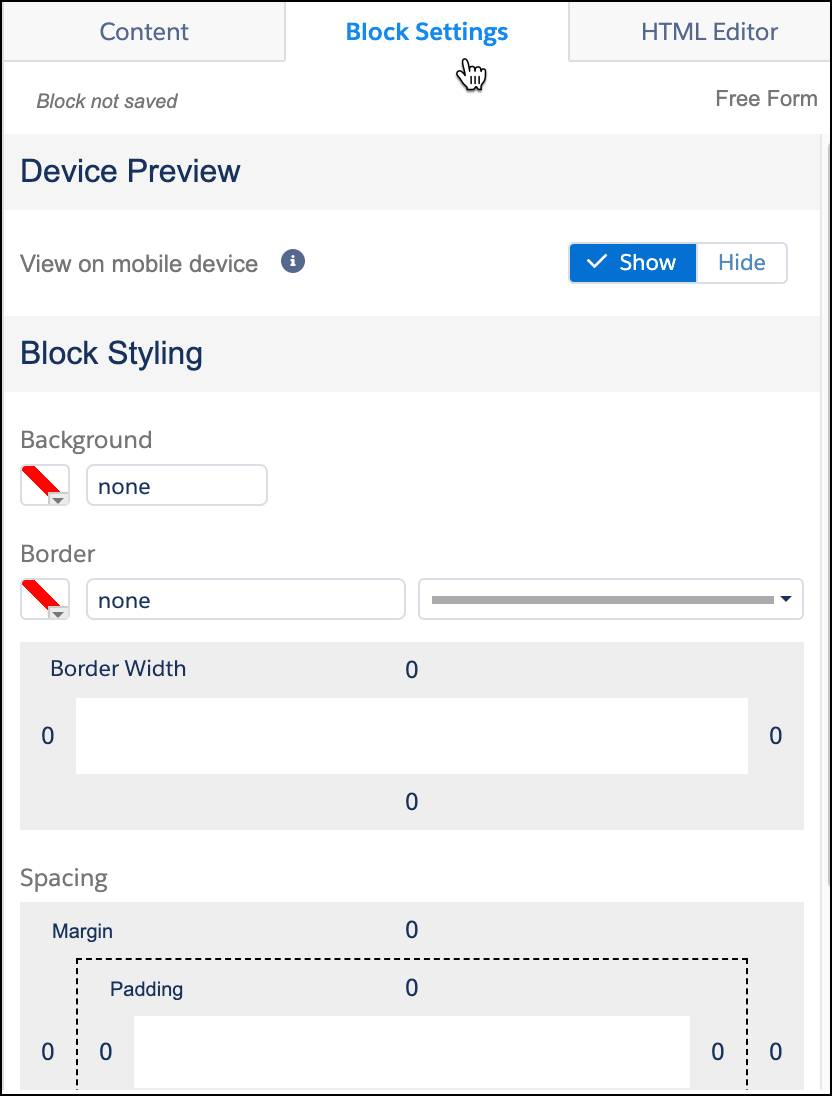
Die Registerkarte "Blockeinstellungen"
Auf der Registerkarte "Blockeinstellungen" können Sie den eigentlichen Inhaltsblock formatieren. Sie können den Block durch Auswahl von Hintergrundfarbe, Rahmen und Abstand um den Block gestalten. Über die Einstellung "Gerätevorschau" können Sie bestimmen, ob der Block sichtbar ist, wenn die Nachricht auf einem mobilen Gerät angezeigt wird.

Registerkarte "HTML-Editor"
Haben Sie bereits fertigen HTML-Code, den Sie zum Erstellen des Inhaltsblocks einfügen möchten? Oder möchten Sie die HTML für einen Block optimieren, den Sie im WYSIWYG-Editor erstellt haben? Auf der Registerkarte "HTML-Editor" können Sie die HTML für den Inhaltsblock erstellen und ändern. Sie können sogar Text- oder HTML-Dateien direkt in die Oberfläche ziehen.

