Strukturieren Ihrer Anwendung
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Verstehen der Bedeutung des Strukturierens des Inhalts Ihrer Anwendung
- Erläutern des Prozesses zum Strukturieren der Anwendung
- Festlegen der Struktur der Motivator-Anwendung und Beginnen mit der Korrektur
Kriterien zum Strukturieren Ihrer Ideen
Sie haben eine Vielzahl von Ideen für Funktionen, die den Zweck von "Mein Motivator" widerspiegeln und Vertriebsleitern das bieten können, was sie brauchen. Jetzt müssen Sie diese anhand mehrerer Kriterien strukturieren.
-
Priorität. Was ist für Zielgruppe und Zweck am wichtigsten?
-
Logik. Was muss zuerst verstanden werden?
-
Detaillierungsgrad. Was ist am allgemeinsten und was spezifischer?
-
Ähnlichkeit. Ähnliche Inhalte sollten zusammen angeordnet werden. Unterschiedliche Inhalte sollten getrennt werden.
Vor diesem Hintergrund werfen Sie einen weiteren Blick auf die Ideenliste der Mittagsbesprechung mit Pizza. Sie haben die Liste bereits nach Prioritäten geordnet, weshalb Sie einen Teil schon erledigt haben. Sehen wir uns die Liste in verkürzter Form an.
- Bestenliste und Aktivitätszusammenfassungen mit abgeschlossenen und überfälligen Aktivitäten.
- Art der Aktivität wochenweise.
- Aktivitäten auf allen Führungsebenen einsehen, vom Vertriebsleiter über den Gebietsleiter bis zum Vertriebsvorstand.
- Aktivitäten für jeden Vertriebler und Account.
- Getrennte Abschnitte für E-Mails, Anrufe usw.
- Anzeigen von Aktivitäten auf wöchentlicher Basis.
- Durchschnittliche Aktivitätsrate als Vergleichsbasis.
- Details zu jedem Aktivitätstyp.
- Ein- und ausgehende Anrufe.
- E-Mail-Priorität.
- Abgeschlossene und offene Ereignisse.
- Abgeschlossene und offene Aufgaben.
Das sieht nach einer gründlichen, übersichtlichen Liste aus, weshalb es nicht zu viel Arbeit sein sollte, herauszufinden, wie man sie in einem Dashboard organisiert.
Konzepte für die Struktur von Anwendungen
Um Ihnen bei der Suche nach einer Struktur für Ihre Ideen zu helfen, werfen wir zunächst einen Blick auf einige Strukturierungskonzepte, wobei CRM Analytics-Anwendungen als Beispiele dienen.
Auf oberster Ebene bildet die Struktur von Anwendungen die Zielgruppen ab, die sie nutzen werden und deren Anforderungen erfüllt werden sollen. Sales Analytics verwendet diese Art von rollengesteuertem Ansatz und bietet umfassende Inhalte für verschiedene Arten von Benutzern: Vertriebsleiter, Vorgesetzte und Vertriebsmitarbeiter.

Unabhängig davon, ob eine Anwendung für einen oder mehrere Benutzertypen bestimmt ist, kann sie eine aufgabenorientierte Struktur mit dem Fokus darauf verwenden, was diese Benutzer tun wollen. Service Analytics bietet umfassende Inhalte zum Erfüllen der Anforderungen von Kundendienstleitern. Der Inhalt ist nach Aufgaben gegliedert: Überprüfung von Kundenvorgängen, Messung der Teamleistung und Analyse von Kanälen und Accounts.

