Verstehen barrierefreier Navigation
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Nennen von Strategien, um Benutzern Informationen zu Navigation und Aktionen bereitzustellen
- Erläutern der Bedeutung der Verwaltung des Fokus bei der Entwicklung von Webanwendungen
Einführung
Benutzer sollten immer wissen, wo sie sich in einer Anwendung befinden und welche Aktionen sie als Nächstes durchführen können. Stellen Sie Benutzern Informationen zu Navigation und Aktionen wie folgt bereit:
- Mithilfe einheitlicher Navigationselemente
- Durch eine ordnungsgemäße Schachtelung und Reihenfolge von Überschriften
- Durch Beschriften von Orientierungsbereichen
- Mit einer logischen Aktivierreihenfolge, die der Lesereihenfolge entspricht (in Sprachen von links nach rechts, von links nach rechts, von oben nach unten; in Sprachen von rechts nach links, von rechts nach links).
- Durch sichtbare Fokusindikatoren für alle interaktiven Elemente
Kontextänderungen
Berücksichtigen Sie bei Kontextänderungen die folgenden allgemeinen Regeln:
- Benutzer sollten mit einer Änderung des Kontexts rechnen, entweder, weil sie es angefordert haben, oder weil ihnen anderweitig erklärt wurde, dass eine Änderung bevorsteht.
- Nach der Änderung sollten Benutzer wissen, wo sie sich auf einer Seite befinden.
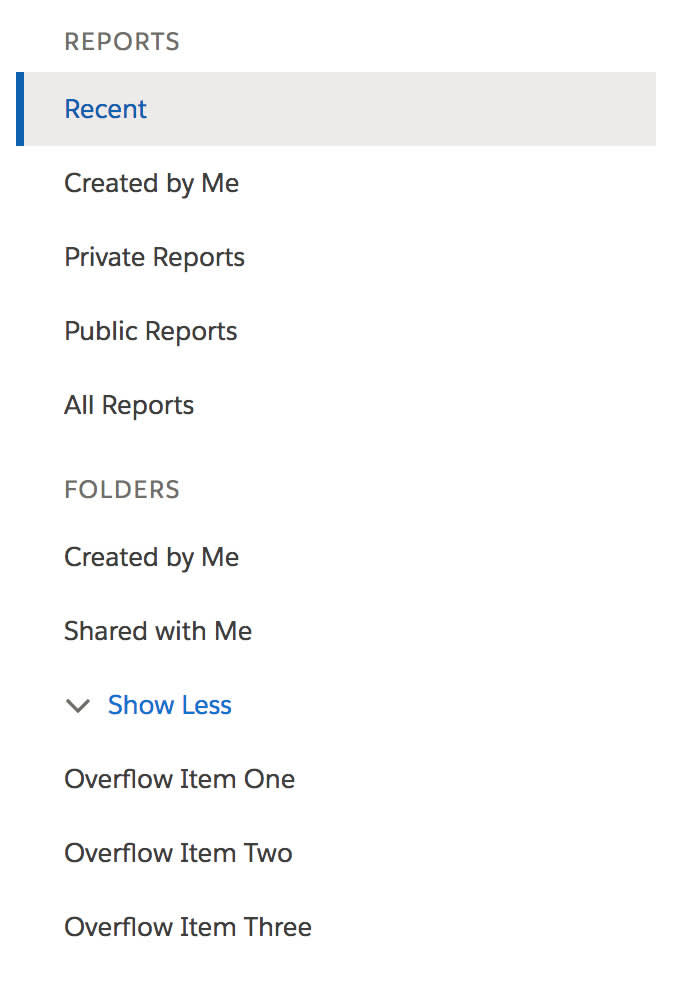
Sehen Sie sich die Schaltfläche Show More (Mehr anzeigen) in der nachstehenden Abbildung der Navigation für Berichte und Ordner an.

Nachdem ein Benutzer auf Show More (Mehr anzeigen) geklickt hat, haben Sie einige Optionen, um ihn auf den neu eingeführten Inhalt aufmerksam zu machen.
- Sie könnten das erste Element mit Fokus versehen. Ist das die beste Wahl? Möglicherweise, aber die Schaltfläche heißt "Mehr zeigen" und nicht "Zu weiteren Informationen leiten".
- Sie könnten einen Bereich des Typs
aria-livenutzen, um Bildschirmleseprogrammen mitzuteilen, dass der Seite weitere Navigationselemente hinzugefügt wurden. - Sie könnten den Text der Schaltfläche in "Show Less" (Weniger zeigen) ändern. Dies ist die beste Lösung, da der Erfolg des Benutzers im neuen Text der Schaltfläche impliziert ist: "Ich kann weniger anzeigen, da mehr gerade gezeigt wird".

Die Frage für einen Benutzer eines Bildschirmleseprogramms lautet nun: "Wo ist das 'Mehr', das vorgestellt wurde?" Indem der neue Inhalt vor dem Benutzer platziert wird, ist es einfach, die Antwort auf diese Frage zu finden.
In einigen Anwendungsfällen ist es angebracht, den Fokus eines Benutzers zu verlagern oder einen aria-live-Bereich zu verwenden. Zu wissen, welche Technologie in einer bestimmten Situation einzusetzen ist, setzt voraus, dass die Erwartungen des Benutzers klar sind.
Stellen Sie sich zum Beispiel die Schaltfläche Edit (Bearbeiten) vor, die ein modales Element startet.

