Troubleshoot Storefront Performance
Learning Objectives
After completing this unit, you’ll be able to:
- List questions you might ask when troubleshooting poor site performance.
- Describe the tools you can use to investigate poor site performance.
- Describe the strategies you can use to investigate problems with the Salesforce B2C Commerce Web Services framework.
- List ways to code for good site performance.
Go Faster

What happens when storefront performance isn’t as great as it should be? What tools are available to help troubleshoot? What tips can experienced admins or developers pass on to help others? Linda Rosenberg, Cloud Kicks admin, explores the tools and tips that help her troubleshoot her B2C Commerce system.

Ask Questions

When site performance slows down, Linda starts asking questions.
Is the entire site slow?
She opens the Reports & Dashboards tool and takes a look at the Real-time Metrics tab to assess the site.
- Linda checks correlations between an increase in sessions and requests and an increase in system workload.
- If the sales section shows a proportionate increase in orders, basket updates, and so on, she determines whether bot or user traffic are the culprits.
Are search, product, or checkout pages slow?
Linda gets Vijay involved once again. Maybe it’s a client-side issue due to static content. Or maybe caching is poor for some controllers. Vijay is on the case! He opens his toolbox and starts investigating. We talk more about the tools Vijay uses later.
Are third-party calls taking too long?
Linda checks how third-party services are performing, first making sure web services are enabled. That means they’re set to Live and not Mocked, and circuit breaker and rate limit settings are enabled with suitable numbers based on service profile usage in the code.
Are too many products displaying on a page?
The more products that display, the more drain on all architectural layers. The product grid page response is the aggregate of all product hit tiles on the page. Each hit tile represents the included display of a product in the grid (using producthittile.isml). That’s a lot of hits! Limit products on a page to a reasonable number. The total number of hit tiles on a page should not exceed 24.
An ALL-products sort degrades performance, because the storefront application tries to display all the products in the search results. Implement the infinite scroll (lazy scrolling) technique instead, which uses AJAX calls to retrieve products as the shopper scrolls.
Use the Tools

Knowing what tools she can turn to for performance issues gives Linda the confidence she needs to turn things around pretty fast when the storefront starts to slow down. These are her primary tools.
- B2C Commerce Reports & Dashboards
- Log Center
- The Web Services framework
As a last resort, Linda clears the cache. Clearing all caches ensures that data isn’t held longer than necessary. Too-frequent cache clears, however, negatively impact system performance and scalability. She avoids clearing the cache on a production system, because it can affect the shopper experience.
B2C Commerce Reports & Dashboards
The Technical dashboard helps Linda optimize server-side performance and increase the scalability and predictability of her applications. She focuses on:
- The top contributors to overall processing time.
- Which endpoints contribute most to overall processing and offer the biggest potential for improvement.
- How many requests have been read from the cache and calculated and stored to the cache, numbers that are always dynamically calculated.
Log Center
Linda uses Log Center to find error messages quickly. She can search for a specific message by date, by instance, or using other attributes. It’s important that she checks for messages like these.
- errorMessage=Rate Limit Exceeded
- errorMessage=SocketTimeoutException: Read timeout
- errorMessage=Failure Count Exceeded
- status=SERVICE_UNAVAILABLE
The Web Services Framework
Linda uses the Web Services framework to create and maintain web services, such as REST, SOAP, and HTTP services. She uses the Web Services framework to monitor and enable or disable services, which is not possible with direct calls outside the Web Services framework. On the Service Status page, she reviews the overall status of web-service calls and checks for error, meantime, and available rates. She clicks a service name to investigate a poorly performing service and reviews these indicators.
-
Real-time service status: View call status and the number of calls per second. Observe realtime, weekly, and daily trending. Focus on specific sites. Zoom in under the real-time trend tab to view data.
-
Real-time call duration: View call duration in milliseconds. Observe real time, weekly, and daily trending.
Linda uses these strategies with this tool.
- Make sure all web services are under the Web Services framework.
- Configure the Web Services framework to timeout to avoid thread exhaustion.
- Use the log filtering callback method to remove private or sensitive data from the log message.
- Timeouts:
- Identify critical and noncritical web services. Configure lower timeouts for noncritical services.
- Examine the average weekly performance, and set the optimal connection timeout on all web services. The timeout setting is mandatory.
- Set values for connection timeout and circuit-breaker settings for third-party web services based on response time service level agreements (SLA) with third-party endpoint providers.
- Create a backup plan for critical services. For example, if the specified third-party tax service isn't working properly, set the B2C Commerce tax service as the default service.
- Strategically use circuit breaker and rate limiter on services.
- Use
LocalServiceRegistryinstead of the deprecatedServiceRegistry.
Code for Peak Performance