Bei "Der Motivator" haben Sie festgestellt, dass es nur ein Typ von Benutzer, als nur eine Rolle, unterstützt werden muss. Die Zielgruppe der Vertriebsmanager möchte Aufgaben wie die Messung von Leistungsträgern und die Überprüfung von Aktivitäten in Summe (Anrufe, E-Mails, Aufgaben, Ereignisse) und nach Account durchführen. Sie können wie folgt eine einfache, aufgabengesteuerte Struktur für das Dashboard verwenden.
|
Struktur von "Der Motivator"
| ||
|---|---|---|
|
Leistungsträger messen
|
Aktivitätszusammenfassungen überprüfen
|
Aktivitäten nach Account überprüfen
|
Bestenliste mit Aktivitäten der einzelnen Vertriebler |
Jede Art von Aktivitäten – E-Mails, Anrufe, Aufgaben, Ereignisse – wochenweise |
Accountdetails |
Durchschnittliche Aktivitätsrate als Vergleichsbasis |
Unter Führungsebene zusammengefasste Aktivitäten |
|
|
Details zu jeder Aktivität
|
||
Das Diagramm zeigt eine logische Organisation der Aktivitätskennzahlen entsprechend den von Ihnen und dem Team festgelegten Prioritäten. Es kann in der nächsten Phase Ihrer Bearbeitung verwendet werden, und zwar zur Festlegung des Layouts der Kennzahlen auf einem Dashboard.
Von der Struktur zum Layout
Wenn Sie wissen, welche Art von Struktur Sie benötigen, müssen Sie anfangen, über das Layout der Funktionen nachzudenken. Sie haben eine Fülle von Ideen für die Funktionen, die die Anforderungen Ihrer Zielgruppe erfüllen können. Jetzt brauchen Sie einen konkreten Plan, um diese Ideen in einer logischen Hierarchie abzubilden. Sie müssen die Funktionen in einen reibungslosen Fluss von allgemein oder am wichtigsten zu spezifisch oder von untergeordneter Bedeutung organisieren.
In dieser Phase ist zu prüfen, ob Sie ein oder mehrere Dashboards benötigen. Einige Anwendungen benötigen mehrere, wie beispielsweise die standardmäßigen Sales Analytics- und Service Analytics-Anwendungen. Für andere sind dagegen nur ein oder wenige erforderlich, wie z. B. Adoption Analytics und Financial Services Analytics. Wie wir gesehen haben, wird eine Anwendung durch ihren Zweck und nicht durch eine bestimmte Menge von Datenbeständen definiert.
Werfen Sie zum Beispiel einen Blick auf den ursprünglichen Plan für Hierarchie und Flow von Sales Analytics.

Er beginnt mit dem allgemeinsten Bedürfnis der Zielgruppe: Gesamtübersicht über die Vertriebsleistung. Anschließend werden detaillierte Ansichten dieser Gesamtübersicht gemäß einem logischen Flow präsentiert – beginnend mit dem Status im Vergleich zur Quote, dem wichtigsten Leistungsindikator des Vertriebsteams. Offensichtlich benötigt die Anwendung mehrere Dashboards, um diesen Flow wiederzugeben.
Sie entscheiden, wie viele Dashboards benötigt werden, und zwar abhängig davon, was Ihnen am besten hilft, den Zweck Ihrer Anwendung auszudrücken. Wofür auch immer Sie sich entscheiden, müssen Sie dann die spezifischen Eigenschaften des Dashboard-Layouts unabhängig von der Anzahl der Dashboards festlegen. Wie das geht, sehen wir uns als Nächstes an.
Designmuster für das Layout von Dashboards
Schon viele andere vor Ihnen mussten sich Gedanken darüber machen, wie Sie eine Inhaltsstruktur wie diejenige ausdrücken können, die Sie soeben entworfen haben. Deshalb gibt es auch schon einige wohldurchdachte Seitenmuster, mit deren Hilfe Sie den Prozess der Erstellung eines Seitenlayouts für Ihr Dashboard verkürzen können. Wenn Ihre Anwendung mehr als ein Dashboard umfasst, kann jedes von ihnen einem dieser Muster folgen.
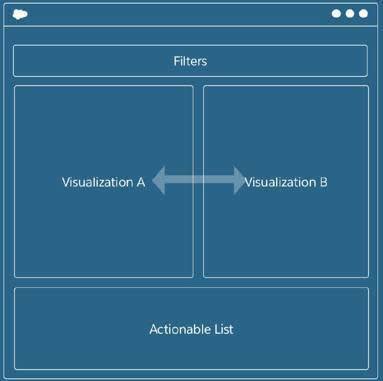
Viele Dashboards folgen einem F-Muster, da es dem Buchstaben F ähnelt. Bei diesem Layout können Sie eine Zusammenfassung oder einen Leistungsindikator höchster Priorität im linken Bereich (der linken Seite des F) platzieren. Detailliertere Visualisierungen von Kennzahlen werden rechts davon positioniert (die beiden horizontalen Linien des Buchstabens). Weitere Details werden weiter rechts und unten angezeigt. Typischerweise werden bei jeder Änderung, die der Benutzer an der Zusammenfassung oder den detaillierteren Visualisierungen vornimmt, wie z. B. Änderung einer Filterauswahl, auch die Details gefiltert (in der Abbildung mit "Details" und "Actionable List" bezeichnet). In CRM Analytics nennen wir dies Facettierung. Durch Ändern einer Filterauswahl in einem Dashboard-Widget wird auch der Filter für jedes facettierte Widget im Dashboard geändert.

