Customize a B2C Commerce Reference Architecture
Learning Objectives
After completing this unit, you’ll be able to:
- Explain why customizing an application is expected.
- List two SFRA customizations.
- Explain the difference between the two SFRA decorator templates.
- Explain how extending or overriding a controller can impact functionality and performance.
- List two benefits of SFRA over SiteGenesis.
Introduction
As a functional architect, you’ve done lots of heavy lifting to strategize, design, and document a Salesforce B2C Commerce storefront solution. Now you need to apply the solution. And guess what? That takes some planning, too.
Ask yourself the following:
- Can I use a reference architecture as a code foundation, and if so, how do I handle customizations?
- How do I integrate third-party applications?
- What are some implementation best practices and how do they change my approach?
- How do I evaluate launch readiness?
In this unit, we discuss customizing a reference architecture to meet merchant requirements. We talk about the other topics later.
Why Customize?
B2C Commerce has great standard functionality—one size fits most. But standard functionality doesn’t always meet all of a merchant’s requirements. This isn’t a weakness. It’s more about the scale and scope of the merchants who use B2C Commerce. In fact, the complexity of creating a B2C Commerce storefront demands that we offer a fully customizable and extendable platform on top of our standard functionality if we’re going to meet individual merchant requirements.
These requirements vary greatly, depending on things such as the merchant’s vertical, locale, strategy, and scale. A book seller, for example, has different requirements than a sporting goods retailer. Imagine an online store that lets shoppers customize footwear. Or a makeup retailer that lets customers take a picture of their face and apply makeup to it. Some retailers sell millions of T-shirts in multiple countries, while others sell one-of-a-kind leather handbags out of a single boutique site.

Customization
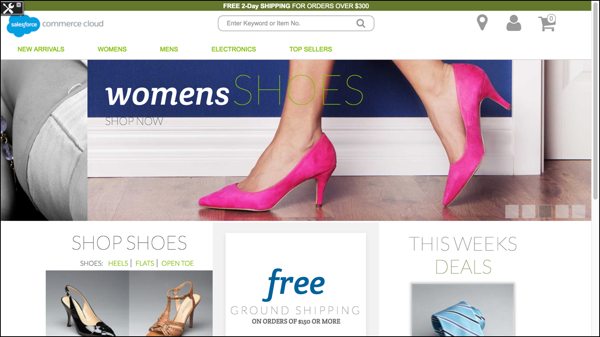
With B2C Commerce, we have built-in starter code with our reference architectures. There are actually two of them: SiteGenesis and the Storefront Reference Architecture (SFRA). We learned about SFRA in the Salesforce B2C Commerce for Developers trailhead module.
SiteGenesis, currently used by over 2,700 B2C Commerce sites, is the proven foundation to some of the world's leading brands. In addition to standard storefront functionality, SiteGenesis also offers responsive design and many other awesome features. However, after you customize SiteGenesis to meet your application requirements, you have to update your application with any SiteGenesis enhancements.
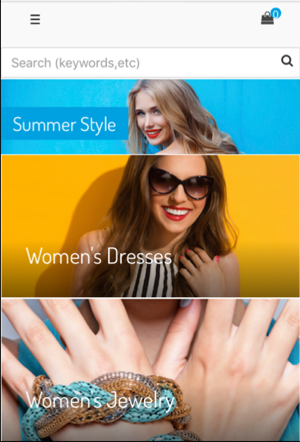
We took a good look around and came up with SFRA, an out-of-the-box framework that combines best practices in site design, merchandising, and technical architecture to help merchants build mobile-first storefronts. Like SiteGenesis, SFRA provides fully functional shopping carts, checkouts, homepages, PDP pages, and more. But SFRA also provides a mobile-optimized UX with streamlined mobile checkout flows and touch-friendly icons.
Consider carefully if you’re planning to use SiteGenesis for your storefront application. While SiteGenesis is used by many sites, it might be time to consider what SFRA has to offer.
SFRA Customizations