When system performance degrades, Vijay steps in to see what’s going on in his code using the Reports & Dashboards Technical report, Code Profiler, the Storefront Toolkit, and browser tools. He codes with certain tips in mind for peak performance.
The Reports & Dashboard Technical Report
Vijay uses this tool to:
- See which controllers contribute to the response time on the platform side.
- Review average response time, requests, and total processing times to look for patterns.
- Review controller cache-hit ratios. There should be high cache usage for most pages, although the minicart, account, and checkout pages cannot be cached. The account and checkout pages, for example, which include personally identifiable information (PII), must be wrapped in a remote include with its own cache time.
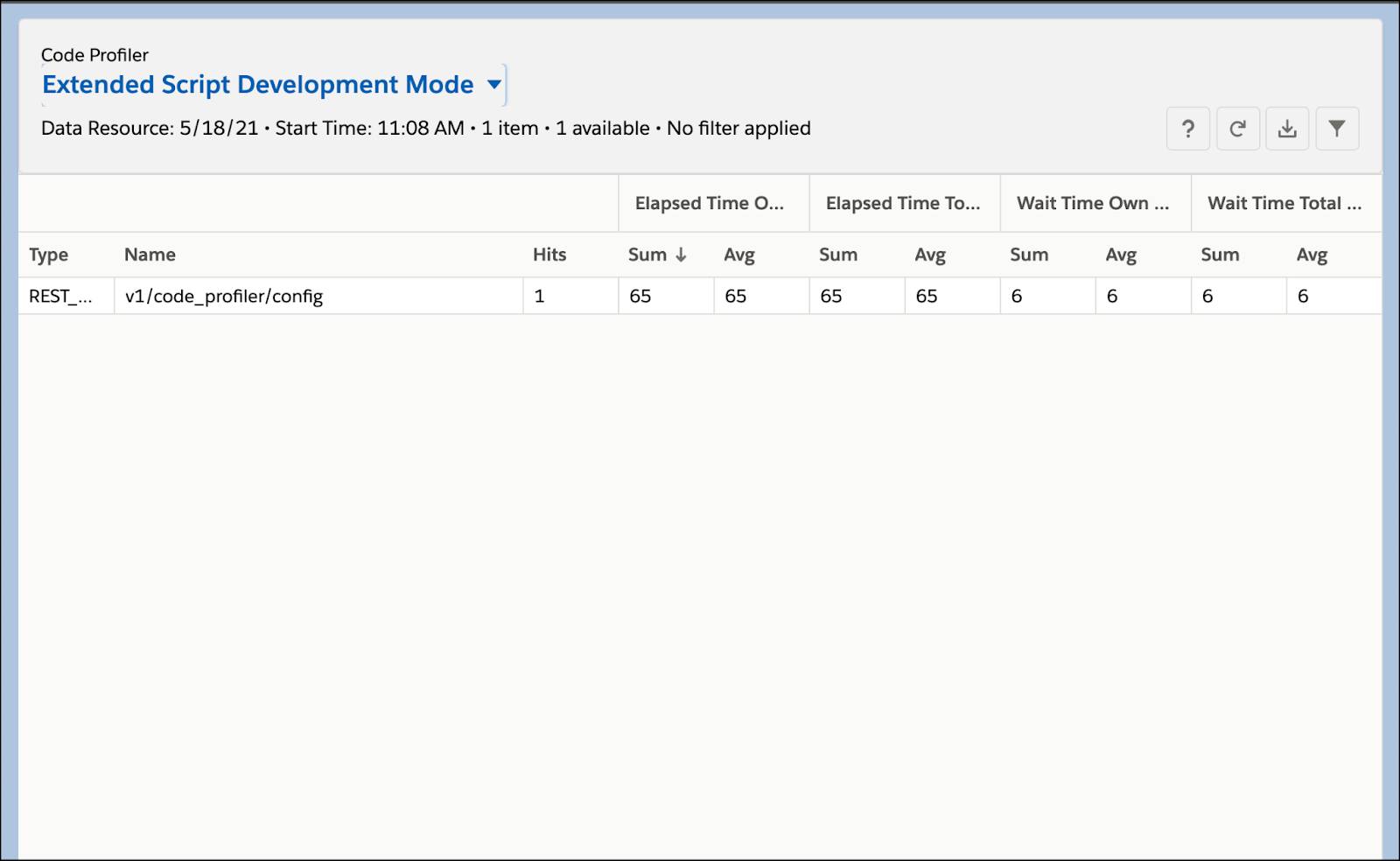
Code Profiler
Here’s how to access Code Profiler.
- Open Business Manager.
- Click Click App Launcher.
- Select Administration | Operations | Code Profiler.
- Select the mode: Extended Script Development.