Bei einem Layout mit Z-Muster wird die Seite von oben nach unten untersucht. Die Zusammenfassungsinformationen befinden sich mittig oben auf der Seite. Unterstützende Visualisierungen sind unterhalb der Zusammenfassung positioniert und nehmen die gesamte Breite des Inhaltsbereichs ein. Bei jeder Facettierung der Zusammenfassung und Visualisierung werden die detaillierteren Bereiche (in der Abbildung "Visualization", "Details" und "Actionable List") gefiltert.

Ein weiteres gängiges Layout: Das Seite-an-Seite-Muster ist besonders nützlich, wenn Sie zwei Kennzahlen vergleichen, da Sie sie nebeneinander platzieren können. Der Benutzer liest von links nach rechts und umgekehrt, um Kennzahlen zu vergleichen. Bei jeder Facettierung, die separat für eine der beiden Visualisierungen erfolgt, wird die andere Visualisierung auf dieselbe Weise gefiltert.

Was ist für das Dashboard von "Der Motivator" am besten geeignet? Sie können das Seite-an-Seite-Muster ausschließen, da Sie nichts vergleichen. Vielleicht das Z-Muster, aber bei allem, was Sie präsentieren müssen, kann es am Ende ein ziemlich langes Z werden und den Benutzer zum Blättern zwingen, um zu wichtigen Informationen zu gelangen.
Anscheinend ist das F das beste Muster für Sie, wenn auch mit einigen Modifikationen. Sie können die Bestenliste nach links verschieben und im oberen Teil des F Aktivitätssummen mit Aufschlüsselung nach Aktivität anzeigen. Weiter unten kann sich die Liste mit den Accountdetails befinden.
Sie entscheiden sich, es einmal selbst ausprobieren. Sie sind zwar kein großer Künstler, können aber Felder in Form eines F zeichnen und sie mit Ihren Ideen für Funktionen versehen. Und so sieht Ihr Ergebnis aus.

Toll. Sie haben Ihre Anwendung strukturiert. Nun ist es an der Zeit, "Der Motivator" auf Kurs zu bringen.
Überarbeitung von "Mein Motivator", Schritt 2: Die nächsten Schritte
Als Sie das letzte Mal das Dashboard bearbeitet haben, haben Sie ein offensichtliches Problem in Bezug auf seinen Zweck behoben. Als Nächstes beheben Sie ein ebenso offensichtliches in seiner Struktur. Wiederum werden Sie nicht alles tun, um seine Struktur genau richtig zu gestalten. Sie unternehmen ein paar Schritte in die richtige Richtung, damit Sie wissen, was zu tun ist, wenn Sie einmal selbst Anwendungen entwickeln.
Sie verschieben die Kennzahlen für die Aktivitätszusammenfassung vom unteren Rand des Dashboards nach oben, wo sie eindeutig hingehören. Anschließend ist der obere horizontale Balken des F-Layouts an seinem Platz.
- Wechseln Sie zum Dashboard "Mein Motivator", das Sie in der vorherigen Einheit bearbeitet haben.
- Falls das Dashboard nicht im Dashboard-Designer geöffnet ist, klicken Sie auf die Schaltfläche Bearbeiten.
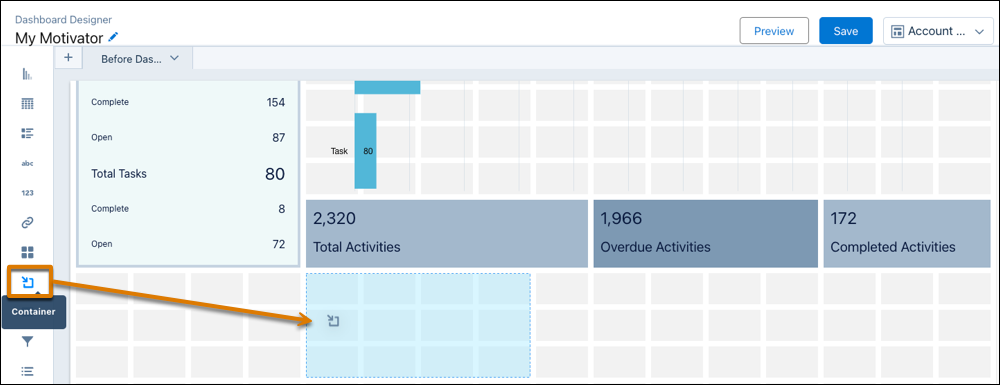
- Ziehen Sie aus dem Bereich "Widgets" links ein Container-Widget (
 ) auf den Zeichenbereich des Dashboards unter die Kennzahl "Aktivitäten insgesamt".
) auf den Zeichenbereich des Dashboards unter die Kennzahl "Aktivitäten insgesamt".