SFRA comes with an app_storefront_base cartridge and a server module. The base cartridge contains functionality that’s common to most sites. You can layer additional functionality over it with plug-in cartridges, LINK cartridges, and custom code cartridges. B2C Commerce provides plug-in cartridges for wish lists, gift registries, Apple Pay, and product comparison, as well as middleware capability. LINK partners, such as PayPal and Bazaarvoice, provide LINK cartridges. So there’s all kinds of apps to choose from.
Keep in mind that the base cartridge and module are not intended to be customized. This means that you don’t edit or rename the app_storefront_base cartridge and the other plugins, such as plugin_applepay. It also means that you need to keep your version of the app_storefront_base cartridge and other plugins up to date to get all the changes.
Is this restrictive? No, it’s by design!
With a common foundation, you can easily consume security updates, bug fixes, and new features without having to recode. Because SFRA is backward compatible between point releases (except when required for urgent security fixes), you can just download a new version and run automated tests. No more searching for code changes so you can port it to the customized code.
How Does It Work?
Each site must have at least one custom cartridge. If you want to create multiple sites, we suggest you create multiple custom cartridges that separate functionality specific to a brand or locale. This lets you reuse most of the cartridge stack for a new site or microsite.
Let’s talk about some of the components within those custom cartridges. This will help when dealing with the more technical members of your team.
|
Components
|
Example
|
| Hooks |
Hooks let you configure functionality that’s called at a specific time in the application flow or for a specific event. This means using OCAPI hooks or custom hooks via the B2C Commerce script System package HookMgr class methods. The application can use them, for example, to calculate or validate the basket, or to invoke a payment processor. |
| Modules |
Modules are an industry standard way to group code for functionality that’s shared across multiple resources. Modules make it easy to add storefront functionality and then reuse it wherever it applies. SFRA supports JavaScript/B2C Commerce script modules that conform to the Modules 1.1.1 CommonJS specification. The functionality in a CommonJS module can be reused by multiple controllers. A module’s .ds or .js file is typically stored in a cartridge in the script folder or in a modules folder at the same level as a cartridge. The application can access modules in the cartridge, other cartridges, and the modules folder. |
| Templates |
Templates (same as with SiteGenesis) determine how information displays on the storefront. SFRA includes two decorator templates:
|
| Models |
SFRA models provide a JSON object layer for the application. Models convert objects returned by the B2C Commerce script APIs into pure JSON objects designed for the storefront. Models also apply business logic for the storefront. Controllers create and update models. To customize a model, you create the model and then add data to it that can be used for rendering. |
| Controllers and Routes |
Middleware lets you to execute code before and after a controller is invoked. Route lets you to add a PSR-7 compatible callable to the stack that’s invoked every time the app runs. Whether you extend or override a controller can impact functionality and performance. If you extend a controller, the application executes the original middleware, and then the extension. If the original middleware includes a third-party interaction, the interaction still executes. If the extension also includes the interaction, the interaction executes twice. |
| Forms |
Create HTML forms using templates and controllers. Using form definitions, you can also persist form data during a session and store it in system objects or custom objects. |
SiteGenesis Customizations
Because SiteGenesis was the go-to Commerce Cloud reference architecture for years, there’s a wealth of customization experience in this space.

Here are some typical SiteGenesis customizations.
- Create a new, separate attribute to control just the show category in the category refinement. This is in addition to an existing attribute that displays the category in top nav and refinements.
- Automatically set the cart to the default shipping method. Display the shipping cost (and any shipping promotions) at the cart level instead of on the shipping page in checkout.
- Show both the sale variants and the full price variants on the product details page. Visually separate discounted SKUs from full-price SKUs by placing colors into two different places on the product details page.
- Use a custom site preference or a custom attribute on the content slot object to control the speed at which the home page carousel rotates.