- Filter by Category equals REQUEST. A list displays the most calculation-heavy requests at the top. With production data, you typically see a short list of endpoints that contribute to most of the processing time.
- Sort by Elapsed time | Sum to see the scripts and methods that contribute the most to the total runtime.
Storefront Toolkit
Vijay opens the Storefront Toolkit in Business Manager to look at:
-
Cache info: Review cached and uncached page components.
-
The request log: Review log entries related to the most recent request from the storefront to the server.
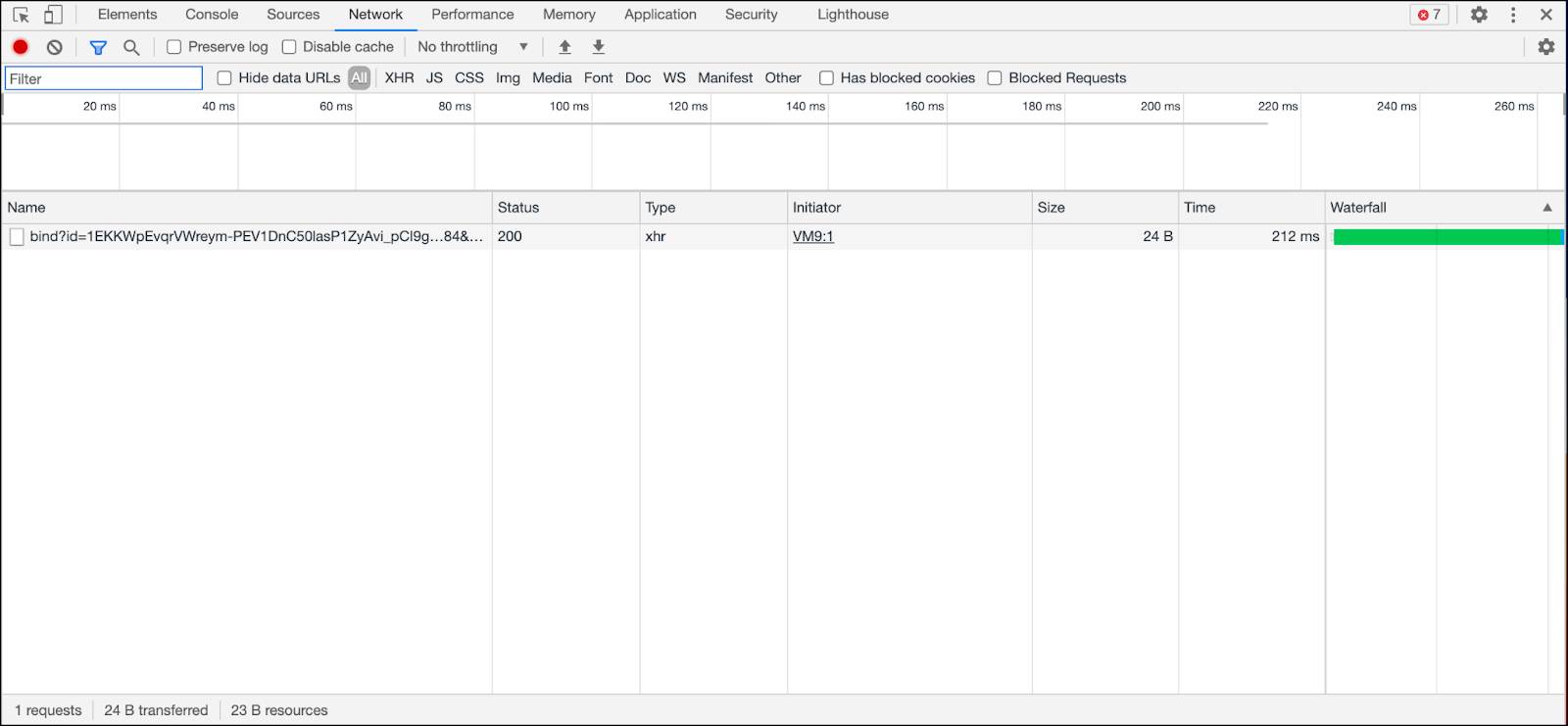
Browser Developer Tools
Here’s how Vijay reviews his code using his browser's developer tools.
- Open the browser, such as Chrome.
- Click View, Developer | Developer Tools.
- Click the Network tab, and check the preserve log.