Tipp: Container sind ideal, um verwandte Widgets beim Verschieben gruppiert zu halten. Nutzen Sie sie großzügig.
- Verwenden Sie die Ziehpunkte (
 ) für die Größenänderung am Container, um die Größe des Containers auf die gleiche Breite und Höhe wie die drei Kennzahlen zu ziehen.
) für die Größenänderung am Container, um die Größe des Containers auf die gleiche Breite und Höhe wie die drei Kennzahlen zu ziehen.

Tipp: Sollten Sie den Container einmal aus den Augen verlieren, klicken oder bewegen Sie den Mauszeiger über der Stelle, wo Sie ihn vermuten, woraufhin er sich von selbst zeigt.
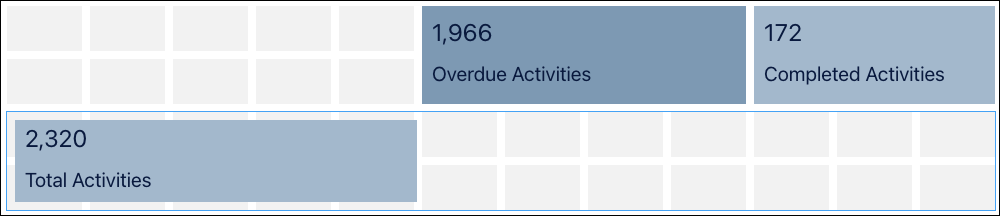
- Ziehen Sie die Kennzahl "Aktivitäten insgesamt" nach unten in den Container darunter.

- Wiederholen Sie Schritt 5 für die Kennzahlen "Überfällige Aktivitäten" und "Abgeschlossene Aktivitäten". Sobald sich alle Kennzahlen im Container befinden, verschieben Sie den Container, um die Widgets gleichzeitig zu verschieben.
- Bewegen Sie den Mauszeiger über den Rand des Containers, bis sich Ihr Mauszeiger in kreuzende Pfeile verwandelt. Klicken Sie dann darauf und halten Sie die Maustaste gedrückt.

- Klicken Sie auf die Umschalttaste und ziehen Sie den Container knapp unter die Filter.

Tipp: Wenn Sie ein Widget verschieben, klicken Sie auf die Umschalttaste, um andere Widgets automatisch aus dem Weg zu räumen. Das bezeichnen wir als dynamischen Umbruch.
- Speichern Sie Ihr geändertes Dashboard und zeigen Sie es in einer Vorschau an.
Viel besser, nicht wahr? War auch gar nicht so schwer. Ist aber noch lange nicht perfekt: Sie bemerken, dass die Felder mit der Zusammenfassung der Leistungsindikatoren nicht die gleiche Größe bzw. Farbe haben. Sie springen nun zum nächsten Teil des Designprozesses: Feinschliff der Oberfläche. Darauf konzentrieren wir uns in der nächsten Einheit, dem letzten Teil des Designprozesses.