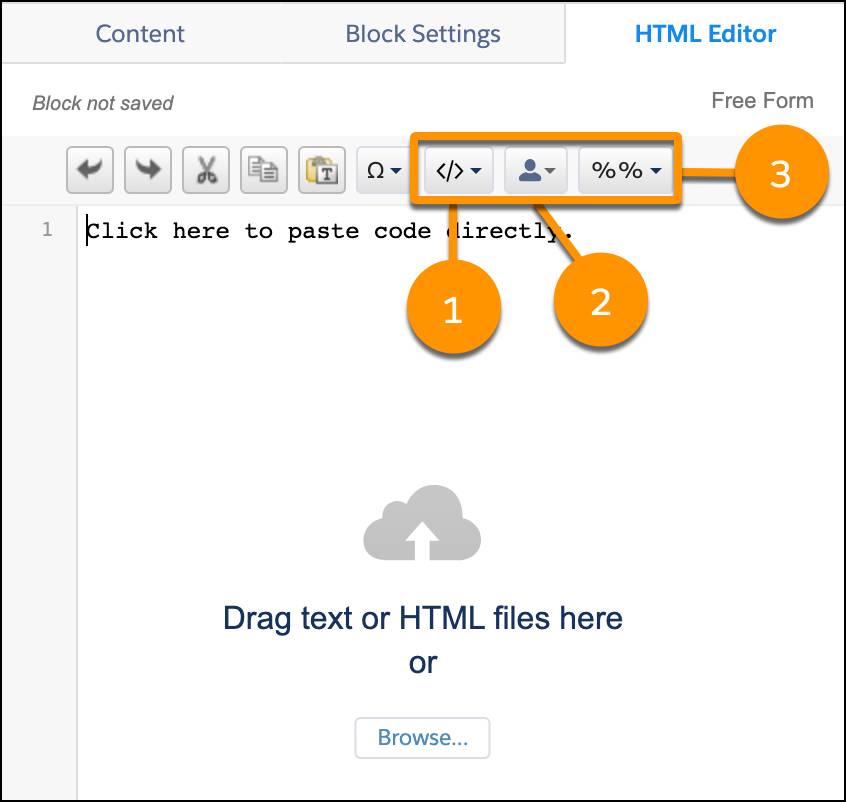
Die Registerkarte "HTML-Editor" bietet einige besondere Tools zum Anpassen von Code: "Codeauszug einfügen" (1), "Personalisierung" (2) und "AMPscript-Formatierung" (3).
Code-Snippet einfügen
Wie bereits erwähnt handelt es sich bei Code-Snippets um wiederverwendbare HTML-, AMPscript- und Guide Template Language-Fragmente. Bei der HTML-Bearbeitung können Sie über dieses Menü schnell Code-Snippets einfügen. Jedes Code-Snippet umfasst ein Feld "Kundenschlüssel", das manuell eingegeben oder automatisch erstellt werden kann. Geben Sie dieses eindeutige ID-Feld bei der HTML-Bearbeitung für einen Block oder eine E-Mail ein und drücken Sie die TABULATOR-Taste, um das Code-Snippet schnell einzufügen. Sie können das Code-Snippet auch über das Menü "Code-Snippet" suchen und einfügen.
Im Menü "Code-Snippet" können Sie einen Code-Snippet-Inhaltsblock suchen, zuvor gespeicherte Snippets auswählen oder ein System-Snippet verwenden. System-Snippets sind Standard-Snippets, die in Content Builder enthalten sind. Verwenden Sie beispielsweise "E-Mail als Website anzeigen", um Abonnenten einen Link zur Verfügung zu stellen, über den die E-Mail in deren Browser angezeigt werden kann.
Personalisierung
Erinnern Sie sich noch an die Profilattribute und Systemattribute? Über dieses Menü können Sie den Code für Attribute einfügen.
