Create a Visualforce Page
Learning Objectives
After completing this unit, you’ll be able to:
- Identify the different code sections of a web page.
- Create a Visualforce Page.
What Is Visualforce?
Visualforce is a web development framework that gives developers the ability to build custom user interfaces for mobile and desktop apps on the Salesforce platform. A Visualforce page is similar to a standard web page, except Visualforce uses powerful Salesforce features to integrate with other Lightning functionalities and tools.
In Visualforce, one of the best tools to use is the Lightning Design System. The Lightning Design System is prepackaged with base Lightning components used to create the shiny Lightning style you see throughout the platform.
In this quick start, you create a Visualforce page using the Lightning Design System to build a form and add a contact. Before you get started, let’s look under the hood and checkout the languages used in Visualforce.
Know the Visualforce Language
Visualforce pages are created by writing code in specific languages. This is often referred to as markup. Visualforce pages are so versatile, you can mix them with Apex, HTML, CSS styles, and even JavaScript. This gives you more flexibility in how you implement your app’s user interface on the Salesforce platform.
| Language | Purpose |
|---|---|
| Apex | Salesforce Apex is used to manipulate, modify, and display data that exists within your organization. |
| CSS | Describes how elements on a web page look and are displayed. |
| HTML | Hypertext Markup Language is the standard markup language to define elements on a web page. |
| JavaScript (JS) | Scripting language to extend page functionality and special effects to a web page. |
Let’s dive into how to control the page using standard and custom controllers.
Add Functionality to Your Page
To make your Visualforce page functional, you either use a standard controller or a custom controller. Deciding which controller to use depends on your project. You can extend the standard controller to add more functionality related to the specific standard object, or you can create a custom controller from scratch and define functionality across multiple objects. Let’s discuss the differences between a standard or custom controller.
Standard Controller
A standard controller exists for every Salesforce standard object. Standard controllers are powerful classes prewritten for you. Once a standard controller has been added to a Visualforce page, that page will have basic record operation functionality such as create, read, update, and delete. You use a standard controller if you need the basic object functionality.
Custom Controller
A custom controller extends the functionality of a Visualforce page. A custom controller is an Apex class that you can use to add logic to a page, such as accessing other objects and fields to create a list of records from multiple objects or update fields across multiple objects.
Running in System Mode
You might also use custom controllers if you want to run in system mode and bypass all securities. When that happens, you're opting not to enforce permissions or field-level security. You can choose whether the class respects a user's organization-wide defaults, role hierarchy, and sharing rules are followed, by using the with sharing keywords in the class definition. For example, if you are using a custom controller and want to honor sharing rules, you define your class in the first line as follows.
public with sharing class ContactPagination{
}
For this quick start, your Visualforce page uses a standard controller and interacts with the Contact object.
Create a Visualforce Page
Use the Developer Console in your Trailhead Playground to create a new Visualforce page using Lightning Design System apex tags.
- In your playground, click Setup
 and select Developer Console.
and select Developer Console. - In Developer Console, select File > New > Visualforce Page.
- Name the page
ContactFormand then click OK. - Enter
Hellobetween theapex:pagetags. Your page’s markup should look like this:

- In the Developer Console, save the page by selecting File > Save.
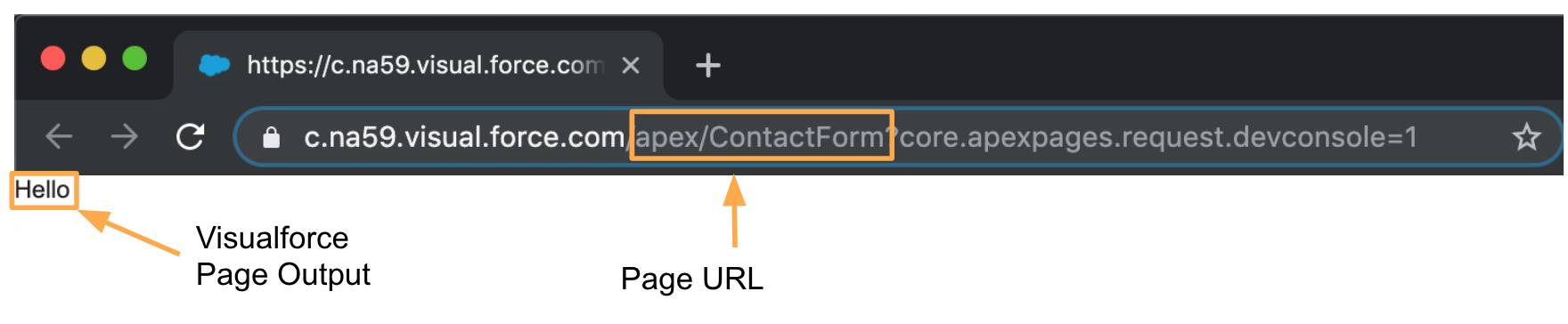
- Above the code line numbers, click Preview. You see a blank page with the text "Hello" that you added in the previous step. Notice the URL at the top. In the URL, you see the Visualforce page name (ContactForm) you created in the URL.

Congratulations! You just created your first Visualforce page. Now you can add markup to your page to make it functional for whatever you need. In the next unit, let’s give the page some functionality and Lightning style.