Einmal gestartet, wird die Schaltfläche "Edit" (Bearbeiten) durch das modale Element verdeckt, sodass es nicht sinnvoll ist, den Fokus auf der Schaltfläche zu belassen. In diesem Fall verlagern wir den Fokus auf das modale Element selbst. Als allgemeine Regel gilt, dass Sie den Fokus eines Benutzers erst dann verlagern sollten, nachdem der Benutzer explizit eine Aktion durchgeführt hat. In diesem Fall sollte der Fokus, nachdem der Benutzer auf Edit (Bearbeiten) geklickt hat, logischerweise in den Bearbeitungskontext verlagert werden.
Es ist auch wichtig, den Fokus logisch zu verlagern, wenn der Benutzer eine Aktion auf ein Element anwendet und dieses Element dann verschwindet. Um dieses Beispiel weiterzuführen: Wohin sollte der Fokus des Benutzers wechseln, wenn das modale Element geschlossen wird? Der Fokus muss zu etwas Bestimmtem und nicht bloß zum Anfang der Seite wandern. Eine logische Option ist in diesem Fall die Rückkehr zur Schaltfläche "Bearbeiten", mit der das modale Element ursprünglich gestartet wurde.
Weitere Informationen zu Kontextänderungen, einschließlich "aria-live"-Bereichen, finden Sie unten im Abschnitt "Ressourcen".
Verwaltung des Fokus
Die ordnungsgemäße Verwaltung des Fokus ist einer der wichtigsten Faktoren bei der Entwicklung barrierefreier Webanwendungen. Im Allgemeinen können Benutzer den Fokus durch eine Seite verschieben, indem sie die Tab drücken, um sich auf der Seite vorwärts und abwärts zu bewegen, und Umschalttaste+Tab, um sich auf der Seite rückwärts und aufwärts zu bewegen. Dies gilt für HTML-Elemente, die nativ den Fokus erhalten, wie z. B. Anker, Schaltflächen und Formularsteuerelemente.
Durch komplexe Komponenten, wie z. B. interaktive Raster, Menüs, Kombinationsfelder und Registerkartensätze, wird mit den Pfeiltasten navigiert. Die Programmierung dieser komplexen Interaktionen ist Teil der Zusicherung, die Sie Benutzern geben, wenn Sie ARIA-Rollenattribute verwenden.
Als Nächstes wollen wir uns damit befassen, wie der Fokus verwaltet wird, wenn sich der Kontext eines Benutzers ändert. Was soll mit dem Fokus eines Benutzers passieren, wenn
- zu einer neuen Seite navigiert wird?
- ein modaler Dialog geöffnet oder geschlossen wird?
- ein Datensatz gelöscht wird?
- ein Ziehen-und-Ablegen-Vorgang erfolgt?
Die Antworten auf diese und viele weitere Fragen finden Sie in den Global Focus Guidelines zu SLDS.
Beachten Sie neben diesen Leitlinien Folgendes:
- Benutzer mit bestimmten Behinderungen, darunter auch Blinde, navigieren bei der Interaktion mit einer Anwendung auf der Seite in der Regel vorwärts und abwärts. Wenn in Ihrem Design neuer Inhalt auf der Seite eingeführt wird, stellen Sie sicher, dass der neue Inhalt vor dem Element eingefügt wird, das die Änderung ausgelöst hat. Wenn der Benutzer beispielsweise auf eine Schaltfläche klickt, die ein Formular inline auf der Seite einführt, sollte das Formular in der DOM-Reihenfolge auf die Schaltfläche folgen. Benutzer erwarten, dass sie dem Formular begegnen, wenn sie sich vorwärts und abwärts auf der Seite bewegen, nicht rückwärts.
- Stehlen Sie nicht den Fokus für die Initialisierung von Komponenten, es sei denn, dies ist Teil der Spezifikation der Komponente. Ein modaler Dialog zum Beispiel soll bei der Initialisierung den Fokus stehlen.
- Schaffen Sie keine Fokusfalle. Ermöglichen Sie Benutzern, aus Ihren Komponenten herauszukommen. Es sei denn, dies ist wiederum Teil des erwarteten Verhaltens der Komponente, wie z. B. bei einem modalen Element.
- Seien Sie vorsichtig mit unendlichen Ladevorgängen. Zwingen Sie reine Tastaturbenutzer nicht dazu, einen ganzen Feed, eine Liste oder Tabelle zu laden und dadurch zu navigieren, um zum Inhalt auf der anderen Seite zu gelangen. Bei allen unseren Chatter-Feeds gibt es beispielsweise am Anfang des Feeds den Link "Diesen Feed überspringen".
Als Nächstes beschäftigen wir uns mit dem Schreiben barrierefreier Komponenten.
Ressourcen
Salesforce-Hilfe: Lightning Design System: Global Focus Guidelines
W3C Techniques for WCAG 2.0: ARIA19: Using ARIA role=alert or Live Regions to Identify Errors