- Open the URL, and try to reproduce the problem.
- Once you reproduce it, review the request/response pattern and time taken for processing.
- Save it as a HAR file for further review.
- Look at the time-to-first-byte (TTFB) for the call that’s taking too long.
- Examine static content load times.
Tips for Faster Code
Vijay avoids iterating over products and categories. For example, once you have the search results, you don’t need to iterate again through product variants on the category grid pages. The search-show controller already has all the information it needs.
|
Use these methods
|
Don’t use these methods
|
|---|---|
|
|
The “don’t use” methods above iterate over products, categories, or orders. You don’t want that.
Use remote includes carefully.
- Remote includes have their own cache duration, while local includes use the include with the lowest cache duration as the default.
- A controller with a low number of includes but a high total processing time might indicate a problem with the associated includes.
- Use remote includes to build partial pages when page data is unlikely to change, such as for product-hit tiles.
- Use remote includes as a strategy to delink portions of the page that you don’t want to cache or for which you want to specify a cache time that’s different from the parent-page cache time.
- Don’t use more than 20 remote include sections on a template page.
- Limit remote includes depth to between 3 and 7: the lower the better.
- Cache the search refinement panel using a remote include so that the site can serve the panel from the cache when there are multiple refinements.
Here are more tips.
- Avoid third-party service calls on highly visited, tile-driven pages, such as Home-Show, Product-Show, and Product-Hit.
- Use cache partitions to clear the cache for specific controllers instead of invalidating the entire cache.
- Use HTTP GET instead of POST for form transmission with cached results. A POST bypasses the page cache altogether and makes server-side calls.
- Page content is stored in the cache against the original request URL. Ensure that request URLs for this type of page content are not unique.
- Disable refinement crawling in robots.txt.
- Avoid adding logic in on-request or on-session calls, because it slows down every request.
- Don’t reserve a basket multiple times in the same request or reserve a basket and create an order in the same request.
Let’s Wrap It Up
In this unit, you learned how to use tools to troubleshoot performance problems. Now it’s time to earn an awesome badge.
Resources
- Salesforce Help: B2C Commerce Reports & Dashboards
- Salesforce Help: Log Center
- Salesforce Help: Web Services
- Trailhead: Holiday Season Readiness with Salesforce B2C Commerce
- Trailhead: Salesforce B2C Commerce Storefront Security Strategies
- Salesforce Help: Code Profiler
- Salesforce Help: Storefront Toolkit