AMPscript-Formatierung
Bei AMPscript handelt es sich um eine Skriptsprache, die Sie in MobilePush in HTML-E-Mails, Text-E-Mails, Zielseiten, SMS-Nachrichten und Push-Benachrichtigungen einfügen können. Das System verarbeitet das Skript an der Stelle, an der es in der Nachricht enthalten ist, um Inhalte abhängig vom jeweiligen Abonnenten darzustellen. Die Marketing Cloud Engagement-Anwendung verarbeitet alle AMPscript-Aufrufe, wenn die E-Mail gesendet wird. Über das Menü "AMPscript-Formatierung" können Sie spezielle Formatierungsregeln auf Personalisierungszeichenfolgen anwenden.
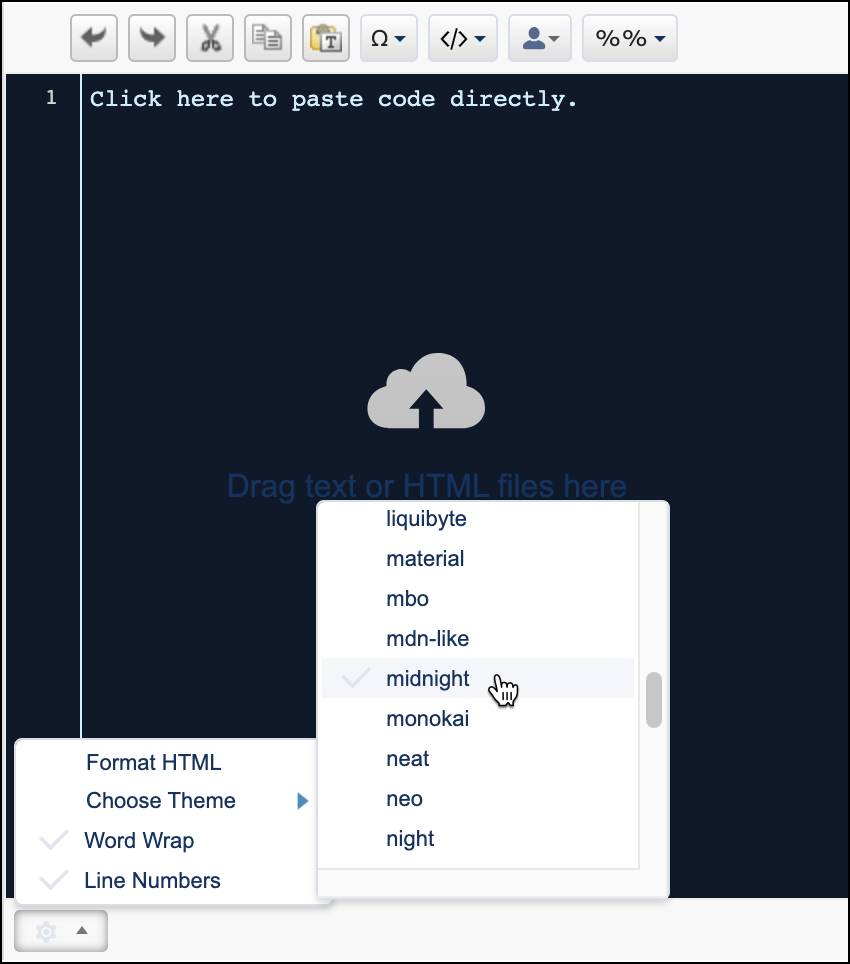
Bei der Arbeit im HTML-Editor können Sie die Einstellungen ändern, um die Funktionalität des Tools individuell anzupassen. Klicken Sie beispielsweise auf  und dann auf Thema auswählen, um die Hintergrundfarbe und Schriftfarben zu ändern, die im Editor verwendet werden.
und dann auf Thema auswählen, um die Hintergrundfarbe und Schriftfarben zu ändern, die im Editor verwendet werden.

Sie haben gelernt, wie Inhalt erstellt und wie der Editor in Content Builder wiederverwendet wird. In der nächsten Lektion werden die Vorteile von dynamischen Inhalten untersucht.
Ressourcen